
Color Basics
Color Model
Color는 digital image에서 중요한 요소이며, image의 color를 설명하기 위해서는 color model이 필요하다. Color model은 숫자들의 tuple로서 color를 설명하려는 추상적이고 수학적인 model이다. Color model은 model의 각 color가 해당 subspace에 포함된 하나의 point로 표현되도록 해당 시스템 내의 좌표계 및 subspace로 정의된다. 다음은 color model의 예시이다.
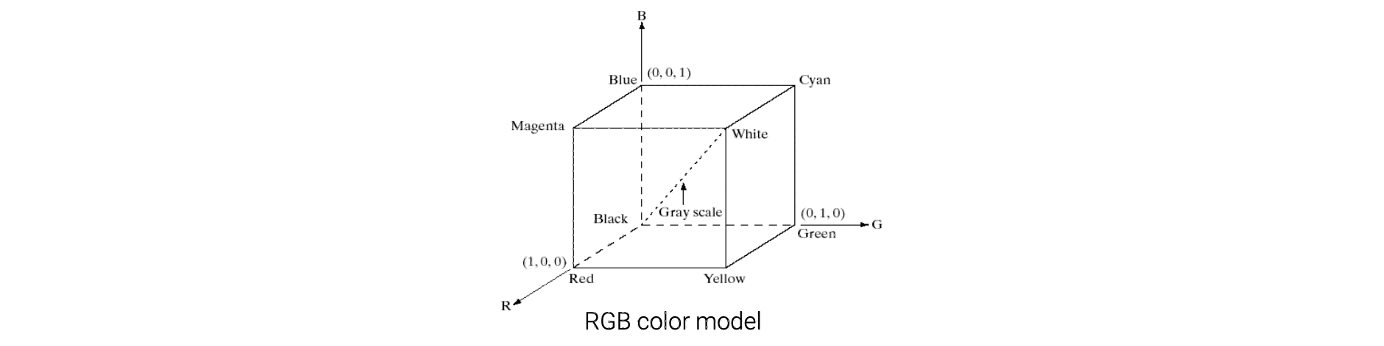
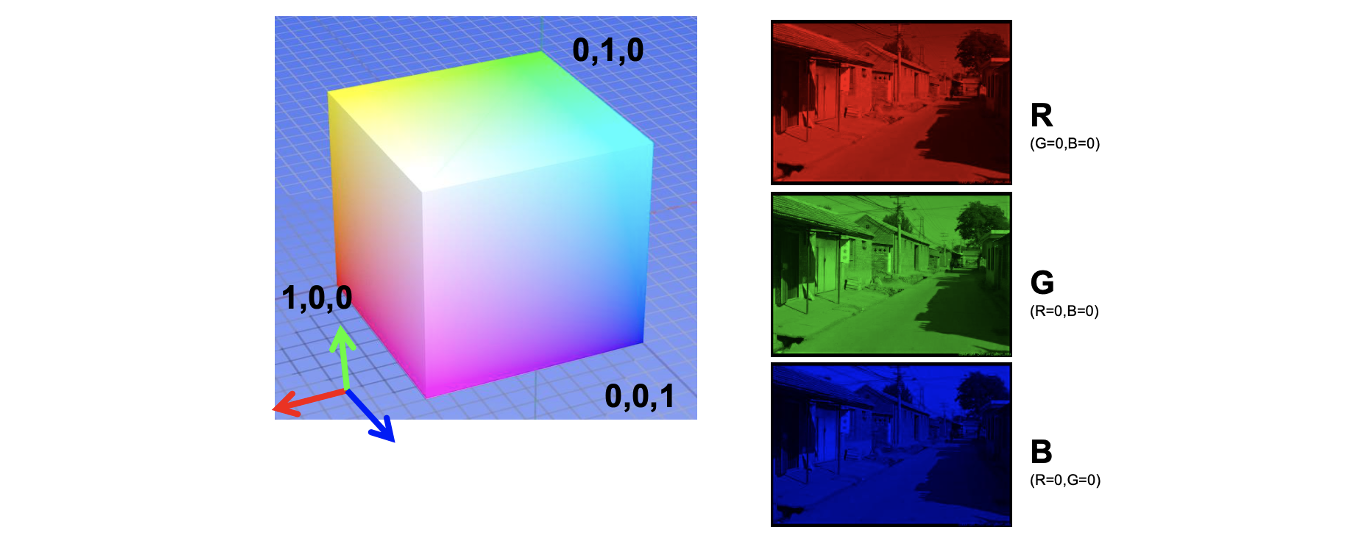
 가장 널리 사용되는 color model로 RGB color model이 있다. 이 model은 3차원에서 cube 형태의 subspace로 정의가 된다. 여기서 모든 color가 R, G, B의 조합을 통해서 하나의 point로 표현이 된다. 이외에도 여러 color model들이 존재한다.
가장 널리 사용되는 color model로 RGB color model이 있다. 이 model은 3차원에서 cube 형태의 subspace로 정의가 된다. 여기서 모든 color가 R, G, B의 조합을 통해서 하나의 point로 표현이 된다. 이외에도 여러 color model들이 존재한다.
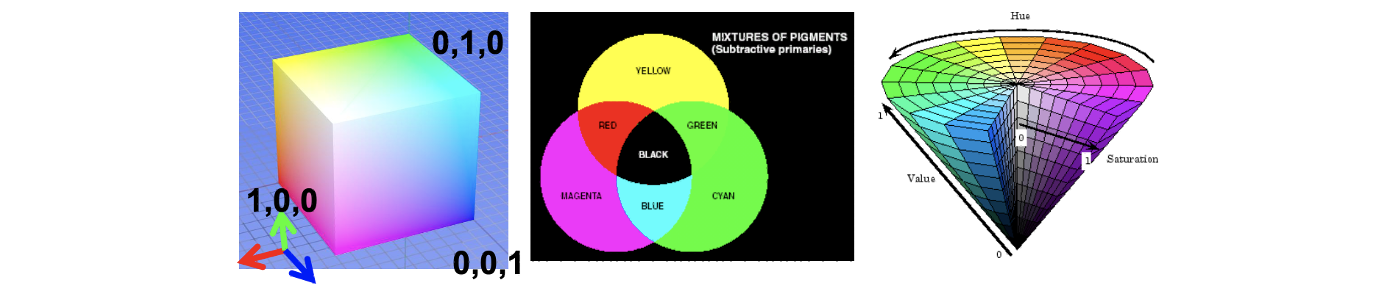
- RGB(Red, Green, Blue) for displays and cameras
- CMY, CMYK(Cyan, Magenta, Yellow, Black) for printing
- HSI(Hue, Saturation, Intensity), HSV(Hue, Saturation, Value)
 Cyan, magenta, yellow는 pigment에서 주된 color이다. Hue는 red, green, magenta 등과 같이 color를 나타내는 또다른 표현이다. Saturation은 얼마나 color가 선명한지 나타내는 것이다. 만약 saturation이 크면 color가 선명한 것이고, 반대로 작으면 선명함과 멀어지는 것이다. 즉, saturation이 작으면 해당 color는 gray처럼 보이게 된다. Intensity와 value 모두 color의 밝기를 나타내는 표현이다.
Cyan, magenta, yellow는 pigment에서 주된 color이다. Hue는 red, green, magenta 등과 같이 color를 나타내는 또다른 표현이다. Saturation은 얼마나 color가 선명한지 나타내는 것이다. 만약 saturation이 크면 color가 선명한 것이고, 반대로 작으면 선명함과 멀어지는 것이다. 즉, saturation이 작으면 해당 color는 gray처럼 보이게 된다. Intensity와 value 모두 color의 밝기를 나타내는 표현이다.
Color Space
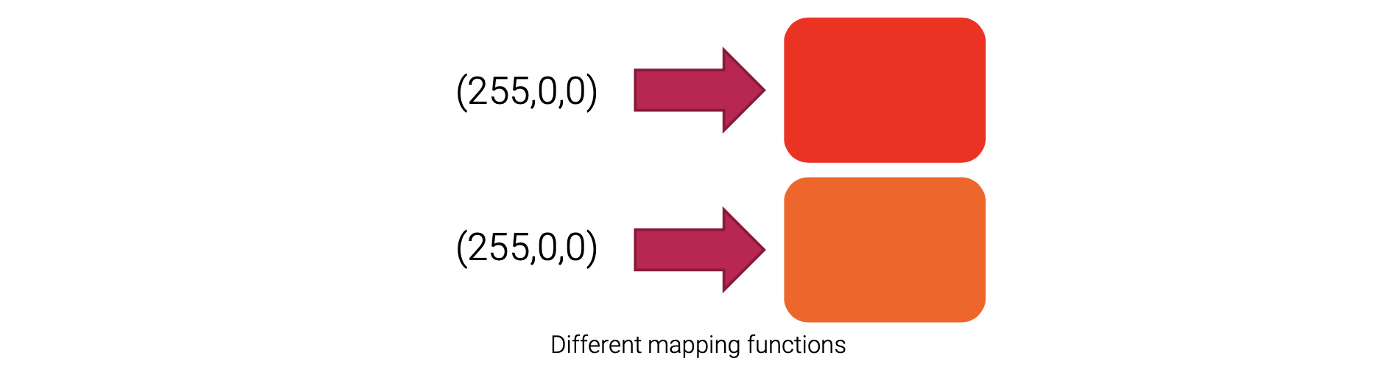
Color model과 비슷하지만 다른 컨셉을 가지는 것이 color space이다. Color space는 color와 tuple이 color로 mapping되는 구체적인 function의 조합이 된다. Mapping function이 없는 color model에서 tuple은 그저 임의의 숫자일 뿐이다. RGB color model을 기반으로 서로 다른 mapping function을 가지는 color space가 여러개 존재할 수 있다. 예를 들어 sRGB space나 AdobeRGB space가 있을 수 있다. 이 둘은 RGB color model을 기반으로하는 대표적인 예시들이다.
 이 예시는 서로 다른 color space의 예시를 보여주고 있다. 비록 tuple이 같다고 하더라도 서로 다른 mapping function을 가지고 있으면 서로 다른 color space가 된다. 그래서 mapping function에 따라서 다른 color space를 만들 수 있다. 그렇다면 mapping function은 어떻게 정의하는 것일까? 보통은 해당 color가 가지고 있는 wave length를 이용해서 정의하게 된다. Color는 전자기파의 wave length에 의해서 결정된다. 그래서 우리는 tuple로부터 전자기파의 특정한 wave length로 color model의 mapping function을 정의할 수 있다.
이 예시는 서로 다른 color space의 예시를 보여주고 있다. 비록 tuple이 같다고 하더라도 서로 다른 mapping function을 가지고 있으면 서로 다른 color space가 된다. 그래서 mapping function에 따라서 다른 color space를 만들 수 있다. 그렇다면 mapping function은 어떻게 정의하는 것일까? 보통은 해당 color가 가지고 있는 wave length를 이용해서 정의하게 된다. Color는 전자기파의 wave length에 의해서 결정된다. 그래서 우리는 tuple로부터 전자기파의 특정한 wave length로 color model의 mapping function을 정의할 수 있다.
Digital image processing에서는 종종 mapping function보다는 color model에 더 관심을 두게 된다. 그러나 color space를 올바르게 이해하는 것이 color image에 있어서 또한 중요한 부분이다. Color space는 특정 color model을 식별하게 된다. 그래서 color space라는 용어는 종종 많은 문헌에서 color model을 식별하기 위해 비공식적으로 사용된다.
RGB Color Model
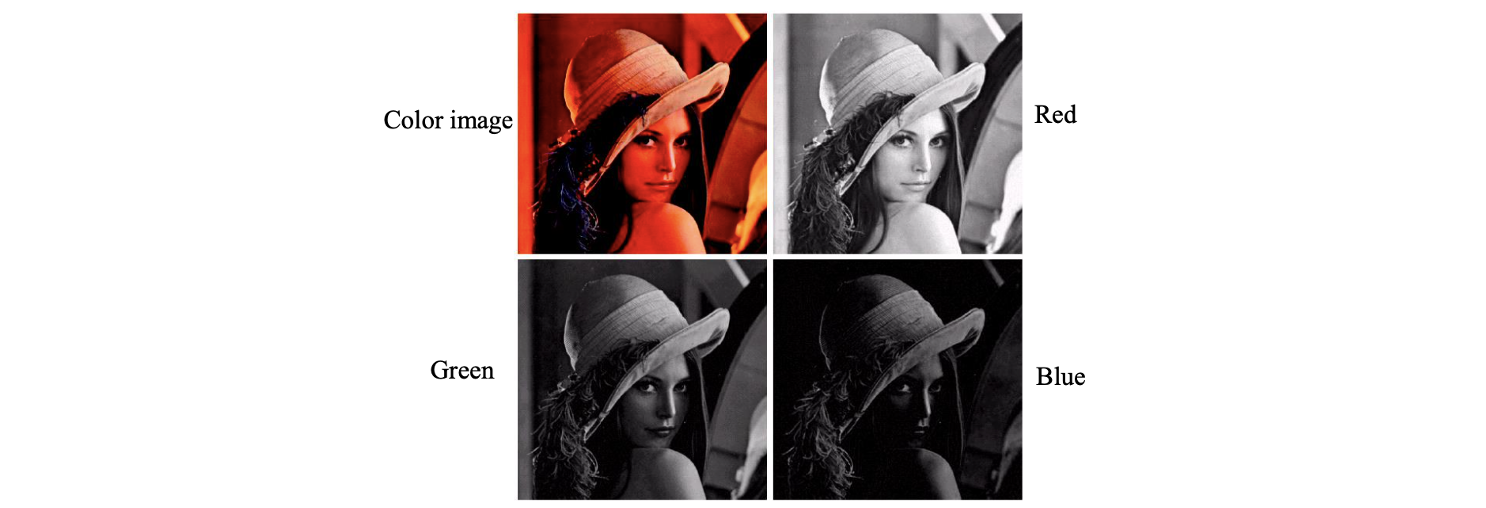
좀 더 자세하게 중요한 color model들에 대해서 알아보도록 하자. 그 중 RGB color model 먼저 자세히 보자. RGB model에서 각각의 color는 red, green, blue의 주요 스펙트럼 구성 요소에서 나타난다. 좌표계는 Cartesian 좌표계를 기반으로 하고 있다. RGB color model이 널리 사용되는 color model이지만 문제점도 존재한다.
 첫번째로 RGB color model의 각 color channel이 다른 channel들과 강하게 상관관계가 존재한다. Edge와 같은 image 구조의 정보들이 3개의 channel에 걸쳐서 퍼져있고, 이로 인해서 RGB color model에서 해당 image를 만들기 위해서 computationally expensive한 구조를 갖는다.
첫번째로 RGB color model의 각 color channel이 다른 channel들과 강하게 상관관계가 존재한다. Edge와 같은 image 구조의 정보들이 3개의 channel에 걸쳐서 퍼져있고, 이로 인해서 RGB color model에서 해당 image를 만들기 위해서 computationally expensive한 구조를 갖는다.
두번째는 RGB color model이 non-perceptual하다는 것이다. 다시 말해 예를 들어 purple과 같은 특정 color의 좌표계를 추측하는 것이 쉽지 않다는 것이다.
CMY and CMYK Color Models
이번에는 CMY/CMYK color model이다. 여기서 사용되는 cyan, magenta, yellow는 빛의 색에 있어서는 secondary color이고, pigment에 있어서는 primary color이다. Color 프린터는 CMY dat를 input으로 요구하거나 RGB에서 CMY로 변환해야 한다.
이상적으로 C, M, Y의 같은 양이 모이면 black을 만들어야 한다. 그러나 실제로는 불가능하다. Prinitng에 사용되는 pigment는 100% pure 하지 않기 때문이다. 그래서 black을 만들려면 printing device는 에 해당하는 4번째 색인 black을 사용해야 한다.
HIS/HSV/HSL Color Models
RGB, CMY, CMYK는 하드웨어 구현에 있어서 적합하게 사용된다. 그래서 RGB color model은 디스플레이나 카메라에 많이 사용되고, CMY와 CMYK는 printing에 주로 사용된다. 그러나 이러한 color model들은 인간의 해석에 실용적인 용어로 색을 설명하는 데 잘 적합하지 않다.
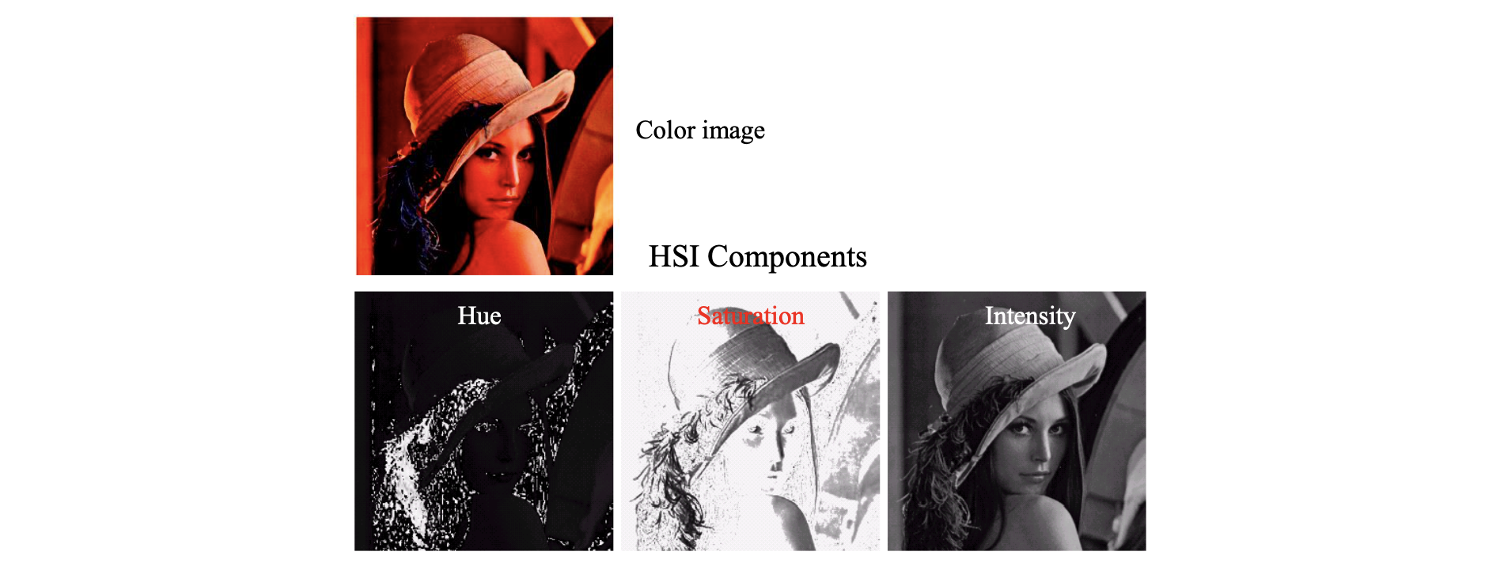
반면, HSI, HSV, HSL은 이러한 상황에 적합하게 사용된다. HSI color model은 hue, saturation, intensity를 설명하는데 사용된다. 이는 각각 색상, 채도, 밝기로 번역이 된다. HSV는 비슷한 color model이고, intensity 대신에 value를 사용한다. 그리고 HSL도 비슷한 color model이고 여기서는 lightness를 사용한다. V와 L 모두 brightness 혹은 inensity를 설명하기 떄문에 같은 의미로 봐도 무방하다. 단지 약간의 차이라고 한다면 HSI의 intensity와는 수학적 정의에서 약간 다르다. HSI, HSV, HSL model은 chromaticity라고 불리는 색상 정보(hue & saturation)에서 brightness를 분리한다. Hue와 saturation을 가지고 우리는 color를 설명할 수 있고, I, V, L을 통해서 우리는 brightness를 설명할 수 있다. 그래서 여기서 hue와 saturation을 색상 정보라고 하는 것이다.
HSI Color Model
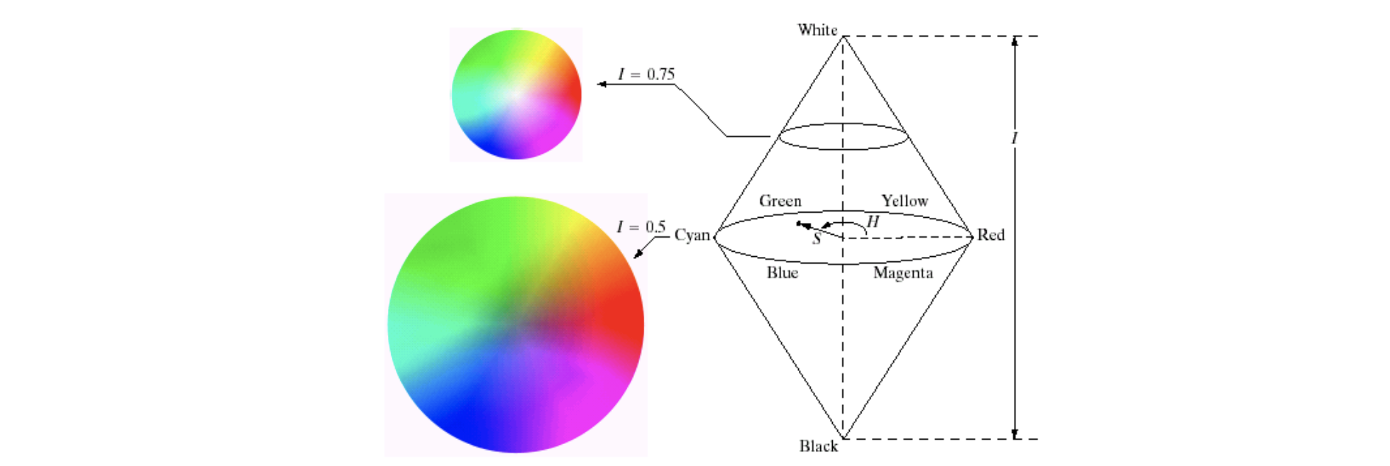
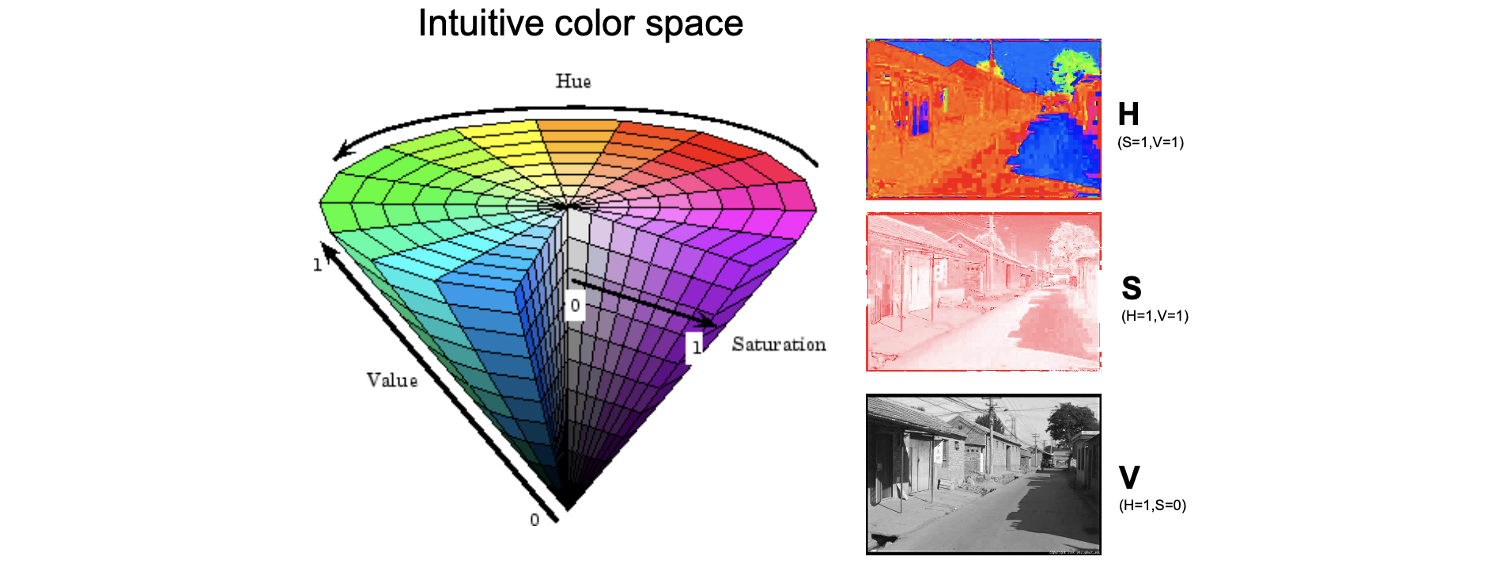
HSI color model은 cone 모양의 공간으로 설명할 수 있다.
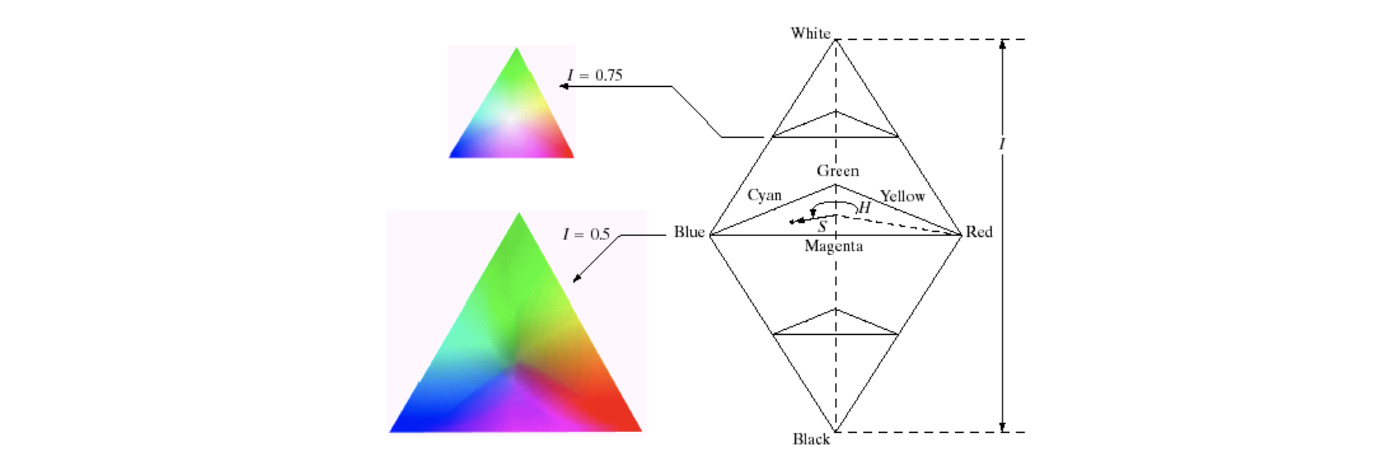
 여기서 수직 방향으로는 brightness를 설명할 수 있고, 수평 방향으로 잘라서 단면도를 살펴보면 위와 같이 모든 색이 표시되어 있다. 이 원에서 모든 지점에서의 brightness는 같고, hue와 saturation은 다르다. 원의 중앙으로 갈수록 saturation이 작아지고 외곽으로 갈수록 saturation은 커지게 된다. HSI color model은 또한 다음과 같이 삼각뿔 모양의 공간으로 설명할 수도 있다.
여기서 수직 방향으로는 brightness를 설명할 수 있고, 수평 방향으로 잘라서 단면도를 살펴보면 위와 같이 모든 색이 표시되어 있다. 이 원에서 모든 지점에서의 brightness는 같고, hue와 saturation은 다르다. 원의 중앙으로 갈수록 saturation이 작아지고 외곽으로 갈수록 saturation은 커지게 된다. HSI color model은 또한 다음과 같이 삼각뿔 모양의 공간으로 설명할 수도 있다.
 기본적으로 시각화한 모양만 다를 뿐이다. 원이든 삼각형이든 실제로 설명하려고 하는 color 정보는 같다. 삼각형의 구조에서는 3가지 기본 color인 R, G, B를 강조하고자 이렇게 표현했다.
기본적으로 시각화한 모양만 다를 뿐이다. 원이든 삼각형이든 실제로 설명하려고 하는 color 정보는 같다. 삼각형의 구조에서는 3가지 기본 color인 R, G, B를 강조하고자 이렇게 표현했다.
Relationship between RGB & HSI Color Models
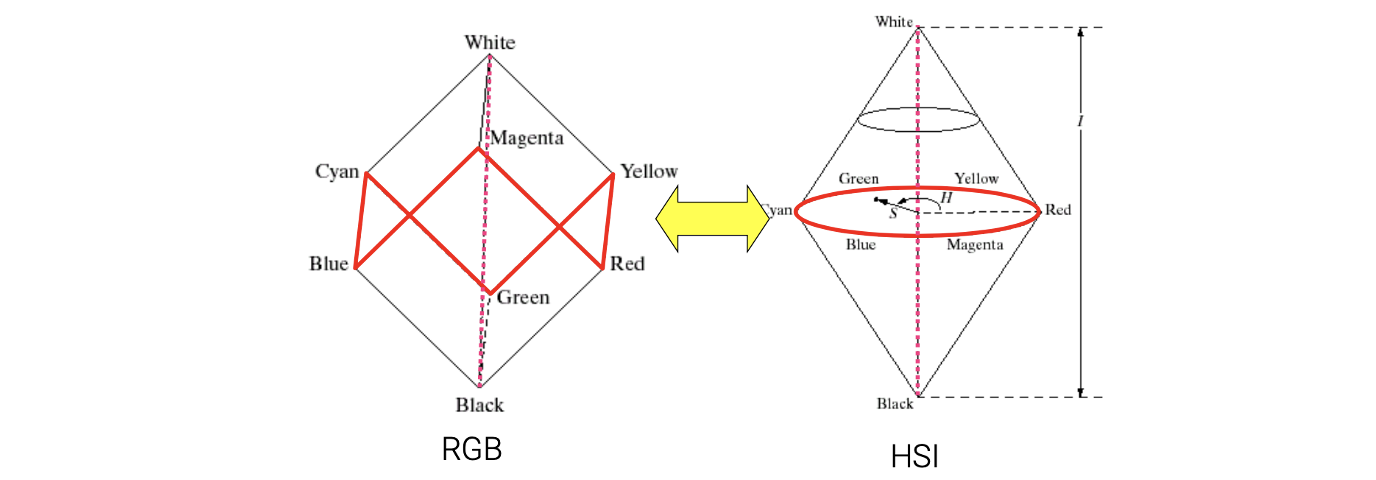
RGB color model과 HSI color model은 서로 바뀔 수가 있다.
 RGB color model은 3차원에서 cube 모양으로 설명할 수 있다고 했다. 이러한 cube 모양을 회전시키고 어떻게 조작을 하면 cone 모양으로 바꿀 수가 있다. 그러면 RGB color model이 HSI colofr model로 바뀌게 된다.
RGB color model은 3차원에서 cube 모양으로 설명할 수 있다고 했다. 이러한 cube 모양을 회전시키고 어떻게 조작을 하면 cone 모양으로 바꿀 수가 있다. 그러면 RGB color model이 HSI colofr model로 바뀌게 된다.
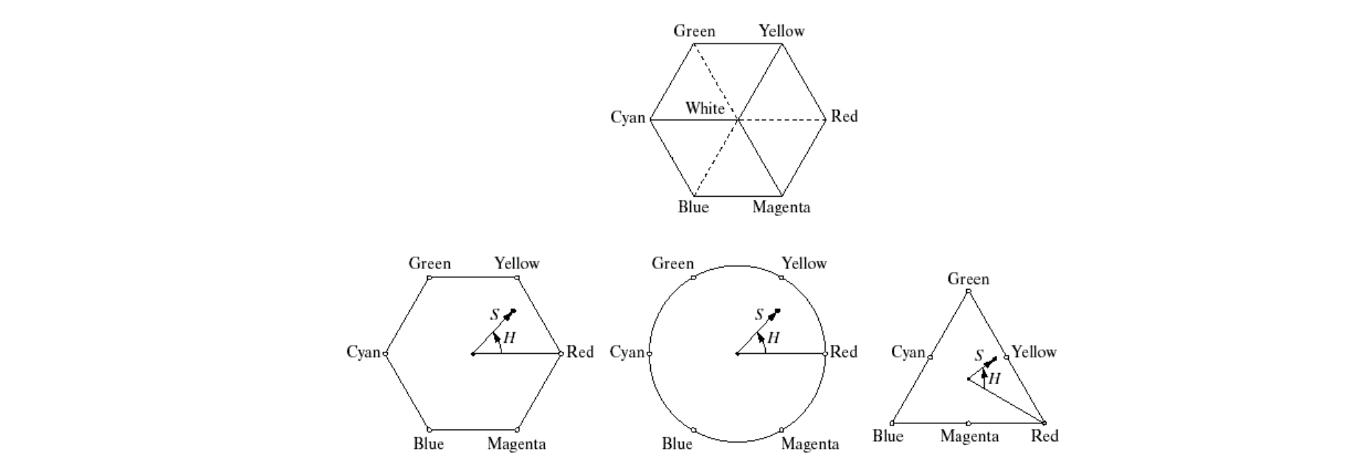
Hue and Saturation on Color Planes
수평 방향으로 잘랐을 때 hue를 보게 되면 red로부터 각도에 따라서 다르게 표현할 수 있고, 거리에 따라서는 saturation을 다르게 표현할 수 있다.
 마찬가지로 이 단면의 모든 지점에서 brightness는 동일하다.
마찬가지로 이 단면의 모든 지점에서 brightness는 동일하다.
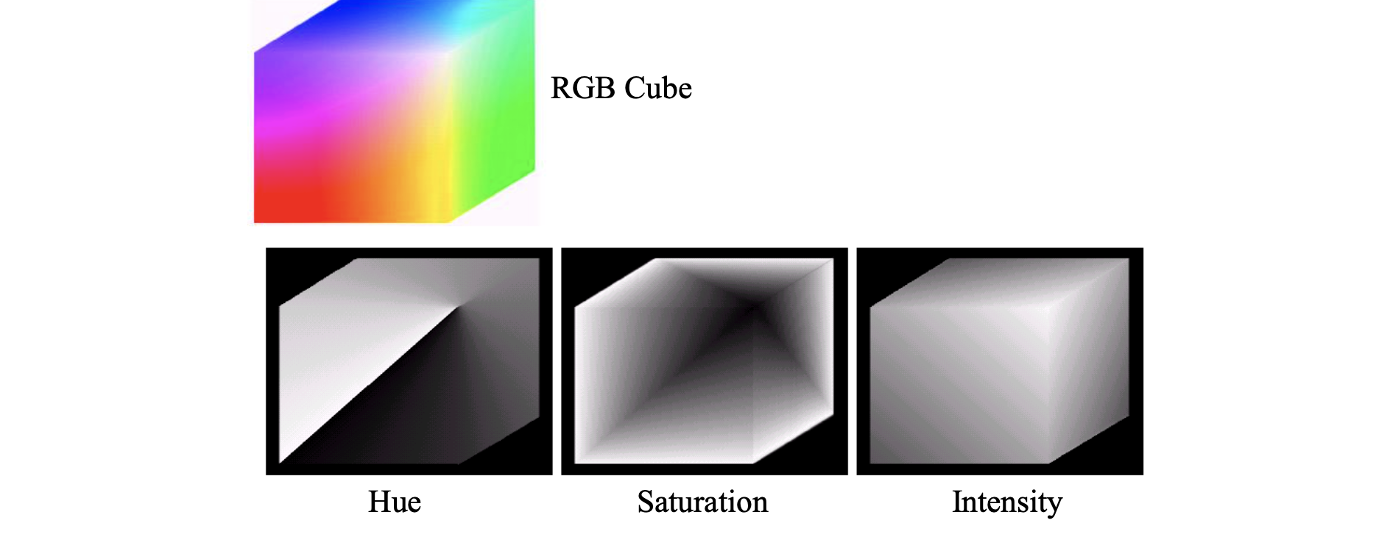
Example: HSI Components of RGB Cube
우리는 RGB color cube에서 hue, saturation, intensity를 설명할 수도 있다.
 White는 가장 낮은 saturation 값을 가지게 된다. White는 백색광에 의해서 삭제되기 때문에 saturation이 0이 된다. White를 제외하고 각 color의 끝부분으로 갈수록 saturation이 최대가 된다. 반면, intensity는 R, G, B로 갈수록 점점 작아지게 된다. 다른건 그렇다쳐도 hue를 보면 굉장히 이상한 것을 느낄 수 있다. Hue를 시각화하게 되면 diagonal line을 볼 수 있다. 이 diagonal line 아래로는 낮은 값을 가지고 있고, 위로는 높은 값을 가지게 된다. 왜냐하면 hue는 각도에 의해서 설명되기 때문이다. 특히 정면에서 보면 경계선을 기준으로 바로 위는 359도지만 바로 아래는 0도이다.
White는 가장 낮은 saturation 값을 가지게 된다. White는 백색광에 의해서 삭제되기 때문에 saturation이 0이 된다. White를 제외하고 각 color의 끝부분으로 갈수록 saturation이 최대가 된다. 반면, intensity는 R, G, B로 갈수록 점점 작아지게 된다. 다른건 그렇다쳐도 hue를 보면 굉장히 이상한 것을 느낄 수 있다. Hue를 시각화하게 되면 diagonal line을 볼 수 있다. 이 diagonal line 아래로는 낮은 값을 가지고 있고, 위로는 높은 값을 가지게 된다. 왜냐하면 hue는 각도에 의해서 설명되기 때문이다. 특히 정면에서 보면 경계선을 기준으로 바로 위는 359도지만 바로 아래는 0도이다.
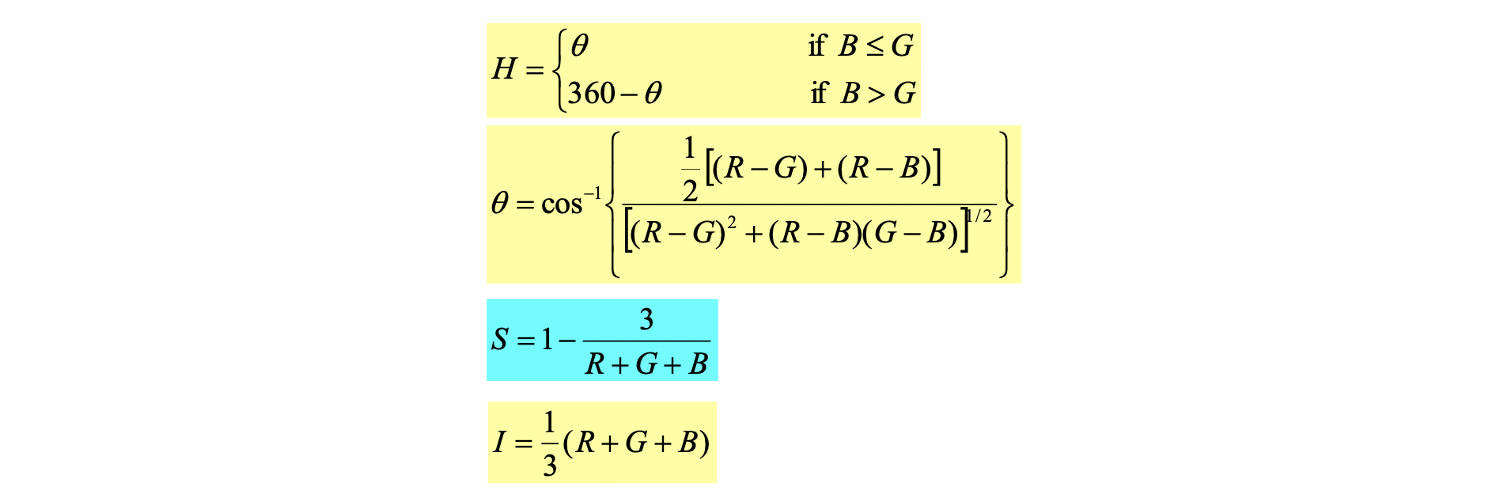
Converting Colors from RGB to HSI
RGB color는 다음과 같이 HSI color로 전환이 가능하다.

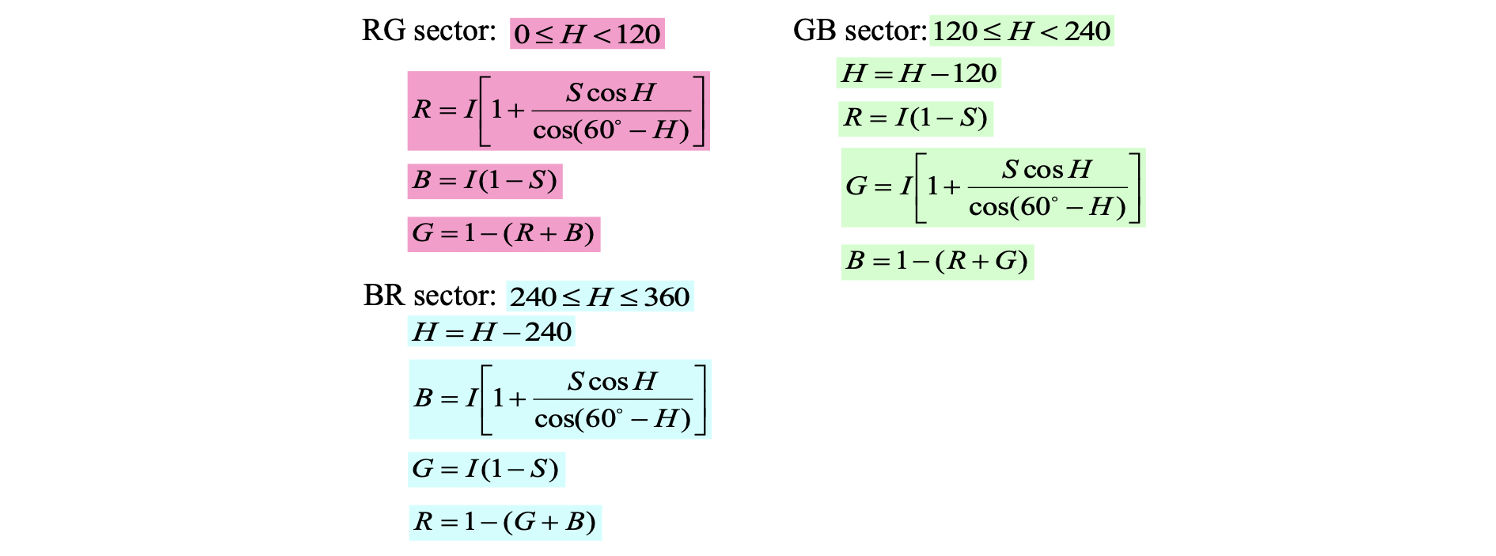
Converting Colors from HSI to RGB
또한 HIS color도 다음과 같이 RGB color로 전환이 가능하다.
 대부분의 image processing library가 이렇게 전환하는 기능들을 제공해주기 떄문에 우리가 알아둬야 할 것은 어떻게 전환이 되는지에 대한 아이디어이다.
대부분의 image processing library가 이렇게 전환하는 기능들을 제공해주기 떄문에 우리가 알아둬야 할 것은 어떻게 전환이 되는지에 대한 아이디어이다.
HSV Color Model
 HSI color model 외에도 HSV color model에 대해 알아야 한다. HSV color model은 HSI와 비슷하나 차이점이 존재한다. Brightness나 value가 1이라고 해서 white를 의미하지 않지만, 여전히 다른 색상을 가지고 있다. 수학적 정의가 약간 다르기 떄문에 만약 white를 나타내고 싶다면 value component를 1로 설정하고 saturation component를 0으로 설정해야 한다. 그러면 HSV color model에서 white를 얻을 수 있고, 이것이 유일한 차이점이 된다.
HSI color model 외에도 HSV color model에 대해 알아야 한다. HSV color model은 HSI와 비슷하나 차이점이 존재한다. Brightness나 value가 1이라고 해서 white를 의미하지 않지만, 여전히 다른 색상을 가지고 있다. 수학적 정의가 약간 다르기 떄문에 만약 white를 나타내고 싶다면 value component를 1로 설정하고 saturation component를 0으로 설정해야 한다. 그러면 HSV color model에서 white를 얻을 수 있고, 이것이 유일한 차이점이 된다.
YCbCr Color Model
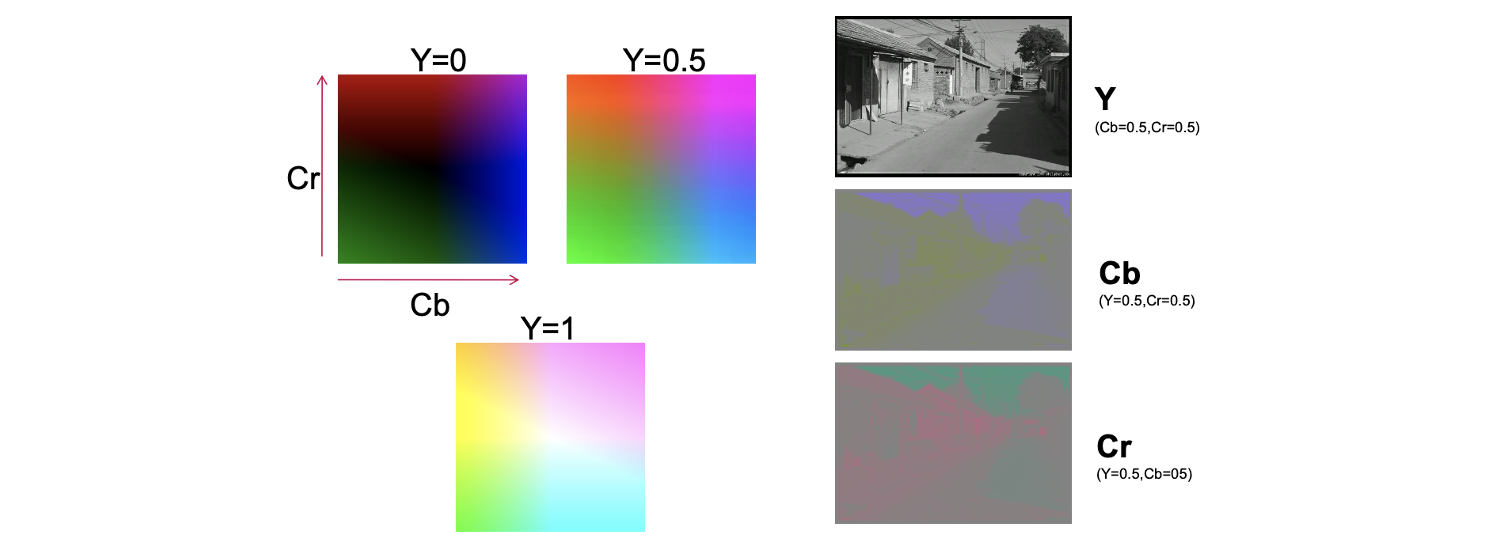
 또 다른 널리 사용되는 color model로 YCbCR color model이 있다. 이 model은 RGB와 YCbCR 사이의 convolution 연산이 매우 간단해서 계산이 빠르다는 장점이 있다. Y component는 brighteness를 나타내고 Cb, Cr componenet는 color의 brightness를 나타낸다. Cb component는 blue를 의미하고, Cr componenet는 red를 나타낸다. 만약 Cr 값이 커지면 red에 가까워지고 Cb 값이 커지면 blue에 가까워진다. 만약 둘 다 0에 가까워지면 green이 된다. YCbCr color model의 수학적인 정의는 매우 간단해서 RGB color에서 쉽게 전환이 가능하다.
또 다른 널리 사용되는 color model로 YCbCR color model이 있다. 이 model은 RGB와 YCbCR 사이의 convolution 연산이 매우 간단해서 계산이 빠르다는 장점이 있다. Y component는 brighteness를 나타내고 Cb, Cr componenet는 color의 brightness를 나타낸다. Cb component는 blue를 의미하고, Cr componenet는 red를 나타낸다. 만약 Cr 값이 커지면 red에 가까워지고 Cb 값이 커지면 blue에 가까워진다. 만약 둘 다 0에 가까워지면 green이 된다. YCbCr color model의 수학적인 정의는 매우 간단해서 RGB color에서 쉽게 전환이 가능하다.
CIELAB Color Space
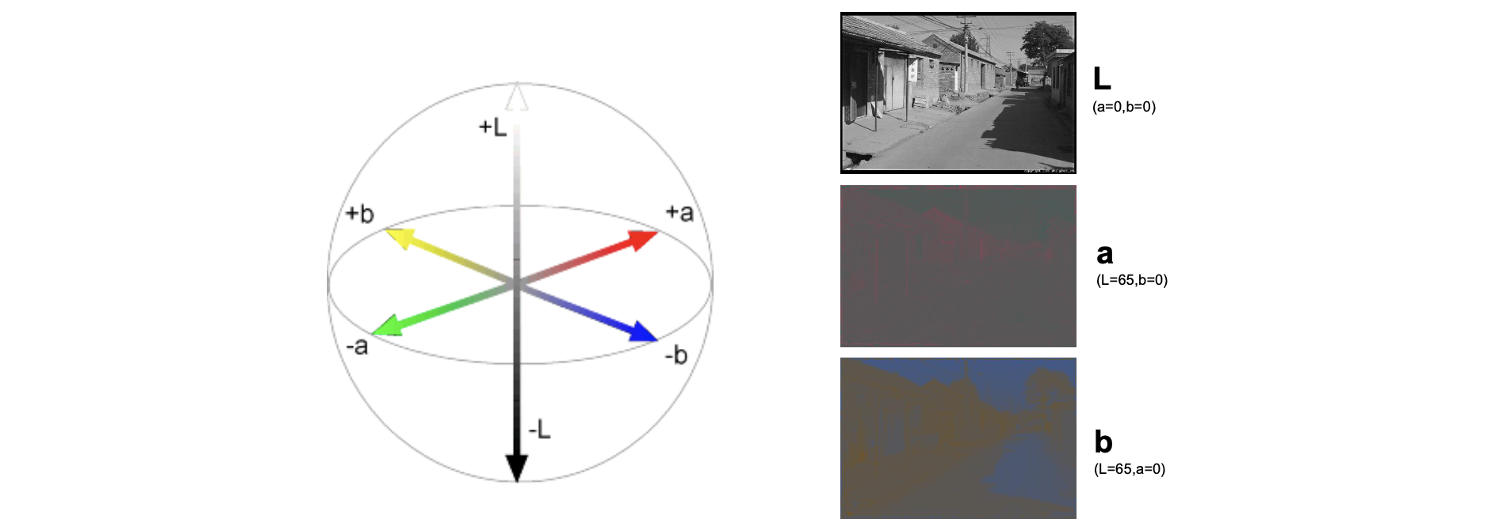
 이전에 보았던 color model들과는 다르게 이번에 볼 CIELAB은 color space이다. 그래서 구체적인 mapping function을 가지게 된다. CIELAB color space에서 각 color는 L, a, b component에 의해서 나타낼 수 있다. L component는 brightness를 나타내며 a,b component는 color를 나타내게 된다.
이전에 보았던 color model들과는 다르게 이번에 볼 CIELAB은 color space이다. 그래서 구체적인 mapping function을 가지게 된다. CIELAB color space에서 각 color는 L, a, b component에 의해서 나타낼 수 있다. L component는 brightness를 나타내며 a,b component는 color를 나타내게 된다.
이 color space는 "perceputally unifom" color space이고, 이것이 이 color space의 중요한 특징이다. 예를 들어 point 쌍이 있다고 했을 때 point 사이의 distance를 구할 수가 있다. 이번에는 다른 point 쌍이 있다고 해보자. 이번에도 distance를 구할 수 있을 것이다. 만약 distance들이 같은 경우에 같은 양의 차이가 존재한다고 할 수가 있다. 이러한 특징이 있을 경우에 perceptually uniform color space가 된다. 이러한 이유 때문에 CIELAB color space가 computer vision 혹은 graphics 분야에서 널리 사용되고 있다.
Color Image Processing
지금부터는 color image processing의 예시 몇가지를 알아볼 것이다.
Chroma Subsampling
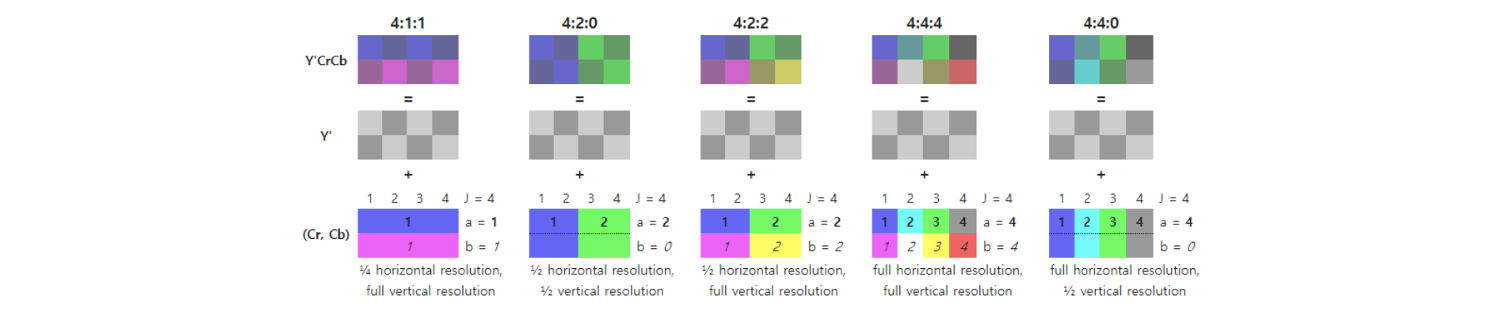
첫번째 예시는 chroma subsampling이다. Chroma subsampling은 video processing에서 주로 사용되는 기법이다. 이것은 brightness보다 color의 해상도를 낮춤으로써 image를 encoding하는 방법이다. Chorma subsampling은 사람의 지각을 기반으로 한다. 사람의 눈은 color 보다는 brightness에 더 민감하게 반응한다. 그래서 color를 저장하는데 훨씬 적은 pixle을 사용할 수 있다. Chorma subsampling에는 다른 전략들이 포함되어 있다. 예를 들어 다음과 같이 4:1:1, 4;2:0, 4:2:2 등과 같다.
 8개의 pixel이 있다고 하고 각 pixel은 자신만의 color를 가지고 있다. Color와 brightness component로 분리가 가능한 어떠한 color model도 사용할 수 있으며, 위에서는 YCrCb color model을 사용했다. 만약 이 8개의 pixel을 모두 보존한다면 자신만의 color를 가지기 위해서 각 pixel은 하나의 Y와 하나의 CbCr을 가지게 된다. 그러나 사람의 눈은 color information에는 그리 민감하지 않다. 사람의 눈은 brightness에 훨씬 더 민감하다. 그래서 실제로 우리는 훨씬 적은 수의 pixel을 chroma information에 사용할 수가 있다.
8개의 pixel이 있다고 하고 각 pixel은 자신만의 color를 가지고 있다. Color와 brightness component로 분리가 가능한 어떠한 color model도 사용할 수 있으며, 위에서는 YCrCb color model을 사용했다. 만약 이 8개의 pixel을 모두 보존한다면 자신만의 color를 가지기 위해서 각 pixel은 하나의 Y와 하나의 CbCr을 가지게 된다. 그러나 사람의 눈은 color information에는 그리 민감하지 않다. 사람의 눈은 brightness에 훨씬 더 민감하다. 그래서 실제로 우리는 훨씬 적은 수의 pixel을 chroma information에 사용할 수가 있다.
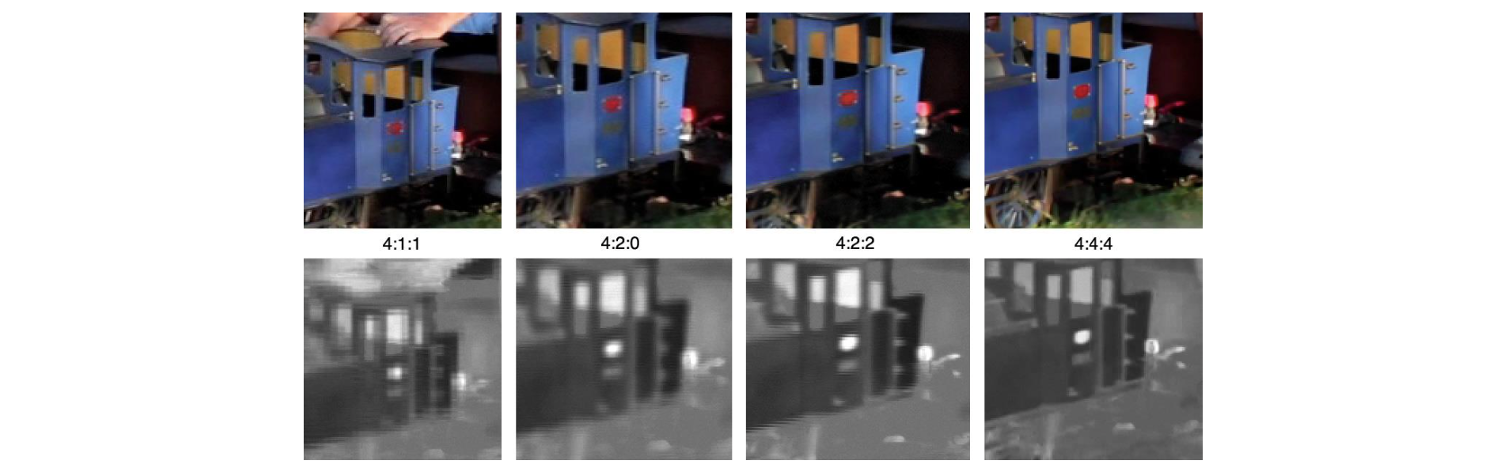
위의 4:2:2의 예시에서 8개의 pixel을 가지고 있을 때 8개의 luminance value를 가지고 있지만 chorma value는 4개만 가지고 있다. Chroma information에 훨씬 적은 수의 pixel을 사용해서 data의 크기를 줄였기 때문에 효과적으로 압축 및 전송이 가능해졌다. 이러한 부분들이 chroma subsampling의 기본이 되는 아이디어이다. 4:1:1의 경우를 보면 8개의 intensity value를 가짐에도 단 2개의 chroma information을 가지고 있다. 그래서 4개씩 같은 color를 가지고 있다. 다음은 chroma subsampling의 실제 image 예시이다.
 Image의 상태는 모두 비슷해보이나 서로 다른 chroma subsampling 기법을 사용했다. 4:1:1의 경우 chroma componnt에 적은 수의 pixel을 사용하다보니 해상도가 낮아졌다. 그러나 최종적으로 보이는 시각적인 퀄리티는 모든 경우가 비슷하다. 왜냐하면 사람의 눈은 chroma component에는 덜 민감하기 때문이다.
Image의 상태는 모두 비슷해보이나 서로 다른 chroma subsampling 기법을 사용했다. 4:1:1의 경우 chroma componnt에 적은 수의 pixel을 사용하다보니 해상도가 낮아졌다. 그러나 최종적으로 보이는 시각적인 퀄리티는 모든 경우가 비슷하다. 왜냐하면 사람의 눈은 chroma component에는 덜 민감하기 때문이다.
Color Image Editing
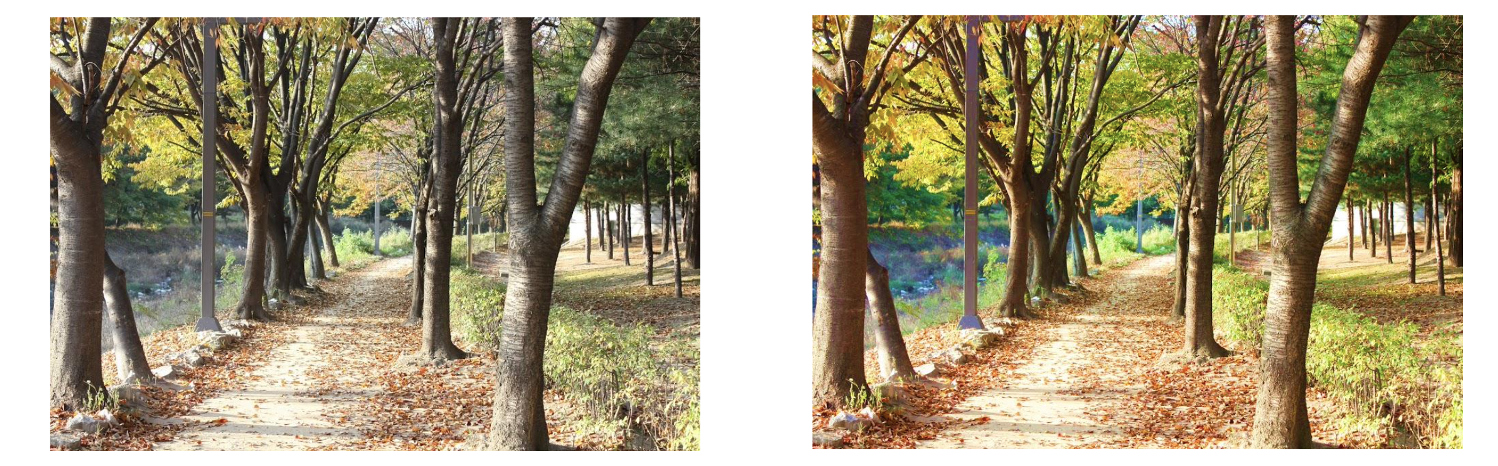
 좌측의 image를 보면 다소 어두운 느낌을 받는다. 간단하게 color를 바꿔주는 것만으로도 좌측의 image를 우측과 같이 생생하게 만들 수가 있다. 이를 color image editing이라고 하며, 이 기법은 널리 사용되고 있는 기법 중 하나이다. 가령 풍경들을 보여주는 TV 프로그램같은 경우에도 이러한 color iamge editing 기법을 주로 사용하곤 한다. 방법은 매우 간단하다. Image를 HSI color model로 바꾼 뒤에 saturation component와 hue component를 scaling과 같은 간단한 연산으로 통해서 조작한 뒤에 다시 RGB color model로 바꿔주면 된다.
좌측의 image를 보면 다소 어두운 느낌을 받는다. 간단하게 color를 바꿔주는 것만으로도 좌측의 image를 우측과 같이 생생하게 만들 수가 있다. 이를 color image editing이라고 하며, 이 기법은 널리 사용되고 있는 기법 중 하나이다. 가령 풍경들을 보여주는 TV 프로그램같은 경우에도 이러한 color iamge editing 기법을 주로 사용하곤 한다. 방법은 매우 간단하다. Image를 HSI color model로 바꾼 뒤에 saturation component와 hue component를 scaling과 같은 간단한 연산으로 통해서 조작한 뒤에 다시 RGB color model로 바꿔주면 된다.
Histogram Equalization of a Color Image
Histogram equalization은 contrast와 brightness를 조작하는 기법으로 color image에 대해서 histogram equalization 기법이 어떻게 동작하는지 알아볼 것이다. 간단하게 color image를 HSI color space로 바꿀 수 있으며, histogram equalization을 오로지 intensity component에 적용하면 된다. 그리고 다시 color space를 RGB color space로 바꿔주면 된다. 그래서 histogram equalization을 color image에 적용하는 것은 color를 바꾸지 않으면서 동일하게 color intensity만을 바꿔주면서 적용할 수 있다.
그래서 histogram equalization의 목적은 무엇인가? Histogram equalization은 contrast와 brightness를 조작하는데 사용된다. 만약 오로지 image의 contrast와 brightness만을 조작하고자 한다면 color image의 space를 HSI 혹은 HSL color space로 바꿔주고 histogram equalization을 intensity component에 적용하면 된다. 그러면 결과를 다시 RGB color space로 바꿔주면 histogram equalization 결과를 얻게 된다.
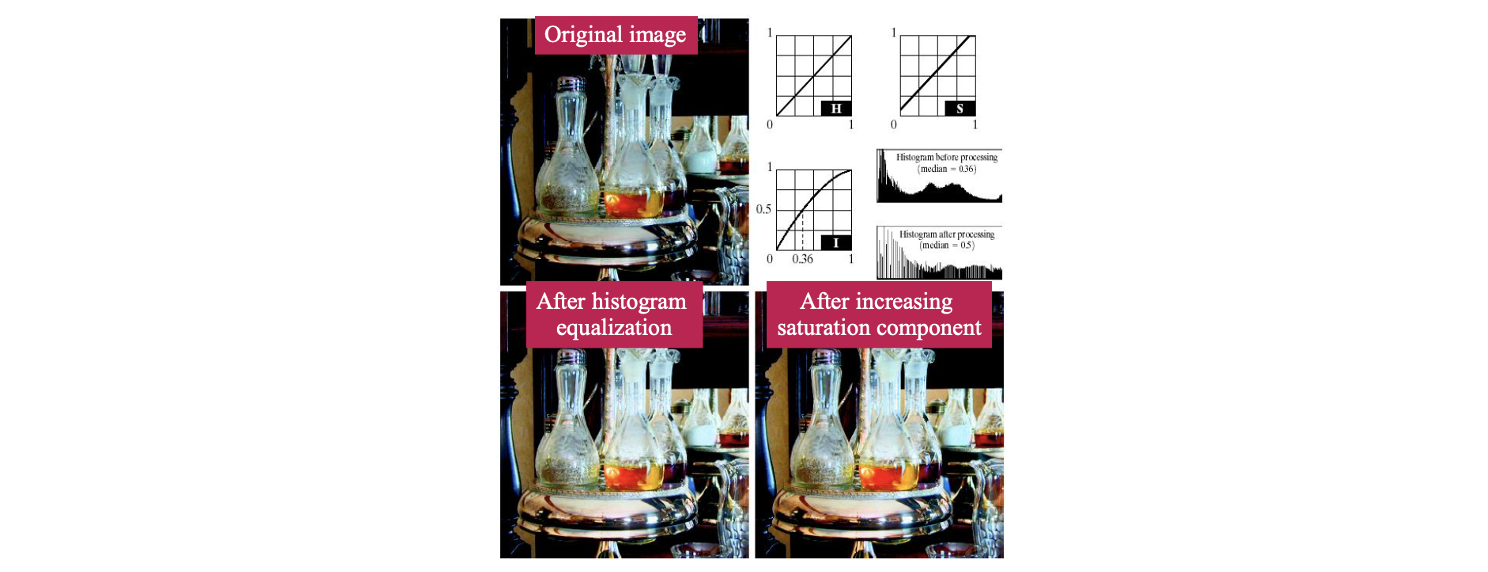
 원래의 image를 HSI color space로 바꾼 뒤에 intensity component에 histogram equalization을 적용했다. 그리고 다시 RGB color space로 전환시켜주면 위와 같은 결과를 얻게 될 것이다. 결과로부터 더 밝아진 것을 확인할 수 있다. 그리고 saturation component를 증가시키면 결과가 더 생생해진 것을 확인할 수 있다.
원래의 image를 HSI color space로 바꾼 뒤에 intensity component에 histogram equalization을 적용했다. 그리고 다시 RGB color space로 전환시켜주면 위와 같은 결과를 얻게 될 것이다. 결과로부터 더 밝아진 것을 확인할 수 있다. 그리고 saturation component를 증가시키면 결과가 더 생생해진 것을 확인할 수 있다.
Color Image Smoothing
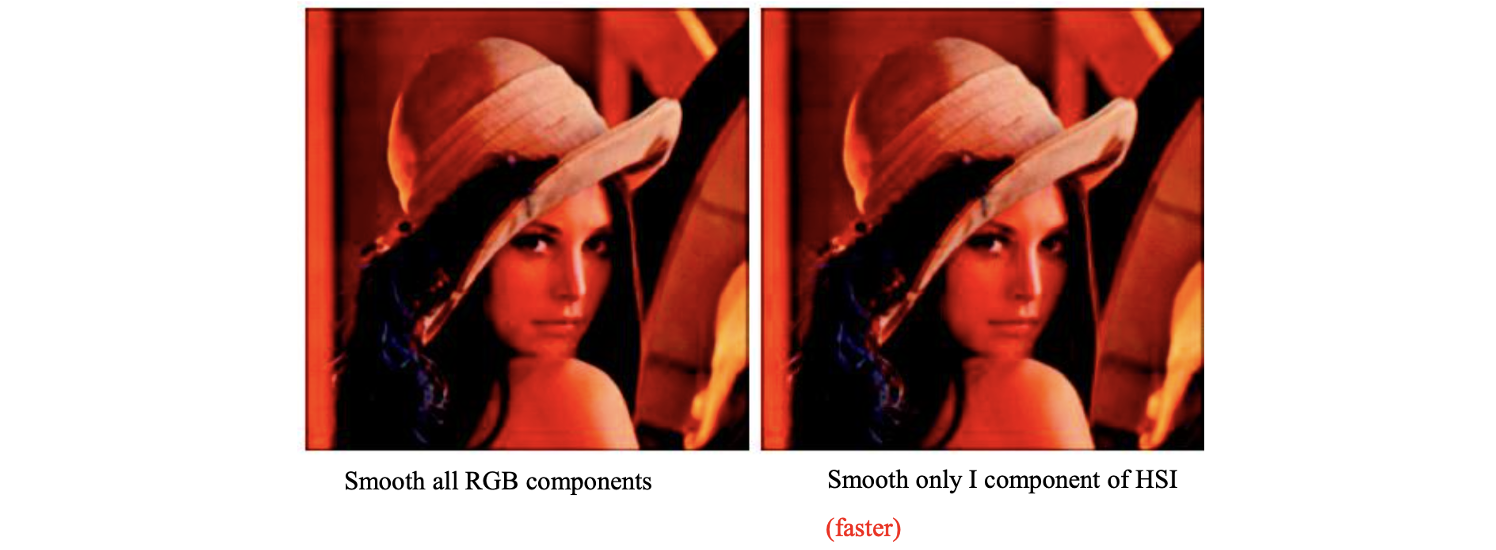
Color image가 있고 lowpass filter를 사용한 것처럼 디테일을 smooth하게 만들고 싶다고 해보자. Color image smoothing을 하기 위해서 2가지 method가 있다. 첫번째는 per-color-plane method이고 두번째는 smooth only intensity component이다.
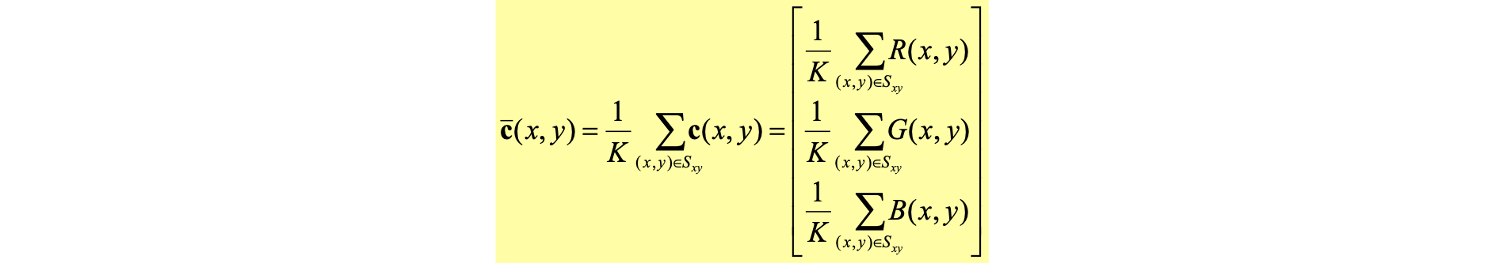
Per-color-plane method는 간단하게 3개의 color 채널을 각각 smooth하게 만드는 것이다. 기본적으로 lowpass filter를 red, green, blue 채널에 따로 사용하면 된다.
 Smooth only intensity component는 HSI image의 intensity component만을 smooth하게 만들고 H와 S component는 그대로 두는 것이다. 이 방법을 사용하면 computation time을 3분의 1로 줄일 수 있다는 장점이 있다.
Smooth only intensity component는 HSI image의 intensity component만을 smooth하게 만들고 H와 S component는 그대로 두는 것이다. 이 방법을 사용하면 computation time을 3분의 1로 줄일 수 있다는 장점이 있다.
위의 2가지 방법은 완전히 똑같은 결과를 만들어내지 않는다. 그래도 사람의 눈에는 그 결과가 어느정도 비슷하게 보일 것이다. 다음의 예시를 보도록 하자.
 Color image smoothing을 하기 위해서 color image를 red, green, blue 채널로 분리시킬 수 있다. 그리고 각 채널에 lowpass filtering을 적용한다. 이렇게 하는 것이 가장 기본적인 방법이다.
Color image smoothing을 하기 위해서 color image를 red, green, blue 채널로 분리시킬 수 있다. 그리고 각 채널에 lowpass filtering을 적용한다. 이렇게 하는 것이 가장 기본적인 방법이다.
 그러나 시각적인 결과를 신경쓰고 computation time을 줄이고자 한다면 color image smoothing의 다른 방법을 적용할 수 있다. 가장 먼저 HSI color space로 바꿀 수 있다. 이때 사람의 눈에는 hue와 saturation component가 그리 민감하게 작용하지 않는다. 그래서 lowpass filter를 오로지 intensity component에 사용할 수 있다.
그러나 시각적인 결과를 신경쓰고 computation time을 줄이고자 한다면 color image smoothing의 다른 방법을 적용할 수 있다. 가장 먼저 HSI color space로 바꿀 수 있다. 이때 사람의 눈에는 hue와 saturation component가 그리 민감하게 작용하지 않는다. 그래서 lowpass filter를 오로지 intensity component에 사용할 수 있다.
 이렇게 2가지 방법을 사용해서 color image smoothing을 적용하면 위와 같은 결과를 얻을 수 있다. 실제로는 같은 결과가 아니지만 사람의 눈에는 두 결과가 모두 비슷해보인다.
이렇게 2가지 방법을 사용해서 color image smoothing을 적용하면 위와 같은 결과를 얻을 수 있다. 실제로는 같은 결과가 아니지만 사람의 눈에는 두 결과가 모두 비슷해보인다.
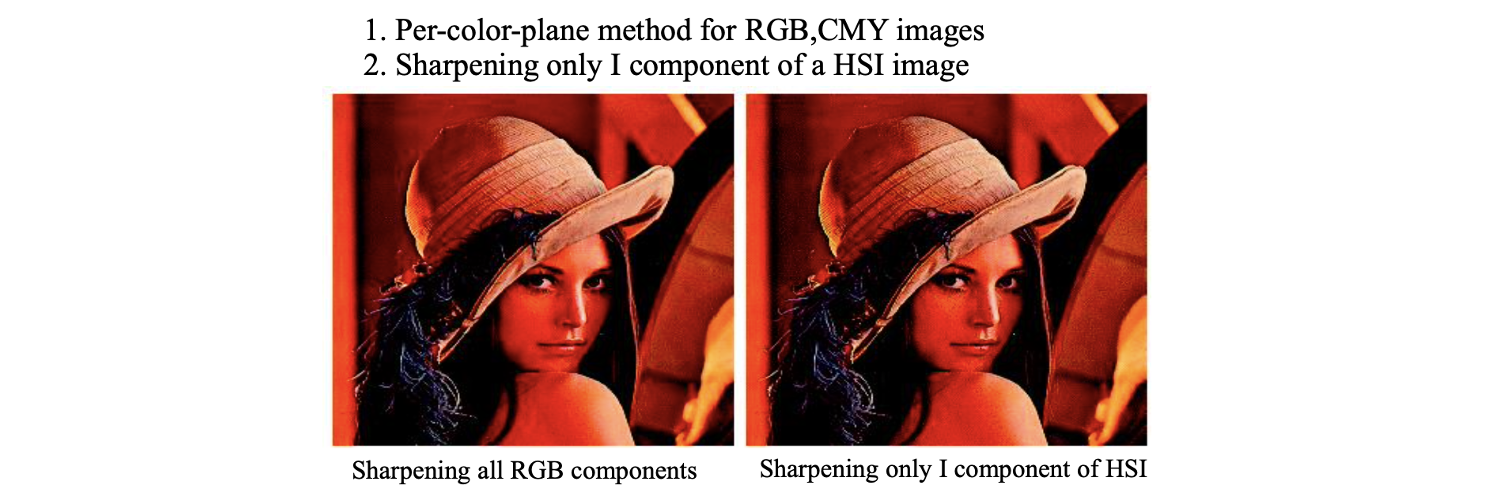
Color Image Sharpening
Color image sharpening도 color image smoothing과 비슷하게 동작한다.
 Red, green, blue 채널에 각각 image sharpening을 적용할 수도 있고 오로지 intensity 채널에만 적용할 수도 있다. 여전히 겉으로 보기에는 결과가 비슷해보인다. 실제로 차이가 존재하지만 그리 크지 않다.
Red, green, blue 채널에 각각 image sharpening을 적용할 수도 있고 오로지 intensity 채널에만 적용할 수도 있다. 여전히 겉으로 보기에는 결과가 비슷해보인다. 실제로 차이가 존재하지만 그리 크지 않다.
