
More About Colors
Color Is Perceptual
개체들의 color에는 perceptual property가 존재한다. 사람의 눈에는 개체의 color를 red, green, blue 등으로 인식하게 되지만 color는 자체적으로 개체들의 주된 물리적인 속성이 아니다. 우리가 흔히 부르는 color들은 단지 사람들이 "color sensation"에 부여하는 형용사일 뿐이다.

Subjective Terms to Describe Color
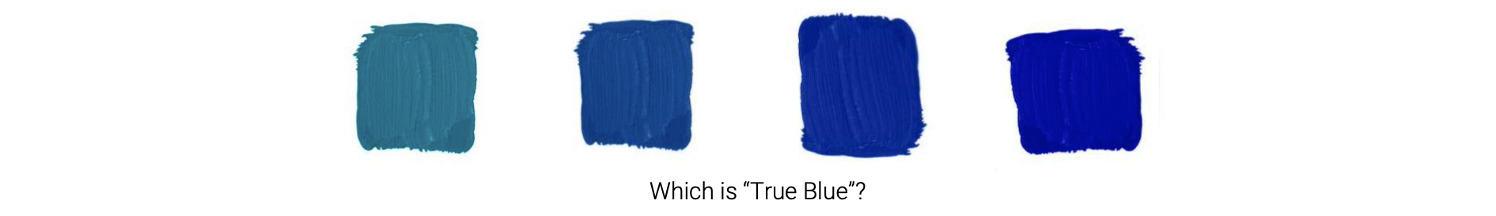
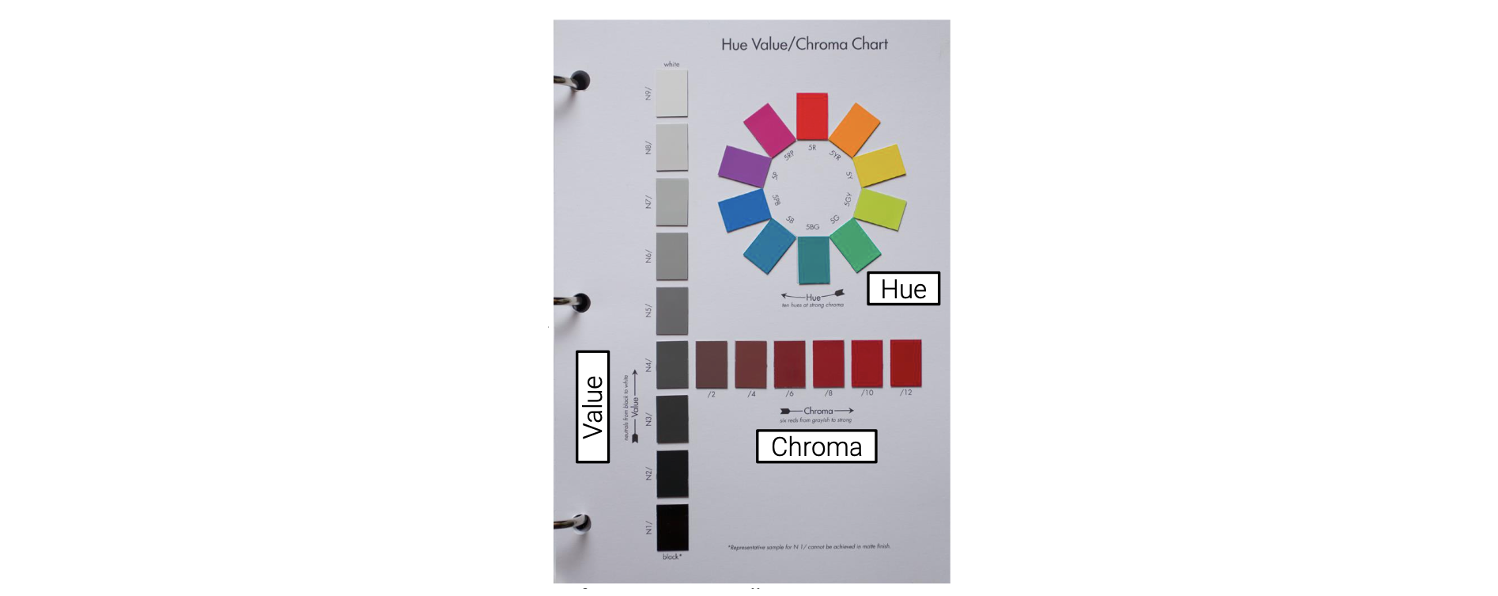
또한 color를 설명하기 위해서 주관적인 용어들을 사용한다. 예를 들어 hue, brightness, saturation 등이 있다. Hue에 대해서 yellow, red 등과 같이 color의 이름을 사용한다. Value, brightness 등은 얼마나 color가 어두운지를 설명할 때 사용한다. Saturation, chroma 등은 color가 얼마나 강하고 순수한지를 나타낼 때 사용한다. 이러한 모든 용어들이 color를 설명할 때 사용되는 것이다.

Where Do "Color Sensations" Come From?
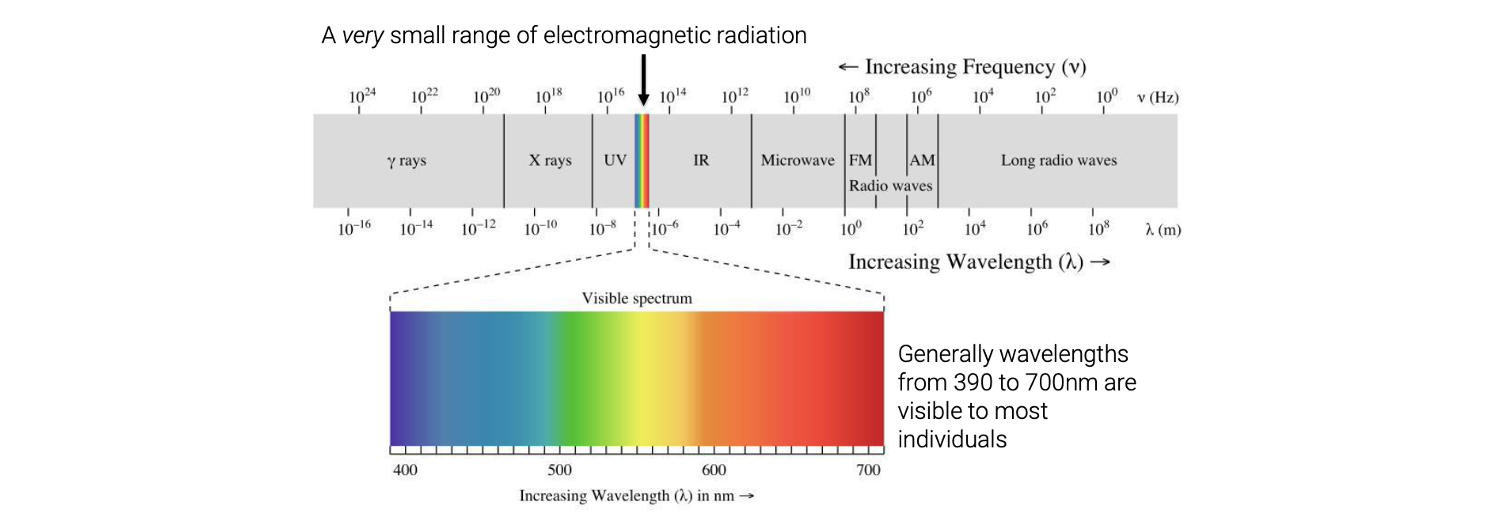
먼저 태양은 모든 다른 파장의 전자기파를 방사한다. 이 중에서 아주 좁은 범위의 파장만이 시각적으로 보이게 된다. 구체적으로 파장이 390nm에서 700nm 사이인 경우에 대부분의 사람들에게 시각적으로 보이게 된다.

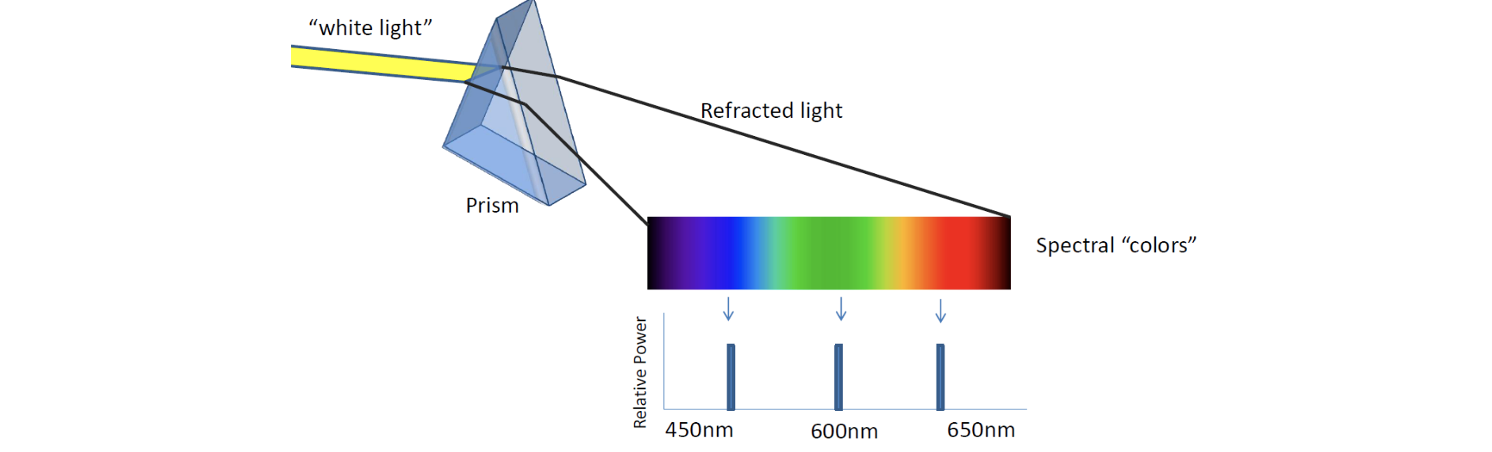
"White Light" Through a Prism
태양으로부터의 백색광은 모든 color들이 합쳐진 것이다. 그래서 이를 prism을 이용해서 다음과 같이 분해할 수 있다.

Sensations
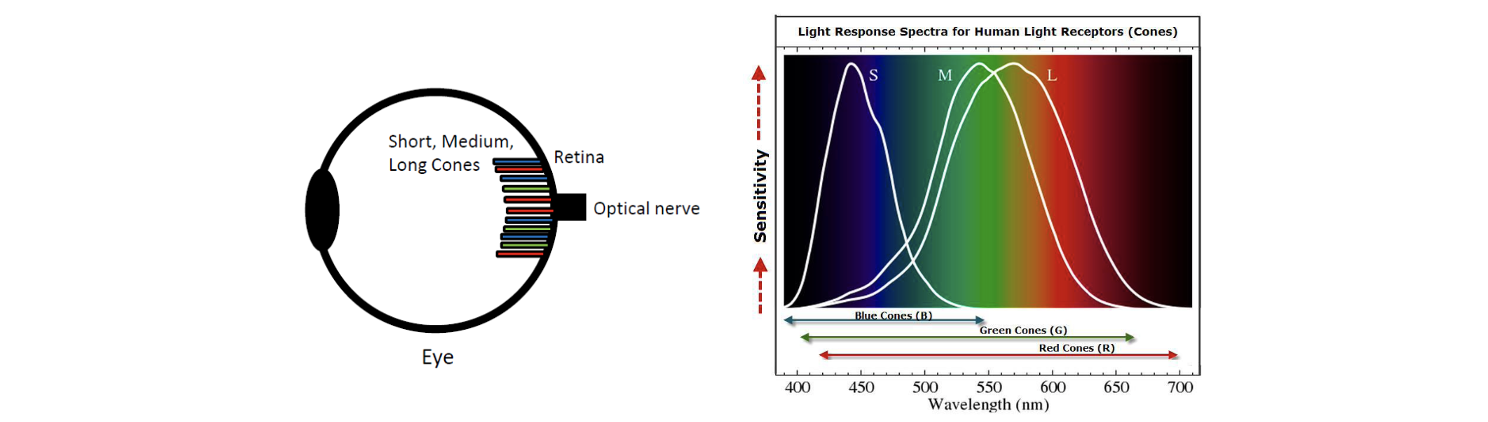
그러면 사람의 눈은 눈에 보이는 전자기파를 포착하게 된다. 사람의 눈은 가시광선에 대응하는 3개의 receptor로 cone cell을 가지고 있고, 이들은 color의 sensation을 제공해준다.
 각각의 cone cell은 파장의 길이가 짧은 것부터 긴 것까지에 대응된다.
각각의 cone cell은 파장의 길이가 짧은 것부터 긴 것까지에 대응된다.
Spectral Power Distribution(SPD)
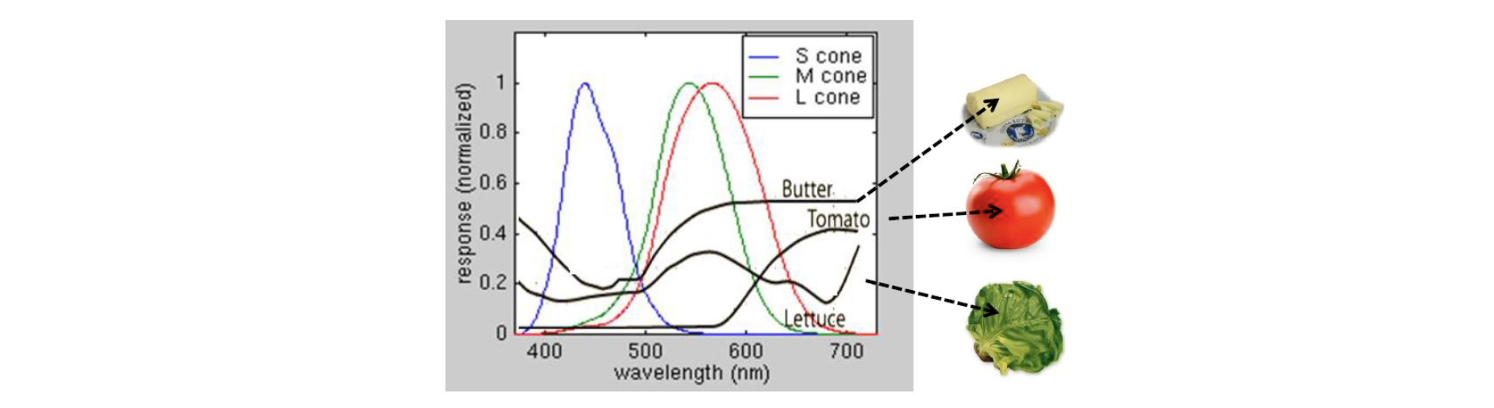
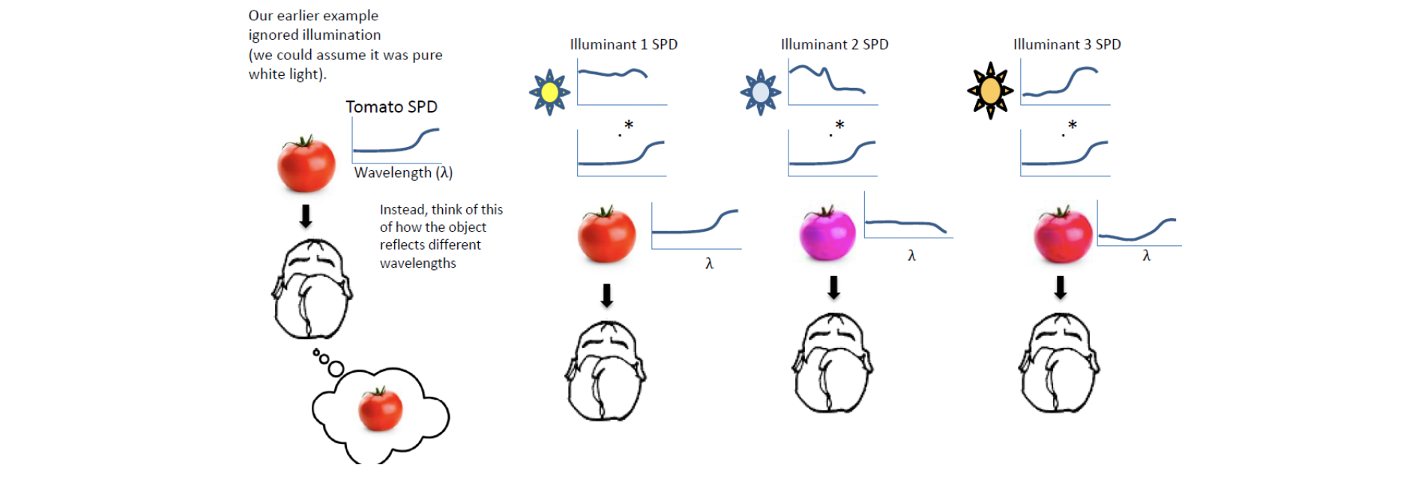
그리고 각 개체는 파장의 넓은 범위를 반사하고 개체에 관해서 일종의 패턴이 존재하게 된다.
 예를 들어 토마토는 위와 같은 패턴을 보이게 된다. 태양으로부터 균등한 스펙트럼의 빛을 받는다고 해보자. 그러면 토마토의 표면은 가시광선을 반사하는데 모든 파장의 광선을 반사하는 것은 아니다. 그래서 토마토의 표면에서 반사되는 가시광선은 어느 범위의 스펙트럼에서는 강하게 반사하고 다른 어딘가에서는 그렇지 못하다. 그렇게 토마토만의 어떠한 패턴을 위와같이 보이게 되는 것이다. 특히 파장이 긴 범위를 더 반사하는 경향이 있다. 그렇기 때문에 토마토가 빨간색으로 보이는 것이다. 여기서 이러한 패턴을 spectral power distribution(SPD)라고 한다. 각 개체마다 서로 다른 SPD를 가지게 된다.
예를 들어 토마토는 위와 같은 패턴을 보이게 된다. 태양으로부터 균등한 스펙트럼의 빛을 받는다고 해보자. 그러면 토마토의 표면은 가시광선을 반사하는데 모든 파장의 광선을 반사하는 것은 아니다. 그래서 토마토의 표면에서 반사되는 가시광선은 어느 범위의 스펙트럼에서는 강하게 반사하고 다른 어딘가에서는 그렇지 못하다. 그렇게 토마토만의 어떠한 패턴을 위와같이 보이게 되는 것이다. 특히 파장이 긴 범위를 더 반사하는 경향이 있다. 그렇기 때문에 토마토가 빨간색으로 보이는 것이다. 여기서 이러한 패턴을 spectral power distribution(SPD)라고 한다. 각 개체마다 서로 다른 SPD를 가지게 된다.
SPD Relation to Color is not Unique
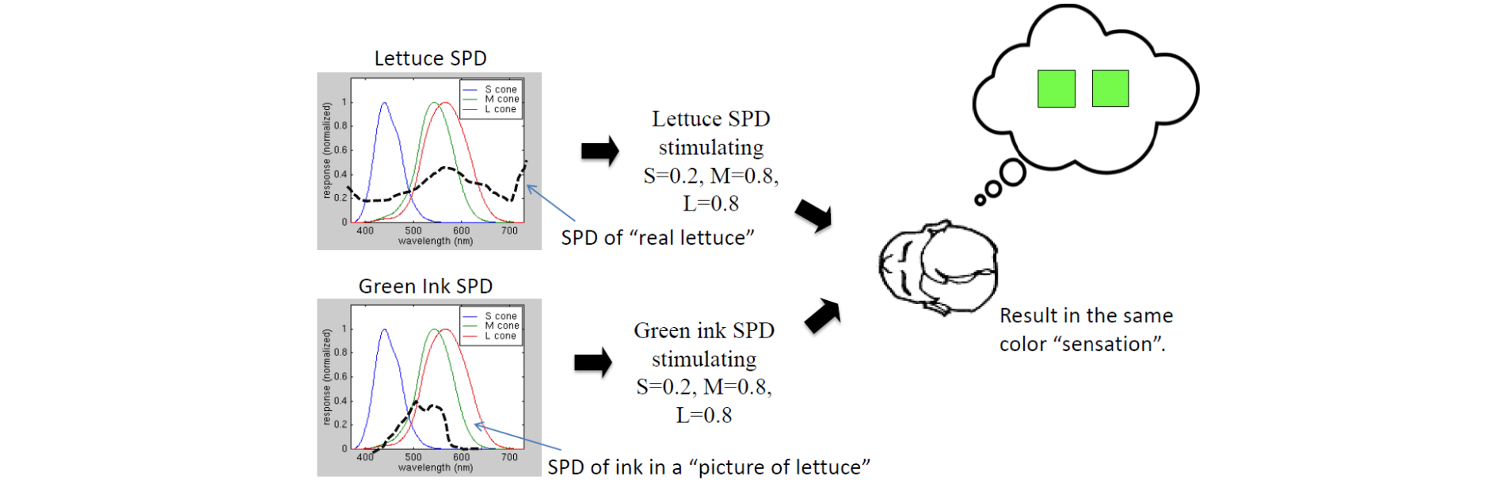
그래서 SPD는 다양한 패턴으로 존재할 수 있지만, 사람의 눈은 이를 구분하지 못한다.
 예를 들어 양상추와 초록색 잉크는 서로 다른 SPD를 가지고 있다. 그래서 이것이 이 2가지 개체의 물리적 성질에 해당하게 된다. 그럼에도 사람의 눈에는 둘 다 green으로 보일 것이다. 그 이유는 비록 서로 다른 SPD를 가지고 있을지라도 사람의 눈에는 3개의 cone cell만 존재하기 때문이다.
예를 들어 양상추와 초록색 잉크는 서로 다른 SPD를 가지고 있다. 그래서 이것이 이 2가지 개체의 물리적 성질에 해당하게 된다. 그럼에도 사람의 눈에는 둘 다 green으로 보일 것이다. 그 이유는 비록 서로 다른 SPD를 가지고 있을지라도 사람의 눈에는 3개의 cone cell만 존재하기 때문이다.
Tristimulus Color Theory
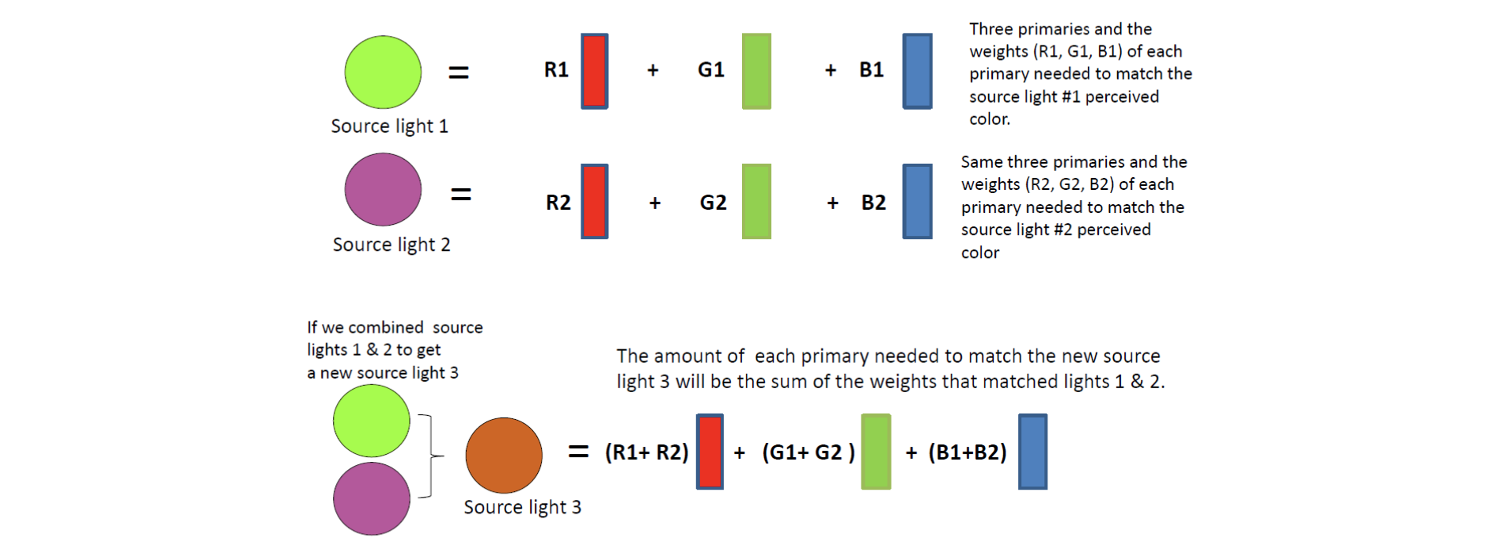
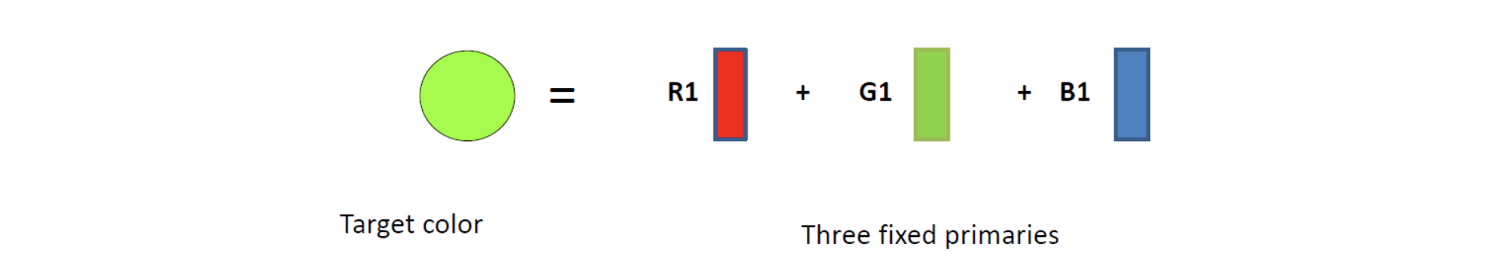
Cone cell이 발견되기 이전에도 경험적으로 오직 3개의 구별되는 color들이 합쳐져서 새로운 color를 만들 수 있었다는 사실이 밝혀졌다. Grassmans's law에 따르면 3개의 color를 linear combination을 통해서 다른 color를 만들 수 있다고 했다.
 예를 들어서 위와 같이 2개의 서로 다른 color는 red, green, blue의 linear combination으로 만들어냈다. 그렇게 만들어진 2개의 color를 다시 합치면 다른 color를 만들 수 있고, 이 color는 다시 3개의 primary color의 linear combination으로 표현이 가능하다.
예를 들어서 위와 같이 2개의 서로 다른 color는 red, green, blue의 linear combination으로 만들어냈다. 그렇게 만들어진 2개의 color를 다시 합치면 다른 color를 만들 수 있고, 이 color는 다시 3개의 primary color의 linear combination으로 표현이 가능하다.
Radiometry vs. Photometry
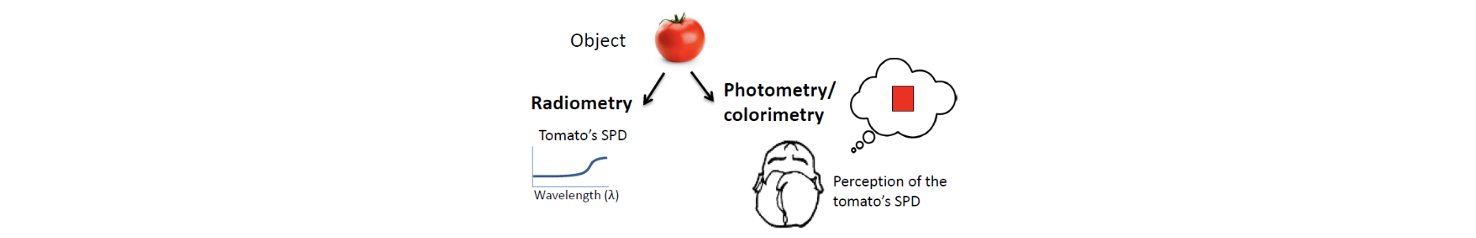
Tristimulus color theory 덕분에 어떠한 color도 primary color의 linear combination으로 만들어낼 수 있게 되었다. 그래서 지금까지 어떻게 사람의 눈이 SPD로부터 color를 인식하는지에 대해 알아보았다. 그렇다면 어떻게 정량적으로 color에 대한 우리의 인식을 측정할 수 있을까?
 방사 에너지에 대한 정량적인 측정법으로 radiometry가 있다. Radiometry는 종종 SPD로서 보여지지만, 분명하게 이 방법은 우리의 인식을 측정하지 못한다. 그래서 다른 방법으로 photometry, colorimetry가 존재한다. 이 2가지가 실제로 사람의 빛에 대한 민감도에 기초한 인식된 복사 에너지의 정량적 측정법이다. 이 중에서 photometry는 인식된 brightness에 관한 것이고, colorimetry는 color에 관한 것이다.
방사 에너지에 대한 정량적인 측정법으로 radiometry가 있다. Radiometry는 종종 SPD로서 보여지지만, 분명하게 이 방법은 우리의 인식을 측정하지 못한다. 그래서 다른 방법으로 photometry, colorimetry가 존재한다. 이 2가지가 실제로 사람의 빛에 대한 민감도에 기초한 인식된 복사 에너지의 정량적 측정법이다. 이 중에서 photometry는 인식된 brightness에 관한 것이고, colorimetry는 color에 관한 것이다.
Quantifying Color
조금 전 photometry, colorimetry라는 용어에 대해서 알아보았지만 여전히 우리는 color와 brightness를 정량화할 수 있는 방법이 필요하다. Color와 brightness를 어떻게 정량화할 지 알아보기 위해서 다시 어떻게 사람의 눈이 color를 인식하는지 생각해봐야 한다.
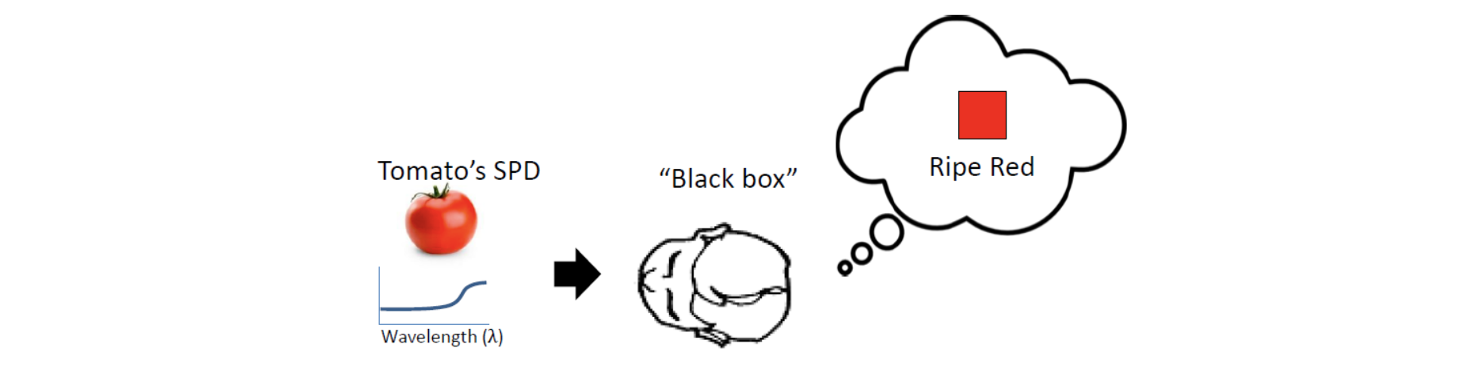
 SPD는 "black box"라고 하는 사람의 시각 체계를 통과해서 color로서 인식된다. "black box"를 정량화하는 유일한 방법은 사람의 연구를 수행하는 것이다.
SPD는 "black box"라고 하는 사람의 시각 체계를 통과해서 color로서 인식된다. "black box"를 정량화하는 유일한 방법은 사람의 연구를 수행하는 것이다.
Experiments for Photometry
그래서 사람에 대한 실험을 진행했다. 특정 파장과 특정 color를 보여주고 실험 참가자에게 어떻게 color를 인식했는지 물었다.
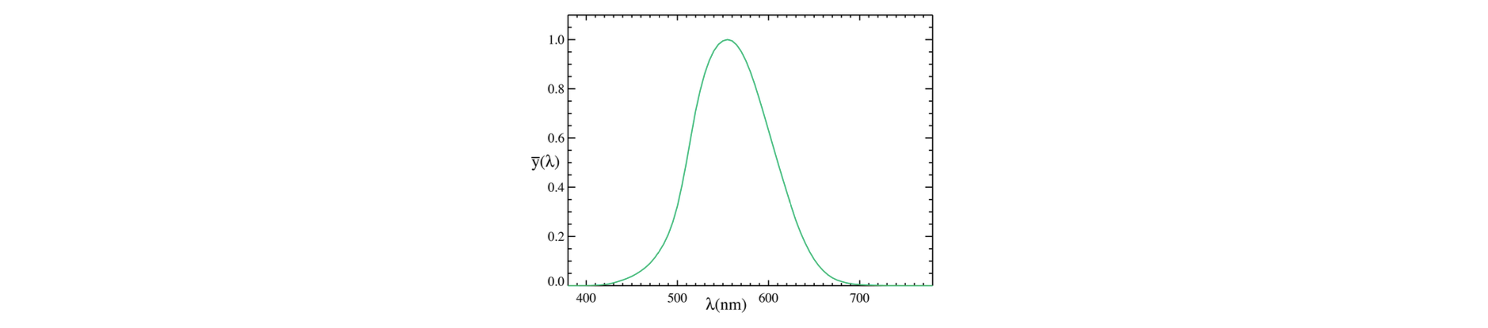
CIE*(1924) Photopic Luminosity Function
그렇게 실험을 마친 후에 사람의 눈이 중간 범위의 파장에 더 민감하다는 사실을 알아냈다. 즉, 중간 범위의 파장을 더 밝다고 인식했다.

Colorimetry
Tristimulus color theory를 기반으로 colorimetry는 모든 보이는 color를 primary color들을 기준으로해서 정량화하려고 시도했다. Colorimetry에서 우리가 알고싶은 것은 특정 color를 얻기 위해서 어떻게 primary color를 섞어야하는지이다.

CIE RGB Color Matching
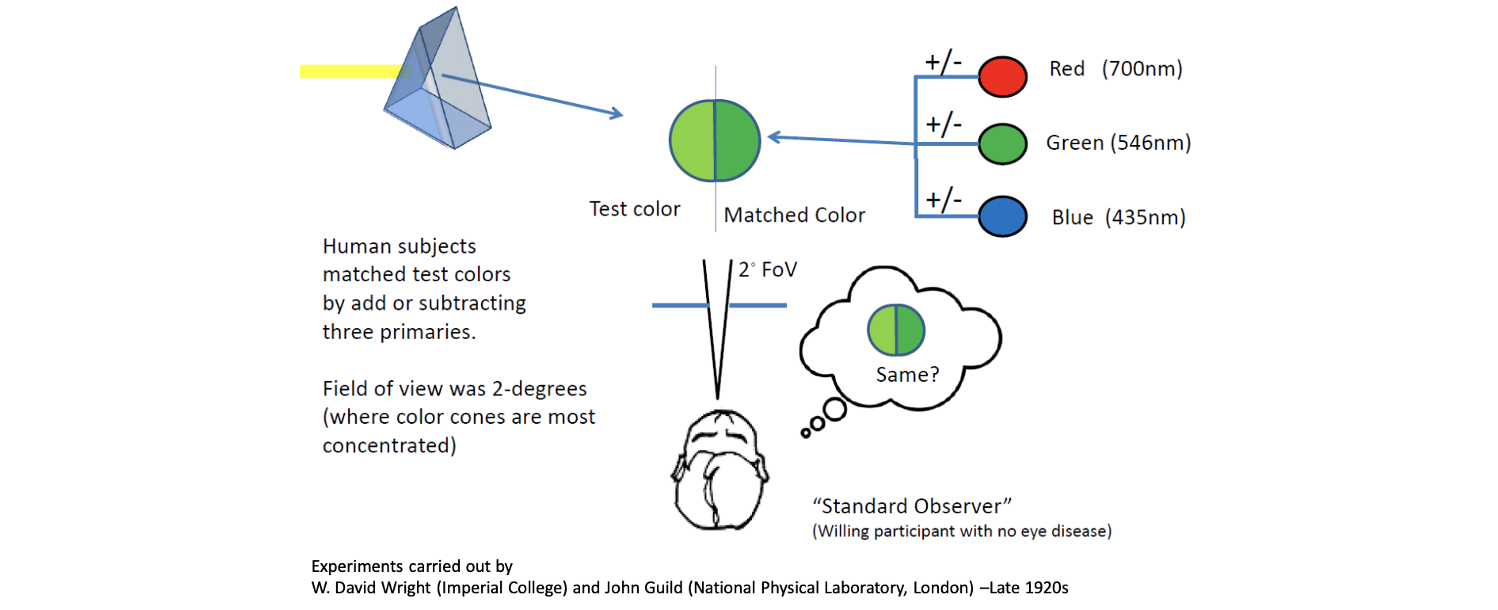
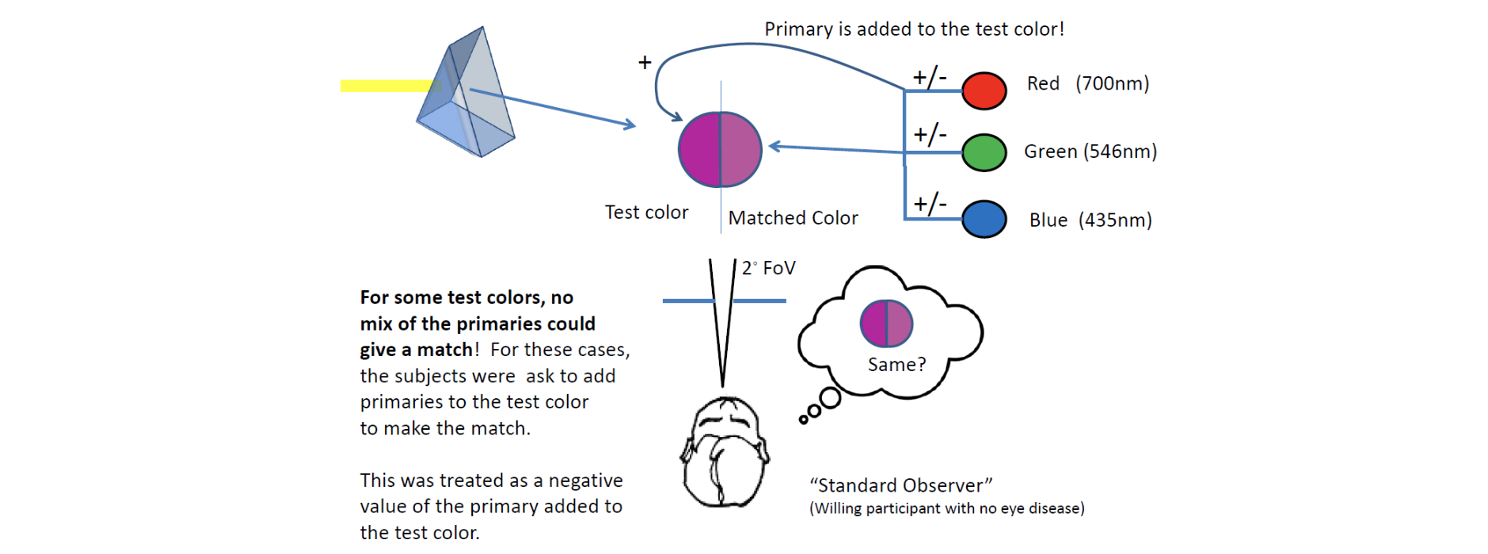
그래서 사람들은 colorimetry를 측정하기 위해서 사람에 관한 실험을 다시 진행했다.


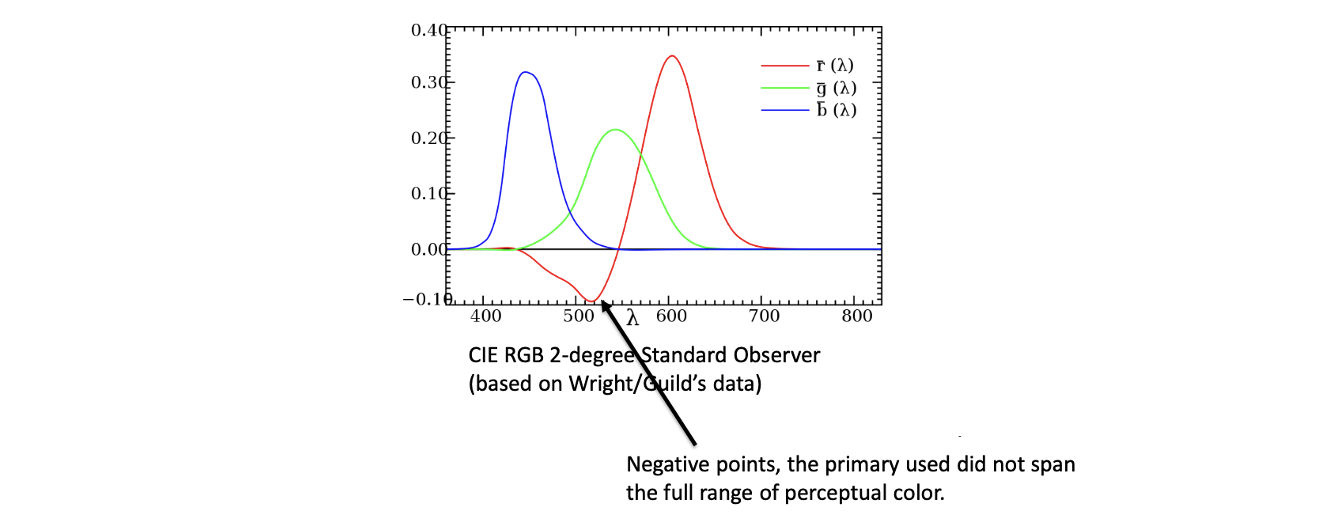
CIE RGB Results
CIE는 프랑스어에서 나온 단어로 international commission of illumination을 의미한다. CIE RGB space는 3개의 primary color를 어떻게 섞어서 특정 color를 만들어내는지 설명할 수 있다. Color space는 color model에 mapping function을 추가한 것이다.
 그래서 위의 plot은 color space에서 mapping function을 나타내게 된다. 이러한 결과를 기반으로 CIE RGB color space를 정의할 수 있다.
그래서 위의 plot은 color space에서 mapping function을 나타내게 된다. 이러한 결과를 기반으로 CIE RGB color space를 정의할 수 있다.
CIE 1931 - XYZ
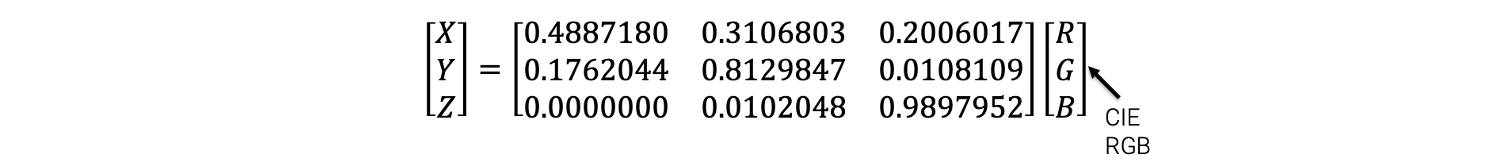
아쉽게도 CIE RGB color space는 3개의 primary color가 인식되는 color의 전체 범위를 나타내지 못하는 문제가 있다. 그래서 1931년에 CIE - XYZ라는 새로운 color space가 등장했다. CIE - XYZ는 linear transform을 사용해서 CIE RGB color space로부터 만들어졌다.
 Color space의 basis를 간단하게 바꾸는 과정이다. CIE - XYZ는 CIE RGB에 비해서 더 나은 특징들을 가지고 있다. 예를 들어 white point가 X, Y, Z 모두 1/3에서 정의가 된다. 그리고 Y는 luminosity function 가 된다. 즉, Y는 perceived brightness 혹은 photometry에 대응된다.
Color space의 basis를 간단하게 바꾸는 과정이다. CIE - XYZ는 CIE RGB에 비해서 더 나은 특징들을 가지고 있다. 예를 들어 white point가 X, Y, Z 모두 1/3에서 정의가 된다. 그리고 Y는 luminosity function 가 된다. 즉, Y는 perceived brightness 혹은 photometry에 대응된다.
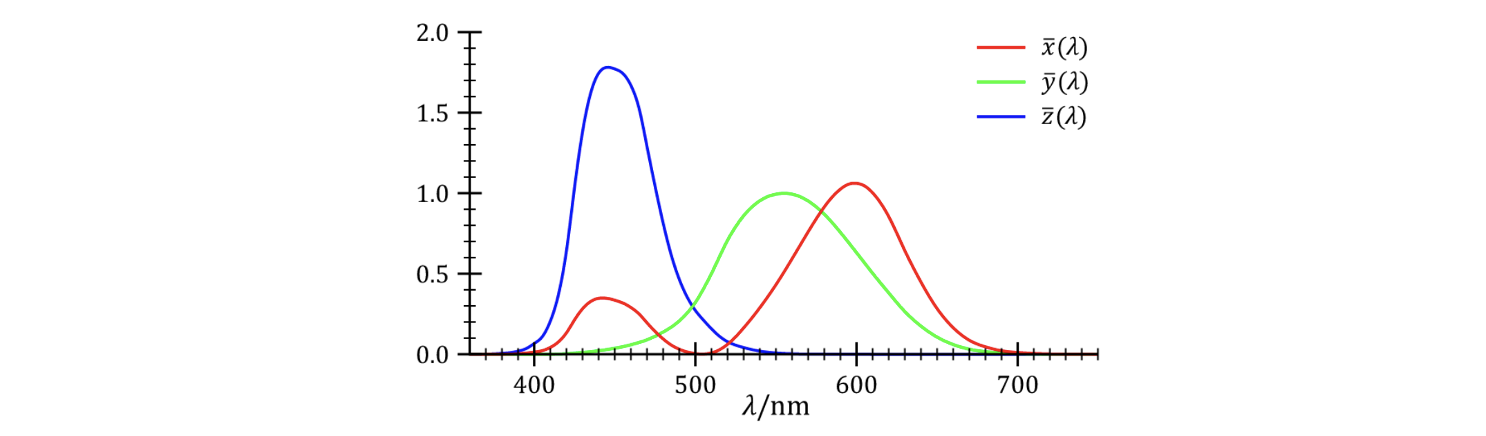
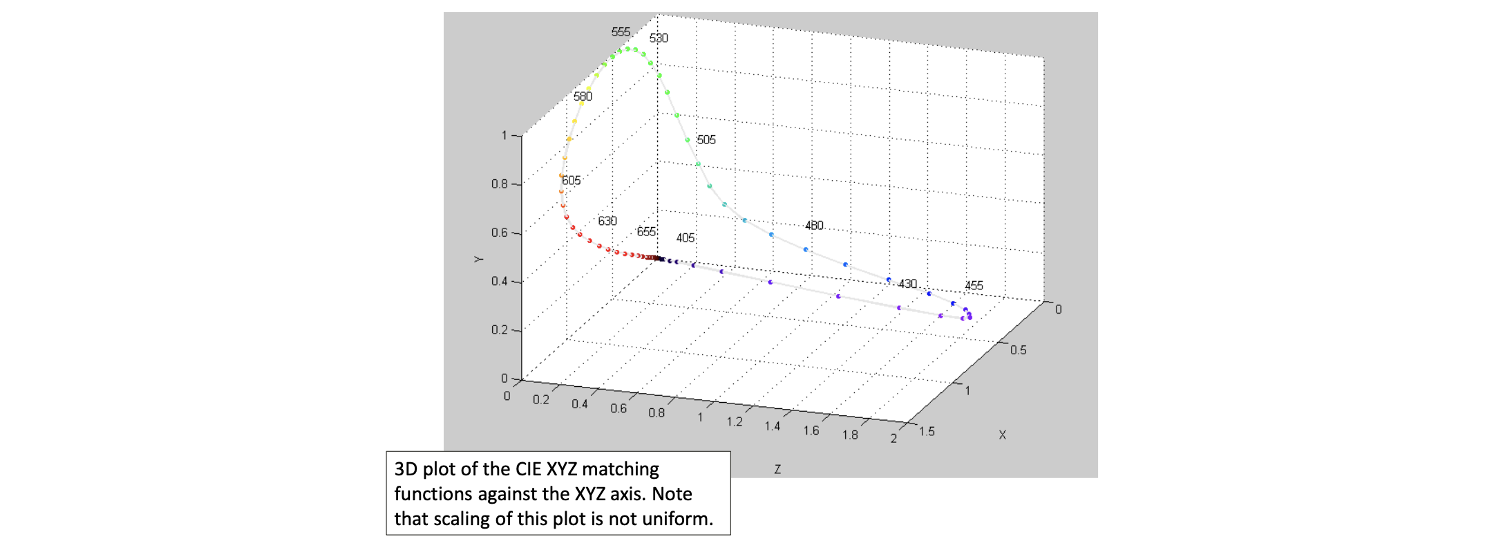
 그리고 CIE - XYZ의 장점 중 하나로 모든 color와 파장을 줄이기 위해서 더이상 negative value를 가지지 않는다는 것이다. 다음은 CIE - XYZ를 3D plot으로 표현한 것이다.
그리고 CIE - XYZ의 장점 중 하나로 모든 color와 파장을 줄이기 위해서 더이상 negative value를 가지지 않는다는 것이다. 다음은 CIE - XYZ를 3D plot으로 표현한 것이다.
 각각의 point는 서로 다른 color와 파장을 나타내고, 3차원 공간에서의 위치는 color를 만들어내기 위한 X, Y, Z의 혼합비를 나타낸다.
각각의 point는 서로 다른 color와 파장을 나타내고, 3차원 공간에서의 위치는 color를 만들어내기 위한 X, Y, Z의 혼합비를 나타낸다.
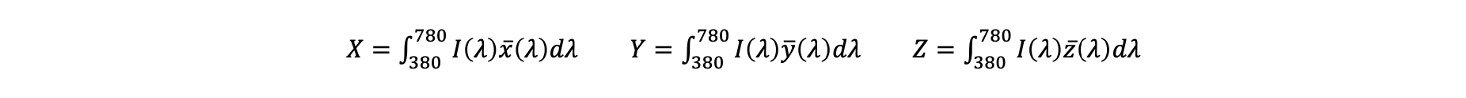
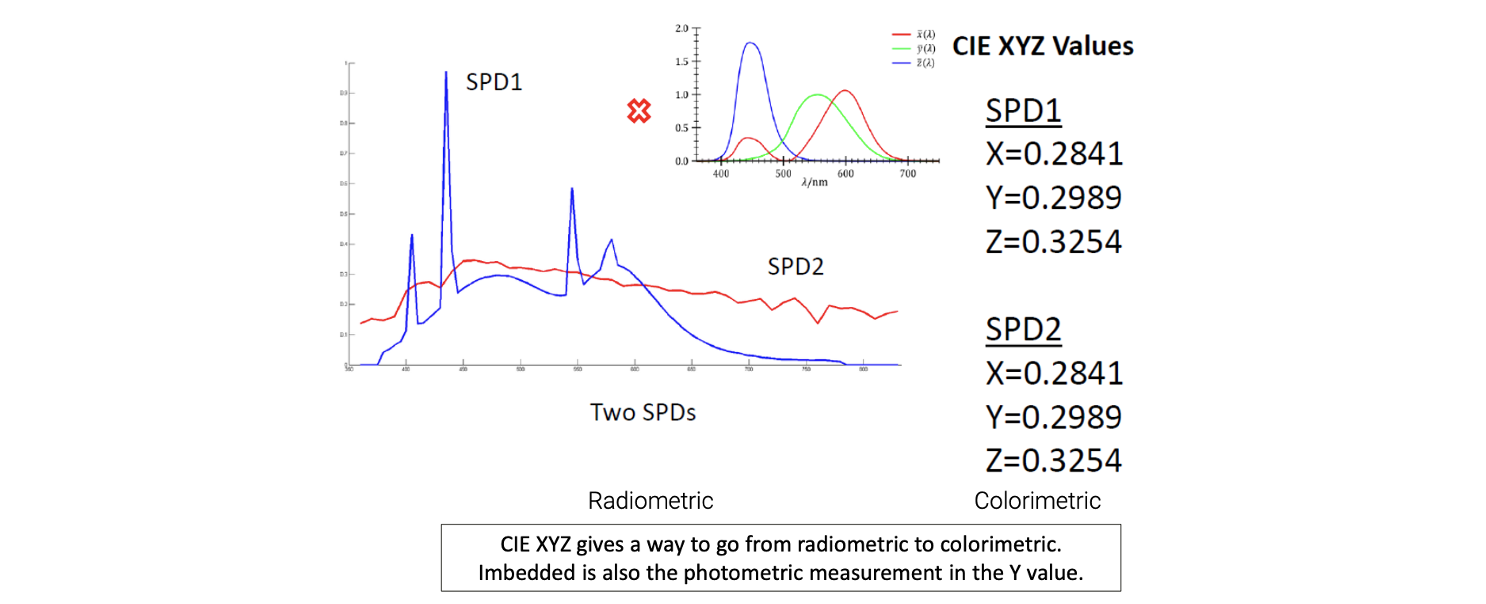
CIE - XYZ color space가 의미하는 것은 이제부터 SPD를 설명하는 canonical color space가 생겼다는 것이고, 더 정확하게 얼마나 SPD가 사람의 눈에 인식되는지를 설명할 수 있게 되었다. SPD를 plot해보면 x축은 파장 를 나타내기 떄문에 SPD를 function 로 나타낼 수 있다. 그래서 SPD가 주어졌을 때 다음과 같이 간단한 식을 통해서 CIE - XYZ space로의 mapping을 찾을 수 있다.
 만약 2개의 SPD가 주어졌을 때 CIE - XYZ 값이 동일하다면, 이들은 동일한 perceived color로 여겨지게 된다.
만약 2개의 SPD가 주어졌을 때 CIE - XYZ 값이 동일하다면, 이들은 동일한 perceived color로 여겨지게 된다.
SPD to CIE XYZ Example
 위의 예시를 보면 2개의 SPD가 있다. 이 2개의 SPD는 서로 다른 개체로부터 온 것이라 완전히 다른 SPD를 가지게 된다. 만약 2개의 SPD에 대해서 XYZ 값을 계산한다면 비록 SPD 모양이 완전히 다를지라도 구해진 XYZ 값은 서로 같을지도 모른다. 이것 떄문에 SPD가 다름에도 불구하고 우리는 여전히 이 2개의 SPD를 같은 color로 인식할 것이다. 이러한 이유 때문에 양상추와 녹색 잉크를 같은 색으로 보게되는 것이다.
위의 예시를 보면 2개의 SPD가 있다. 이 2개의 SPD는 서로 다른 개체로부터 온 것이라 완전히 다른 SPD를 가지게 된다. 만약 2개의 SPD에 대해서 XYZ 값을 계산한다면 비록 SPD 모양이 완전히 다를지라도 구해진 XYZ 값은 서로 같을지도 모른다. 이것 떄문에 SPD가 다름에도 불구하고 우리는 여전히 이 2개의 SPD를 같은 color로 인식할 것이다. 이러한 이유 때문에 양상추와 녹색 잉크를 같은 색으로 보게되는 것이다.
CIE - XYZ space에 관해서 또 다른 중요한 점은 오직 SPD와 사람의 지각을 기반으로 해서 정의가 된다는 것이다. 그래서 이는 일종의 absolute color space이고 "device independent"로 간주된다. 여기서 "device independent"라는 것은 XYZ 값이 특정 장치에 한정되지 않는다는 것이다.
Luminance-Chromaticity Space(CIE xyY)
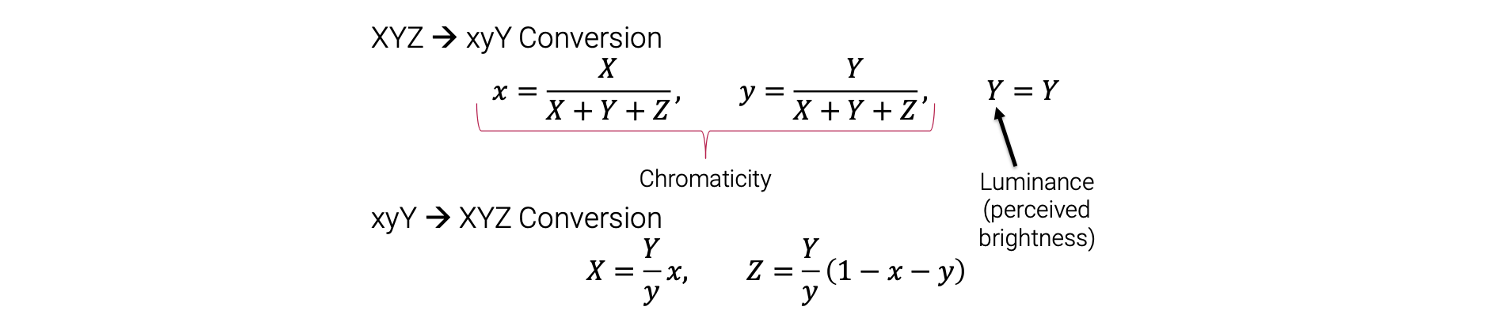
또 다른 흥미로운 color space로 CIE xyY color space가 있다. CIE XYZ는 color를 3개의 primary인 X, Y, Z의 linear combination으로 설명했다. 그러나 때때로 luminance(perceived brightness)와 chromaticity(hue-saturation combined)의 관점에서 color를 논하는 것은 유용하다. 그래서 CIE xyY space는 이러한 목적으로 사용이 된다. xyY space는 다음의 conversion 식을 통해서 정의할 수 있다.
 xyY space에서 x와 y는 chromaticity에 대응하고 Y는 luminance에 대응한다. 또한 xyY도 XYZ로 다시 전환시킬 수 있다.
xyY space에서 x와 y는 chromaticity에 대응하고 Y는 luminance에 대응한다. 또한 xyY도 XYZ로 다시 전환시킬 수 있다.
CIE x-y Chromaticity Diagram
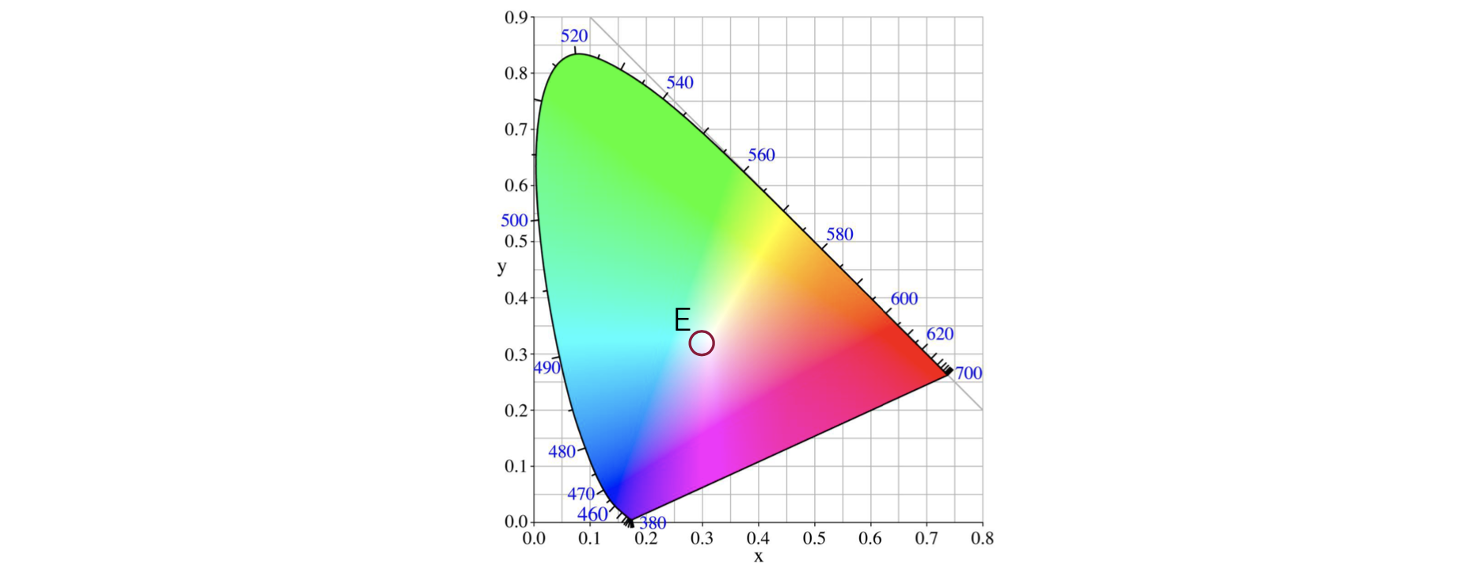
만약 brightness에 해당하는 Y를 고정시키고 x와 y로 차트를 그리면 다음과 같이 chromaticity diagram을 얻을 수 있다.
 안쪽 영역은 보이는 color들을 나타내고 있으며 경계선에서의 point들은 해당하는 파장을 나타내고 있다. Red에서부터 green을 지나 purple로 가면서 경계선에 모든 color의 파장을 나타내고 있다. 그리고 중간에 E는 white point이다. 그리고 아래쪽의 테두리를 보면 어떠한 파장도 나타내고 있지 않다. 왜냐하면 여기에 있는 color들은 단파장의 가시광선을 사용해서 얻을 수 없기 때문이다. 그래서 여기에 있는 color를 만들기 위해서는 다른 파장을 가지는 가시광선들을 조합해야 한다.
안쪽 영역은 보이는 color들을 나타내고 있으며 경계선에서의 point들은 해당하는 파장을 나타내고 있다. Red에서부터 green을 지나 purple로 가면서 경계선에 모든 color의 파장을 나타내고 있다. 그리고 중간에 E는 white point이다. 그리고 아래쪽의 테두리를 보면 어떠한 파장도 나타내고 있지 않다. 왜냐하면 여기에 있는 color들은 단파장의 가시광선을 사용해서 얻을 수 없기 때문이다. 그래서 여기에 있는 color를 만들기 위해서는 다른 파장을 가지는 가시광선들을 조합해야 한다.
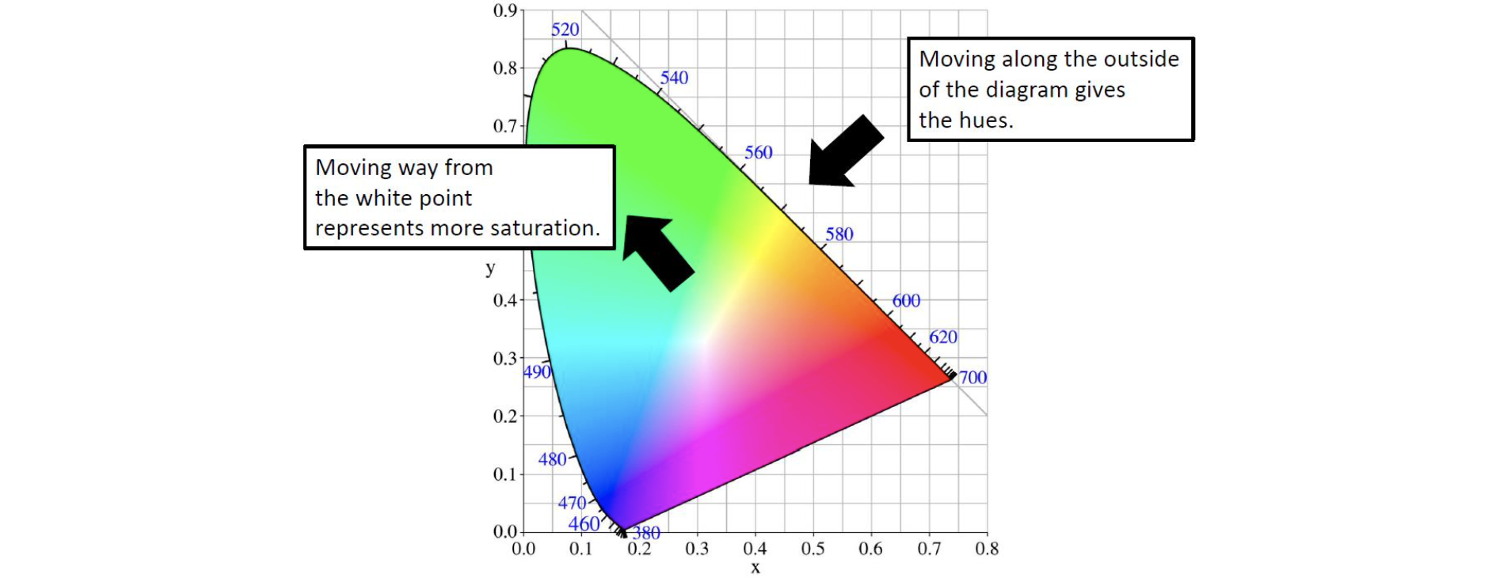
 White point로부터 멀어질수록 더 많은 saturation을 나타내게 되고, diagram의 외곽을 따라 움직이면 다양한 hue를 나타낼 수 있다.
White point로부터 멀어질수록 더 많은 saturation을 나타내게 되고, diagram의 외곽을 따라 움직이면 다양한 hue를 나타낼 수 있다.
Color Constancy
현실에서 개체의 SPD는 reflectance property와 scnen illumiantion의 조합이다. 그래서 같은 토마토라고 하더라도 조명에 따라 다른 color로 보이게 된다.
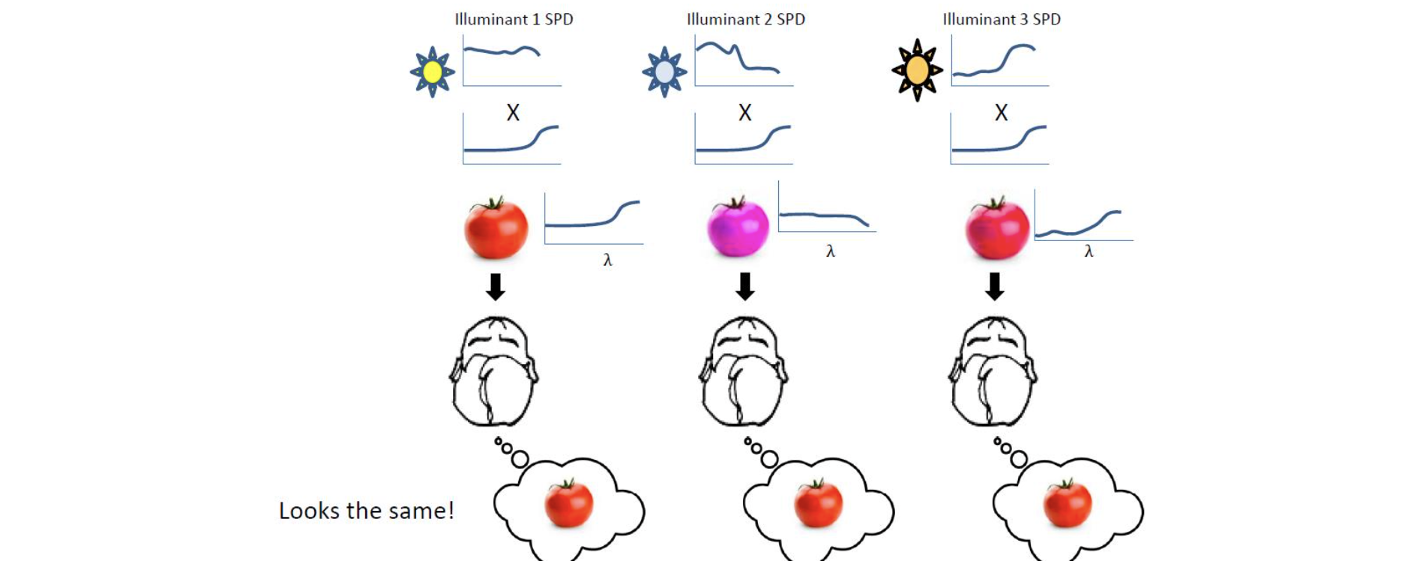
 그러나 흥미롭게도 우리의 시각은 빛을 보정할 수 있는 능력이 있다. 비록 토마토의 SPD가 조명에 따라 다르다고 하더라도 여전히 우리는 토마토를 빨갛다고 인지할 수 있다. 우리는 이러한 것을 color constancy라고 부른다.
그러나 흥미롭게도 우리의 시각은 빛을 보정할 수 있는 능력이 있다. 비록 토마토의 SPD가 조명에 따라 다르다고 하더라도 여전히 우리는 토마토를 빨갛다고 인지할 수 있다. 우리는 이러한 것을 color constancy라고 부른다.
 Color constancy 혹은 chromatic adaptation은 사람의 시각 체계가 조명에 적응할 수 있도록 하는 능력을 말한다. 이러한 능력은 완벽하지는 않지만 어느정도 잘 동작하게 된다. 이러한 이유 때문에 다른 조명이 토마토를 비추고 있어도 우리는 토마토를 빯갛다고 인지할 수 있는 것이다.
Color constancy 혹은 chromatic adaptation은 사람의 시각 체계가 조명에 적응할 수 있도록 하는 능력을 말한다. 이러한 능력은 완벽하지는 않지만 어느정도 잘 동작하게 된다. 이러한 이유 때문에 다른 조명이 토마토를 비추고 있어도 우리는 토마토를 빯갛다고 인지할 수 있는 것이다.
반면, 카메라에 있는 sensor는 이러한 능력이 없다. 그래서 white balance와 같은 전처리 과정으로 이를 수행해야 한다. 카메라가 white balance 기능을 가져야 하는 또 다른 이유는 사람의 눈이 단지 사진을 보고서는 빛에 대해 적응할 수 없기 때문이다. 예를 들어 노란 램프와 토마토가 있다고 해보자. 우리의 시각 체계는 노란 램프의 빛을 보정하는 능력이 있기 때문에 우리는 토마토를 여전히 빨갛다고 인지할 수 있다. 그러나 이 토마토를 사진을 촬영하고, 촬영된 사진을 다른 조명 조건에서 보게 된다면 우리의 눈은 태양이라는 새로운 조명에 적응하게 되어서 사진 속 토마토가 여전히 빨갛다고 인지하지 못하고 다르게 보일 것이다. 이러한 이유 때문에 우리가 개체의 올바른 color를 인지하기 위해서 카메라에 white balance 기능이 필요한 것이다.
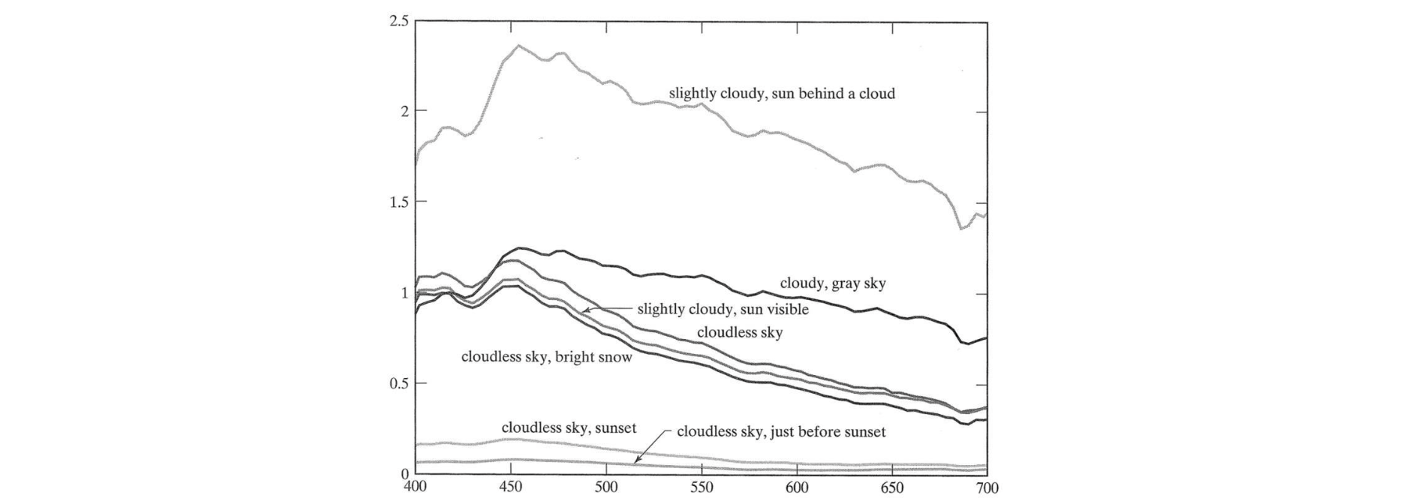
Color constancy를 이해하기 위해서는 서로 다른 조명의 SPD를 생각해야만 한다. 조명의 빛에 따라 다른 SPD를 가지게 된다.
 우리는 사진으로부터 scene illumination의 효과를 제거하기 위해서 이를 이해해야 한다.
우리는 사진으로부터 scene illumination의 효과를 제거하기 위해서 이를 이해해야 한다.
Color Temperature
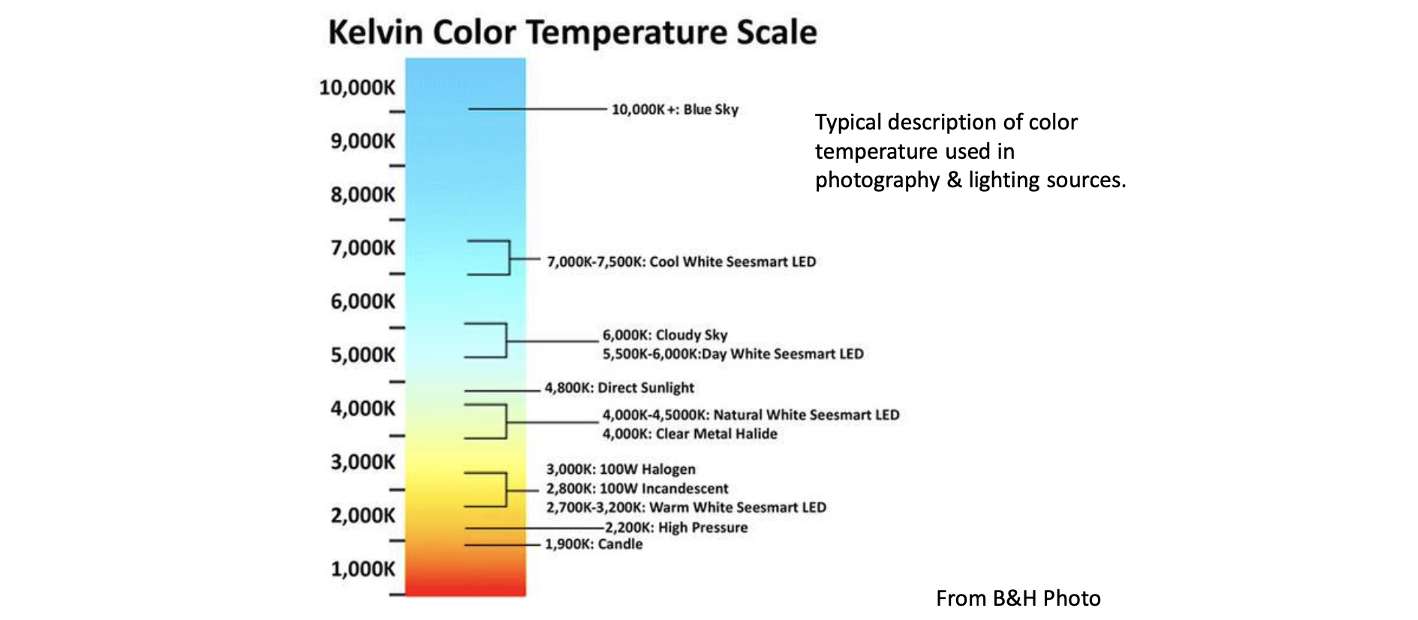
그러나 문제는 위의 SPD들이 꽤 복자하게 보인다는 것이다. 그래서 이것 대신에 조명에 따른 SPD를 하나의 숫자로 간단하게 근사시킬 수 있고, 이를 color temperature라고 부른다. Color temperature는 주어진 온도를 기반으로 SPD를 만드는 흑채 복사 이론과 관련이 있다. 그래서 특정 조명의 SPD를 표현하기 위해서 하나의 숫자를 사용할 수 있다.
Color temperature가 다르면 다른 조명이라는 것을 의미한다.

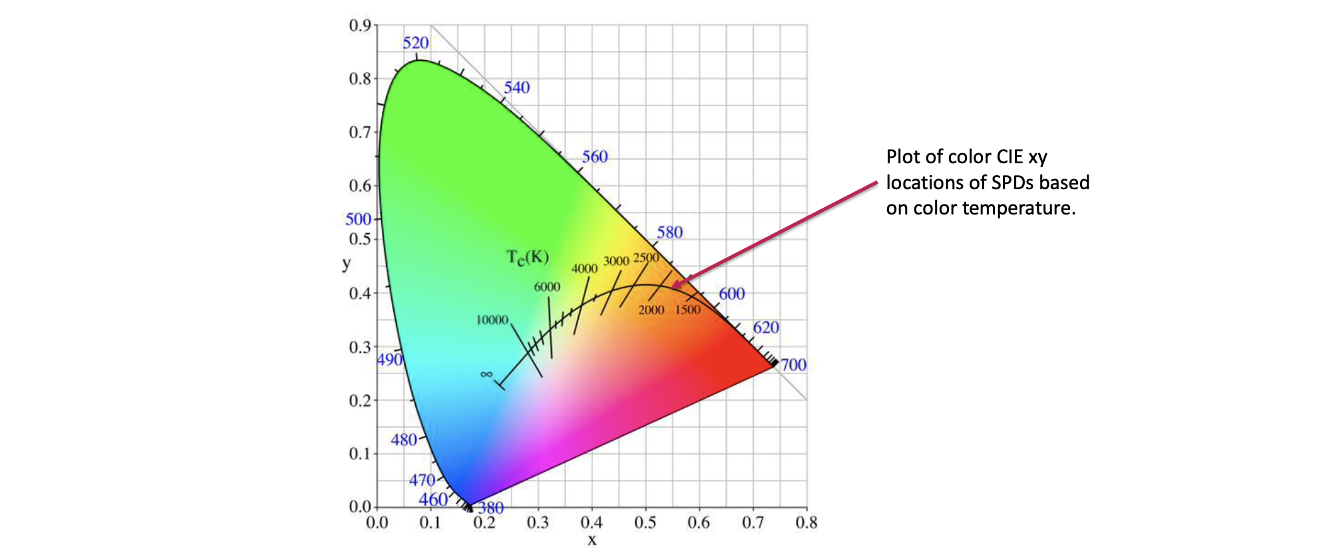
Plotted in CIE x-y Chromaticity
 이 diagram은 white point의 color를 보여주고 있는데 하얀 개체가 color temperature나 조명에 따라서 바뀌게 된다. 예를 들어 어떤 하얀 개체가 있다고 해보자. 그리고 태양이나 어떠한 조명이 빛을 내고 있다고 해보자. 그리고 이 조명이 다른 color temperature를 가질 수 있다고 가정할 것이다. Color temperature가 다른 조명 아래서 이 하얀 개체는 서로 다른 색으로 보일 것이다. 이러한 것을 설명하고 있는 것이 위의 diagram이다. 2000 kelvin 아래라면 하얀 개체는 붉은 색으로 보일 것이다. 만약 1000 kelvin 위라면 하얀 개체는 파란색으로 보일 것이다. 사실 이 하얀 개체의 color는 조명의 color temperature를 말하는 것과 같다. 만약 우리가 어떠한 조명 아래서 하얀 개체의 color를 알고 있다면 하얀 개체의 color를 없애서 다시 하얗게 만드는 것이 가능하게 된다.
이 diagram은 white point의 color를 보여주고 있는데 하얀 개체가 color temperature나 조명에 따라서 바뀌게 된다. 예를 들어 어떤 하얀 개체가 있다고 해보자. 그리고 태양이나 어떠한 조명이 빛을 내고 있다고 해보자. 그리고 이 조명이 다른 color temperature를 가질 수 있다고 가정할 것이다. Color temperature가 다른 조명 아래서 이 하얀 개체는 서로 다른 색으로 보일 것이다. 이러한 것을 설명하고 있는 것이 위의 diagram이다. 2000 kelvin 아래라면 하얀 개체는 붉은 색으로 보일 것이다. 만약 1000 kelvin 위라면 하얀 개체는 파란색으로 보일 것이다. 사실 이 하얀 개체의 color는 조명의 color temperature를 말하는 것과 같다. 만약 우리가 어떠한 조명 아래서 하얀 개체의 color를 알고 있다면 하얀 개체의 color를 없애서 다시 하얗게 만드는 것이 가능하게 된다.
White Point
가장 먼저 우리가 알아야하는 것은 어떠한 color에서 하얀 개체가 image에서 보이는가? Image에서 하얀 개체의 color를 white point라고 부른다. 정확하게 white point는 이상적인 "white target" 혹은 "white reference'의 CIE XYZ 혹은 CIE xyY 값이고, 흰색 개체는 조명의 color을 반영해야 한다. 그래서 이 white point는 본질적으로 조명의 SPD로 CIE 값으로 나타내는 것이다. 색에 적응하는 것은 장면들의 white point를 동일하게 만드는 것이다. 혹은 단순히 흰색으로 만들어버리는 것이다.
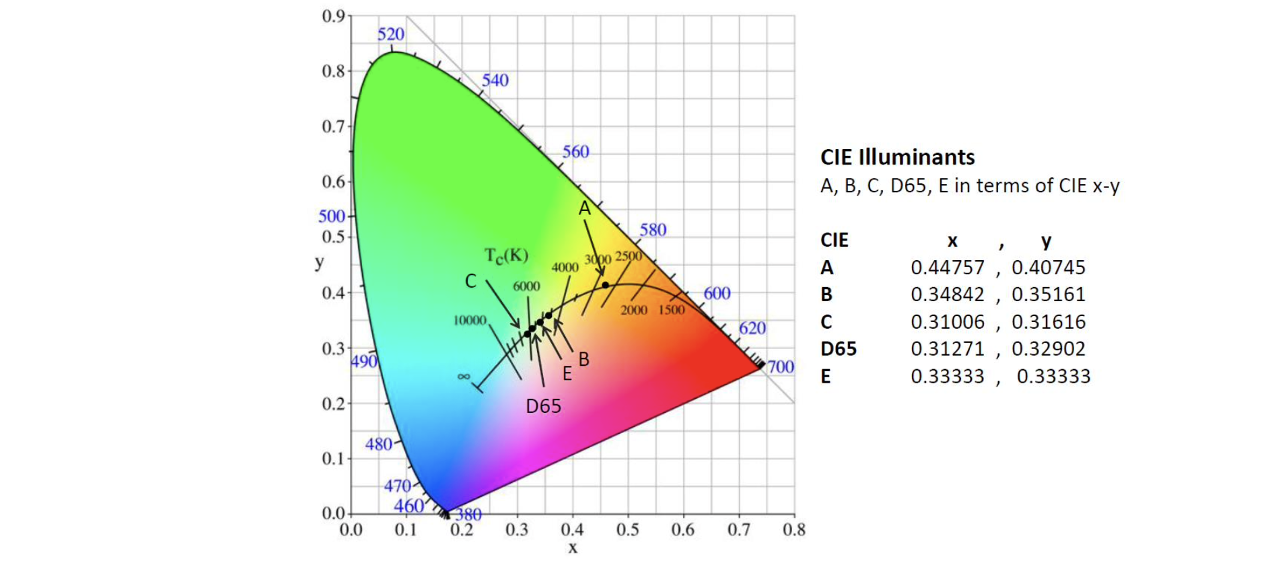
White Points in CIE x-y Chromaticity
 그리고 이 plot은 CIE x-y chromaiticity 차트에서 white point를 서로 다른 조명에 따라 보여주는 것이다. 모든 color temperature를 보면 temperature가 올라갈수록 white point가 red에서 blue로 이동하게 된다. 하얀 개체는 서로 다른 조명에서 다른 color를 보이기 떄문에 특정 조명에서 red로 보일 수 있다. 그래서 white balance는 빨간 조명 아래서 빨갛게 보이는 하얀 개체를 다시 하얗게 만드는 과정이다.
그리고 이 plot은 CIE x-y chromaiticity 차트에서 white point를 서로 다른 조명에 따라 보여주는 것이다. 모든 color temperature를 보면 temperature가 올라갈수록 white point가 red에서 blue로 이동하게 된다. 하얀 개체는 서로 다른 조명에서 다른 color를 보이기 떄문에 특정 조명에서 red로 보일 수 있다. 그래서 white balance는 빨간 조명 아래서 빨갛게 보이는 하얀 개체를 다시 하얗게 만드는 과정이다.
Color Constancy(at its simplest)
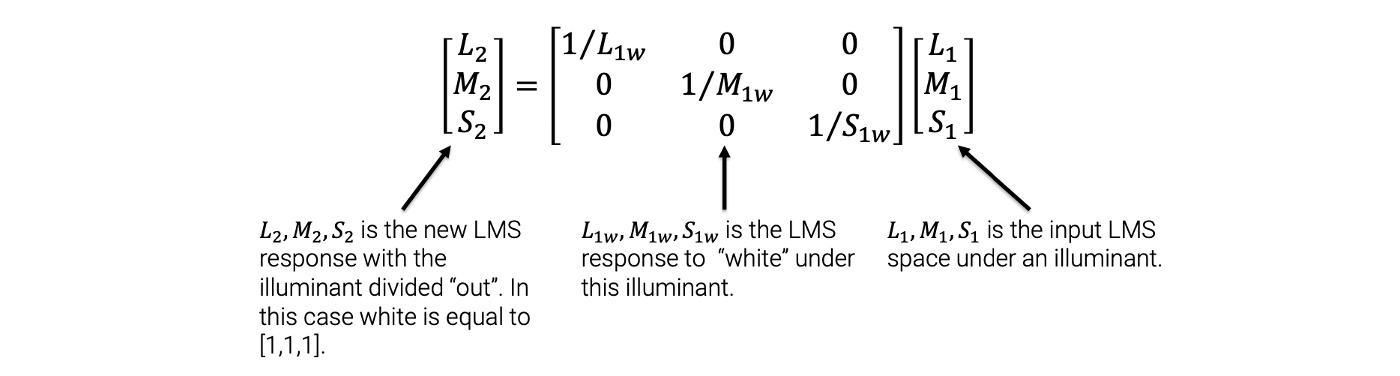
그리고 chromatic adaptation 혹은 color constancy는 다음과 같이 간단한 식을 통해서 카메라에서 white balance가 적용된다.
 은 각각 long, mid, short로 R, G, B 채널에 대응하게 된다. 그래서 은 특정 조명에서의 개체의 color를 의미하게 된다.
은 각각 long, mid, short로 R, G, B 채널에 대응하게 된다. 그래서 은 특정 조명에서의 개체의 color를 의미하게 된다.
Color constancy는 이렇게 간단한 식을 이용해서 매우 간단하게 수행된다. 촬영된 사진에서의 개체의 color에 위와 같이 matrix multiplication을 할 수 있다. 여기에 곱해지는 matrix에서 는 조명의 color 혹은 scene illumination을 의미한다. 그래서 이렇게 image에 곱셈을 진행해주게 되면 image의 color를 제거할 수 있어서 scene illuminant의 효과를 없앨 수 있다. 그러면 결과적으로 white balanced image를 얻을 수 있다. 그러면 다음의 예시를 보도록 하자.
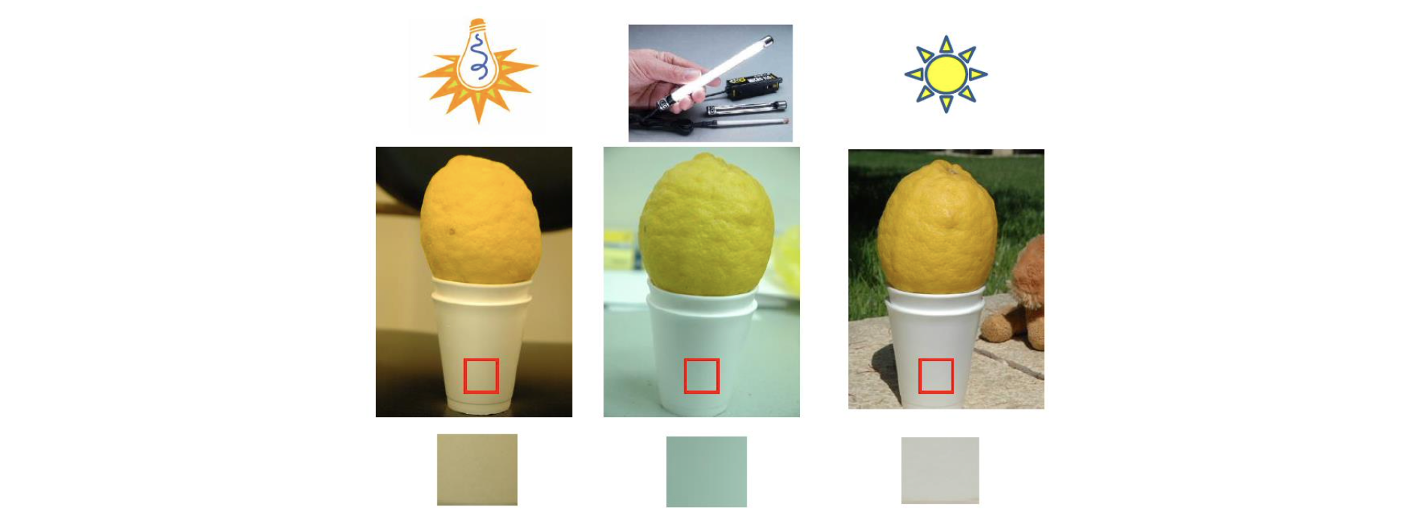
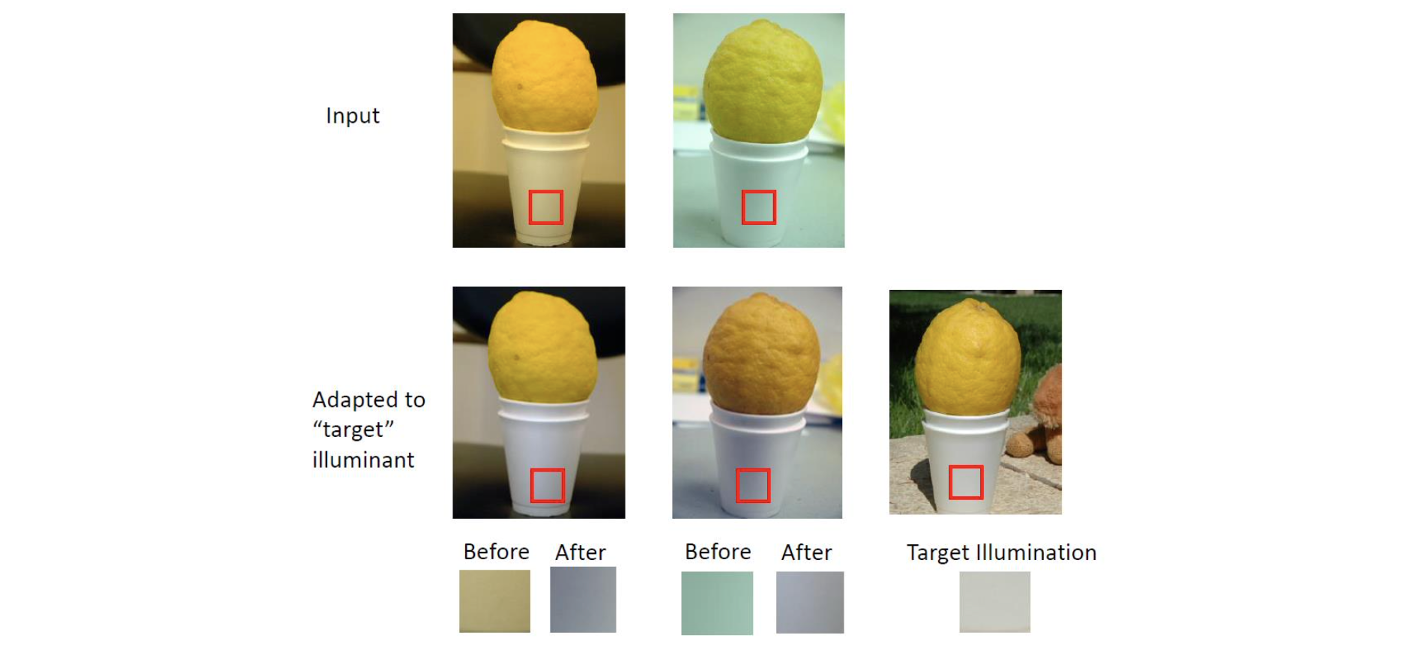
 하얀 컵 위에 레몬이 있다고 해보자. 가장 좌측에서 하얀 컵은 노란 조명에 의해서 노랗게 보이게 된다. 중간에서는 다른 조명을 사용해서 레몬과 하얀 컵을 비추고 있다. 조명이 다르기 때문에 하얀 컵과 레몬이 서로 다르게 보이고 있다. 가장 우측은 태양을 조명으로 사용해서 하얀 컵이 하얗게 보이고 있다. 이렇게 조명의 종류에 따라서 다르게 보이는 효과가 생기게 된다.
하얀 컵 위에 레몬이 있다고 해보자. 가장 좌측에서 하얀 컵은 노란 조명에 의해서 노랗게 보이게 된다. 중간에서는 다른 조명을 사용해서 레몬과 하얀 컵을 비추고 있다. 조명이 다르기 때문에 하얀 컵과 레몬이 서로 다르게 보이고 있다. 가장 우측은 태양을 조명으로 사용해서 하얀 컵이 하얗게 보이고 있다. 이렇게 조명의 종류에 따라서 다르게 보이는 효과가 생기게 된다.
 White balance를 하기 위해서 하얀 컵의 정보를 사용해서 color를 지우고자 한다. 그래서 조명에 따라 다르게 보이던 컵과 레몬을 white balance를 통해서 다시 하얗게 만들고 싶은 것이다. White balance 이전의 하얀 컵이 보이는 정보가 조명의 color가 되는 것이다. 이러한 정보들을 사용해서 white balance에 사용 할 matrix를 만들 수 있고 조명의 효과를 없앨 수가 있는 것이다.
White balance를 하기 위해서 하얀 컵의 정보를 사용해서 color를 지우고자 한다. 그래서 조명에 따라 다르게 보이던 컵과 레몬을 white balance를 통해서 다시 하얗게 만들고 싶은 것이다. White balance 이전의 하얀 컵이 보이는 정보가 조명의 color가 되는 것이다. 이러한 정보들을 사용해서 white balance에 사용 할 matrix를 만들 수 있고 조명의 효과를 없앨 수가 있는 것이다.
CIE XYZ and RGB
지금까지 개체의 perceptual color를 설명하기 위한 정보를 제공해주는 canonical color space로 CIE XYZ에 대해서 알아보았다. 그러나 digital image나 device가 CIE XYZ를 바로 사용하는 경우는 드물다. 왜냐하면 XYZ가 primary color가 아니기 때문이다. 그래서 RGB가 primary color로서 실제로는 더 많이 사용된다. 만약 RGB의 정확한 정의가 없다면 perceptual color를 측정하는 수단이 될 수가 없다.
Device Specific RGB Values
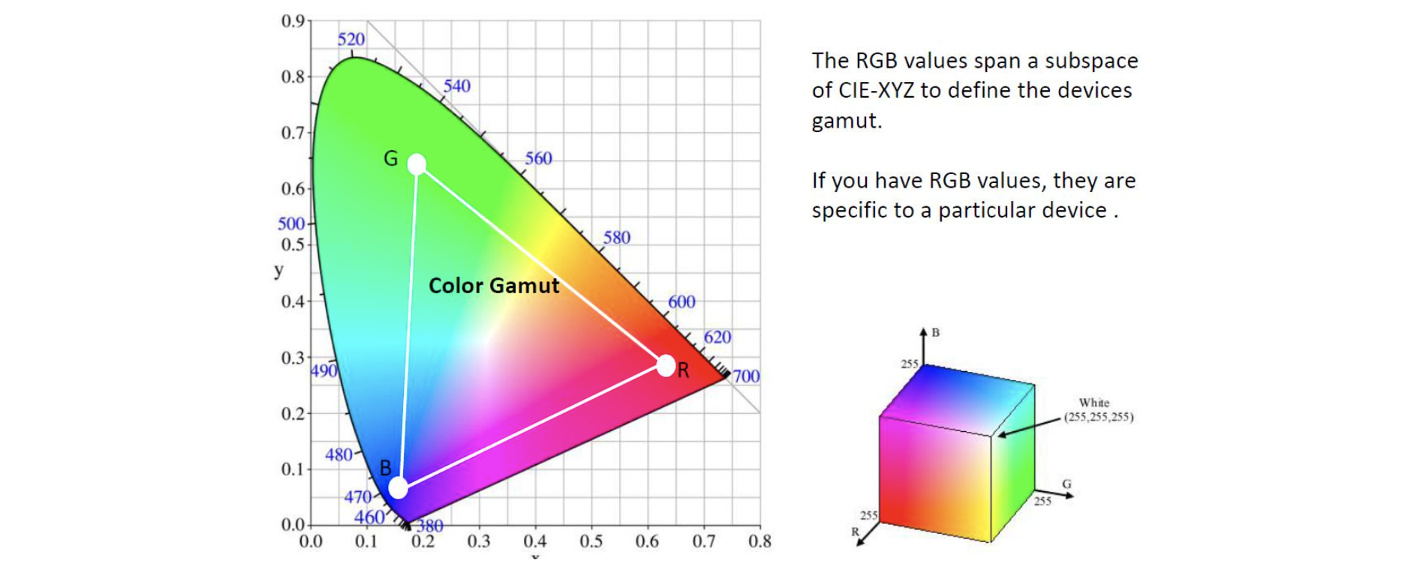
 다시 CIE x - y chromaticity diagram을 보도록 하자. 모니터나 TV같은 장치들이 위와 같이 RGB color로 정의되었다 해보자. RGB color의 모든 조합은 위와 같이 삼각형에 놓여져있다. 이 삼각형을 color gamut라고 한다. 이는 장치들이 보여줄 수 있는 모든 color가 이 삼각형에 놓여있다는 것을 의미한다. LCD 모니터가 있다고 생각했을 때 각 pixel마다 3개의 다른 lcd light인 red, green, blue가 있을 것이다. 만약 이 color들이 삼각형의 꼭지점에 대응한다면 이 3개의 primary color의 가능한 모든 조합은 color gamut이라 불리는 삼각형 위에 있을 것이다. 이 모니터가 오로지 제공해줄 수 있는 color들이 되는 것이다.
다시 CIE x - y chromaticity diagram을 보도록 하자. 모니터나 TV같은 장치들이 위와 같이 RGB color로 정의되었다 해보자. RGB color의 모든 조합은 위와 같이 삼각형에 놓여져있다. 이 삼각형을 color gamut라고 한다. 이는 장치들이 보여줄 수 있는 모든 color가 이 삼각형에 놓여있다는 것을 의미한다. LCD 모니터가 있다고 생각했을 때 각 pixel마다 3개의 다른 lcd light인 red, green, blue가 있을 것이다. 만약 이 color들이 삼각형의 꼭지점에 대응한다면 이 3개의 primary color의 가능한 모든 조합은 color gamut이라 불리는 삼각형 위에 있을 것이다. 이 모니터가 오로지 제공해줄 수 있는 color들이 되는 것이다.
Trouble with RGB
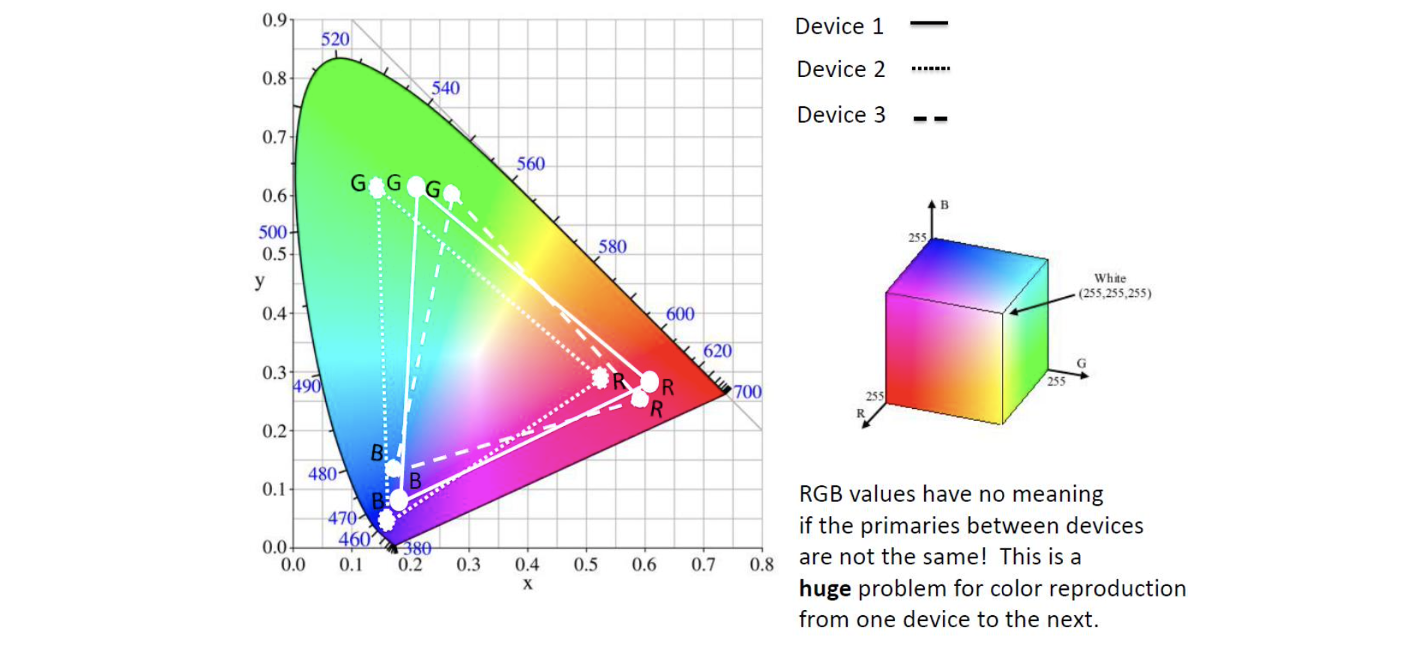
 이번에는 다른 장치들도 함께 생각해보고자 한다. 만약 똑같은 기준을 가지지 못한다면 장치에 따라 서로 다른 primary color를 제공하게 될 것이다. 그래서 장치마다 primary color가 다르게 정의되고 color gamut이 다르기 때문에 같은 개체라고 하더라도 장치에 따라서 다른 color로 보이게 될 것이다. 이것은 몇몇 상황에 있어서는 큰 문제가 된다. 가령 온라인 쇼핑을 한다고 했을 때 원하는 색의 제품을 구매했을 때 실제로는 다른 색이 도착할 수도 있는 것이다.
이번에는 다른 장치들도 함께 생각해보고자 한다. 만약 똑같은 기준을 가지지 못한다면 장치에 따라 서로 다른 primary color를 제공하게 될 것이다. 그래서 장치마다 primary color가 다르게 정의되고 color gamut이 다르기 때문에 같은 개체라고 하더라도 장치에 따라서 다른 color로 보이게 될 것이다. 이것은 몇몇 상황에 있어서는 큰 문제가 된다. 가령 온라인 쇼핑을 한다고 했을 때 원하는 색의 제품을 구매했을 때 실제로는 다른 색이 도착할 수도 있는 것이다.
Standard RGB(sRGB)
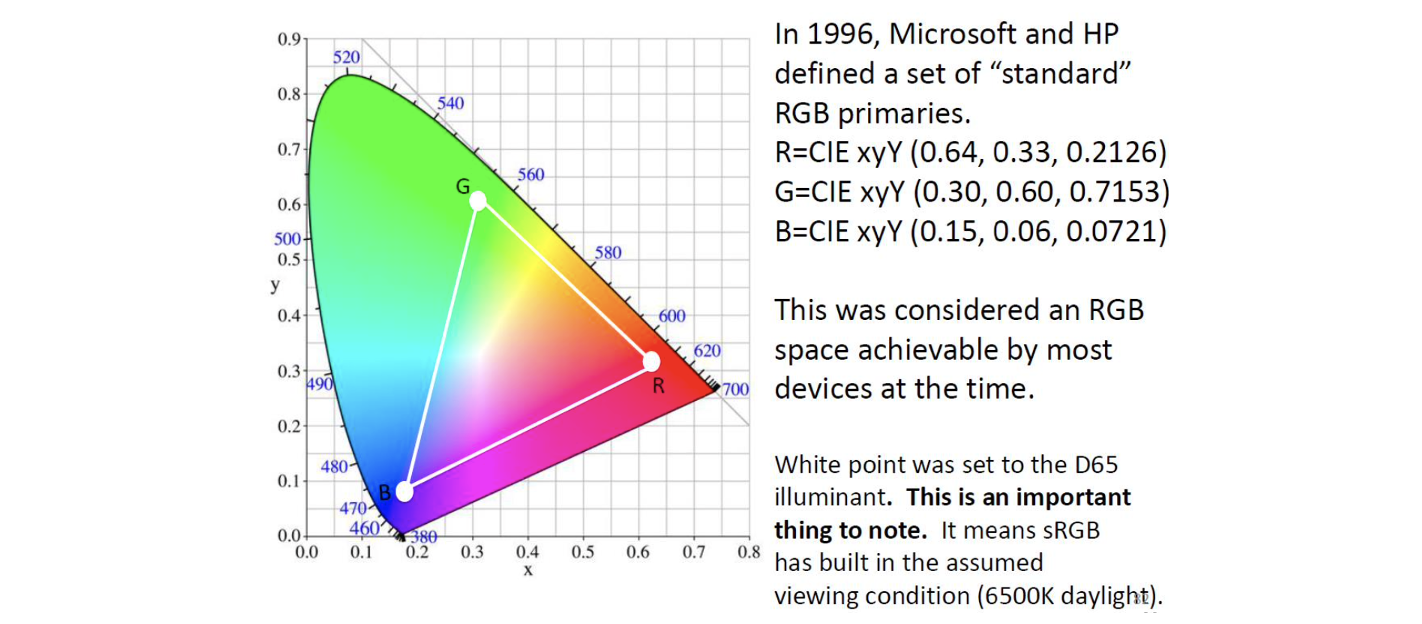
 그래서 이를 해결하고자 1996년도에 MS와 HP에서는 기준이 되는 RGB primary color를 정의하고자 했다. 이를 standard RGB, 혹은 sRGB라고 부른다. 이는 기준이 되는 RGB color space가 되며 지금까지 널리 사용되어진 color space이다. 그래서 모든 제조업에서 이러한 기준을 가지고 일을 하게 된다.
그래서 이를 해결하고자 1996년도에 MS와 HP에서는 기준이 되는 RGB primary color를 정의하고자 했다. 이를 standard RGB, 혹은 sRGB라고 부른다. 이는 기준이 되는 RGB color space가 되며 지금까지 널리 사용되어진 color space이다. 그래서 모든 제조업에서 이러한 기준을 가지고 일을 하게 된다.
CIE XYZ and sRGB Conversion
sRGB color space는 CIE XYZ color space를 기반으로 만들 수 있다.
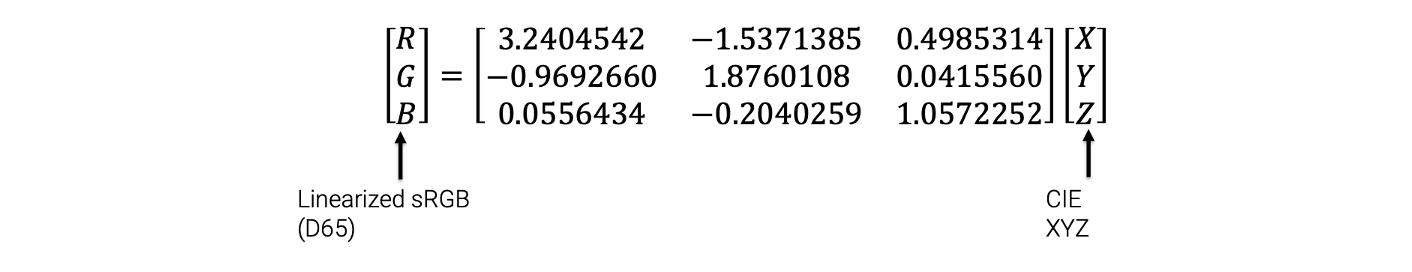
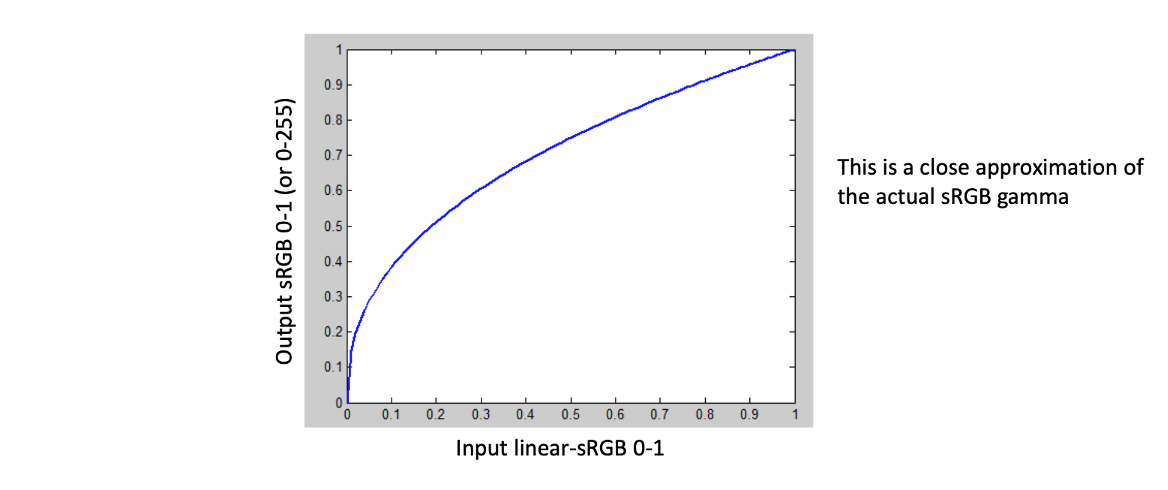
 sRGB와 CIE XYZ color space를 왔다갔다 할 수 있으며, 이러한 linear transformation을 이용하면 된다. 이렇게 CIE XYZ에 transformation matrix를 곱해주게 되면 lineared sRGB space가 나오게 된다. 또한 non-linear sRGB도 정의할 수 있고, 이는 gamma correction을 명시할 수 있다.
sRGB와 CIE XYZ color space를 왔다갔다 할 수 있으며, 이러한 linear transformation을 이용하면 된다. 이렇게 CIE XYZ에 transformation matrix를 곱해주게 되면 lineared sRGB space가 나오게 된다. 또한 non-linear sRGB도 정의할 수 있고, 이는 gamma correction을 명시할 수 있다.

Before (Linear sRGB) and After (sRGB)
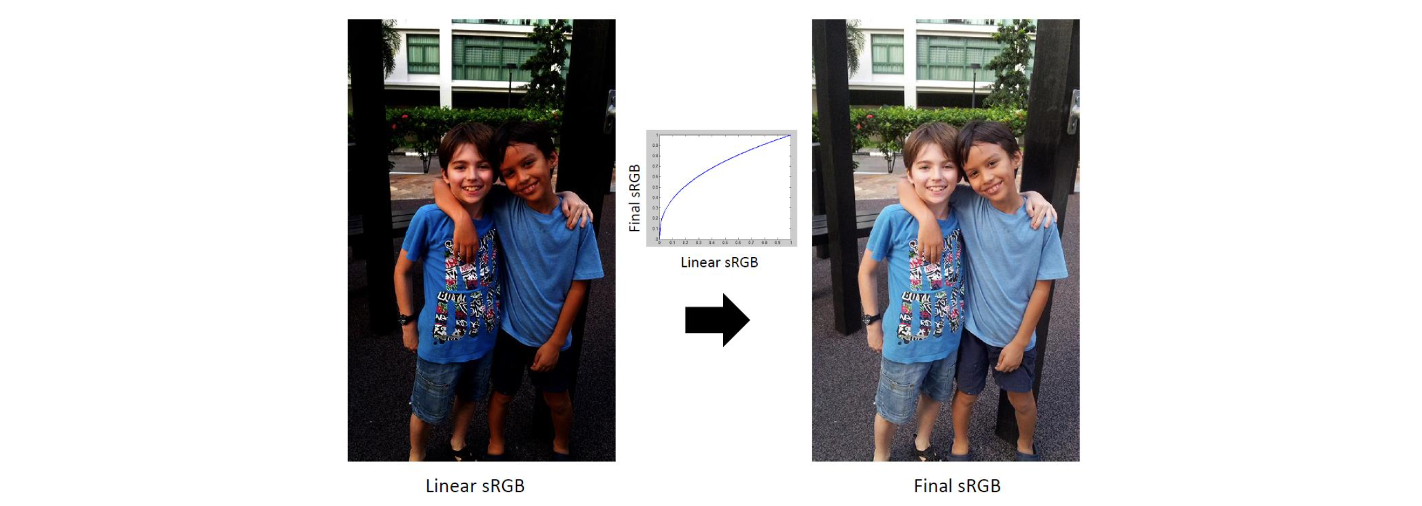
 좌측의 image는 linear sRGB color space로 정의된 것이고, 우측의 image는 gamma correction을 이용해서 non-linear sRGB color space로 정의된 것이다. 우측의 결과가 더 밝아진 것을 볼 수 있다.
좌측의 image는 linear sRGB color space로 정의된 것이고, 우측의 image는 gamma correction을 이용해서 non-linear sRGB color space로 정의된 것이다. 우측의 결과가 더 밝아진 것을 볼 수 있다.
CIE XYZ: The Grand Mother of Color Spaces
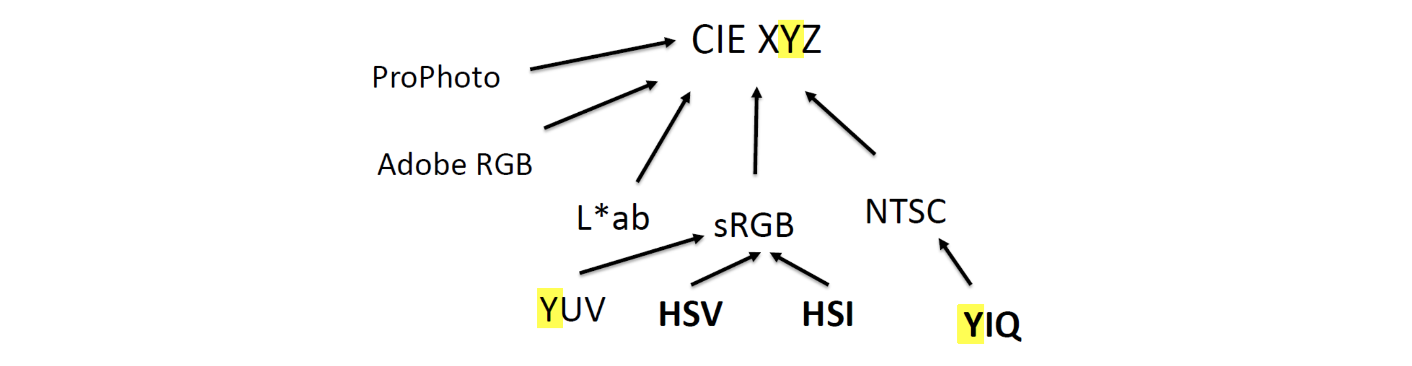
 sRGB color space는 더 직관적인 기준을 위해서 CIE XYZ로부터 유도될 수 있었다. 이외에도 여러 color space들이 존재한다. 각각은 장단점이 존재하지만, 모든 color space는 CIE XYZ color space로부터 유도될 수 있다. 그리고 CIE XYZ color space는 perceptual color를 설명하는 근본이 되었다.
sRGB color space는 더 직관적인 기준을 위해서 CIE XYZ로부터 유도될 수 있었다. 이외에도 여러 color space들이 존재한다. 각각은 장단점이 존재하지만, 모든 color space는 CIE XYZ color space로부터 유도될 수 있다. 그리고 CIE XYZ color space는 perceptual color를 설명하는 근본이 되었다.
Standard Color Spaces are Great
 sRGB color space는 서로 다른 장치들마다 color constancy를 제공한다.
sRGB color space는 서로 다른 장치들마다 color constancy를 제공한다.
Benefits of sRGB
CIE XYZ와 비교했을 때 sRGB의 장점은 장치와는 독립적인 color space이다. 만약 동일한 sRGB 값을 가지는 2개의 pixel이 있다고 했을 때 이들은 동일한 CIE XYZ 값을 가지게 된다. 그리고 이는 이론적으로 해당 pixel은 동일한 color로 인식될 것이다.
실제로 digital image processing에 대해서 연구하거나 찾아볼 때 color에 대한 모든 정보를 알고 있을 필요는 없다. 왜냐하면 color space에 대해서 그리 중요하게 다루지 않기 때문이다. 그러나 여전히 color space와 관련된 개념을 이해하는데는 도움이 된다.

잘 정리된 글 감사히 읽었습니다.