
Image synthesis and generation은 computer vision과 graphics에서 널리 연구되는 분야들 중 하나이다. 특히 image synthesis는 computer graphics의 메인 주제로, computer graphics는 어떻게 image를 합성하고 만들어낼지에 대한 분야이다.
Texture Synthesis
가장 먼저 texture synthesis에 대해서 알아보고자 한다.
Texture
Texture synthesis를 살펴보기 전에 먼저 texture가 무엇인지 정의하고자 한다.
 Texture는 공간적으로 반복되는 패턴을 설명하는 용어이다. 위와 같은 예시들을 보면 자연스럽고 반복적으로 어떠한 패턴이 형성된 것을 볼 수 있다.
Texture는 공간적으로 반복되는 패턴을 설명하는 용어이다. 위와 같은 예시들을 보면 자연스럽고 반복적으로 어떠한 패턴이 형성된 것을 볼 수 있다.
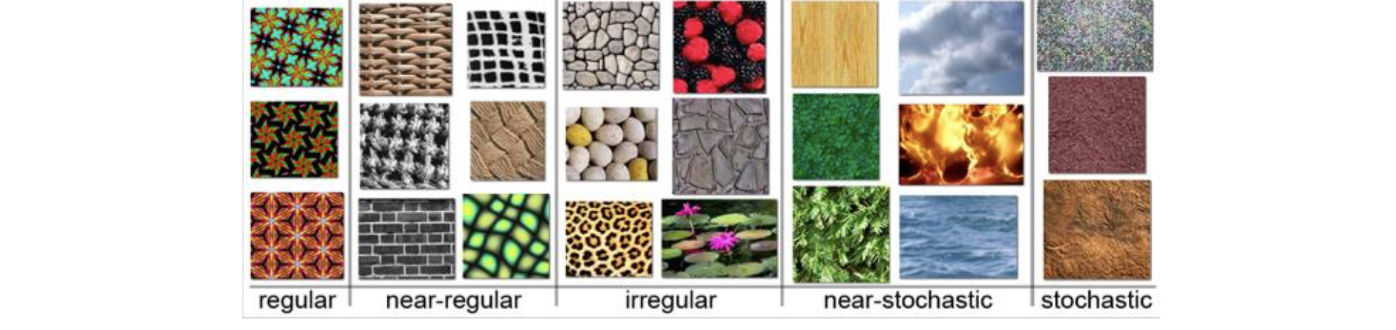
 그리고 이러한 texture는 매우 다양한 종류가 있다. 얼마나 규칙적인지에 따라서 texture를 여러 카테고리로 나눌 수 있다. 특히 stochastic texture의 경우 패턴이 완전히 무작위로 형성되는 경우이다.
그리고 이러한 texture는 매우 다양한 종류가 있다. 얼마나 규칙적인지에 따라서 texture를 여러 카테고리로 나눌 수 있다. 특히 stochastic texture의 경우 패턴이 완전히 무작위로 형성되는 경우이다.
What is Texture Synthesis?
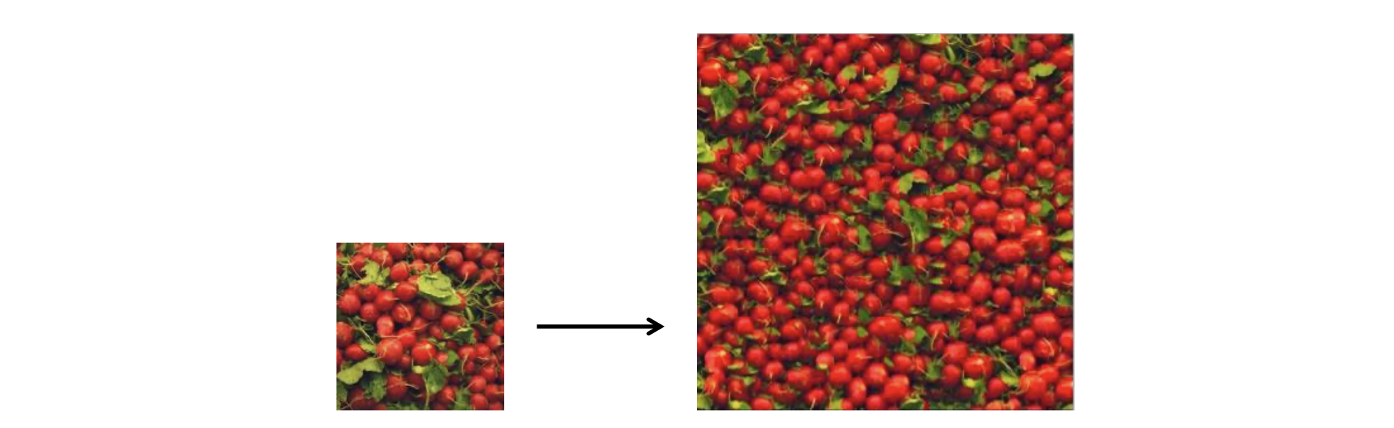
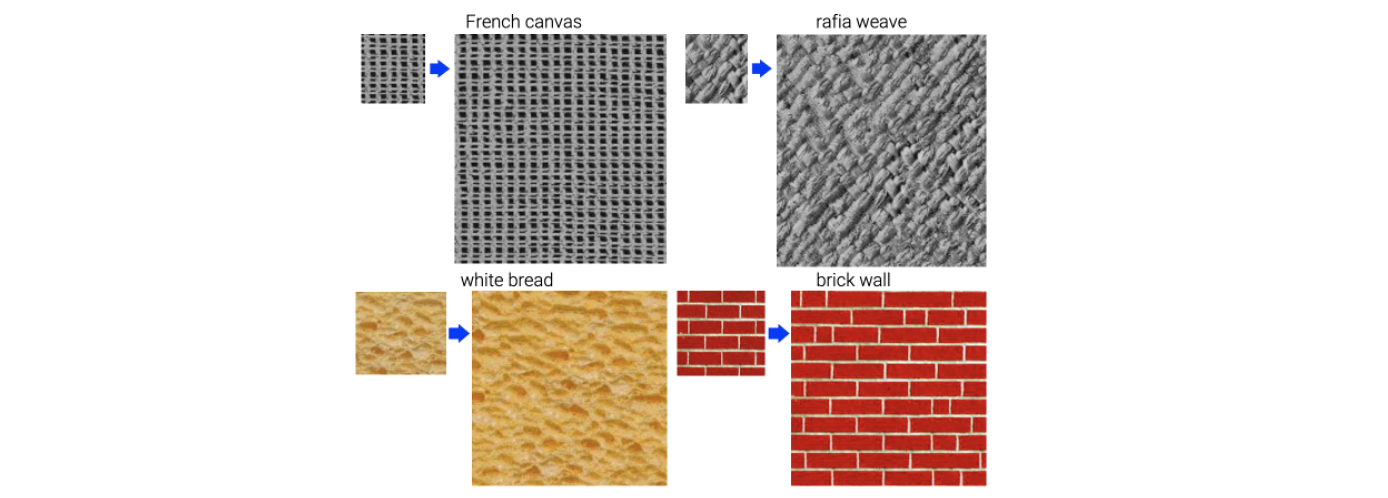
그래서 texture synthesis는 다음과 같이 작은 patch의 texture가 주어졌을 때, 새로운 sample을 만드는 것이다.
 이러한 texture synthesis는 여러 곳에서 적용이 가능하다. Hole filling, virtual environment, view expansion, texturing surface 등 다양한 분야에 적용이 가능하다. 예를 들어 다음과 같은 input texture가 있다고 해보자.
이러한 texture synthesis는 여러 곳에서 적용이 가능하다. Hole filling, virtual environment, view expansion, texturing surface 등 다양한 분야에 적용이 가능하다. 예를 들어 다음과 같은 input texture가 있다고 해보자.
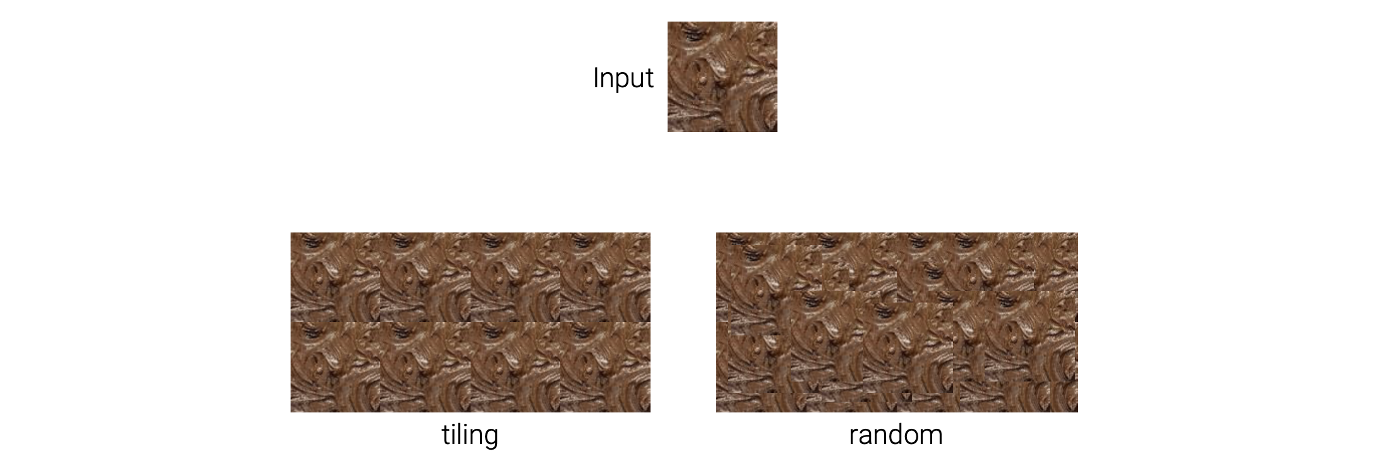
 우리는 이를 이용해서 더 큰 texture를 합성하고자 한다. 어떻게 하면 될까? 가장 간단하게 생각해볼 수 있는 방법은 이를 tile처럼 연달아서 이어 붙이는 방법이다. 이러한 방식의 문제점은 쉽게 tile 사이의 경계선이 보인다는 것이다. 그래서 결과를 보면 자연스럽게 보이지 않게 된다.
우리는 이를 이용해서 더 큰 texture를 합성하고자 한다. 어떻게 하면 될까? 가장 간단하게 생각해볼 수 있는 방법은 이를 tile처럼 연달아서 이어 붙이는 방법이다. 이러한 방식의 문제점은 쉽게 tile 사이의 경계선이 보인다는 것이다. 그래서 결과를 보면 자연스럽게 보이지 않게 된다.
이보다 더 나은 방법을 생각해봤을 때, 반복적으로 이어 붙이는 방식보다는 무작위로 이어붙이는 방식을 생각해볼 수 있다. 기존에 규칙적으로 이어붙이는 방식보다는 자연스러워 보이지만 여전히 경계선들이 보여서 부자연스러운 결과를 만들게 된다. 그래서 더 자연스러운 texture synthesis를 위해서 많은 연구들이 있었다.
Approach 1: Probabilistic Modeling
Classical texture synthesis에서 첫번째 방식은 probabilistic modleing을 이용하는 것이다. 먼저 input texture로부터 statistics를 계산한다. 예를 들어 edge filter responses의 histogram을 계산하면 된다. 이를 기반으로 동일한 statistics를 유지하는 새로운 texture를 만들어내면 된다.
 예를 들어 위와 같이 input들이 있을 때 histogram을 intensity에 관해서 만드는 것이다. 그렇게 되면 우리는 pixel의 color distribution을 가지게 된 것이다. 여기서 무작위로 pixel color를 sampling하는 것이다. 그러면 새로운 texture를 만들어낼 수 있다. 이러한 과정을 probabilistic modeling이라 하고 매우 오래전에 이 방법이 제안되었다. 간단한 방식임에도 불구하고 output을 보면 꽤 자연스러운 것을 볼 수 있다. 간혹 완전히 다른 결과를 만들어내기도 한다. 특히 이러한 probabilistic modeling은 가장 왼쪽과 같이 stochastic texture에 잘 적용된다. 반면 가장 오른쪽과 같이 어떠한 구조를 보이는 texture에는 간단한 probabilistic modeling이 잘 동작하지 않는다.
예를 들어 위와 같이 input들이 있을 때 histogram을 intensity에 관해서 만드는 것이다. 그렇게 되면 우리는 pixel의 color distribution을 가지게 된 것이다. 여기서 무작위로 pixel color를 sampling하는 것이다. 그러면 새로운 texture를 만들어낼 수 있다. 이러한 과정을 probabilistic modeling이라 하고 매우 오래전에 이 방법이 제안되었다. 간단한 방식임에도 불구하고 output을 보면 꽤 자연스러운 것을 볼 수 있다. 간혹 완전히 다른 결과를 만들어내기도 한다. 특히 이러한 probabilistic modeling은 가장 왼쪽과 같이 stochastic texture에 잘 적용된다. 반면 가장 오른쪽과 같이 어떠한 구조를 보이는 texture에는 간단한 probabilistic modeling이 잘 동작하지 않는다.
Approach 2: Sample from the Image
두번째 방법도 sampling 기반의 방식으로 매우 간단한 아이디어를 기반으로 동작하게 된다. 다음과 같이 우측에 input texture patch가 있다고 해보자. 그리고 좌측이 output이다.
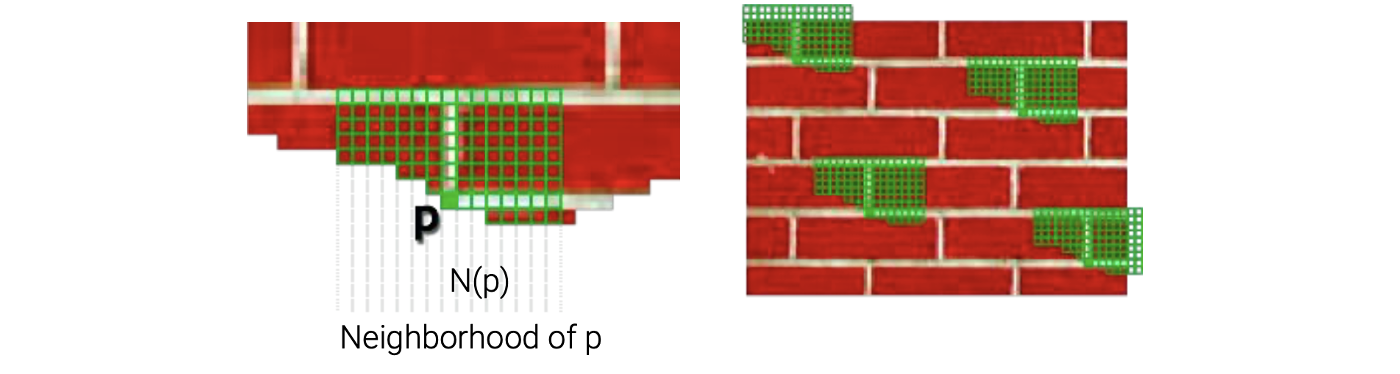
 좌측의 texture를 보면 이미 위의 절반은 채웠다고 가정해보자. 그리고 이제 남은 아랫 부분을 채운다고 해보자. 우리는 여기서 pixel 하나하나 채워나갈 것이다. P 위치의 pixel을 채운다고 해보자. 우리가 할 수 있는 것은 이미 채워진 주변의 pixel들을 이용해서 input texture patch에서 가장 유사한 patch N개를 찾는 것이다. 만약 N = 4라면 위와 같이 4개의 patch를 찾을 것이다. 이렇게 찾은 4개 중에서 무작위로 하나를 선택할 것이다. 그래서 같은 위치의 pixel을 복사해서 P 지점에 채워넣는 것이다. 아이디어는 매우 간단하지만 꽤 결과가 좋은 편이다.
좌측의 texture를 보면 이미 위의 절반은 채웠다고 가정해보자. 그리고 이제 남은 아랫 부분을 채운다고 해보자. 우리는 여기서 pixel 하나하나 채워나갈 것이다. P 위치의 pixel을 채운다고 해보자. 우리가 할 수 있는 것은 이미 채워진 주변의 pixel들을 이용해서 input texture patch에서 가장 유사한 patch N개를 찾는 것이다. 만약 N = 4라면 위와 같이 4개의 patch를 찾을 것이다. 이렇게 찾은 4개 중에서 무작위로 하나를 선택할 것이다. 그래서 같은 위치의 pixel을 복사해서 P 지점에 채워넣는 것이다. 아이디어는 매우 간단하지만 꽤 결과가 좋은 편이다.
 각 input에 대해서 만든 output이 꽤 결과가 좋은 것을 볼 수 있다. 기존의 구조를 보존하면서 input texture patch와 비슷하게 만들어진 것을 볼 수 있다.
각 input에 대해서 만든 output이 꽤 결과가 좋은 것을 볼 수 있다. 기존의 구조를 보존하면서 input texture patch와 비슷하게 만들어진 것을 볼 수 있다.
Hole Filling
Texture synthesis가 널리 사용되는 분야 중 하나로 hole filling이 있다.
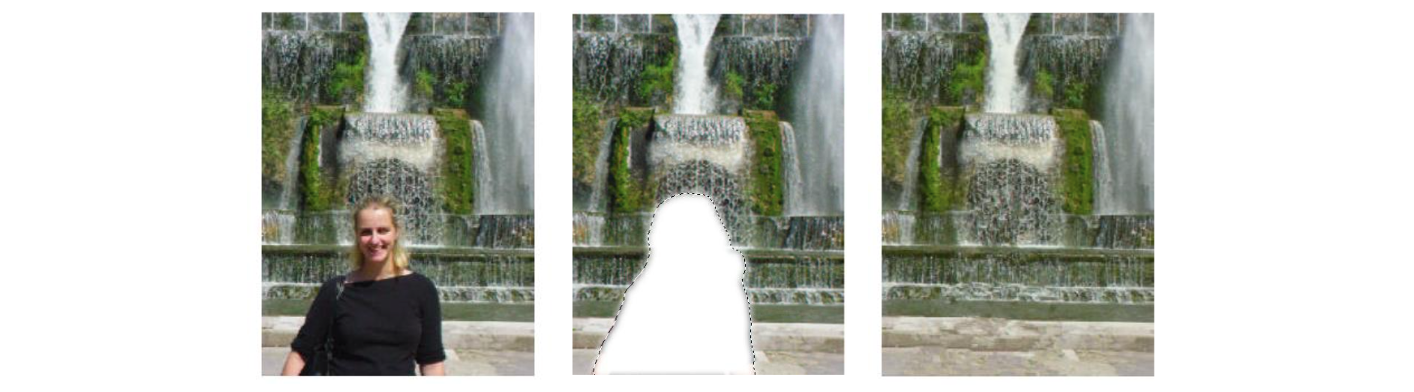
 Image에 사람이 있을 때, 이 사람을 지우고 싶다고 해보자. 사람을 지우게 되면 구멍이 생기는데 여기서 texture synthesis를 통해서 구멍을 채울 수 있다.
Image에 사람이 있을 때, 이 사람을 지우고 싶다고 해보자. 사람을 지우게 되면 구멍이 생기는데 여기서 texture synthesis를 통해서 구멍을 채울 수 있다.
Image Extrapolation
다음과 같이 image extrapolation에서도 사용할 수 있다.
 좌측과 같이 input이 있을 때 주변 부분을 texture interpolation을 통해서 채워나갈 수 있다.
좌측과 같이 input이 있을 때 주변 부분을 texture interpolation을 통해서 채워나갈 수 있다.
Inpainting
Image inpainting을 일종의 texture synthesis의 확장으로 볼 수 있다.
Image Natural Scenes
Image inpainting도 오랜 기간에 걸쳐서 연구가 진행되고 있다. 2003년에 "Object removal by exemplar-based inpainting"이라는 논문이 발표되었다. 이 논문은 넓은 공간을 채우는 최초의 연구 성과를 발표했다.
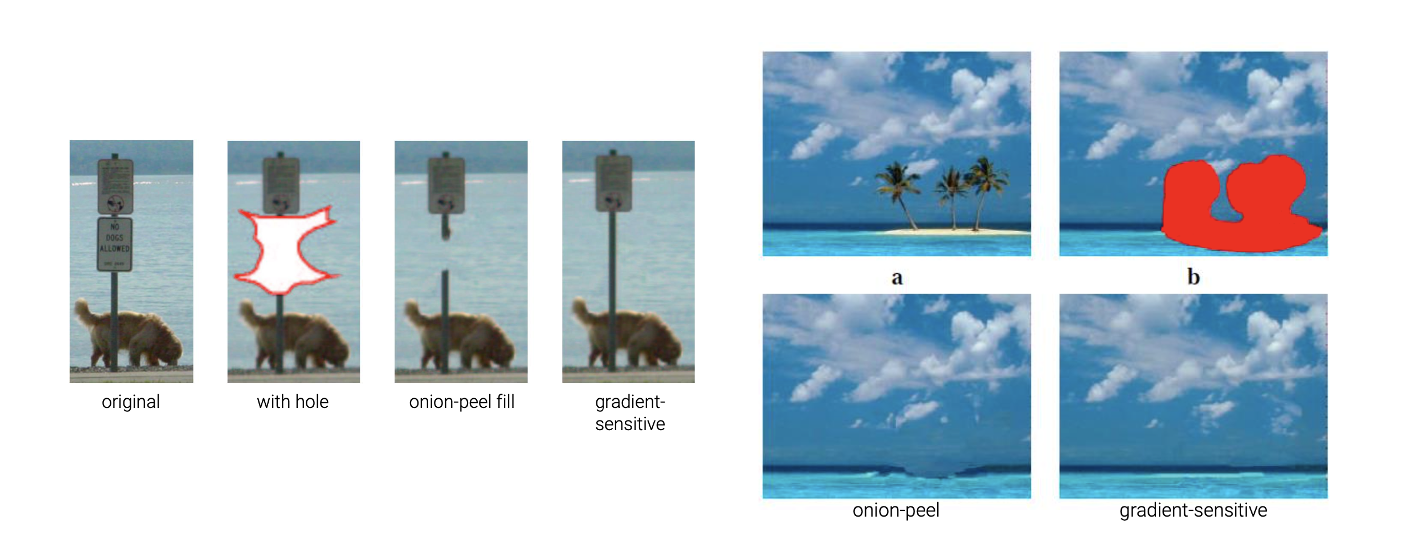
 이 논문은 texture synthesis를 기반으로 input image의 넓은 빈 공간을 채우는 방법을 제안했다. 위의 예시를 보면 input image에서 사람을 지우자 한다. 만약 그대로 지워버리면 빈 공간이 생기게 되는데 이를 texture synthesis를 사용해서 채울 수 있다.
이 논문은 texture synthesis를 기반으로 input image의 넓은 빈 공간을 채우는 방법을 제안했다. 위의 예시를 보면 input image에서 사람을 지우자 한다. 만약 그대로 지워버리면 빈 공간이 생기게 되는데 이를 texture synthesis를 사용해서 채울 수 있다.
Key Idea: Filling Order Matters
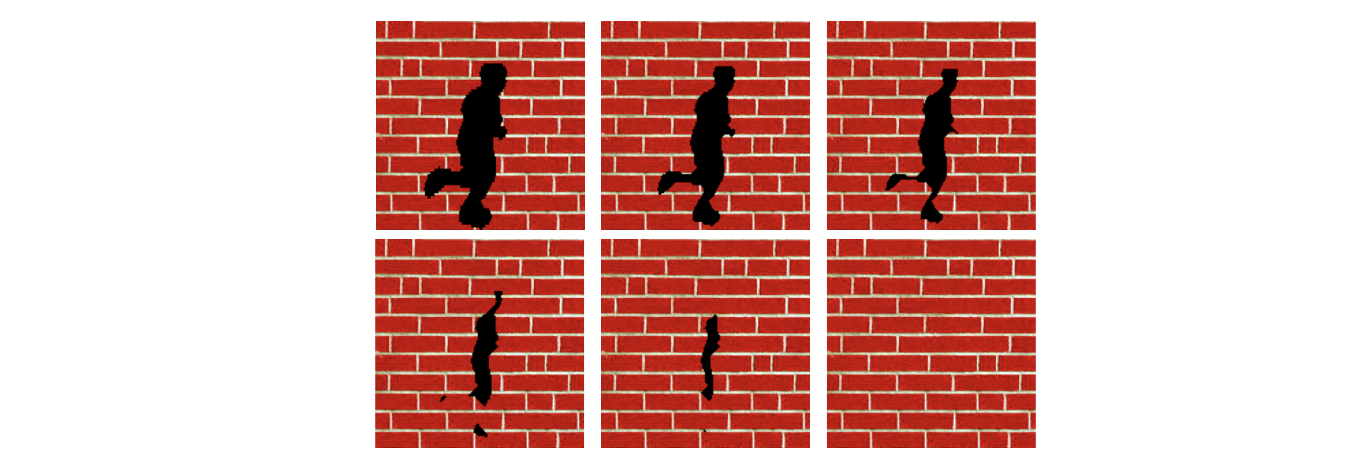
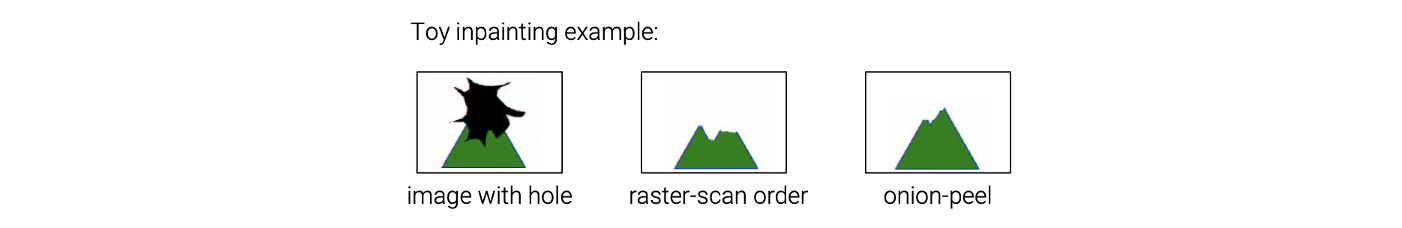
 이 논문에서 제안한 아이디어는 inpainting의 퀄리티를 위해서 채우는 순서가 매우 중요하다는 것이다. 예를 들어 위와 같이 검은 구멍이 image 상에 존재한다고 해보자. 이 검은 공간을 pixel 값들로 채우고자 한다. 여기서 patch를 기반으로 texture synthesis 방법을 사용해서 pixel 하나하나 채울 수 있게 된다. 가장 간단한 방법으로는 좌측 상단부터 하나하나 채워나가는 것이다. 좌측 상단부터 mask에 해당하게 되면 pixel을 채워나가는 방식으로 우리는 우측 하단까지 빈 공간을 채워나갈 수 있다.
이 논문에서 제안한 아이디어는 inpainting의 퀄리티를 위해서 채우는 순서가 매우 중요하다는 것이다. 예를 들어 위와 같이 검은 구멍이 image 상에 존재한다고 해보자. 이 검은 공간을 pixel 값들로 채우고자 한다. 여기서 patch를 기반으로 texture synthesis 방법을 사용해서 pixel 하나하나 채울 수 있게 된다. 가장 간단한 방법으로는 좌측 상단부터 하나하나 채워나가는 것이다. 좌측 상단부터 mask에 해당하게 되면 pixel을 채워나가는 방식으로 우리는 우측 하단까지 빈 공간을 채워나갈 수 있다.
여기서 raster-scan order라는 것은 좌측에서부터 우측으로, 위에서 아래로 진행하는 것을 말한다. Pixel을 채울 때 주변부를 관찰하면서 가장 그럴듯한 patch를 찾아서 같은 위치의 pixel 값을 복사해서 채우게 된다. 그래서 raster-scan order를 이용해서 채우게 되면 좌측 상단부터 하얀색 pixel로 채워나가서 위와 같은 결과를 얻을 수 있다. 그러나 결과를 보면 만족스럽지 못하다. 원래 생각한 결과는 녹색 삼각형이 것이다.
이번에는 onion-peel order를 사용한다고 하면 mask의 경계부터 채워나갈 수 있다. 그래서 검은 빈 공간에서 가장 외곽부터 채워서 마지막에 가장 중심부를 채우게 된다. Onion-peel order를 사용하면 raster-scan order보다 더 나은 결과를 만들어낼 수 있다. 그래도 완전한 녹색 삼각형을 만들지 못했다.
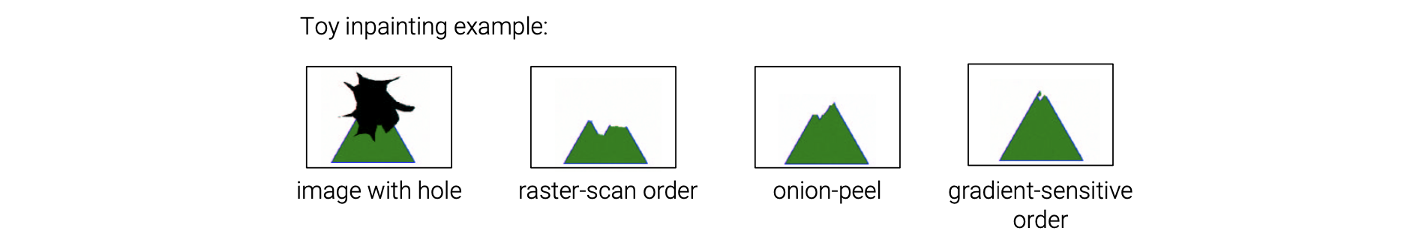
 그래서 이 논문에서는 새로운 방법으로 gradient-sensitive order를 제시했다. 이 방법을 사용하면 알고있는 다른 pixel로 둘러싸여 있고 강한 gradient 혹은 edge가 계속 보이는 pixel을 채워나갈 수 있다. 그래서 가장 먼저 검은 공간 중에서 녹색 삼각형의 모서리가 끊긴 부분부터 pixel을 채워나가게 된다. 그렇게 가장 edge같아 보이는 삼각형의 모서리를 채우고나서 나머지 pixel들을 채우는 것이다.
그래서 이 논문에서는 새로운 방법으로 gradient-sensitive order를 제시했다. 이 방법을 사용하면 알고있는 다른 pixel로 둘러싸여 있고 강한 gradient 혹은 edge가 계속 보이는 pixel을 채워나갈 수 있다. 그래서 가장 먼저 검은 공간 중에서 녹색 삼각형의 모서리가 끊긴 부분부터 pixel을 채워나가게 된다. 그렇게 가장 edge같아 보이는 삼각형의 모서리를 채우고나서 나머지 pixel들을 채우는 것이다.
 위의 예시를 보면 구멍을 채우기 위해서 onion-peel order를 사용하게되면 끊어진 결과를 얻게 되는데, gradient-sensitive order를 사용하게 되면 edge부터 계속해서 채워나가서 끊어지지 않은 결과를 복원할 수 있다. 이러한 아이디어는 classical method에서만 사용되는 것이 아니라 deep learning까지 나아가 사용되는 방식이다. 그래서 classical method를 이해하는 것이 deep learning을 더욱 쉽게 이해하는 기반이 되는 것이다.
위의 예시를 보면 구멍을 채우기 위해서 onion-peel order를 사용하게되면 끊어진 결과를 얻게 되는데, gradient-sensitive order를 사용하게 되면 edge부터 계속해서 채워나가서 끊어지지 않은 결과를 복원할 수 있다. 이러한 아이디어는 classical method에서만 사용되는 것이 아니라 deep learning까지 나아가 사용되는 방식이다. 그래서 classical method를 이해하는 것이 deep learning을 더욱 쉽게 이해하는 기반이 되는 것이다.
Texture Transfer
또 다른 image synthesis task로 texture transfer가 있다. 가장 먼저 2001년에 "Image Quilting for Texture Synthesis and Transfer"라는 논문에서 제안되었다.
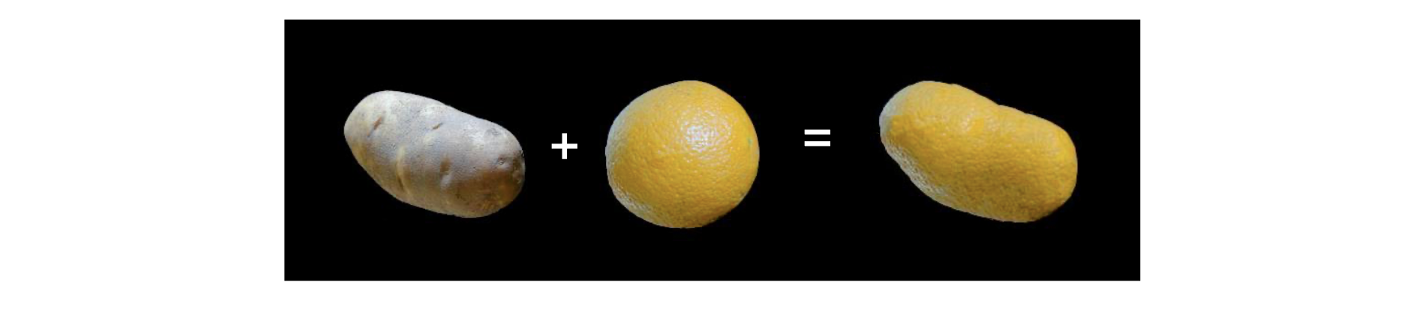
 위와 같이 감자와 오렌지가 있다고 해보자. 여기서 하고자하는 것은 오렌지의 texture를 감자로 옮기는 것이다. 그래서 결과적으로 오렌지 texture를 가지는 감자를 만들거나, 감자 모양의 오렌지를 만드는 것이다. 이를 texture transfer이라 한다. 최근에는 style transfer가 texture transfer보다 널리 알려져 있지만 기본적으로 이 둘은 비슷한 task에 속하게 된다.
위와 같이 감자와 오렌지가 있다고 해보자. 여기서 하고자하는 것은 오렌지의 texture를 감자로 옮기는 것이다. 그래서 결과적으로 오렌지 texture를 가지는 감자를 만들거나, 감자 모양의 오렌지를 만드는 것이다. 이를 texture transfer이라 한다. 최근에는 style transfer가 texture transfer보다 널리 알려져 있지만 기본적으로 이 둘은 비슷한 task에 속하게 된다.
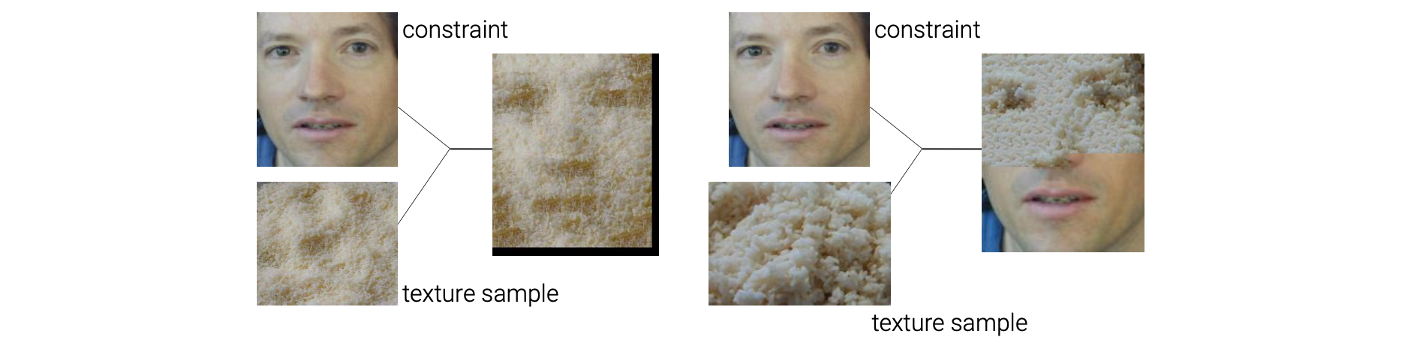
 Texture transfer 또한 texture synthesis를 기반으로 하는 것이다. Texture transfer는 input image와 어떠한 texture가 있을 때 이 texture를 가지는 input image와 구조가 같은 image를 만드는 것이다. 이 논문에서는 흔히 아는 texture synthesis에 constraint를 추가했다. 기본적으로 texture를 이용해서 새로운 textuer image를 만들고 하나하나 pixel을 채워나갈 때 input image의 정보를 constraint로 사용하게 된다. 여기서도 texture에서 patch를 사용해서 pixel들을 채우게 되는데 이때 같은 위치의 input constraint를 고려하게 된다. 그래서 input image의 구조적인 정보를 반영해서 새로운 pixel을 만들어내게 된다.
Texture transfer 또한 texture synthesis를 기반으로 하는 것이다. Texture transfer는 input image와 어떠한 texture가 있을 때 이 texture를 가지는 input image와 구조가 같은 image를 만드는 것이다. 이 논문에서는 흔히 아는 texture synthesis에 constraint를 추가했다. 기본적으로 texture를 이용해서 새로운 textuer image를 만들고 하나하나 pixel을 채워나갈 때 input image의 정보를 constraint로 사용하게 된다. 여기서도 texture에서 patch를 사용해서 pixel들을 채우게 되는데 이때 같은 위치의 input constraint를 고려하게 된다. 그래서 input image의 구조적인 정보를 반영해서 새로운 pixel을 만들어내게 된다.
Image Analogies
Image analogies는 image synthesis의 또 다른 task로 2001년에 제안되었다.
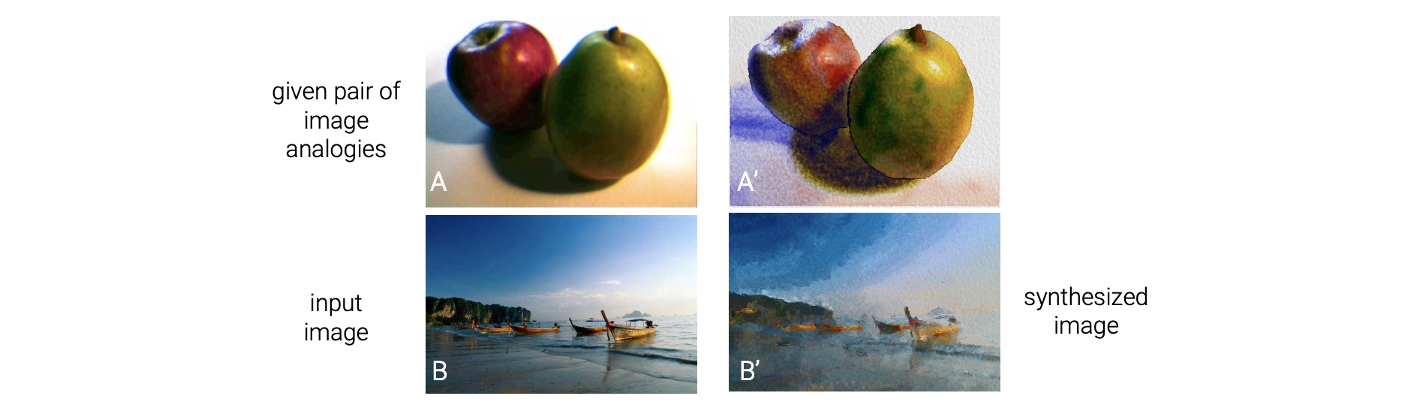
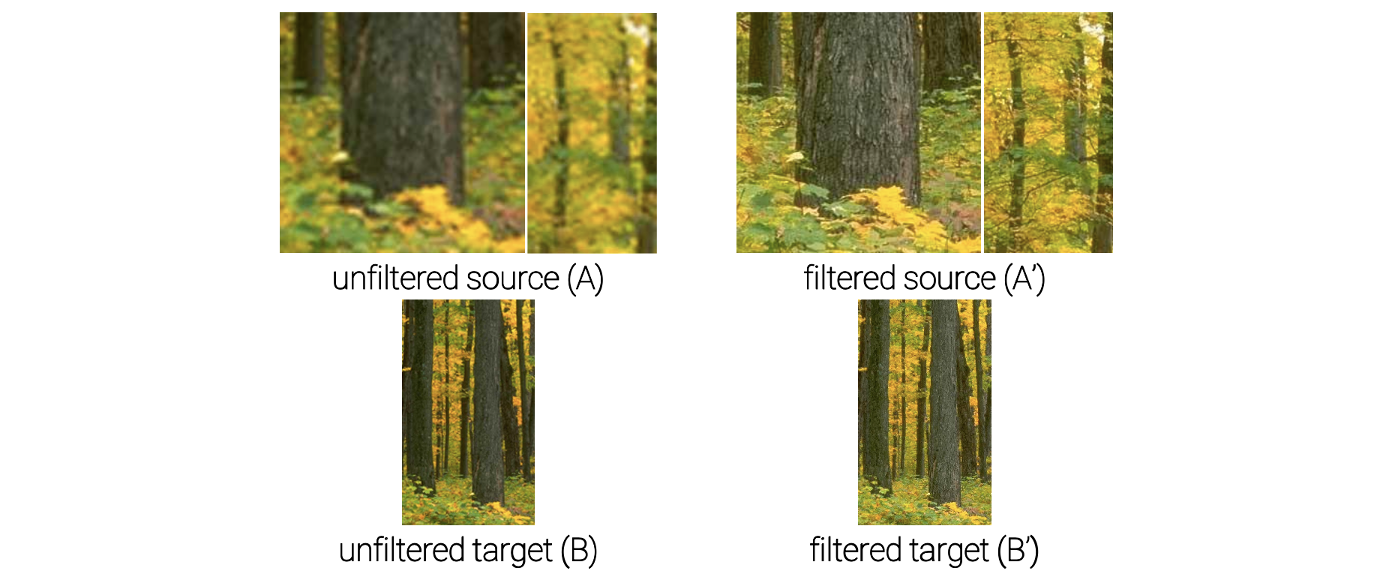
 Image analogies는 위와 같이 원래의 자연스러운 image A, B가 있고 A를 A'과 같이 만들었을 때 B도 A를 A'처럼 만든 방식을 유추해서 비슷하게 B'을 만드는 것이다. Image anaologies 아이디어를 사용하면 다음과 같이 blurring, edge, artistic, colorization 등의 다양한 결과를 만들 수 있다.
Image analogies는 위와 같이 원래의 자연스러운 image A, B가 있고 A를 A'과 같이 만들었을 때 B도 A를 A'처럼 만든 방식을 유추해서 비슷하게 B'을 만드는 것이다. Image anaologies 아이디어를 사용하면 다음과 같이 blurring, edge, artistic, colorization 등의 다양한 결과를 만들 수 있다.
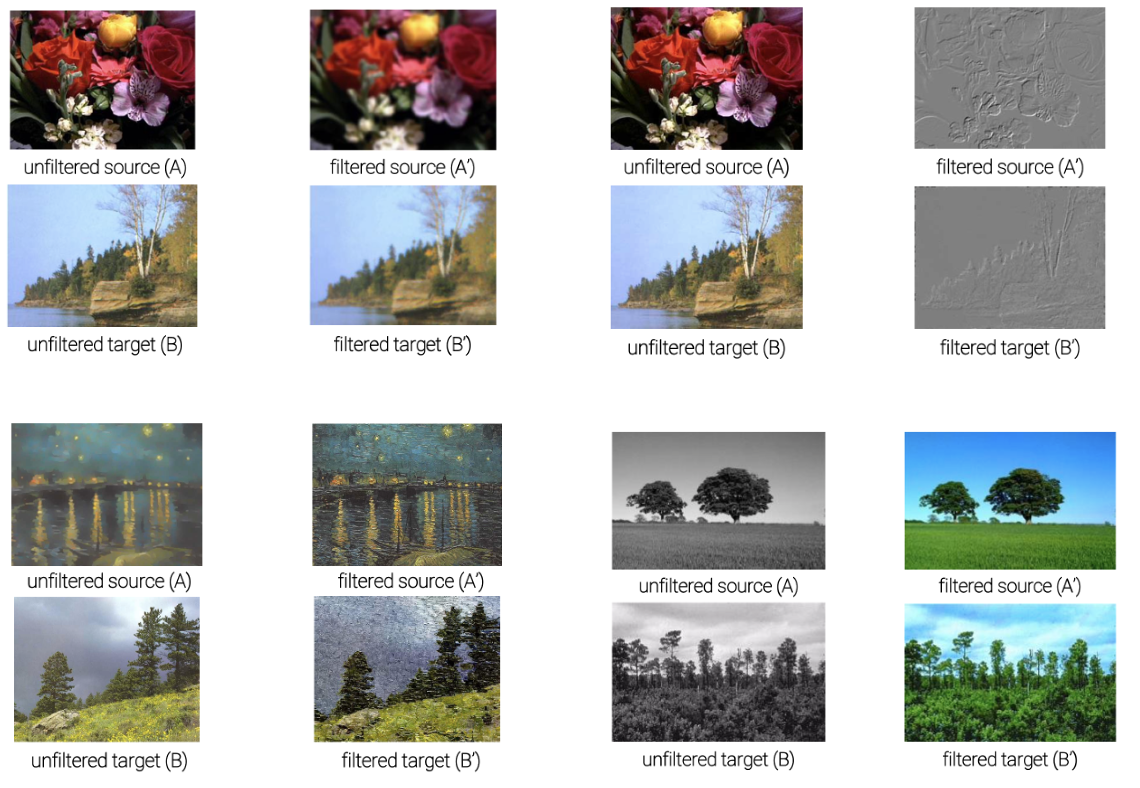
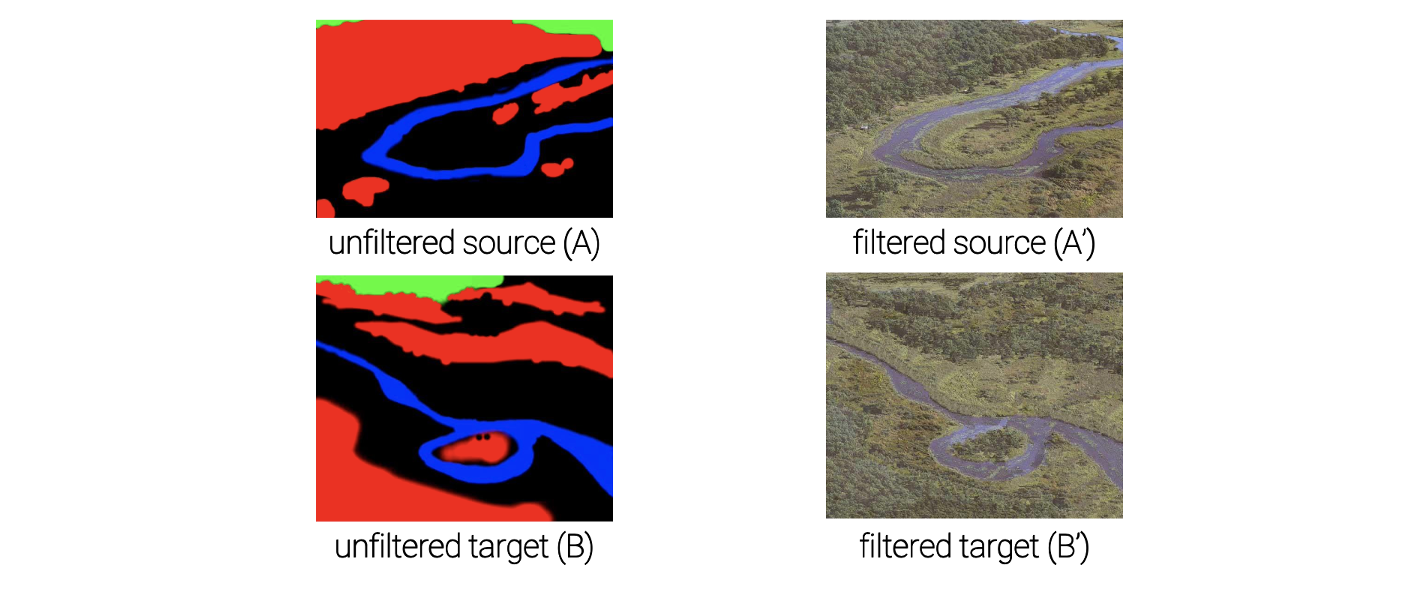
 많은 예시들이 있지만 다음의 예시는 texture by numbers로 매우 흥미롭다.
많은 예시들이 있지만 다음의 예시는 texture by numbers로 매우 흥미롭다.
 A'과 같은 input image가 있을 때 semantic segmentation map A를 만들 수 있다. 여기서 파란색은 물이고 빨간색은 숲일 것이다. 이를 기반으로 또 다른 semantic segmentation map B를 그릴 수 있는데 여기에 A와 A'의 관계식을 이용해서 B로부터 B'을 만들 수 있다. 이렇게 image analogies를 활용할 수도 있으며, 마지막으로 image analogies를 이용해서 super-resolution도 가능하다.
A'과 같은 input image가 있을 때 semantic segmentation map A를 만들 수 있다. 여기서 파란색은 물이고 빨간색은 숲일 것이다. 이를 기반으로 또 다른 semantic segmentation map B를 그릴 수 있는데 여기에 A와 A'의 관계식을 이용해서 B로부터 B'을 만들 수 있다. 이렇게 image analogies를 활용할 수도 있으며, 마지막으로 image analogies를 이용해서 super-resolution도 가능하다.

Patch Match
널리 사용되어지는 또 다른 classical approach로 patch match가 있고, 이는 매우 인상적인 결과를 만들어내는 기법이다. 지금까지 inpainting, texture transfer, image analogies 등에 대해서 알아보았는데, 이 모든 기법은 texture synthesis를 기반으로 동작하게 된다. 그리고 구체적으로 patch-based texture synthesis를 사용한 것이다. 그래서 좀 더 자세하게 이야기하자면 이 모든 기법들은 patch-based image synthesis and editing approach에 해당하게 된다.
Patch-Based Image Synthesis and Editing
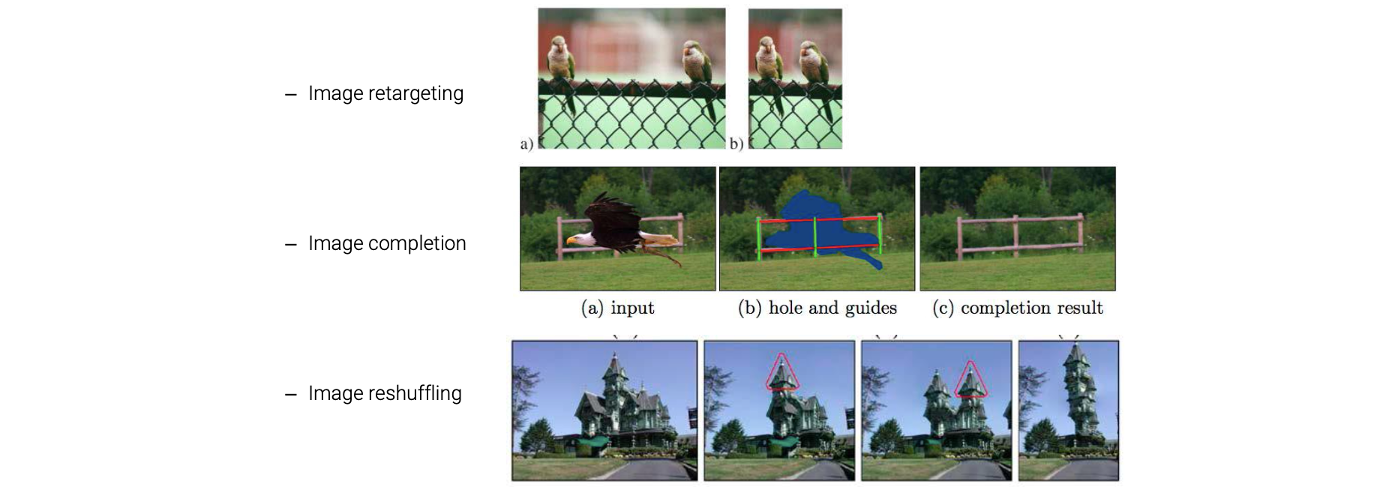
Deep learning 이전에 이러한 patch-based image synthesis and editing은 image synthesis task에 있어서 가장 인기가 있고 효과적인 아이디어였다. 이 아이디어는 다음과 같은 또 다른 분야에서 input image와 유사한 복잡한 texture 및 image structure를 합성하게 된다.
 여기서 image completion은 image inpainting의 다른 이름이다. Image retargeting은 input image가 있을 때 모양이나 크기를 바꾸고 싶은 것이다. 위의 예시는 가로 폭을 줄이는 것이 목표이다. 만약 그냥 aspect ratio를 줄이게 되면 결과가 새들이 얇아져서 이상해질 것이다. 원하는 것은 단지 새들은 가만히 두고 새들 사이의 간격을 줄이는 것이다. 그래서 image retargeting의 목표는 중요한 개체는 유지시키면서 전체적인 사이즈나 모양을 바꾸고 싶은 것이다. Image retargeting이 흥미로운 이유는 우리가 사용하는 display같은 장치들이 모두 aspect ratio가 다르기 때문이고, 이 기법은 비율이 다른 상태에서도 중요한 정보를 보존시킬 수가 있다. Image reshuffling은 원하는 지점의 부분을 지우거나 위치를 바꾸면서 새롭게 결과를 만들어낼 수 있다.
여기서 image completion은 image inpainting의 다른 이름이다. Image retargeting은 input image가 있을 때 모양이나 크기를 바꾸고 싶은 것이다. 위의 예시는 가로 폭을 줄이는 것이 목표이다. 만약 그냥 aspect ratio를 줄이게 되면 결과가 새들이 얇아져서 이상해질 것이다. 원하는 것은 단지 새들은 가만히 두고 새들 사이의 간격을 줄이는 것이다. 그래서 image retargeting의 목표는 중요한 개체는 유지시키면서 전체적인 사이즈나 모양을 바꾸고 싶은 것이다. Image retargeting이 흥미로운 이유는 우리가 사용하는 display같은 장치들이 모두 aspect ratio가 다르기 때문이고, 이 기법은 비율이 다른 상태에서도 중요한 정보를 보존시킬 수가 있다. Image reshuffling은 원하는 지점의 부분을 지우거나 위치를 바꾸면서 새롭게 결과를 만들어낼 수 있다.
이렇게 patch-based image synthesis and editing은 image patch를 사용하면서 input image에서 유사한 patch를 찾아야만 한다. 다시 patch-based texture synthesis를 생각해보면 새로운 pixel 값을 만들기 위해서 input image에서 비슷한 patch를 찾아야만 했다. 그래서 모든 patch-based image synthesis는 patch를 사용하고 찾는 과정에서 만약 사이즈가 큰 patch를 사용하고 input image 전체에서 찾게 된다면 속도가 정말 느려질 것이다.
Patch Match Method
그래서 patch match는 이러한 patch-based image synthesis에서 속도를 올려줄 수 있게 된다. Patch match는 2009년에 "PatchMAtch: A Randomized Correspondence Algorithm for Structural Image Editing"이라는 논문에서 소개되었다. 여기서 정말로 빠른 patch search algorithm을 제시했고, 이 방법은 다양한 분야에 적용되었다.
정말 중요한 내용은 deep learning 혹은 GAN을 사용하기 이전에 사람들은 image synthesis problem을 열심히 풀고자 했다. 비록 deep learning 이전에 많은 iamge synthesis에 있어서 매우 흥미로운 아이디어가 많았고 효과적인 결과도 많았다.
Image Melding
그 중 하나로 2012년도에 "Image Melding: Combining Inconsistent Images using Patch-based Synthesis"라는 논문에서 patch match를 사용한 image melding 기법이 소개되었다. Image melding은 patch match에서 확장되었고 hole filling과 같은 여러 분야에 적용이 되었다.
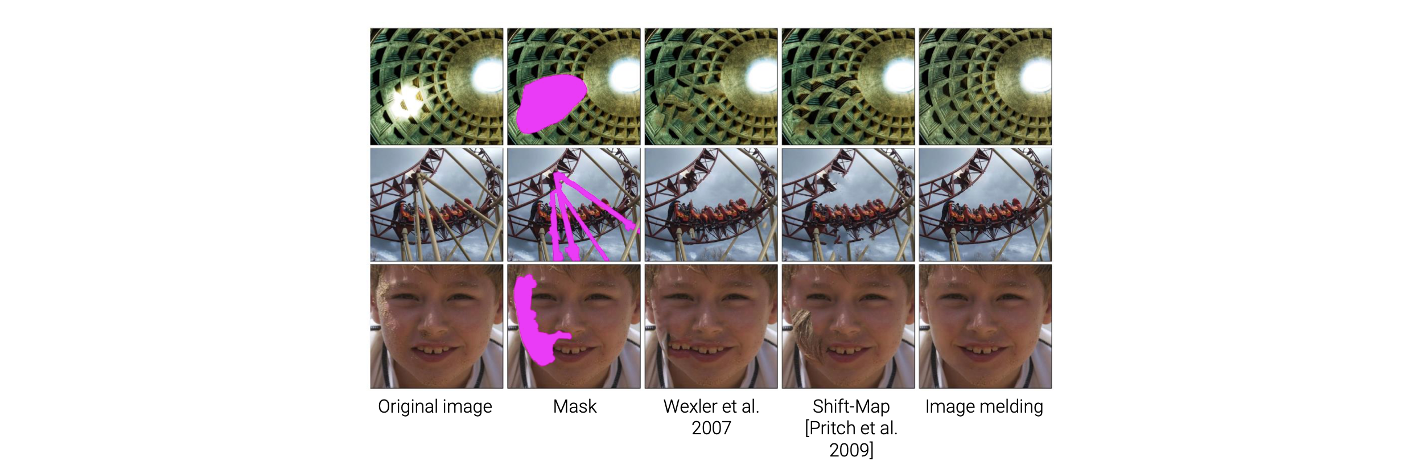
Image Melding - Hole Filling
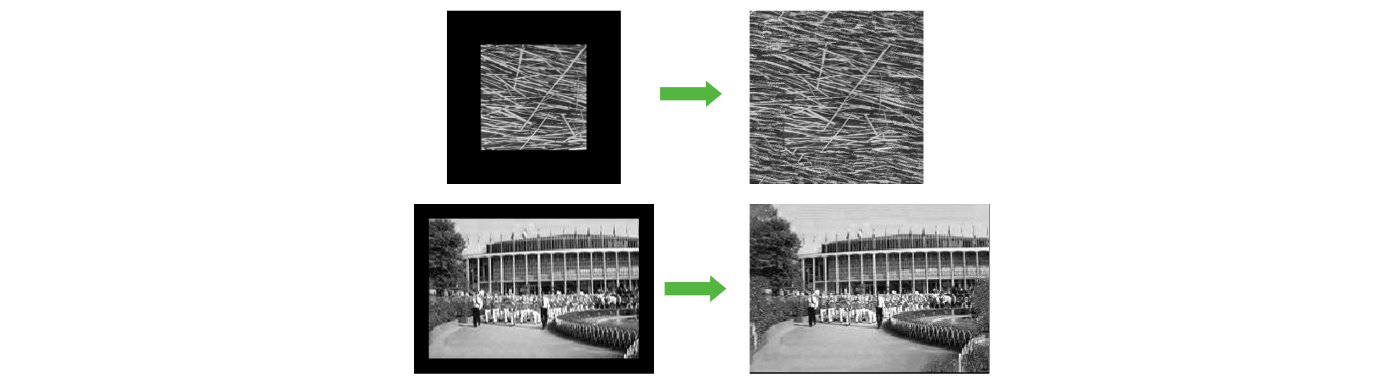
 위와 같이 mask에 새로운 pixel을 합성하는 것이 목표이다. 여기서 patch match의 확장판인 image melding을 사용하게 되면 효과적으로 mask를 채울 수 있었다.
위와 같이 mask에 새로운 pixel을 합성하는 것이 목표이다. 여기서 patch match의 확장판인 image melding을 사용하게 되면 효과적으로 mask를 채울 수 있었다.
Image Melding - Seamless Image Cloning
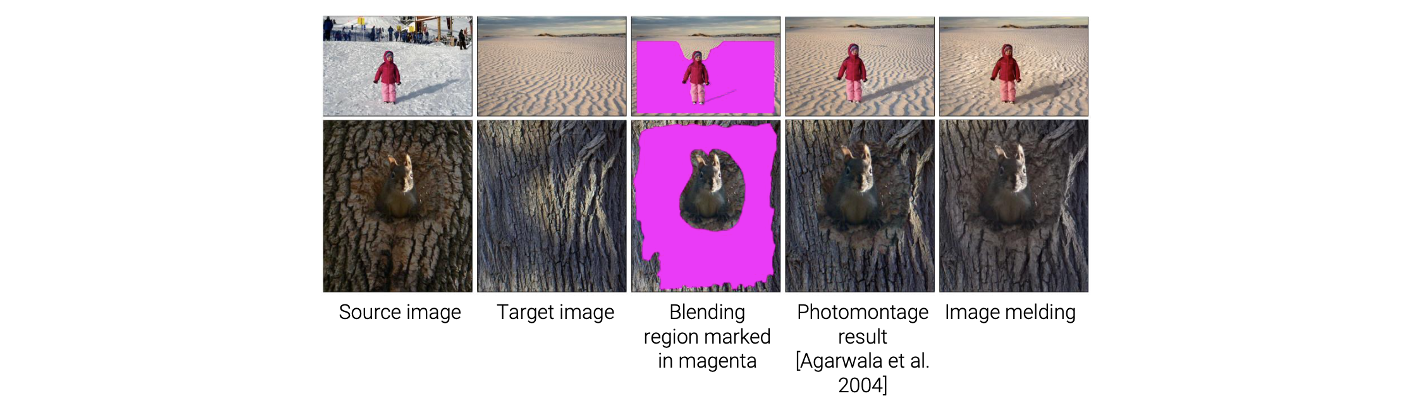
 위와 같이 source image와 target image가 있을 때 source image에서 특정 개체를 target image에 붙여넣고 싶은 것이다. 위의 예시는 눈과 사막이 배경인데 이 둘은 너무 달라서 그냥 blending을 하게 되면 부자연스러운 결과를 얻게 된다. 자연스럽게 blending을 하기 위해서 image melding과 같은 방법을 사용해야 한다.
위와 같이 source image와 target image가 있을 때 source image에서 특정 개체를 target image에 붙여넣고 싶은 것이다. 위의 예시는 눈과 사막이 배경인데 이 둘은 너무 달라서 그냥 blending을 하게 되면 부자연스러운 결과를 얻게 된다. 자연스럽게 blending을 하기 위해서 image melding과 같은 방법을 사용해야 한다.
