분류
- 적응형, 클론코딩
- 사용언어 : html, css
- 라이브러리 : j-query, swiper
- 제작기간: 5일
Point
- swiper
- 데이터 바인딩
- quick top button
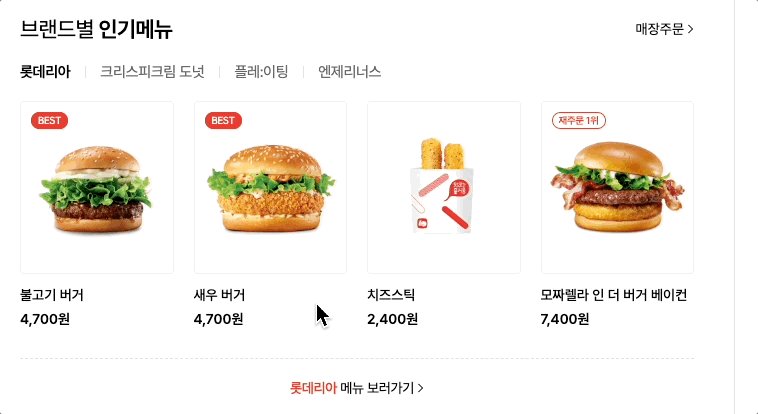
1. swiper

양 쪽 prev, next 버튼은 보이면서 내부 컨텐츠는 overflow:hidden을 해야한다. 처음에는 이 개념이 참 어려웠다. 어떻게 해도 안되어서 머리가 아팠는데 의외로 간단히 해결이 되었다. 방법은 아래와 같다.
- swiper에 부모 div를 하나 더 감싸고 position:initial을 준다.
- prev, next 버튼은 .swiper-wrapper와 같은 형제 요소로 둔다.
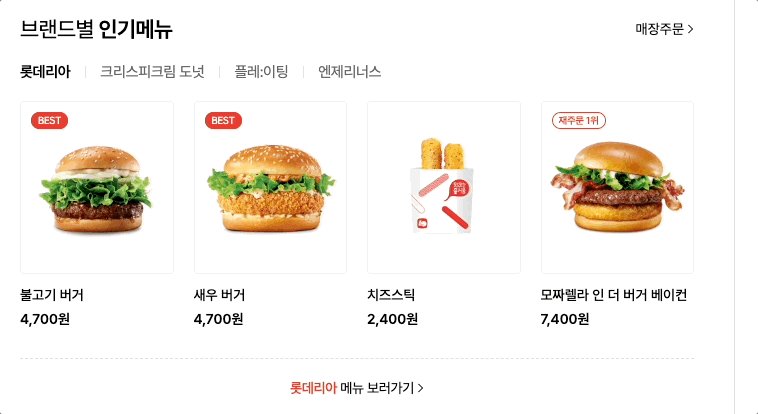
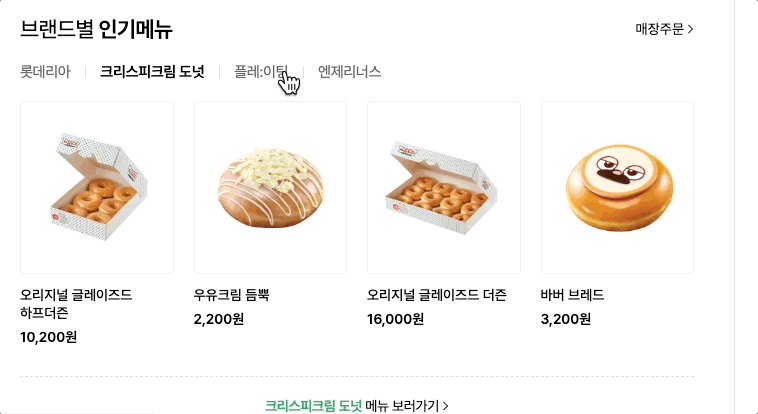
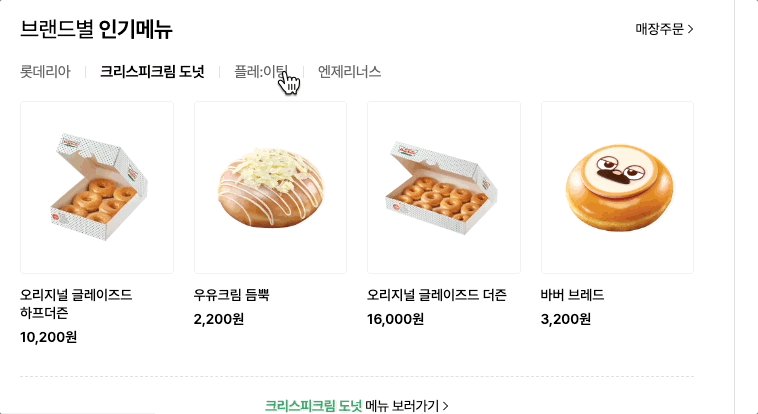
2. 데이터 바인딩
-
fetch()란?
자바스크립트를 사용하면 필요할 때 서버에 네트워크 요청을 보내고 새로운 정보를 받아오는 일을 할 수 있다. -
json란?
일반적으로 서버에서 클라이언트로 데이터를 보낼 때 사용하는 양식. 클라이언트가 사용하는 언어에 관계 없이 통일된 데이터를 주고받을 수 있도록, 일정한 패턴을 지닌 문자열을 생성해 내보내면 클라이언트는 그를 해석해 데이터를 자기만의 방식으로 온전히 저장, 표시할 수 있게 된다.

js
// 데이터바인딩
// 각 리스트명 클릭 시 on class 삽입
$('.sc-best .list-item').click(function(e){
e.preventDefault();
$(this).addClass('on').siblings().removeClass('on');
company = $(this).find('a').data('company');
favList(company); // 데이터 불러오기
})
function favList(company) {
fetch(`./assets/data/${company}.json`) //api 주소(json파일 읽어오기)
.then(res=>res.json()) //읽어온 데이터를 json으로 데이터 타입 변환
.then(json=>{
// data를 응답 받은 후의 로직
allData = json.items;
let html=``;
let html2=``;
allData.forEach(el => {//forEach배열의 갯수만큼 반복문 돌림
isBest = (el.best)?`<span>BEST</span>`:''; //삼항연산자, el.best가 참일경우 바로 다음에있는 ``실행 거짓이면 :뒤의 ``실행
isReorder = (el.reorder)?`<span class="reorder">재주문 1위</span>`:'';
isPriceFormat = (el.price)? `<div class="prod-box price">${priceFormat(el.price)}원</div>`:'';
html+=`<li class="menu-list">
<a href="" class="link-prod">
<div class="thumb-box">
<div class="thumb-img">
<img src="${el.thumb}" alt>
</div>
<div class="badge-wrap">
${isBest}
${isReorder}
</div>
</div>
<div class="prod-info">
<div class="prod-box">${el.title}</div>
${isPriceFormat}
</div>
</a>
</li>`;
});
const colorObj = {
'lotte': '#EF3D2E',
'krispy': '#1CAC68',
'plating': '#000',
'angelinus': '#AA9481',
} // 브랜드별 폰트 색상
html2 += `<a href="" class="link-more">
<span>
<em style="color: ${colorObj[company]}">${json.company}</em> 메뉴 보러가기
<i><svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"><g transform="translate(-54 -4.001)"><rect width="10" height="10" transform="translate(54 4.001)" fill="#fff" opacity="0"/><path d="M10232.7-747.317l4,4-4,4" transform="translate(-10174.203 752.317)" fill="none" stroke="#000" stroke-width="1"/></g></svg>
</i>
</span>
</a>`;
//(브랜드명) 바로가기 영역
$('#favList').html(html); //#favList에 넣기 -> 출력
$('.more-wrap').html(html2); //.more-wrap에 넣기 -> 출력
})
}
favList('lotte');
// 상품 가격 원 단위 ',' 넣기
function priceFormat(price){
return result = price.toLocaleString('ko-KR');
}json
json에선 주석을 사용할 수 없다. 마지막으로 작성하는 객체는 ,를 작성하지 않으며
숫자, true, false가 아닌 값은 ""안에 작성해주어야 한다.
{ }: 속성명이 있는 객체를 의미
[ ]: 순서가 있는 배열{
"company":"롯데리아",
"items":[
{
"thumb":"./assets/img/best-01.png",
"title":"불고기 버거",
"best":true,
"reorder":false,
"price":4700
},
{
"thumb":"./assets/img/best-02.png",
"title":"새우 버거",
"best":true,
"reorder":false,
"price":4700
},
{
"thumb":"./assets/img/best-03.png",
"title":"치즈스틱",
"best":false,
"reorder":false,
"price":2400
},
{
"thumb":"./assets/img/best-04.png",
"title":"모짜렐라 인 더 버거 베이컨",
"best":false,
"reorder":true,
"price":7400
}
]
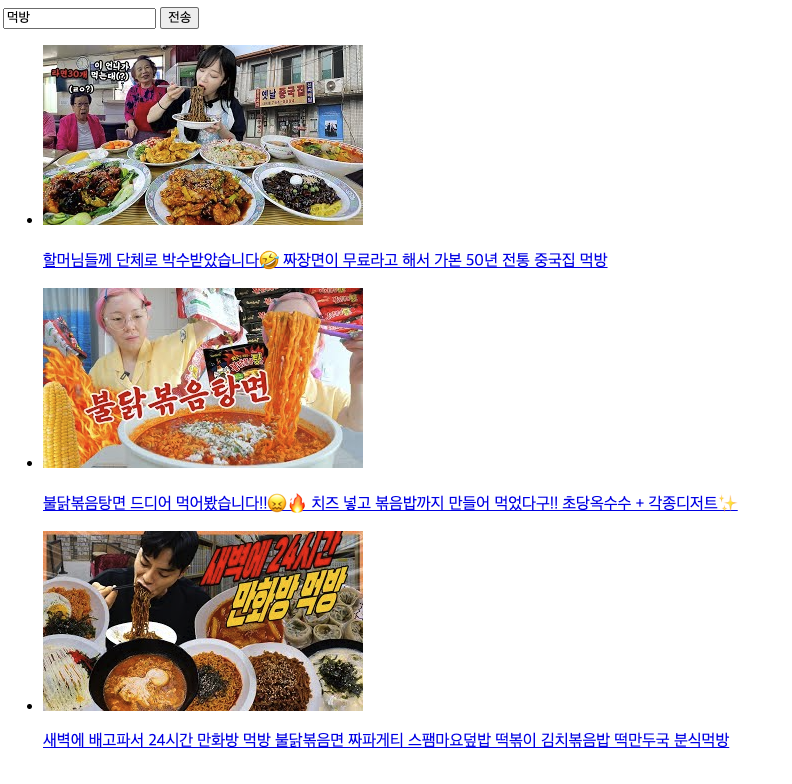
}유투브 데이터 바인딩
.json파일을 불러오는것 이외 fetch()로 실제 주소값을 받아와 출력해주는 화면을 만들어 보았다.

[결과화면]
code
<input type="text" class="text">
<button class="submit">전송</button>
<ul class="list1">
</ul>
<script>
$('.submit').click(function(){
keyword=$('.text').val();
list(keyword); //.submit 클릭 시 input에 입력된 value값을 keyword에 담아 list()에 넣어준다.
})
function list(a){ //input value 값을 파라미터로 받아온다.
fetch(`https://www.googleapis.com/youtube/v3/search?part=snippet&q=${a}&maxResults=3&key=AIzaSyCvA0JdmROOxx3C60fBqO6geUp8B7xFAMs`) //.val값은 유투브 키값에 들어간다.
.then(res=>res.json()) //읽어온 데이터 json으로 데이터 타입 변환
.then(json=>{
data = json.items; //json에 있는 items만 받아오기
let html = ``;
data.forEach(element => { //배열의 갯수만큼 forEach를 돌림
html+=`<li>
<a href="https://www.youtube.com/watch?v=${element.id.videoId}"> //params로 넣은 value값에 대한 video 주소값
<img src="${element.snippet.thumbnails.medium.url}" alt=""> //동영상 썸네일
<p>${element.snippet.title}</p> // 동영상 제목
</a>
</li>`
});
$('.list1').html(html);
})
}
</script>3. quick top button
처음엔 보이지 않다가, 스크롤 다운 시 보이고 올라갈 때 또한 ease 효과가 들어간 모습이다.

통통튀는 up 화살표 transition
.floating-wrap .btn-top i {
display: block;
width: 16px;
height: 16px;
opacity: 0;
transform: translateY(10px);
transition: 0.3s 0.25s cubic-bezier(0.17, 0.67, 0.29, 1.32);
}
.floating-wrap .btn-top.on i {
transform: translateY(0);
opacity: 1;
}
ease scrolltop 효과
$('.btn-top').click(function (event) {
event.preventDefault();
$('html, body').animate({ scrollTop: 0 },600, 'easeInExpo');
});easeInExpo를 사용하려면 별도의 js를 불러와야 한다.