분류
- 반응형, 클론코딩
- 사용언어 : html, css
- 라이브러리 : j-query, swiper
- 제작기간: 4일
Point
- swiper
- 이미지 크기
- transition
- label select
1. swiper
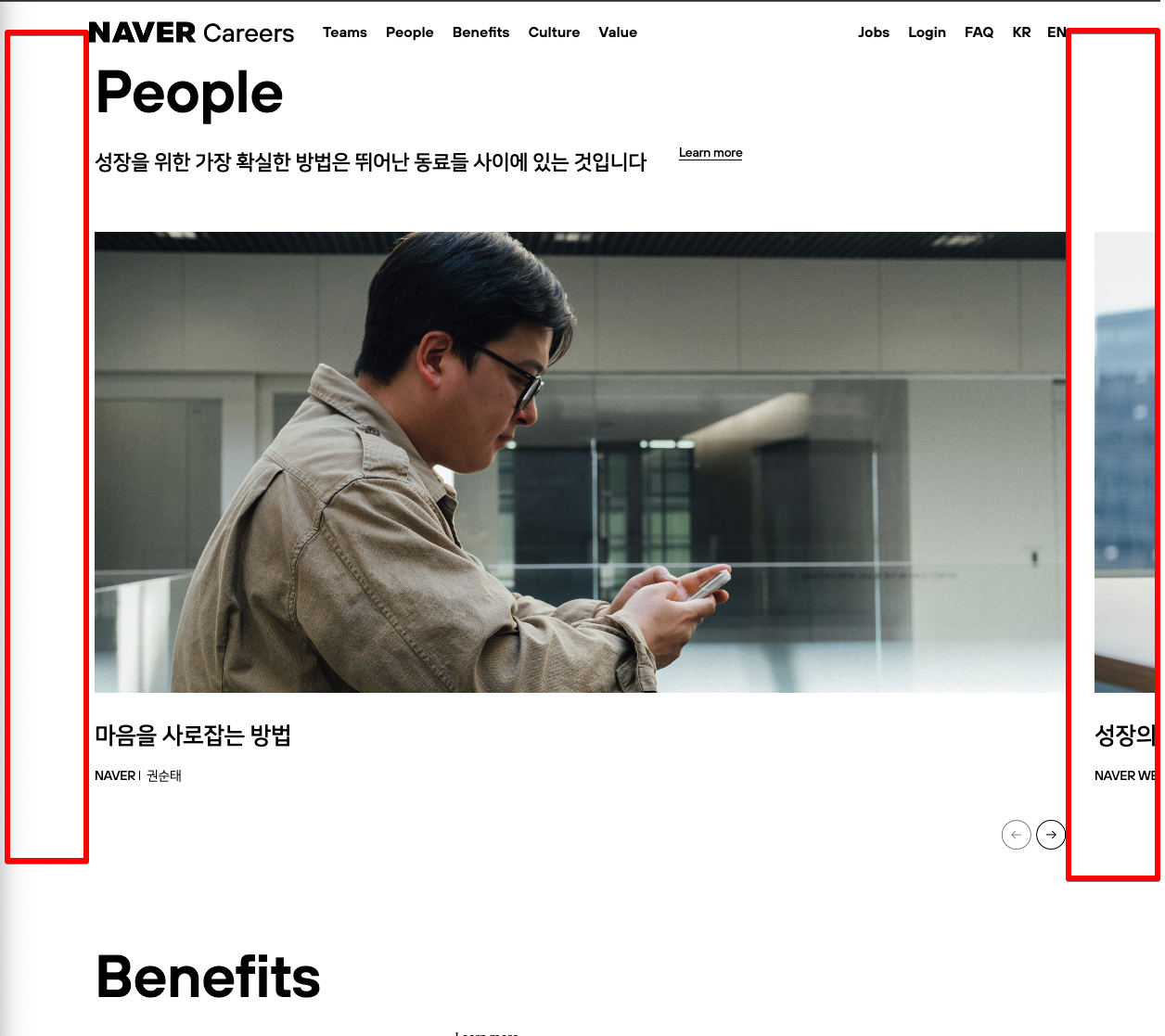
영역을 벗어난 swiper를 보이게 해야한다. 아래의 이미지에서 빨간 상자 영역이 컨텐츠 영역 밖이다.

- html
<div class="inner">
<div class="swiper">
<div class="swiper-wrapper">
...
</div>
</div>
</div>- 컨텐츠 안쪽 여백
.inner { position: relative; max-width: 1408px; margin: 0 auto; padding: 0 104px; } - swiper
.swiper{overflow:initial}
.swiper-wrapper{overflow:hidden}2. 이미지 크기
이미지 크기를 px로 해버리면 줄어들지 않는다. 반응형 사이트에서의 이미지를 padding-bottom으로 조절할 수 있다.
- html
<div class="img-wrap">
<img src="./assets/img/people-01.jpg" alt>
</div>- css
.swiper-slide .img-wrap {
position: relative;
padding-bottom: calc((520/1097)*100%);
} /* 실제 보여질 이미지 사이즈 나눈값을 100%에 곱한다 */
.swiper-slide .img-wrap img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
} /* 내부 이미지는 맞춰서 조절될 수 있게 꽉 채워준다. */3. transition
기존 사이트는 animation으로 되어있었는데, transition으로 변경하여 코드를 줄이는 방향으로 개선해보았다.
- 기존 사이트
.spot [class^=spot_text] {
animation: fade-out 0.2s linear forwards;
}
.spot .swiper-slide.swiper-slide-active .spot_content .spot_text {
opacity: 0;
animation: wave-in 0.3s ease-out forwards, fade 0.8s linear forwards;
animation-delay: 0.8s;
}
@keyframes fade-out {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes wave-in {
0% {
width: 0%;
}
50% {
width: 50%;
}
100% {
width: 100%;
}
}
- 변경 후
.swiper-slide .text-wrap h3 {
width: 0;
opacity: 0;
transition: width 0.3s 0.8s, opacity 0.8s 0.8s;
}
.swiper-slide-active .text-wrap h3 {
opacity: 1;
width: 100%;
} 4. label selection
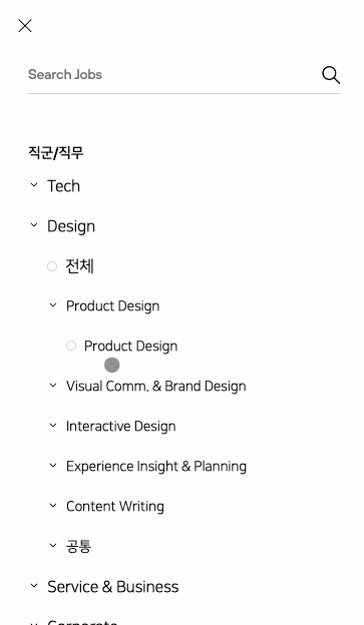
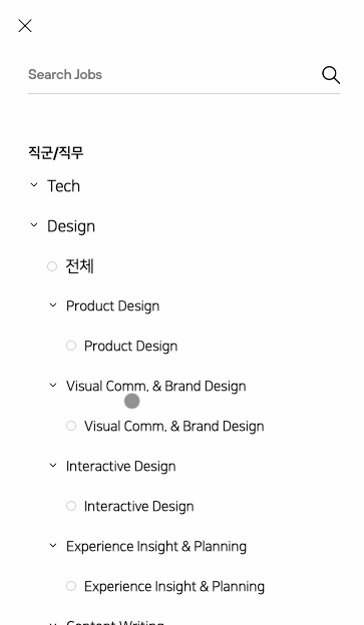
라벨 선택 시 전체 선택, 해제 시 전체 해제 되어야 하는 부분

<div class="job-wrap">
<strong class="title">직군/직무</strong>
<ul class="job-list">
<li class="job-item">
<i class="list"></i>
<span>Tech</span>
<ul class="sub-list">
<li class="sub-all">
<input type="checkbox" id="select-all">
<label for="select-all" data-box=".box">전체</label>
</li>
<li class="sub-item box">
<i class="list"></i>
<span>Software Development</span>
<ul class="sub-list2">
<li class="sub-item2">
<input type="checkbox" id="select">
<label for="select">Frontend</label>
</li>
<!--이하생략-->
</ul>
</li>
</ul>
</li>
</ul>
</div> 전체 label을 data-box=".box"로 지정
하위 label은 class="box"
전체 label 클릭시 하위 label 선택 되게 한다.
// 전체label 누르면 한번에 선택하기
$('.sub-all label').each(function (idx, el) {
$(el).click(function () {
box = $(this).data('box');
if ($(this).siblings().prop('checked')) {
$(box).find('input').prop('checked', false)
} else {
$(box).find('input').prop('checked', true)
}
})
})
전체 label : siblings인 Input이 이미 체크 된 상태이면 전체 label 클릭시 .box 내부의 개별 input 체크 해제

