
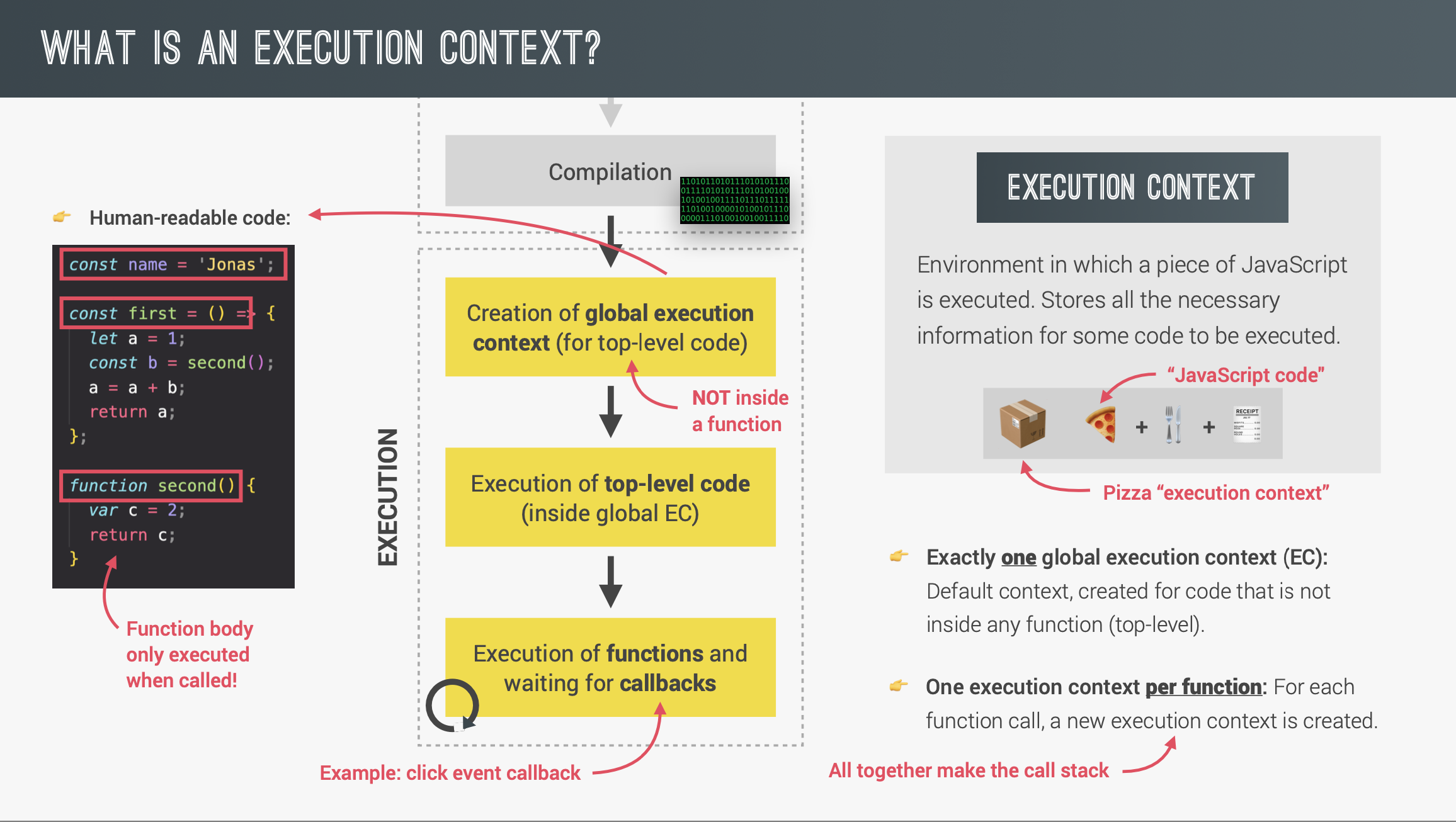
Execution Context
컴파일된 자바스크립트 코드는 자바스크립트 엔진의 Call stack 안에 있는 Execution Context 안에서 실행된다.
Execution Context는 함수에 전달되는 인수 또는 지역 변수 등 코드가 실행될 때 필요한 모든 정보를 저장하는 공간을 의미한다.
즉 Execution Context는 자바스크립트 코드가 실행되는 환경이라고 정의할 수 있다.
코드가 컴파일되어 실행될 준비가 되면 top-level 코드를 위한 global execution context가 생성된다.
top-level 코드는 함수 밖에 있는 코드를 의미하며 global execution context가 가장 먼저 생성된 이유는 top-level 코드 이외의 모든 함수는 호출됐을 때만 실행되어야 하기 때문이다.
프로젝트 크기에 상관없이 자바스크립트는 single-threaded 언어이기 때문에 global execution context는 하나뿐이다.
top-level code가 global execution context에서 실행되고 선언한 함수가 호출되면, 호출된 함수의 고유한 Execution Context가 생성된다.
모든 함수가 호출되면, 자바스크립트 엔진은 자바스크립트 런타임에 있는 event loop가 Callback Queue에서 Call Stack으로 Callback 함수를 제공하는 것을 기다린다.
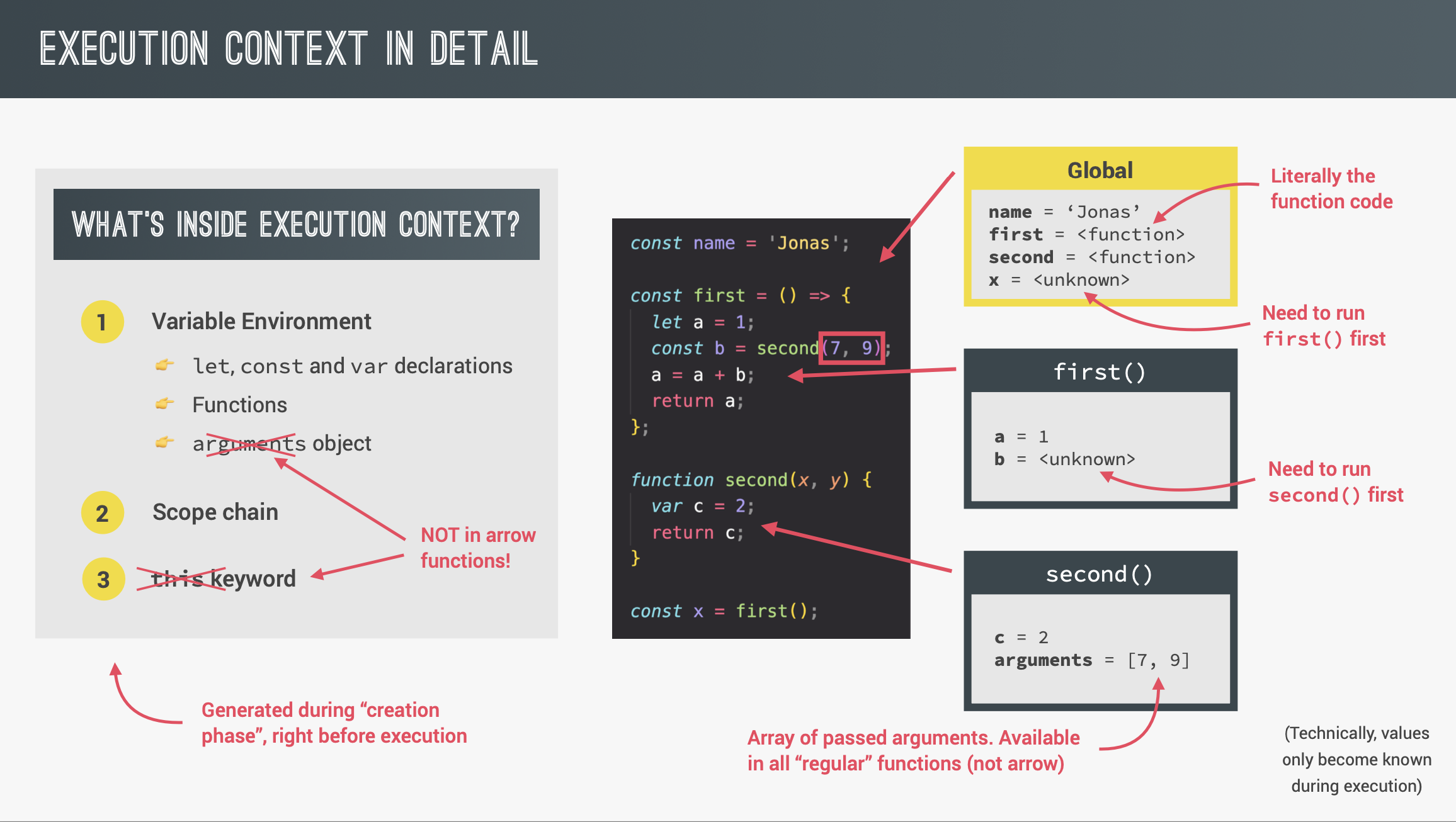
Execution Context Inside

생성단계(Creation Phase)
Execution Context의 컨텐츠는 execution 직전의 생성 단계(Creation Phase)에서 변수 환경, Scope Chain, this keyword가 생성되기 때문에 가변적인 환경이라 할 수 있다.
예외로 arrow function에 속한 Execution Context는 argument object와 this keyword가 없다. 대신 가장 가까운 상위 정규 함수로부터 this keyword(Lexical this)를 사용할 수 있다.
변수 환경
함수 안에서 선언된 모든 변수가 저장되는 곳이다.
- 함수 내에 선언된 모든 변수가 저장된다.
(let, const and var declarations) - 함수 내에 선언된 모든 함수가 저장된다.
- arguments objects
현재 execution context가 속한 함수에 전달된 모든 argument를 배열 형태로 저장된다.
Scope Chain
Scope Chain은 현재 함수 밖에 위치한 변수에 대한 참조로 이루어져 있다.
즉 Scope Chain을 통해 함수 밖에 위치한 변수에 접근할 수 있다.
this keyword
execution context가 가지는 특별 변수이다.
실행단계(Execute Phase)
선언문 이외의 나머지 코드를 실행한다.
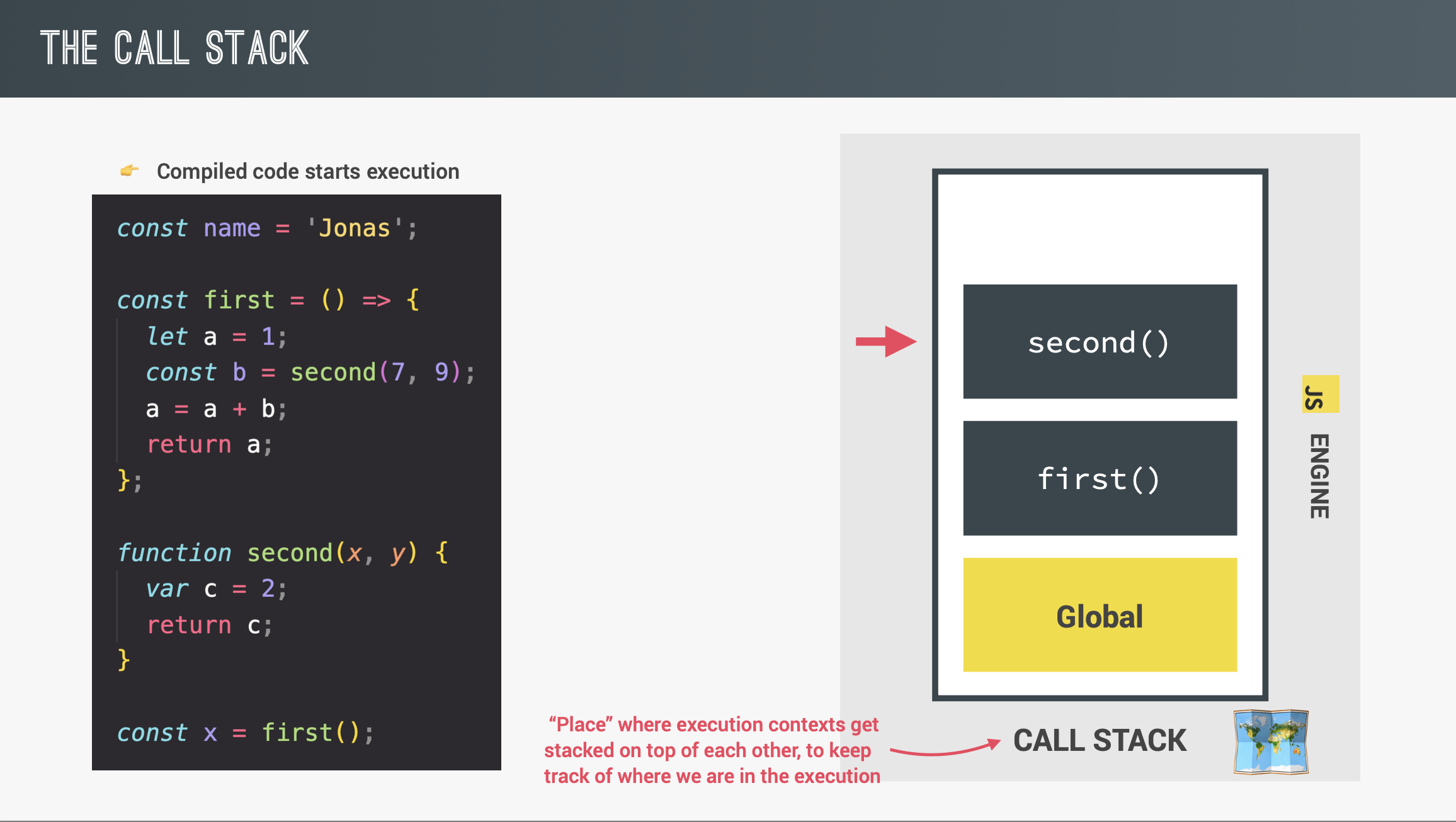
Call Stack
자바스크립트 엔진은 어떻게 많은 function과 각각의 execution context의 순서를 따라갈까?
여기서 바로 Call Stack이 나온다.
Call Stack은 기본적으로 execution context가 겹겹이 쌓이는 장소이다.
stack의 맨 위에있는 execution context가 현재 실행되고 있는 context이고 실행이 끝나면 stack에서 제거되고 이전의 execution context로 돌아간다.
Call Stack 동작 흐름

자바스크립트 코드가 컴파일되면 top-level 코드가 실행되기 위한 global execution context가 생성된다.
가장 먼저 실행되는 global execution context는 곧바로 Call Stack으로 간다.
함수가 호출되는 즉시 호출된 함수 고유의 execution context는 Call Stack에 쌓인다.
자바스크립트는 single-threaded이기 때문에 한 번에 한 가지 일밖에 하지 못 한다.
실행과 반환이 끝난 함수의 execution context는 Call Stack에서 나와 컴퓨터 메모리에서 사라지며, global execution context는 브라우저 탭을 닫거나 브라우저 창을 닫을 때 메모리에서 사라진다.
Call Stack은 코드 실행 순서가 분실되지 않도록 보장하기 때문에 자바스크립트 엔진의 Map과 같다.
참조
생활코딩
테코톡
https://www.udemy.com/course/the-complete-javascript-course/
