
Movie-inner는 TMDB API를 이용한 영화 정보 및 커뮤니티 웹이다.
나의 첫 프로젝트이고, 프론트엔드를 맡았다.
github
기간
220730 ~ 230128
기술 스택
- Typescript
- Next.js
- Emotion
- Redux-Toolkit
- React-Query
- Axios
- Material-UI
목차
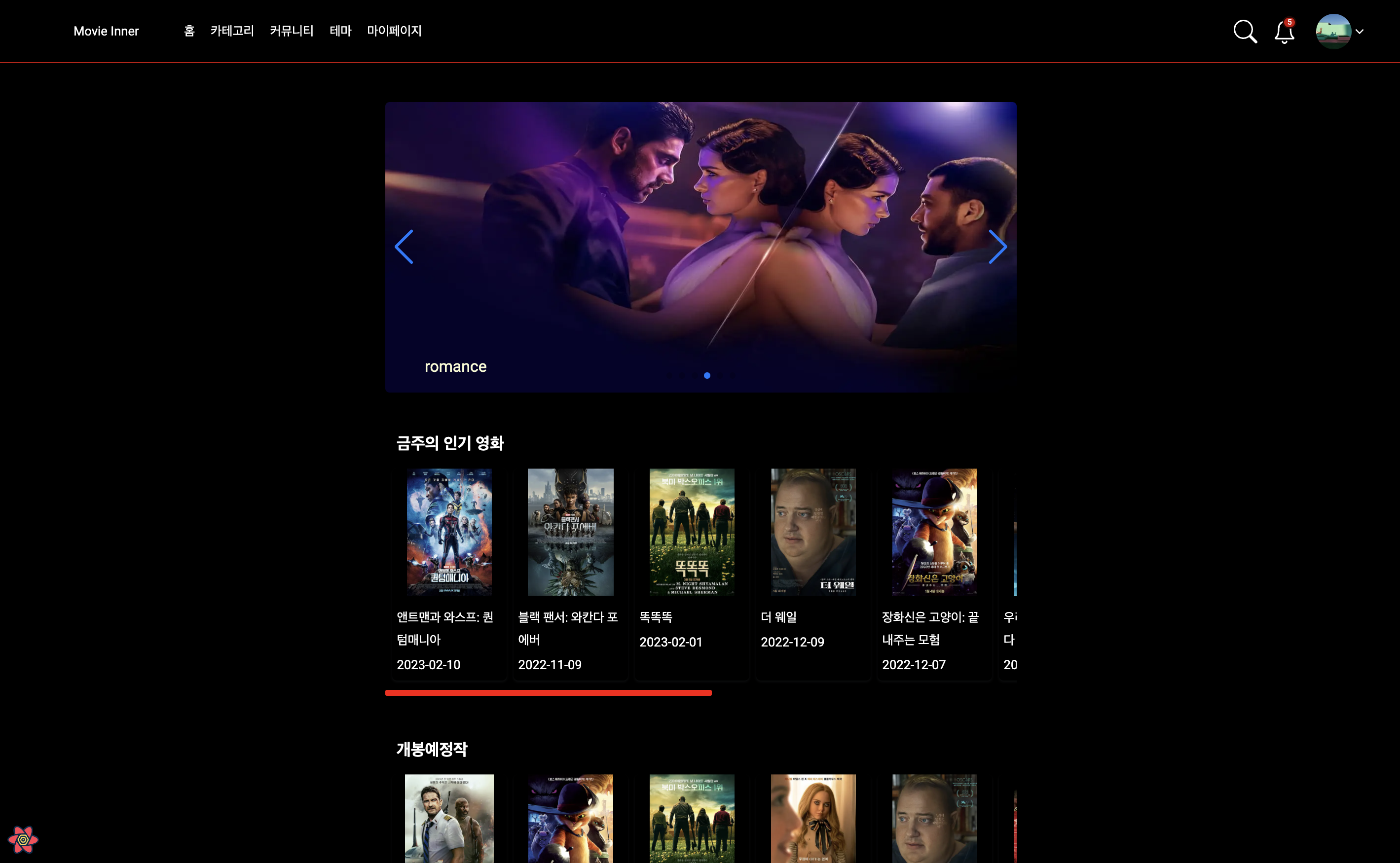
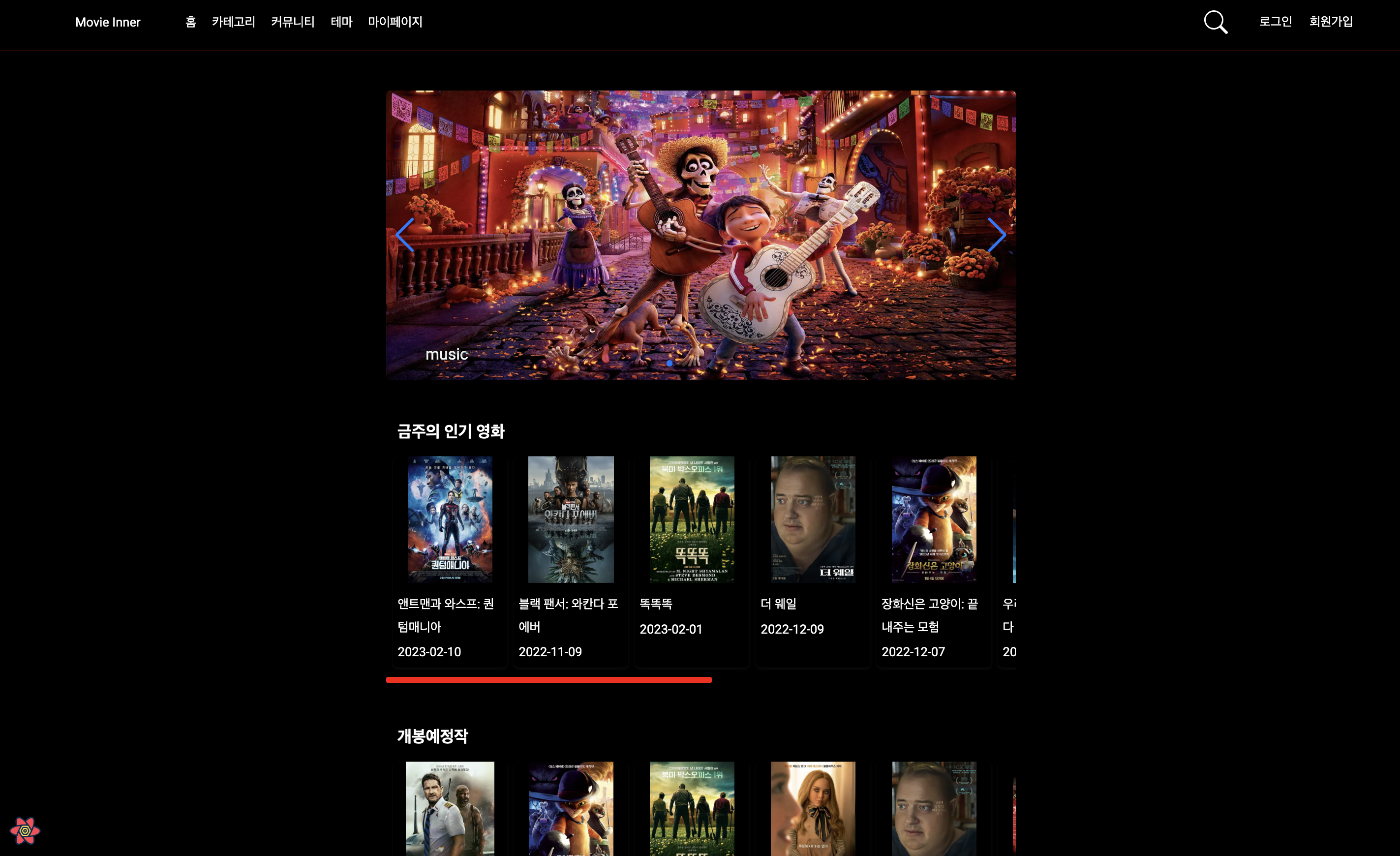
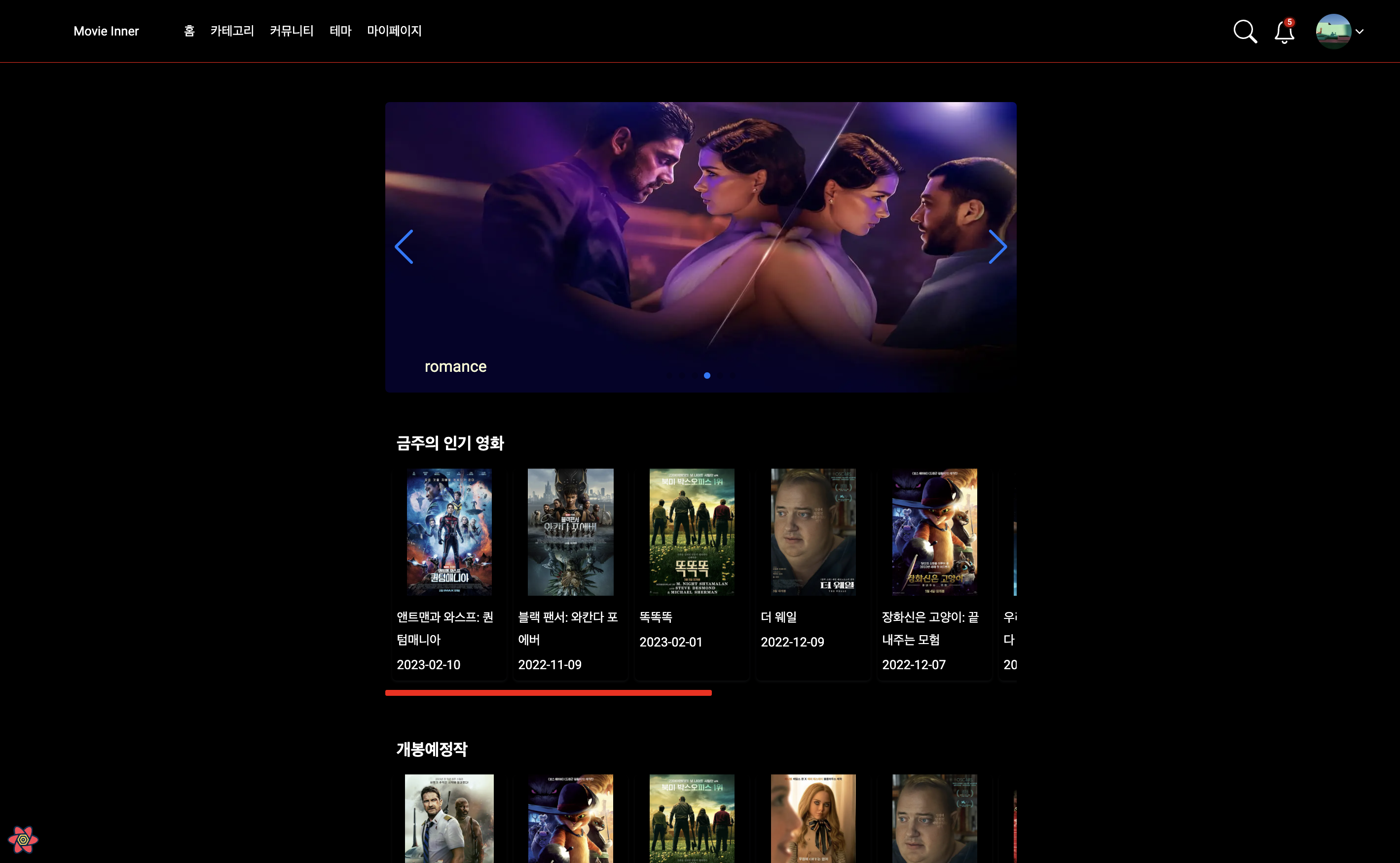
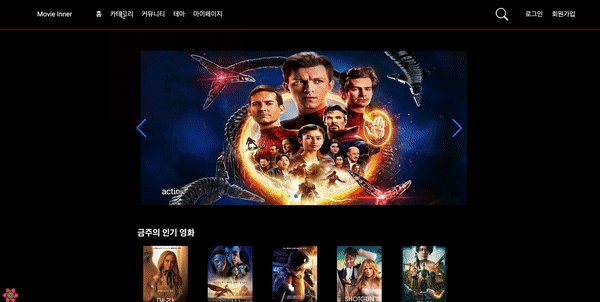
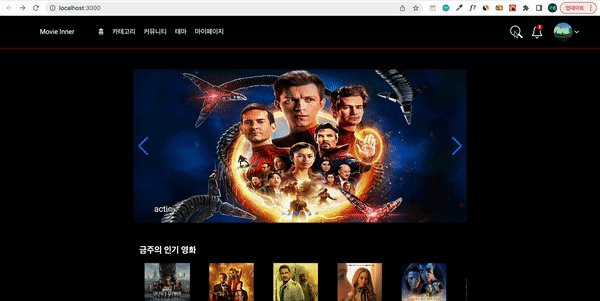
메인페이지
비로그인

로그인

- 헤더는 고정시켜 모든 페이지가 공유하도록 했다.
- 각 페이지로 이동할 수 있는 Nav bar를 만들었다.
- 영화 검색 기능, 알림 기능을 만들었다.
- 비로그인시에는 로그인과 회원가입을 위치시켰다.
- 로그인시에는 사용자 프로필을 띄워 사용자 설정 또는 로그아웃을 할 수 있게 했다. - Swiper를 사용해서 캐러셀을 구현했다.
- 캐러셀의 이미지를 클릭하면 테마별 모음으로 이동한다. - 금주의 인기영화, 개봉예정작을 소개한다.
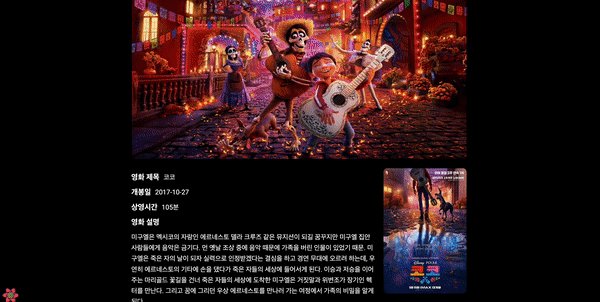
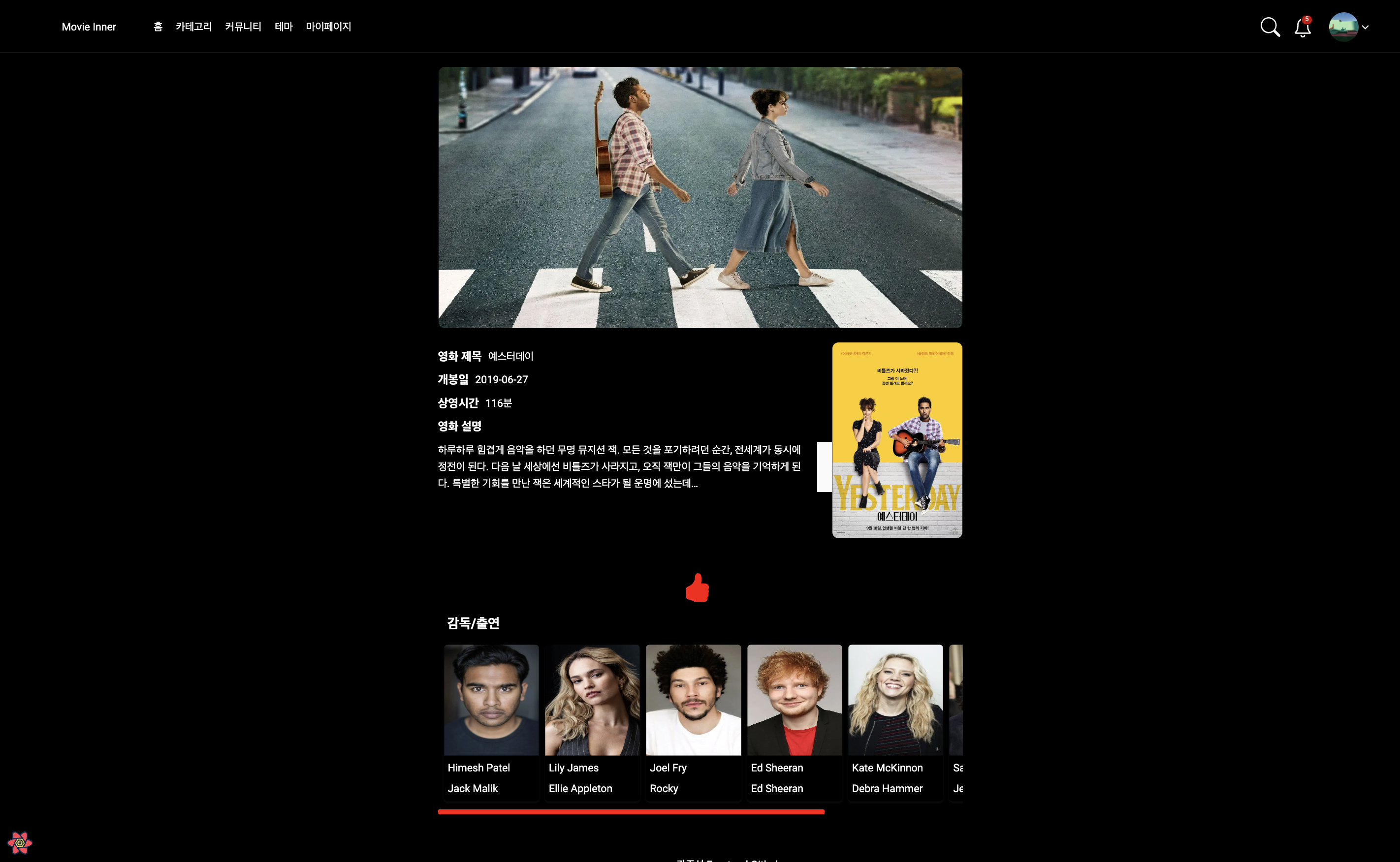
- 영화 이미지를 클릭하면 영화 설명으로 이동한다.
알림

- 헤더에 알림창을 두어 내가 작성한 글에 달리는 댓글, 또는 내가 작성한 댓글에 달리는 대댓글이 작성
될 시 알림을 받는다. - 알림을 클릭하면 해당 글로 이동한다.
- 알림 삭제도 가능하다.
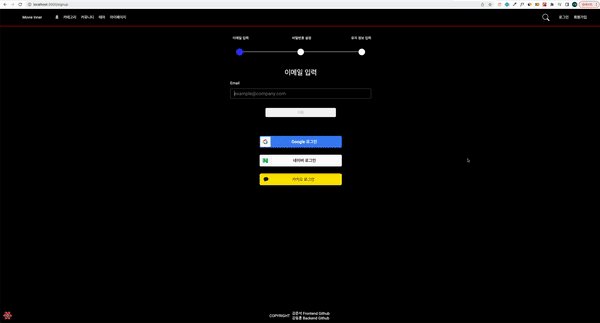
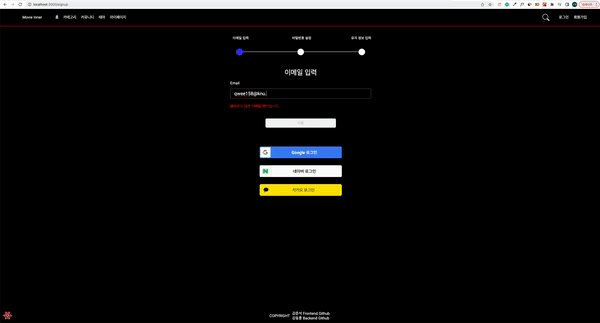
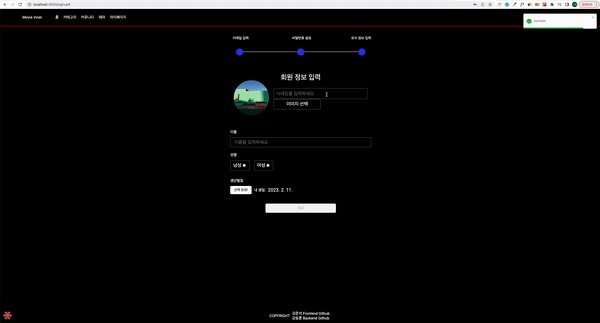
회원가입

- 회원가입 구현과정
- 이메일, 비밀번호, 회원 정보 입력을 같은 페이지에서 하되, 각기 다른 컴포넌트를 만들어 사용자들이 회원가입할 때의 부담을 덜게 했다.
- 상태 표시줄을 두어 회원가입의 진행상황을 알려줬다.
- 이메일, 비밀번호, 닉네임 작성시 정규식 부합 여부, 중복 여부를 즉각적으로 피드백해주었다.
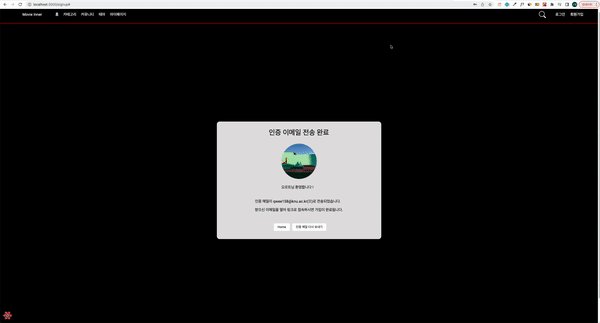
- 사용자에게 인증 이메일을 보내 인증하는 방식을 사용했다.
- 소셜로그인을 구현하여 간편하게 로그인할 수 있도록 했다.
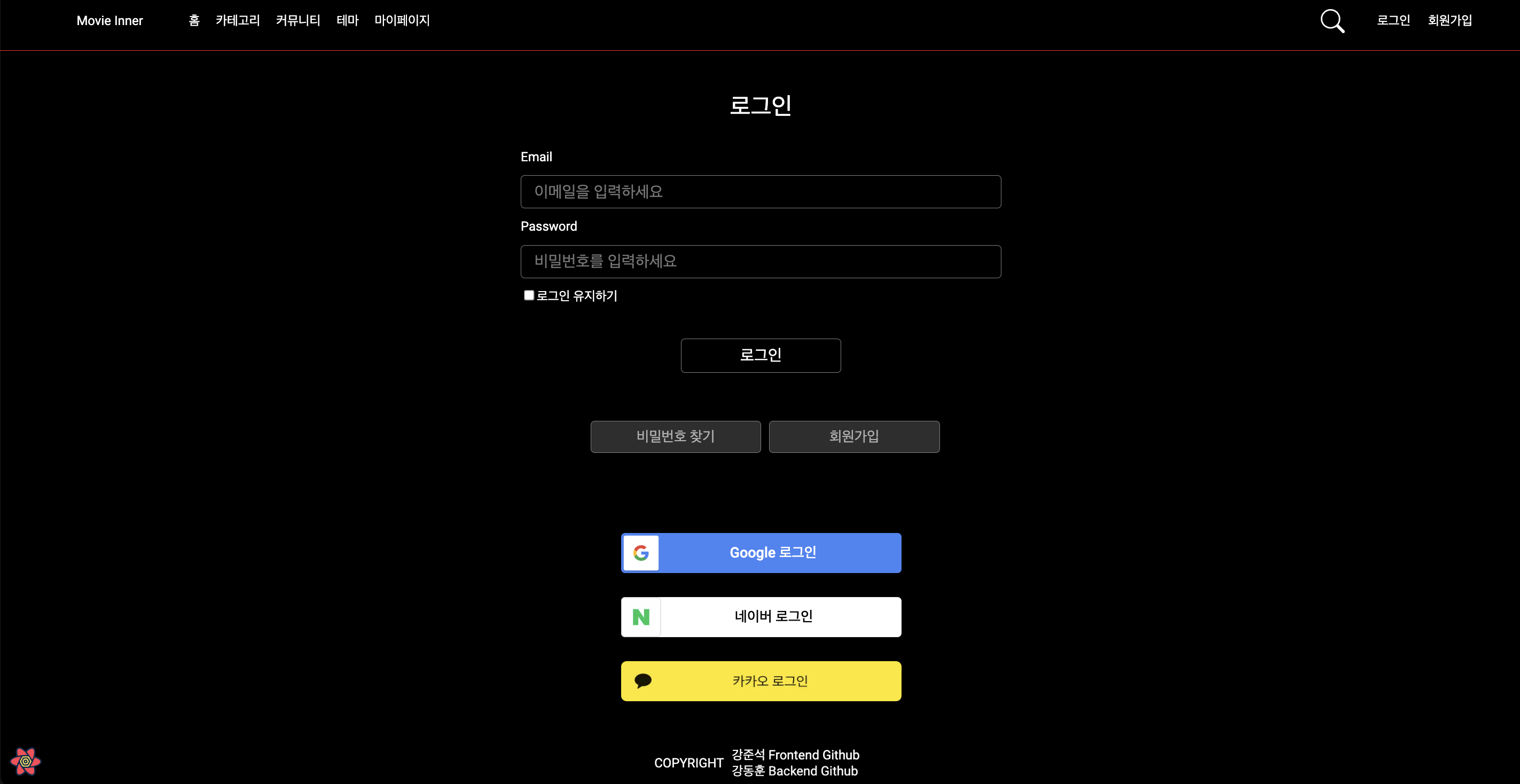
로그인

- 로그인 구현과정
- 소셜로그인을 구현하여 간편하게 로그인할 수 있도록 했다. | 소셜 로그인 구현과정
- JWT를 이용하여 로그인 인증을 구현했다.
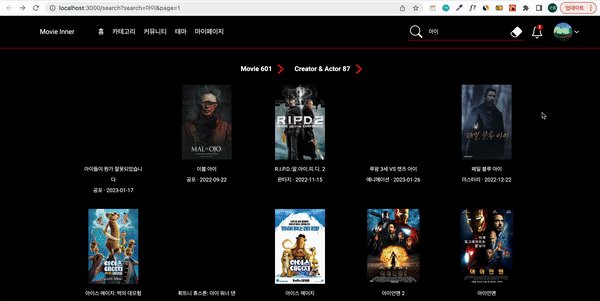
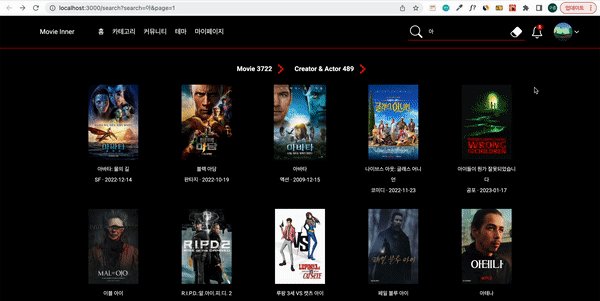
영화 검색
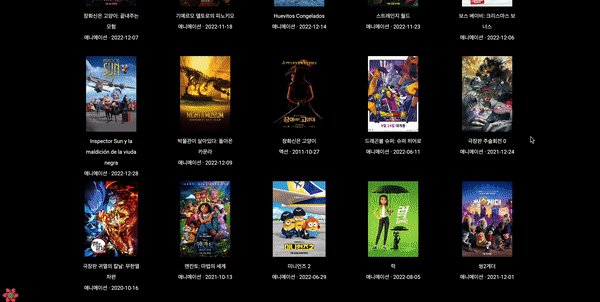
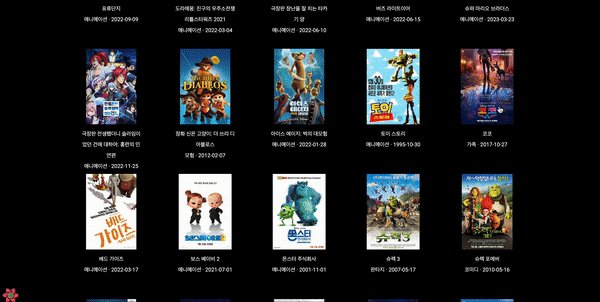
카테고리
- 카테고리를 선택하면, 해당 카테고리에 해당하는 영화들이 무한스크롤로 나온다.

검색창
- 헤더 검색 창에서 영화 검색하면, 해당하는 영화들이 무한스크롤로 나온다.

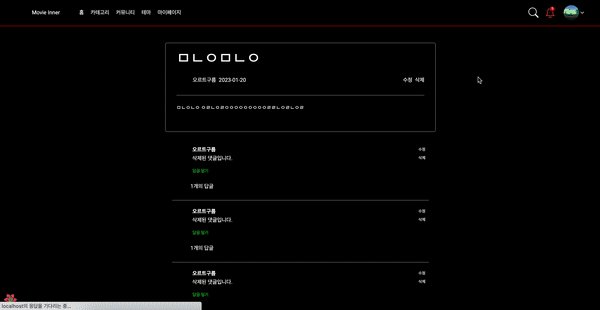
커뮤니티
- 회원가입한 유저가 로그인하여 글을 작성, 수정, 삭제를 할 수 있다.
- 타 사용자가 작성한 글에 댓글과 대댓글을 작성할 수 있다.
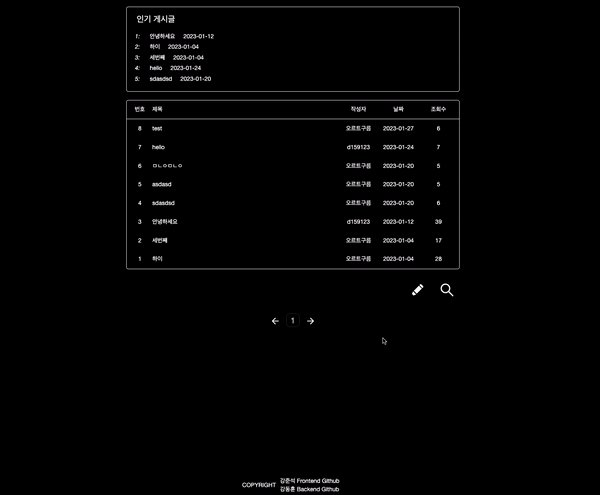
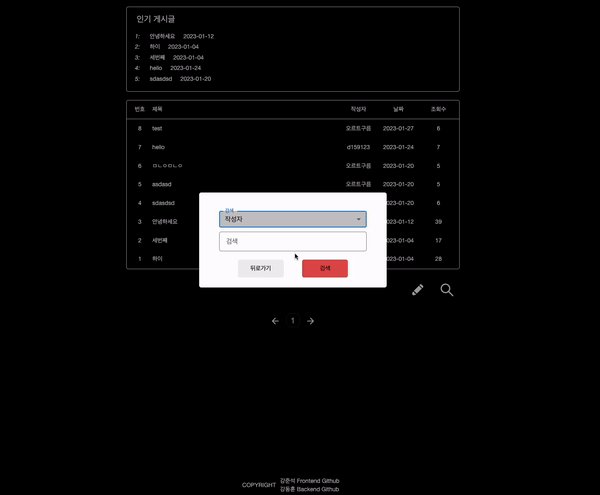
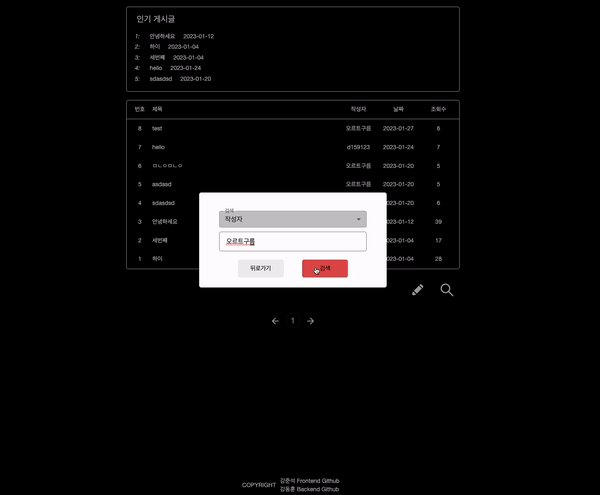
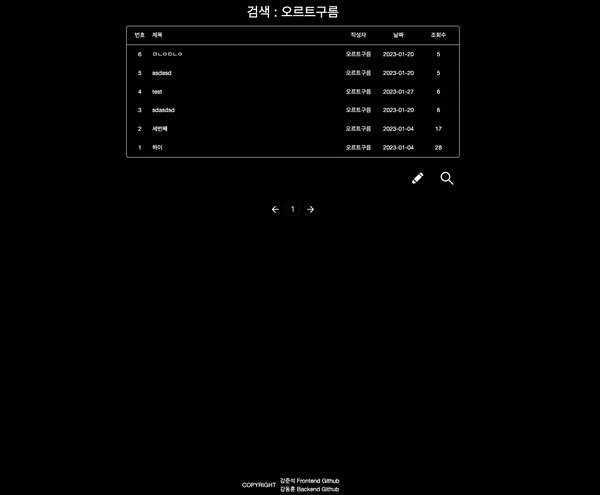
글 검색
-
커뮤니티에서 제목, 내용, 작성자 필터를 적용하여 원하는 글을 검색할 수 있다.

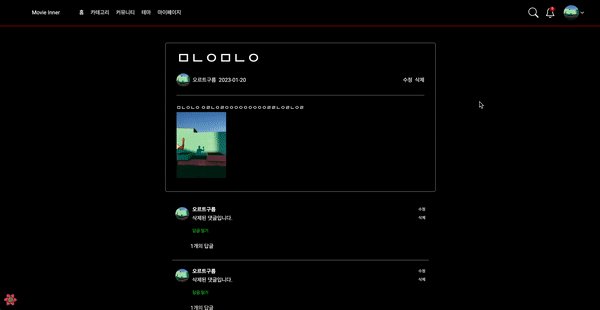
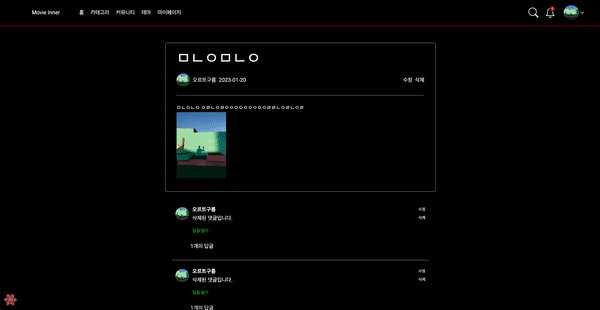
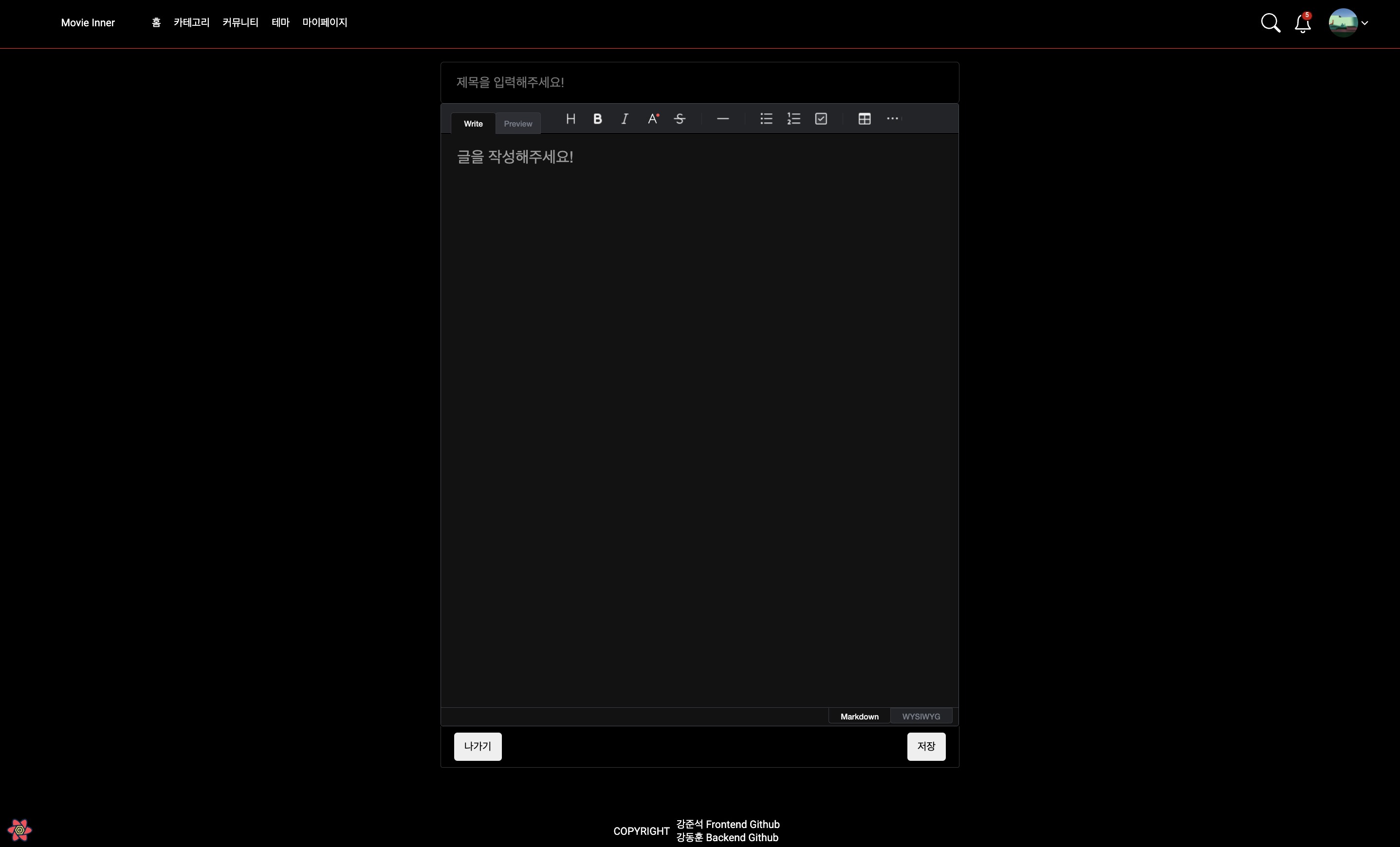
에디터
-
마크다운 문법을 사용할 수 있는 에디터이다.

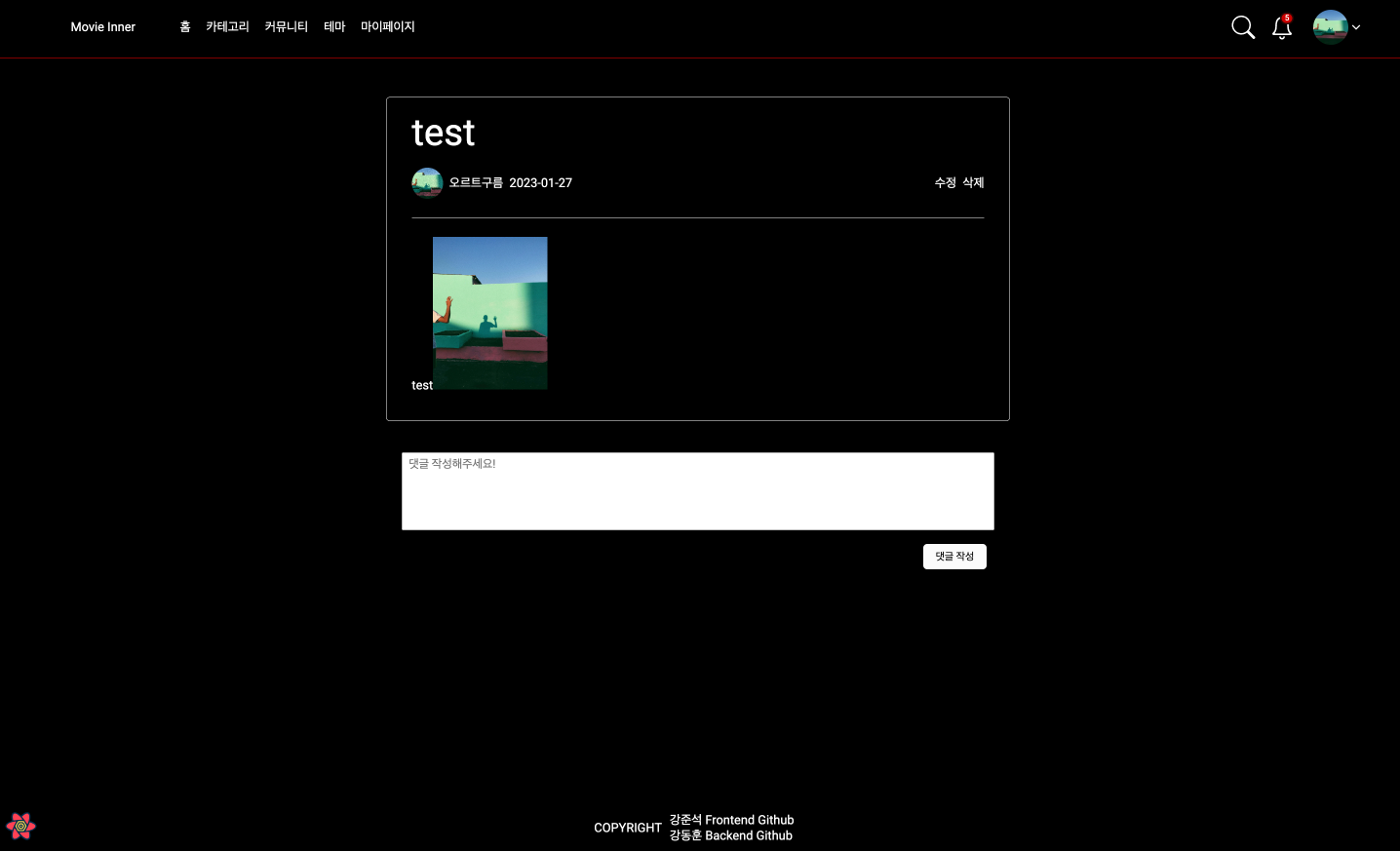
글
- 글에 들어가는 이미지 크기 설정이 조금 까다로웠다. 이 내용은 에디터 구현과정에 설명했다.

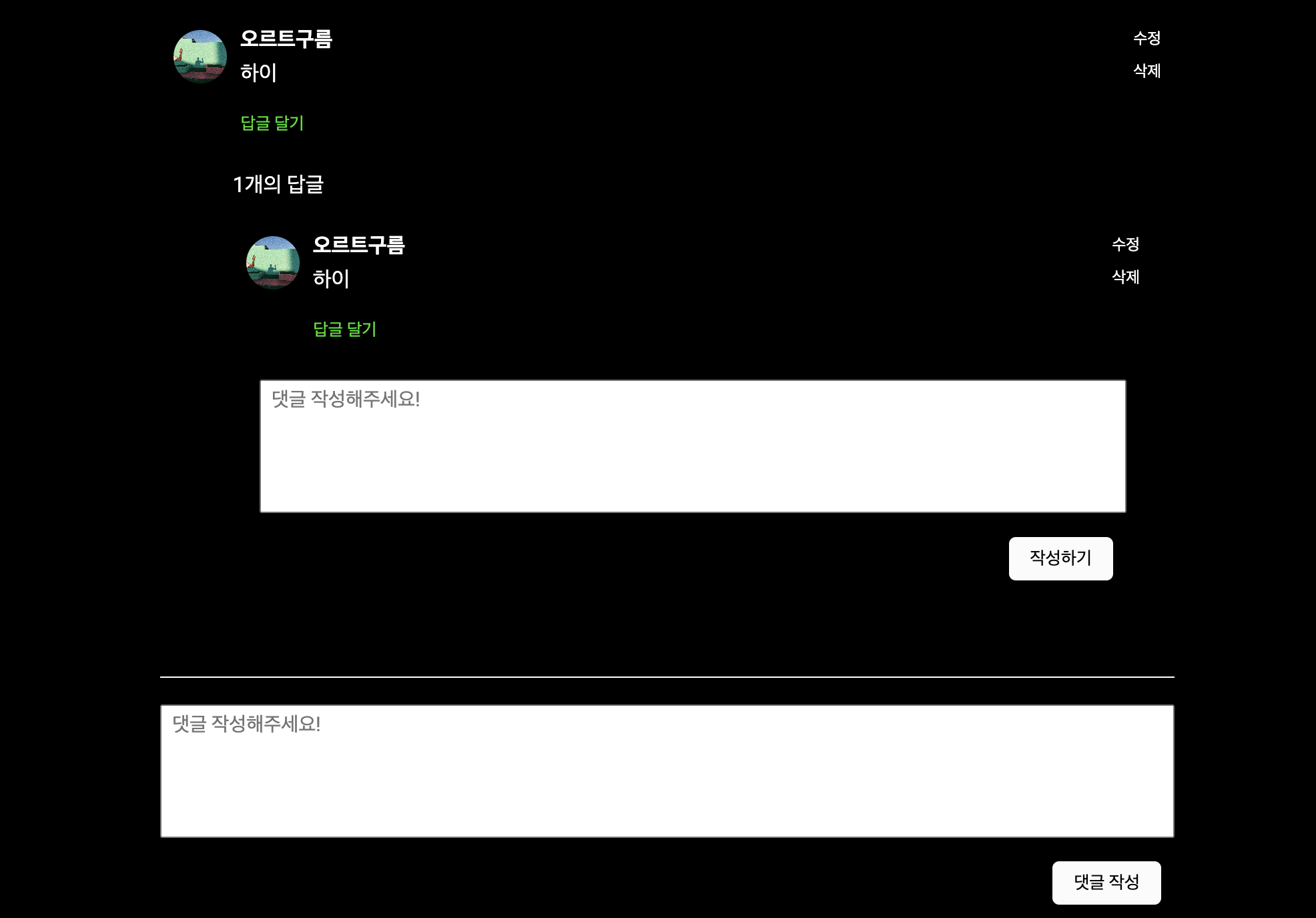
댓글, 대댓글
- 작성된 글에 댓글과 대댓글을 작성할 수 있다.
- 구현과정

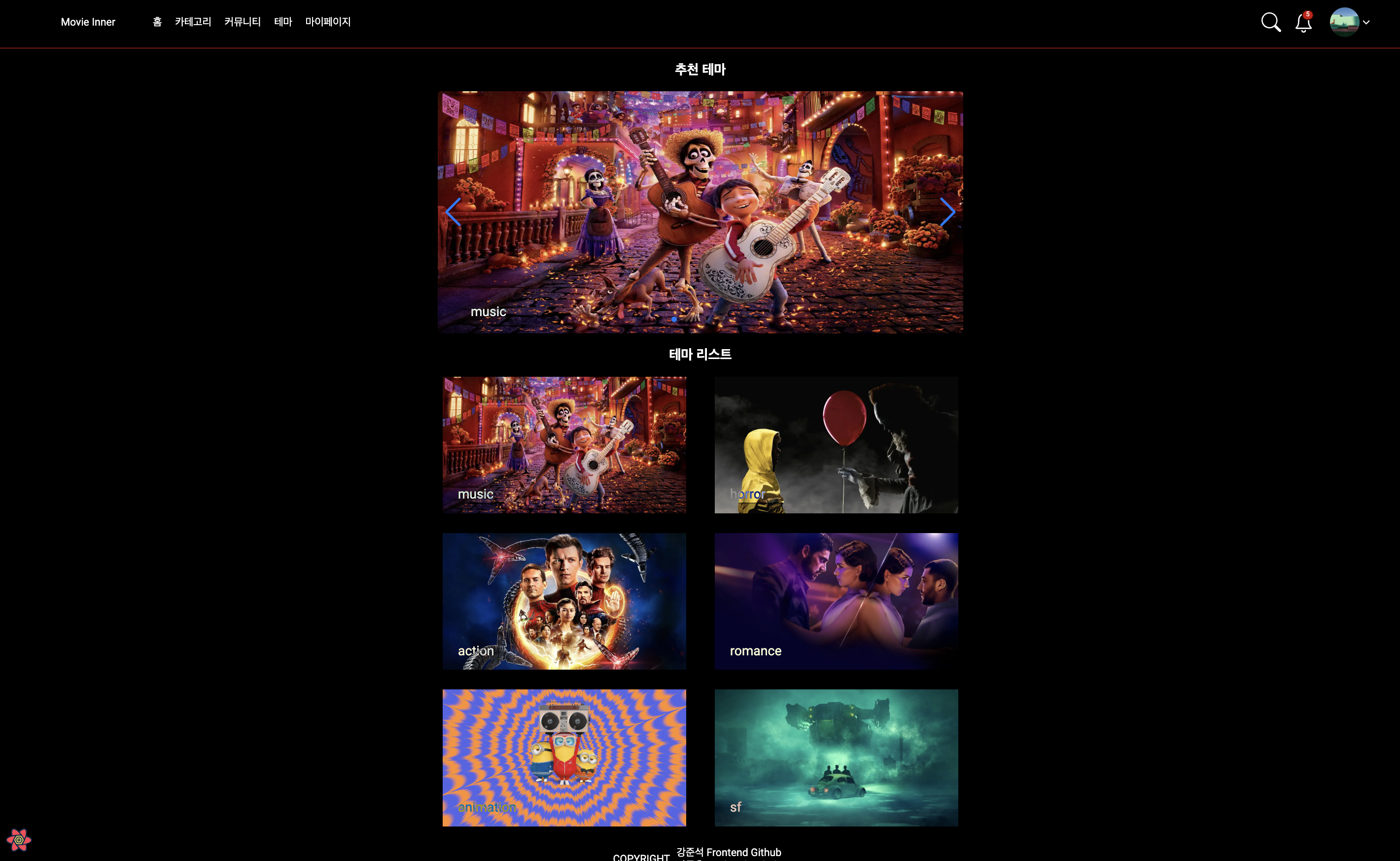
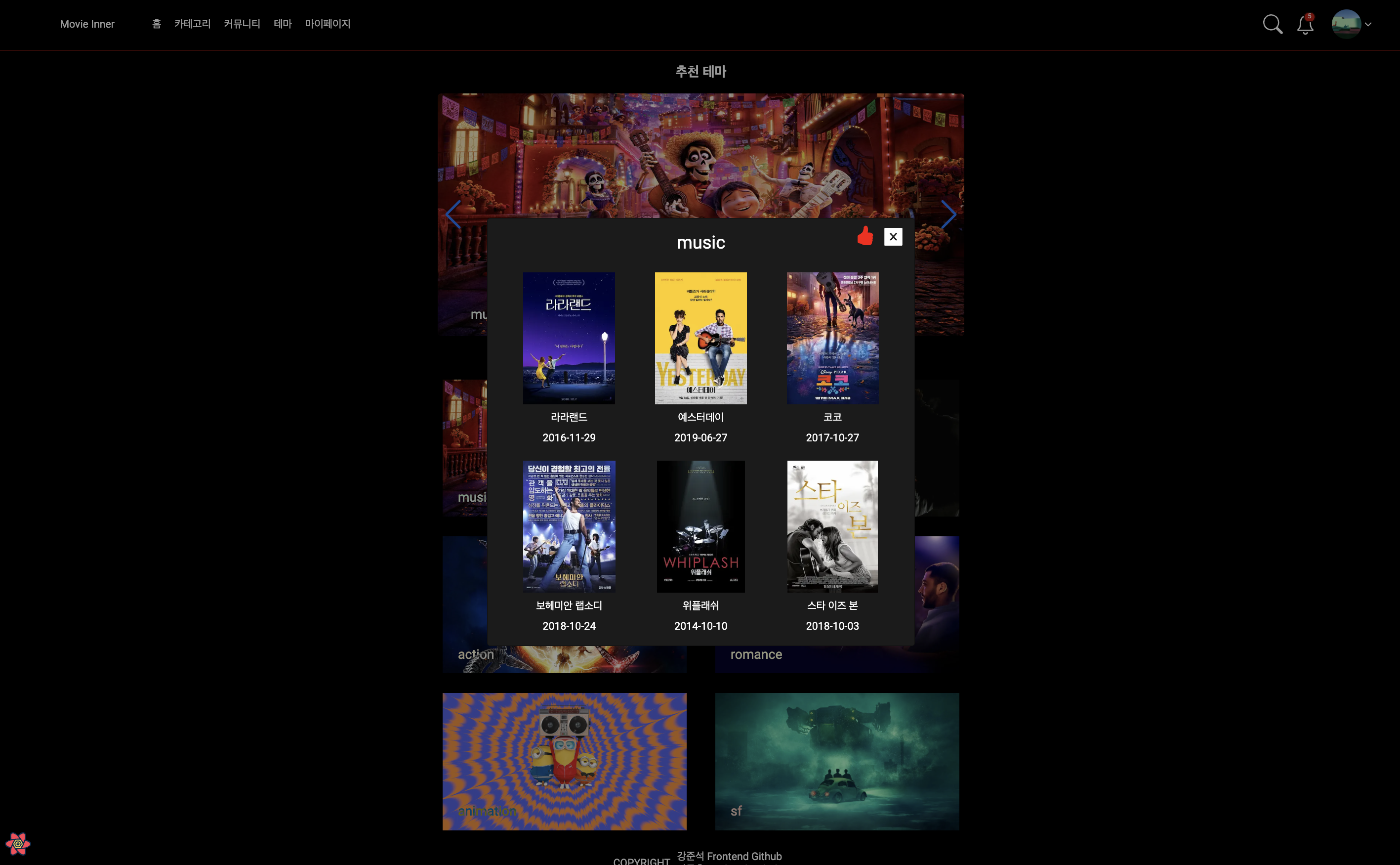
테마별 모음
- 테마별 영화를 6개 선정하여 대표 이미지를 테마 이미지에 넣었다.
- 캐러셀을 구현했다.

- 테마를 선택하면 테마별 영화가 있는 모달이 등장한다.
- 테마의 따봉 버튼을 누르면 해당 테마를 마이페이지에 저장할 수 있다.

- 모달 내의 영화를 클릭하면 영화 설명 페이지로 이동한다.
- 따봉 버튼을 누르면 해당 영화를 마이페이지에 저장할 수 있다.

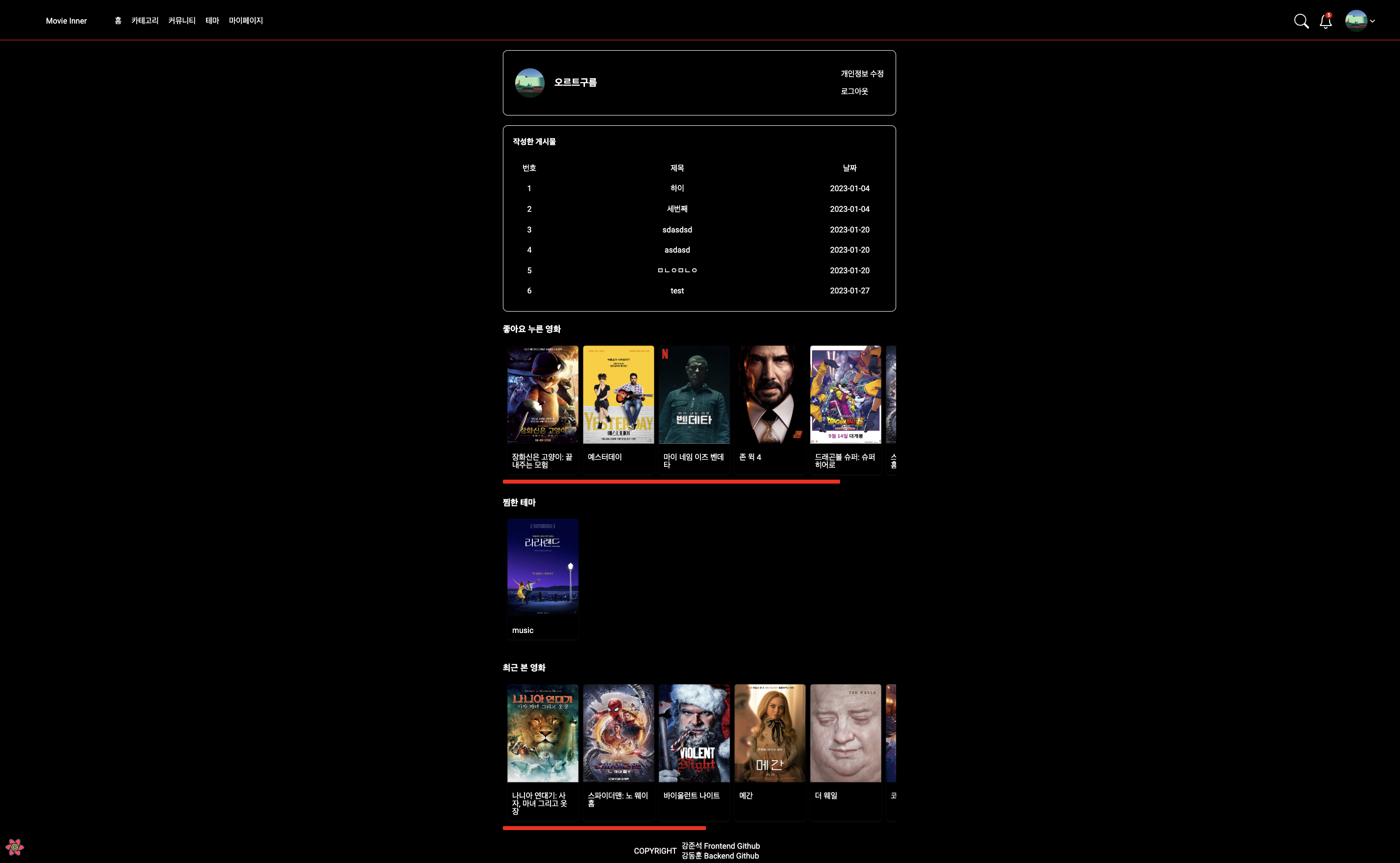
마이페이지

- 작성한 게시물 리스트가 있다.
- 좋아요 누른 영화 리스트와 찜한 테마 리스트가 있다.
- 최근 본 영화 리스트가 있다. | 최근 본 영화 구현과정
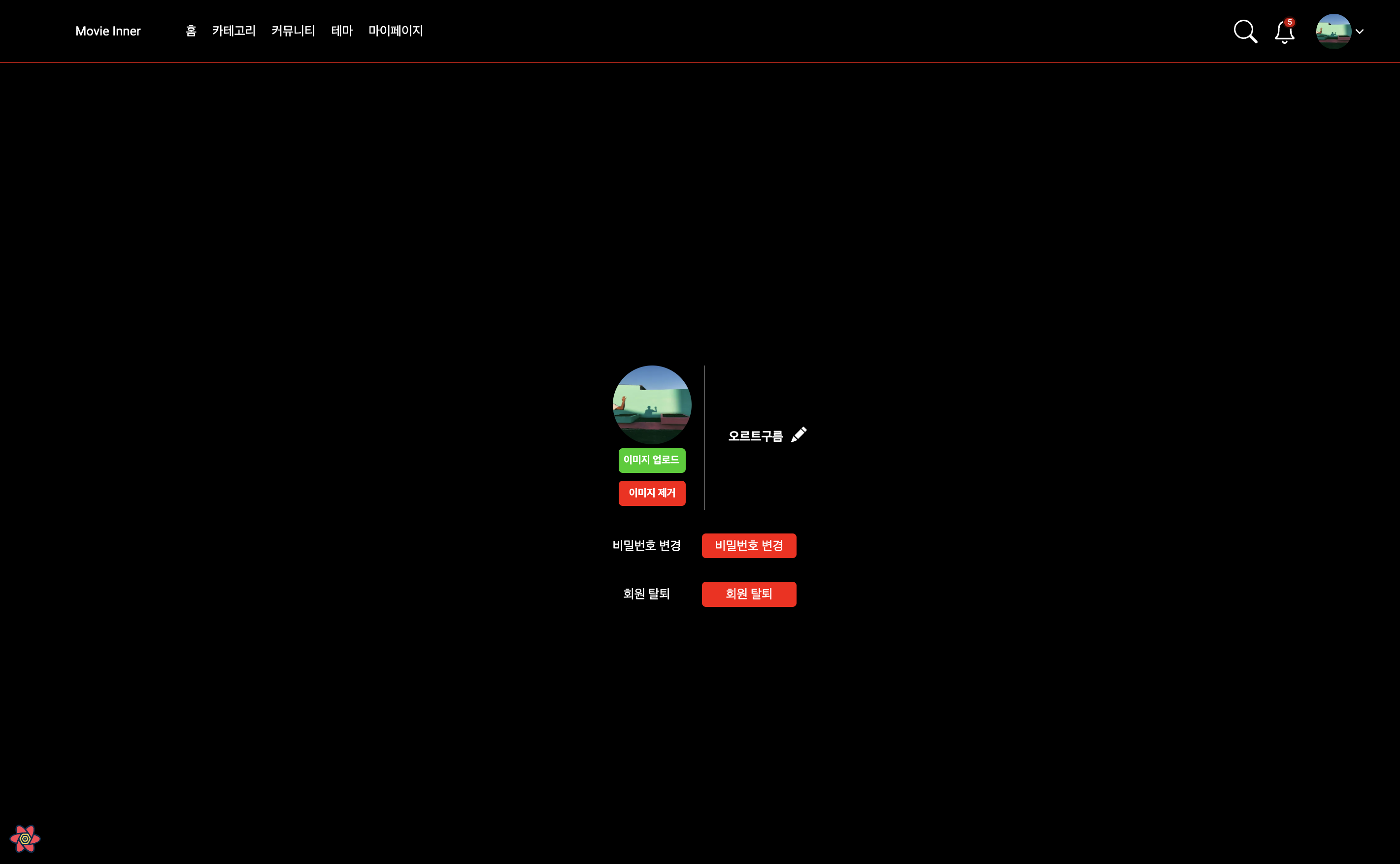
설정

- 설정 페이지는 정말 간단하게 만들었다..
- 프로필 이미지와 닉네임을 수정할 수 있다.
- 비밀번호를 변경할 수 있다. (소셜 로그인의 경우 불가능)
- 회원 탈퇴를 할 수 있다.
협업
후기
처음 기획할 때는 간단하게 끝나는 프로젝트일 줄 알았지만,,
이렇게 보니 기능도 꽤 많은 것 같고, 학교를 다니면서 프로젝트하다보니 6개월 동안이나 하게 되었다.
직접 만들면서 배우다 보니 목적성이 생기고, 원하는 기능을 구현하기 위한 구글링 실력도 엄청 늘었다.
