색상 - HEX, rgb, rgba
주로 이 세 가지 방식을 통해 색상을 표현한다.
HEX

오른쪽의 코드가 바로 'hex' 코드.
16진수로 표현된다.
16진수
10진수 : 0 ~ 9 + ABCDEF
16진수는 0이 제일 작은 값, F가 가장 큰 값.
0은 낮은 채도, F는 높은 채도를 표현.
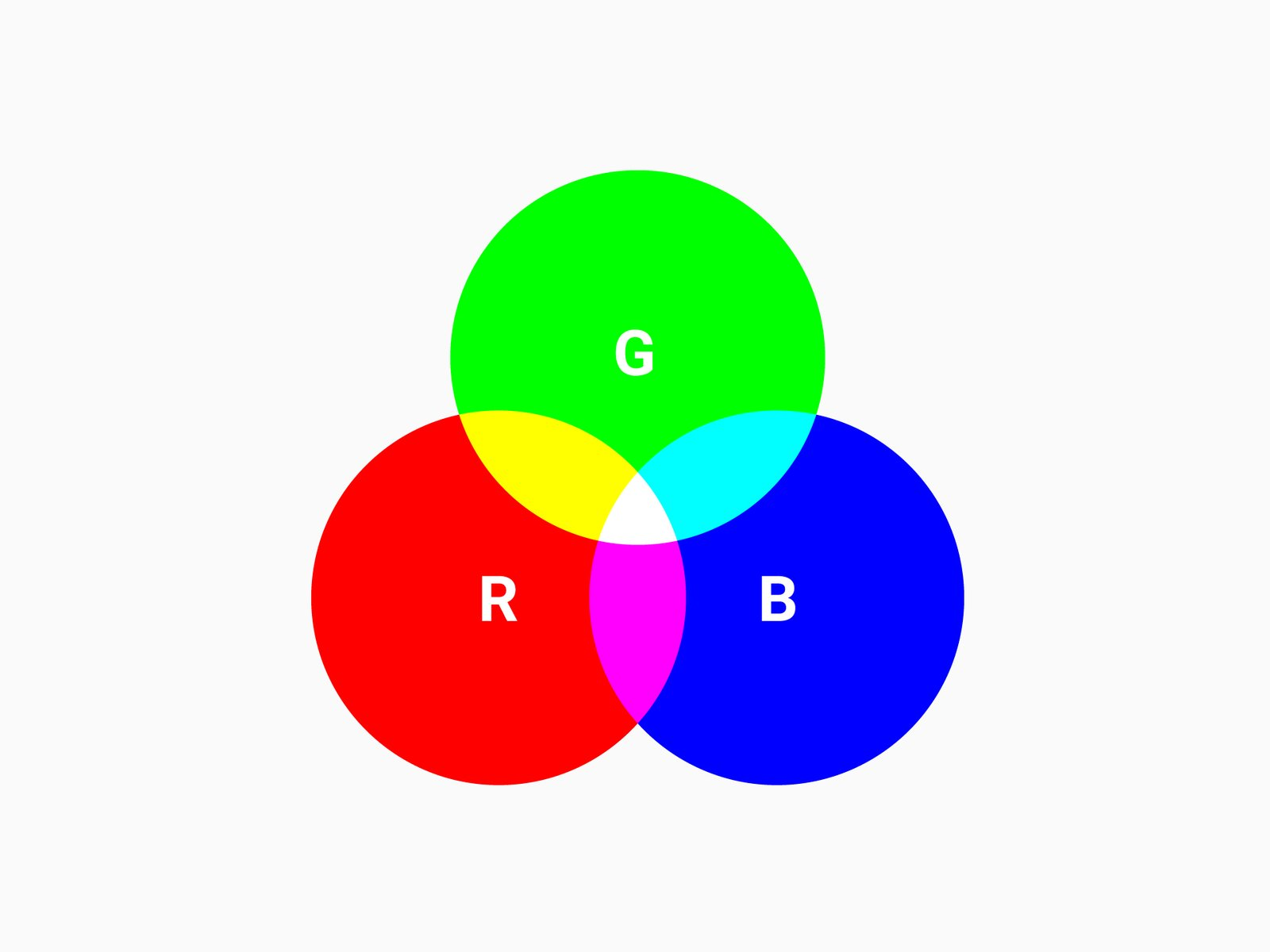
rgb

r(red),
g(green),
b(blue)
rgba
rgb + a(alpha)
'a'는 투명도를 조절할 수 있음.

투명도 0은 아예 아무 요소도 안 보임.
투명도 1은 요소가 그대로 보임. (기본값)
opacity
'opacity'는 불투명도를 설정하는 속성이다.
기본값은 1이며, 전혀 투명하지 않은 상태.
여기서 opacity와 rgba의 차이점

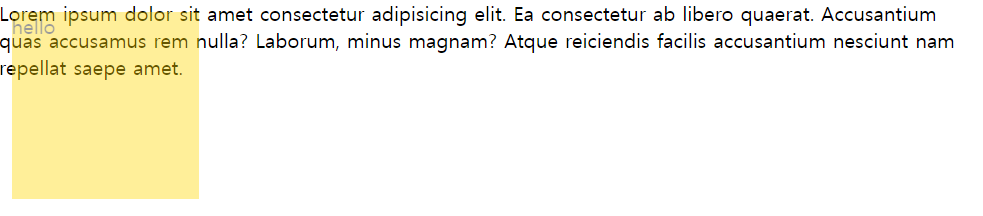
↑ opacity 적용.

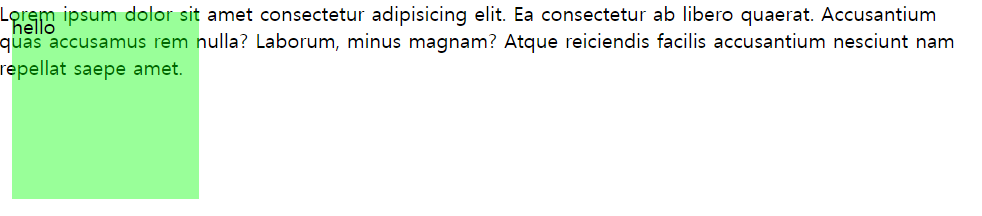
↑ rgba 적용.
차이점 : opacity는 모든 요소의 투명도를 조절하는 것이지만,
rgba는 font-color는 그대로... background-color만 흐려짐.
배경 속성
| 속성 | 내용 |
|---|---|
| background-color | 배경색 |
| background-image | 배경 이미지 |
| background-repeat | 배경 이미지 반복 여부 |
| background-position | 배경 이미지 위치 |
| background-size | 배경 이미지 크기 조절 |
background-color

요소의 배경색을 지정하는 속성.
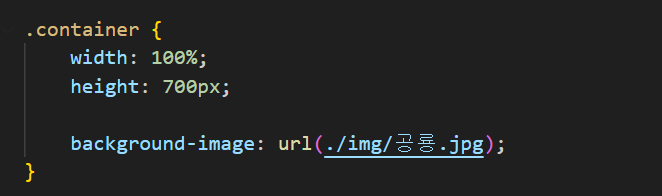
background-image
경로는 background-image: url("이미지 경로")로 작성.


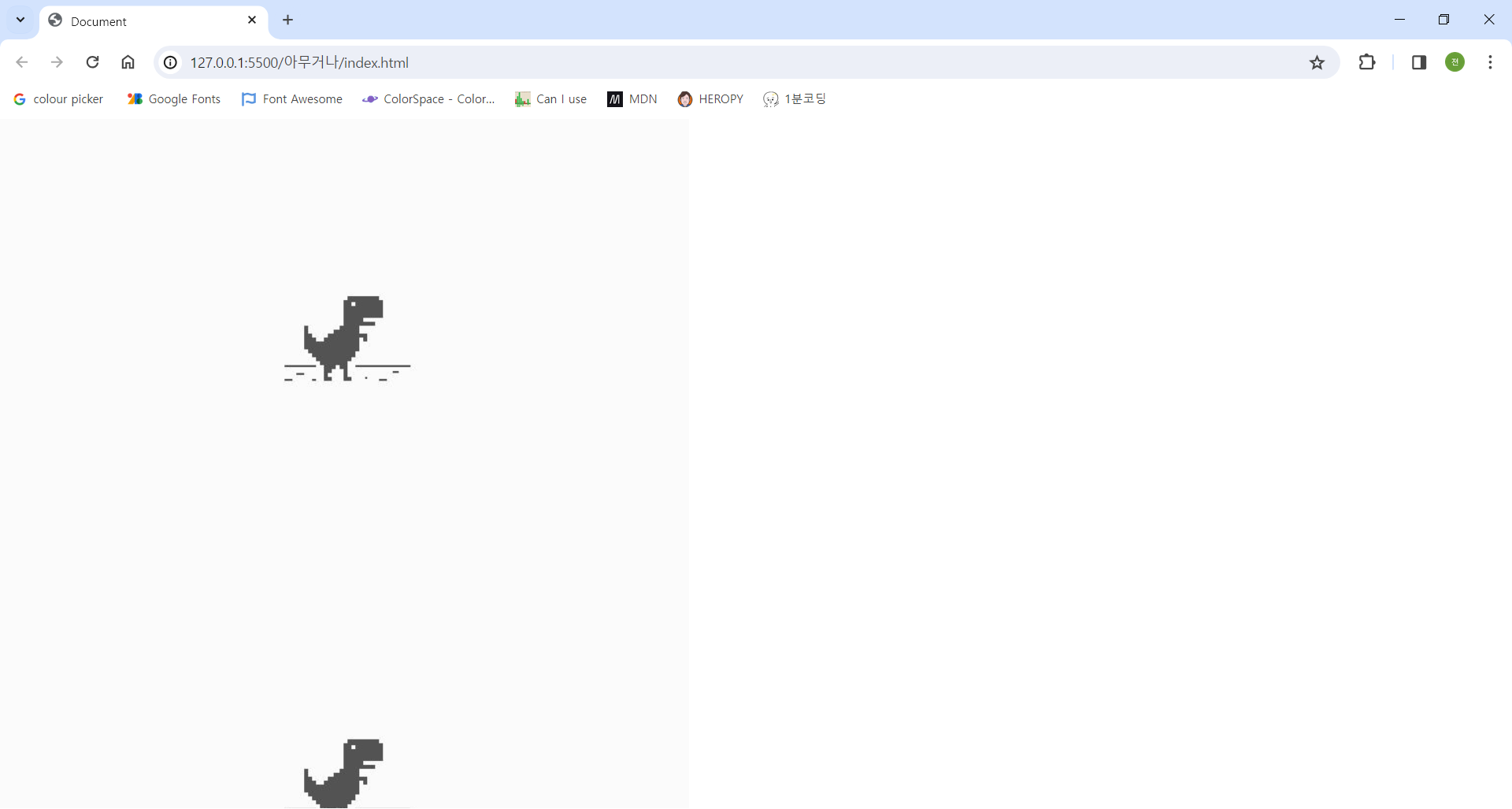
이미지의 크기가 container보다 작을 경우, 반복되어 화면에 표시됨.
이러한 경우, 반복을 해제하는 방법. ↓
background-repeat

적용 후 ↓

반복되던 이미지가 하나로 출력됨.
++
-
repeat-x

x축으로만 반복됨.
-
repeat-y

y축으로만 반복됨.
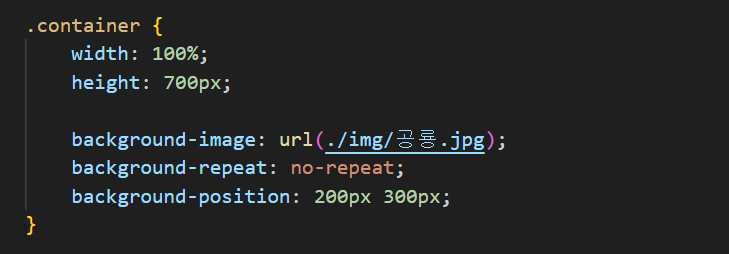
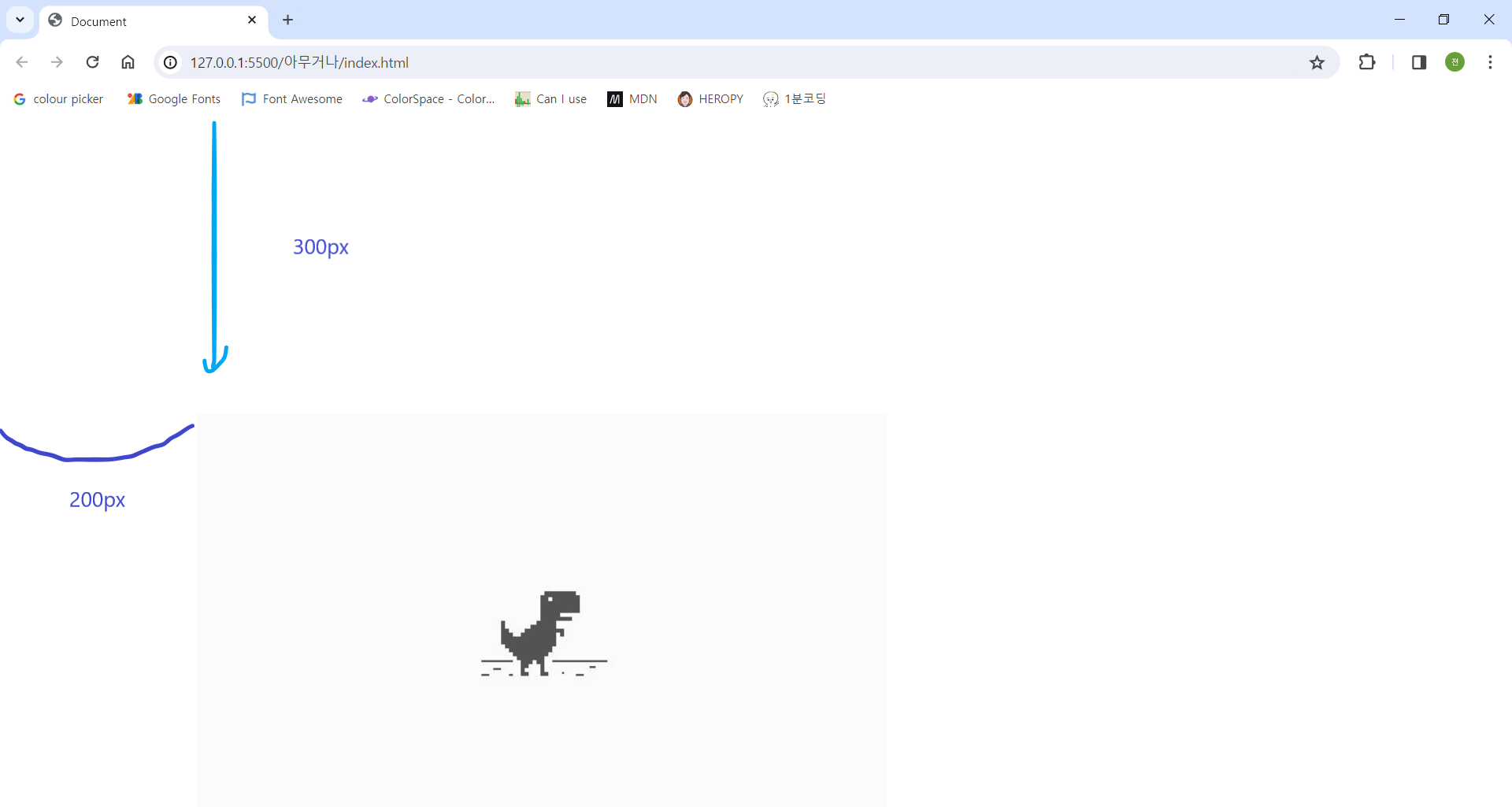
background-position
background-position 속성은
배경 이미지가 주어진 영역에서 어디에 위치할지를 결정한다.


x축으로 200px,
y축으로 300px 이동.
background-size
background-size 속성은 배경 이미지의 크기를 결정한다.
- cover
: 배경 이미지가 짤리더라도 주어진 영역을 완전히 덮을 수 있도록 이미지를 크기를 맞춰준다.

- contain
: 빈 공간이 생기더라도 배경 이미지가 주어진 영역에 안에 위치할 수 있도록 이미지의 크기를 맞줘준다.