Q. 'HTML'은 어떻게 생겼을까?
HTML 서론 게시물에서 언급했듯이,
웹 페이지를 구성하고 있는 요소 하나하나가 HTML이며,
'tag(태그)'라는 것을 사용한다.
이는 제목, 본문, 이미지 등... 어떤 요소인지 명시하는 역할을 함.
ex) 태그 종류 중 하나인 'p'태그는 본문과 관련됨.
이렇듯 태그만의 역할이 있다는 것.
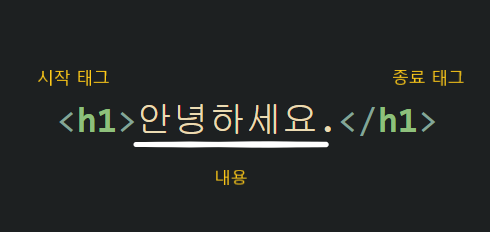
tag의 구성

위 사진처럼 'tag'는
<> 여는 태그(opening tag)와 </> 닫는 태그(closing tag)로 구성되며
그 안에 내용이 들어간다.
(닫는 태그는 /(슬래시)를 포함해야 함.)
이 세 부분 모두를 합쳐
'요소(element)'라고 한다.
*주의사항
HTML은 줄바꿈을 무시한다.
아무리 스페이싱을 넣어도 띄어쓰기는 한 번으로 처리함.
이렇게 코드를 작성하더라도
결과는 이렇다. (한 칸씩만 띄워짐)
++ tag의 경우
소문자로 작성하는 것을 권장.
ex) Title -> title
Q. 빈 요소란?
앞서 tag는
열고 닫는 태그와 내용으로 구성되어 있다고 했으나, 예외는 존재한다.
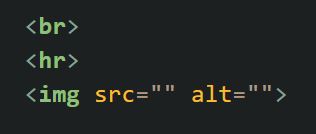
예를 들어
위 태그들의 경우, 닫는 태그를 명시하지 x
*img 태그 옆에 있는 'src, alt'는 속성임!
이처럼 내용을 따로 갖지 않으면
'빈 요소'라고 한다.
요소의 중첩(Nesting)
이는 tag 안에 tag가 중첩될 수 있다는 것이다.
'p'태그 내부에 'strong'이라는 태그가 중첩되어 있음.
주석
주석은 그냥 설명글이며,
브라우저가 해석하지 않음. (화면에 출력X)
사용 이유?
--> 다른 개발자들과의 협업 원활
--> 미래의 내가 코드를 이해할 수 있도록...
사용 방법
window 단축키 ctrl + /