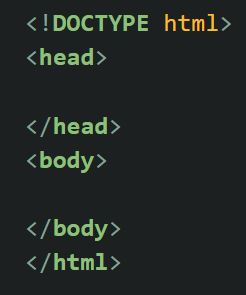
HTML 문서의 구조
'DOCTYPE html'은
document(문서)의 타입이 'HTML'이라고 명시하는 것!
*tag를 공부할 때는 mdn 사이트를 활용해 보기
https://developer.mozilla.org/ko/
HTML 태그는
모든 문서에 하나만 존재해야 함.
최상위 요소이며 'root'라고도 부름.
++ 자식 태그 'head', 'body'를 가짐.
head 태그는
화면에는 직접적으로 보이지 않는 정보를 포함한다.
웹 브라우저가 식별할 수 있는 정보(메타데이터)!
ex) 웹 문서 제목, 웹 페이지 만든 사람...
body 태그는
웹 브라우저 화면에 나타나는 모든 콘텐츠를 포함한다.
HTML의 두 번째 요소이며
한 문서에 한 번만 사용 가능!
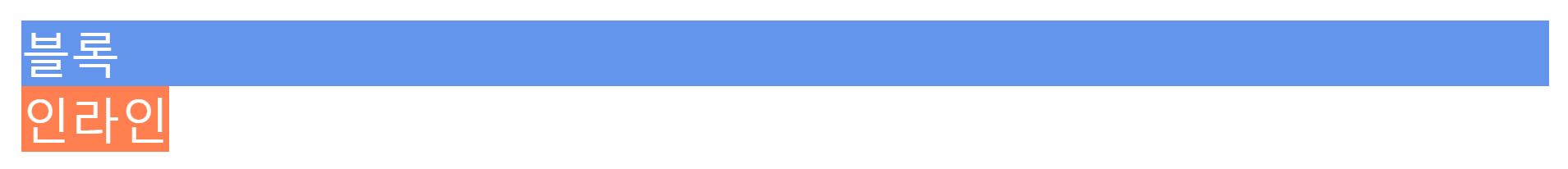
블록과 인라인
HTML에서 요소들을 어떻게 배치하는 것일까?
그에 관한 것이 '블록'과 '인라인'임.
블록과 인라인의 차이점
블록(block) 요소는
욕심이 많아서 가로를 모두 차지함.
그렇기에 언제나 새로운 줄에서 시작.
반면 인라인(inline) 요소는
요소의 내용만큼 영역을 가진다.
*주의사항
--> 블록 내부에 블록, 인라인 내부에 인라인 가능.
--> 대부분의 블록 요소는 인라인을 포함할 수 O
--> 인라인 내부에 블록 요소를 포함할 수 X (당연함. 인라인은 내용만큼 영역 차지)