<form>
'폼'은 사용자가 정보를 입력할 수 있도록 해줌.

form 속성
-
action : 다른 페이지(최종 목적지)의 서버 주소를 넣음.
백엔드 개발자가 제공하는 주소 첨부. -
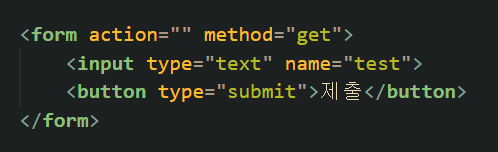
method :
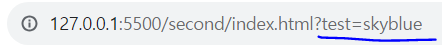
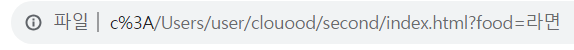
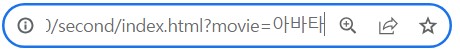
--> get : 주소창에 드러남


: get method는 목적지 경로 + 입력값으로 주소창에 출력.
주소창에 드러나기 때문에, 비밀번호와 같은 보안 사항은 입력하지 말 것.
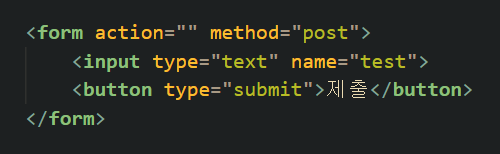
--> post : 주소창에 드러나지 X


출력 결과.
주소창에도 안 보인다. Post method는 서버에서 관리.
<label>, <input>

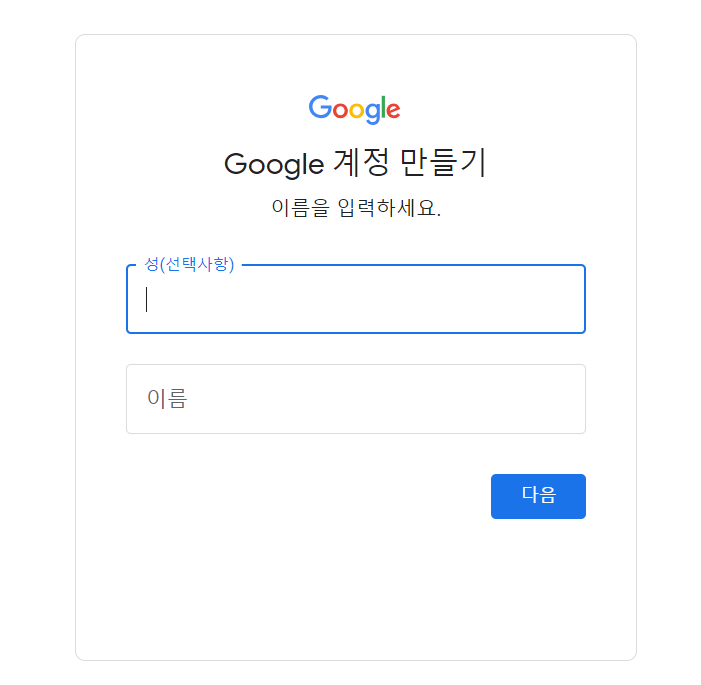
- label : ~에 대해 입력하세요.(설명)
- input : 사용자가 정보를 입력할 수 있는 영역
이 둘은 짝으로 다님.

'name'에 들어가는 값은 서버로 전송되어 주소창에 뜨게 됨.

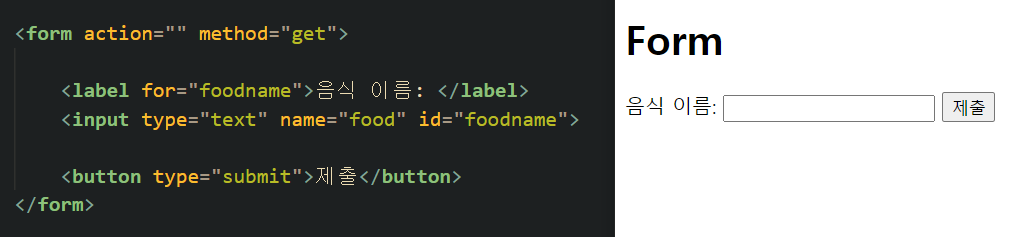
<label>, <input> 사용 방법 2가지
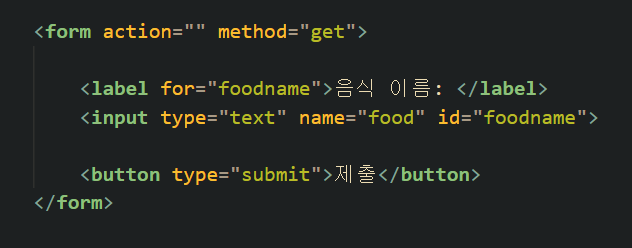
1)

-> 'for'속성 넣기 : label, input을 자식일 경우, for 속성 사용하기.
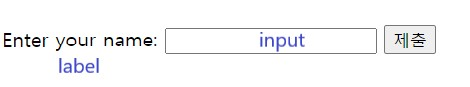
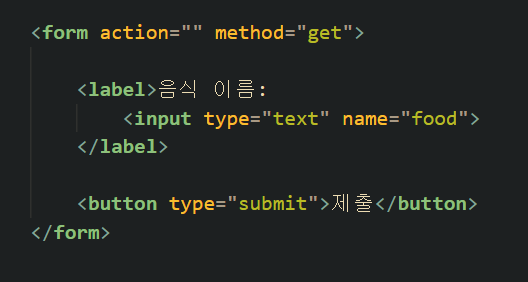
2)

-> 'for' 속성 사용x : for, id 없어도 됨. (input을 label의 자식 요소로 사용)
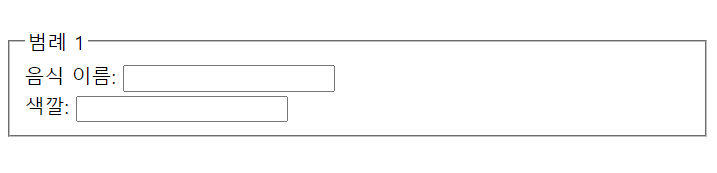
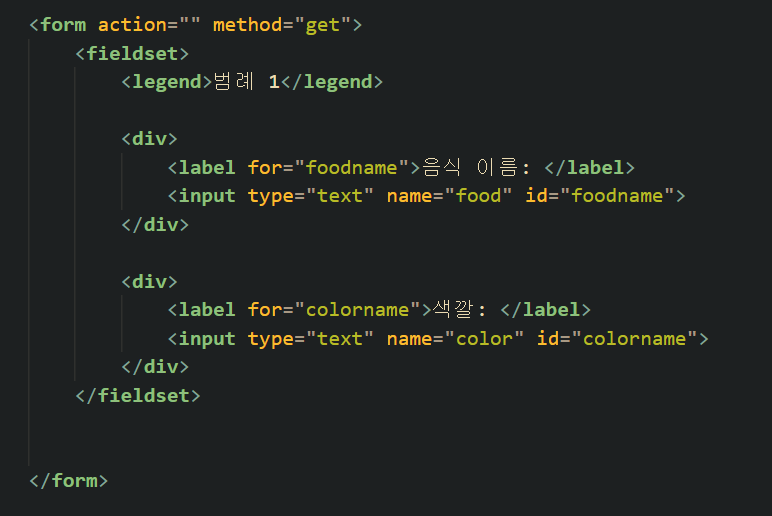
<fieldset>, <legend>

- fieldset : 네모
- legend : 범례 1
<legend>의 첫 번째 자식은 무조건 <fieldset>이어야 함.

input types
| Type | Description |
|---|---|
| text | 텍스트 입력 |
| password | 비밀번호 입력 |
| 이메일 입력 | |
| tel | 연락처 입력 |
| number | 숫자 입력 |
| range | 범위 설정 |
| date | 날짜 설정 |
| submit | 제출 |
| button | 버튼 |
| reset | 초기화 |
| checkbox | 여러 옵션 중 하나 or 다수 선택 가능 |
| radio | 여러 옵션 중 하나 선택 |
input 속성
| 속성 | 설명 |
|---|---|
| name | 데이터 구분 용도 |
| placeholder | 값에 대한 힌트 |
| autocomplete | 자동완성 |
| required | 공백으로 두지 마세요. |
| disabled | 해당 폼 영역 비활성화 |
| readonly | 읽기 전용 |
| max, min | 값 범위 제한 설정 |
<button>

- sumit : 폼에 입력된 데이터를 서버로 제출
- button : 그냥 버튼
- reset : 폼에 입력된 데이터를 초기화.
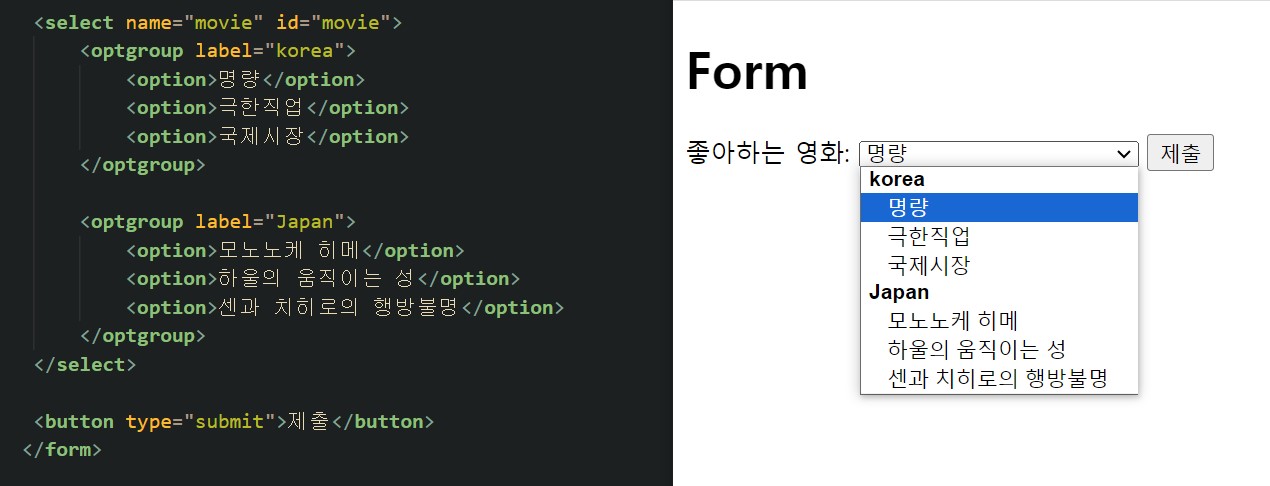
<select>, <option>, <optgroup>

select로 option을 묶어줌.

아바타를 제출하면 주소창에 이렇게 뜬다.
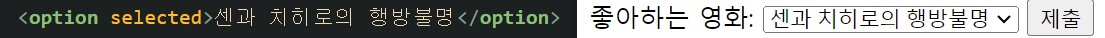
Q. 하나의 값을 고정시키고 싶다면?

-> selected 속성 사용
++ <optgroup>

카테고리 분류.
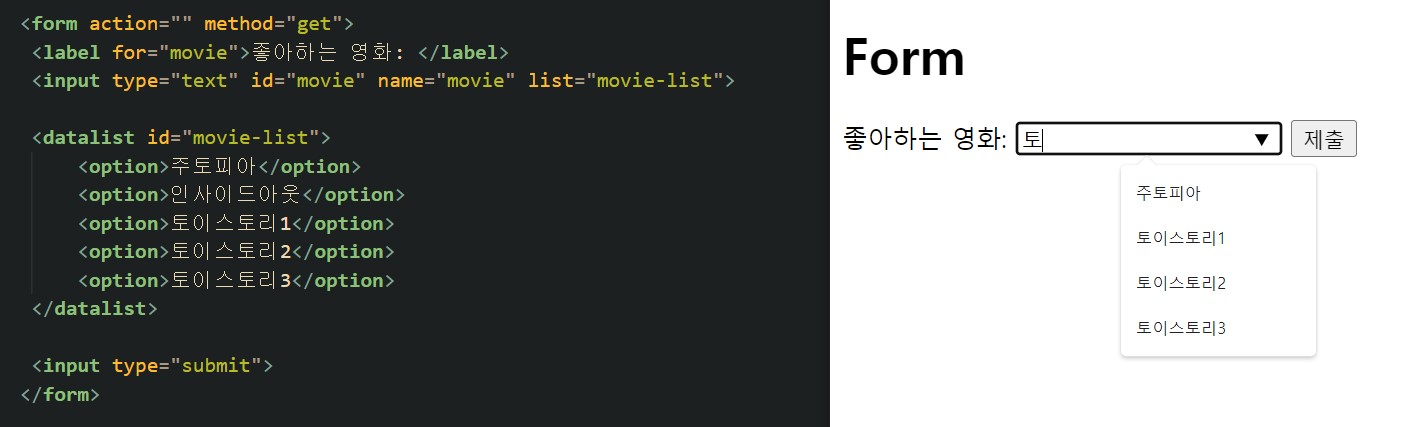
<datalist>

이 태그는 단독으로 사용 X.
input의 id와 같은 것으로 사용.
++ select과의 차이점
: select은 수정 불가, datalist는 수정 가능.
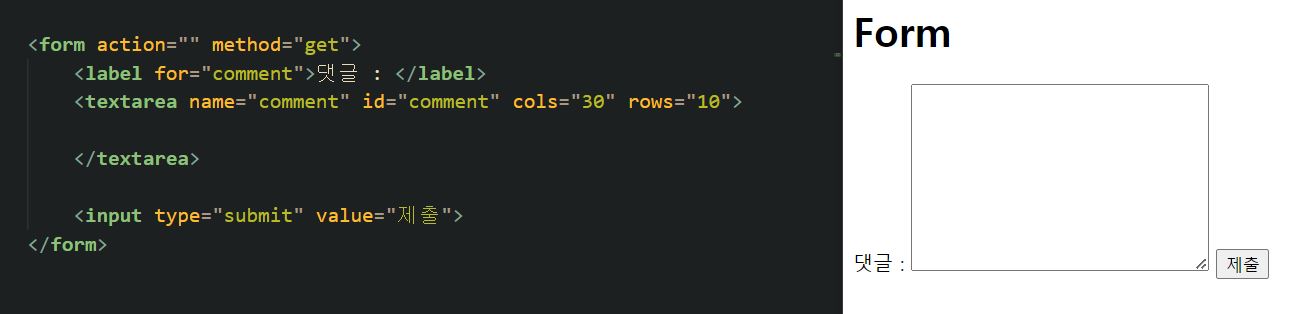
<textarea>
행, 열도 따로 설정 가능.