이미지 삽입 요소 <img>

이미지 삽입 방식
-
절대경로인 경우, 이미지의 주소를 복사해서 'src'속성에 넣으면 됨
src 속성은 필수임 -
상대경로인 경우,

-> <img src ="./img/son/jpg">
img 속성
- alt : 'alternative text'의 줄임말. 사진이 로딩되지 않았을 때를 대비한 대체 텍스트

상대경로가 올바른 경우, 아무 문제 없이 이미지가 출력된다.

'alt'속성은 네트워크 오류나 오타로 인해 이미지가 깨졌을 때, 대체 텍스트로 표시해준다.
- width : 사진의 가로 길이
- height : 사진의 세로 길이
비디오 삽입 요소 <video>
비디오 삽입 방법
1) 샘플 영상 준비(Google - mp4 sample)
2) 다운로드
3) vscode 폴더에 넣기

비디오 속성
-
src : 선택사항. video 태그는 자식 요소로 <source>를 사용할 수 있기 때문.
-
controls : 비디오 컨트롤러 제공

-
autoplay : 비디오 자동재생
-
muted : 비디오 음소거
-
loop : 동영상이 끝난 후, 자동으로 처음으로 돌아감
-
poster : 썸네일 기능
오디오 삽입 요소 <audio>
<audio>의 속성은 대부분 <video>와 동일하다.
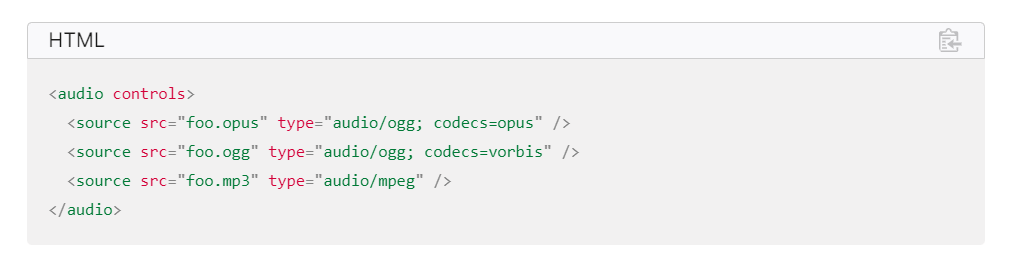
multiple <source>
-> 여러 형식의 src를 첨부하고, 실행 가능한 형식으로 재생하는 기능.
 - MDN 참고
- MDN 참고

