23년 5월 5일
시도 한 것, 알게 된 점

첫 배포 이후 UT라는 유저 테스트를 한창 하고 있어서, 유저들의 피드백을 계속해서 수집 하고 있었다. 아무래도 대부분은 프론트 쪽에서 조언이 많았었고, 백에서는 거의 없는 편이였다. 일부 에러 핸들링 미흡한 정도나 극히 일부를 빼면 대부분은 프론트에서 수정 할 내용들이 많았었다.
로그인 처리가 깔끔하지 않다던가, 탈퇴하기가 없거나 단순한 것도 있었고, 피드나 댓글 수정기능이 생겼으면 좋겠다던가, 아니면 화면 전환 오류 등등이 있었다. 물론 그 반대로 좋았던 점도 말해주신 선배 기수님들도 있었다. 지도를 이용해서 현재 보고 있는 위치에서 실시간으로 카페들을 나타내주거나, 디자인이 깔끔하다던가 이런 호평도 있었다. 하지만 대부분은 아쉬운 점이 많았었고, 보시는것 같이 프론트에서 대부분 수정하는 것들이 많았었다. 다만 피드백을 받아서 수정하는 것은 이번 주말까지만 하고, 5월 8일부터는 최종 발표 준비로 인해서 여러가지 해야 할 들이 많기에 프론트에서는 많이 바쁜 상태였다.
그래서 백앤드는 코드 리펙토링 외에는 딱히 할 것이 없었기 때문에 팀원 한분은 아직 다 못한 코드 리펙토링을 하고 있었고, 나는 거의 다 했기 때문에 이번에 내가 오늘 한 것은 깃허브를 이용하면 모두 다 알겠지만, 내 프로젝트를 설명하는 리드미를 작성하는 것을 시작하였다.
그전까지 리드미 작업으면 대충 글만 적고 끝나는 것들이 대부분인데 사실 리드미 조차도 많은 기능이 있다는 것을 이번에 처음 알게 되었다. 지금 쓰고 있는 내 블로그인 벨로그나 티스토리도 비슷한 경우가 많지만 새로운 기능들도 꽤 있어서 오늘은 어떤 기능들을 새롭게 알았는지 기록을 해보려고 한다.
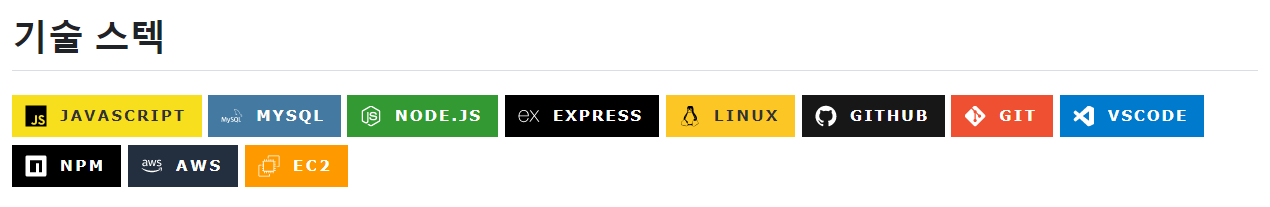
1. 기술 스텍 뱃지 제작
가장 먼저 알게 된 것은 기술 스텍 제작하는 사이트가 있다.
shields.io 사이트 바로 가기
하지만 굳이 사이트 들어갈 필요 없이 공식적으로 통용되는 아이콘 공식은 다음과 같다.
<img src="https://img.shields.io/badge/표시할이름-색상?style=for-the-badge&logo=기술스택아이콘&logoColor=white">심플 아이콘 사이트 바로 가기
여기서 표시할이름-색상과, 기술스텍아이콘이 있는데 해당 부분은 바로 아래 있는 사이트에 가서 내가 원하는 아이콘을 조회하고 반영하면 되었다. 처음에 이 부분에서 많이 햇갈렸지만 하나 넣고 해보니까 괜찮게 잘 된 것 같다.

완성된 기술 스텍 뱃지 이미지들이다. 다만 해당 부분도 전부다 넣은 것은 아니라서 나중에 추가로 더 몇가지 넣을 생각이고, 해당부분 공부하고 적용하는데 2시간 넘게 걸렸다.
- 웹에 있는 이미지 주소를 가져다 쓰기
<img src="이미지주소"/>해당 부분은 다음과 같은 공식이 있다. 이미 웹에 있는 이미지는 다음과 같이 복사해서 붙히면 되었다. 그렇게 해서 나는 ERD 그림을 그린 사진을 작성하게 되었다. 벨로그랑 동일하게 하면 될까 생각했는데 약간 다르게 해야 한다는 것을 알게 되었다. 이 외로 내 컴퓨터 내에 있는 사진을 올리는 방법도 있는데 해당 부분은 다른 방법이 있어서 우선은 생략하였다.
- 표 그리기
이번에 리드미 작성 공부하면서 알게 된 것 중 가장 흥미로웠던 것이 바로 이 표 그리는 것이였다.
보통 엑셀이나 워드에서 많이 볼만한 표 작성 그것 맞다. 표 작성이라면 이미지를 복사해서 해야 하나 생각했는데 표 그리는 자체 공식이 있었다. 아래에는 예시 된 방법이다.
|제목1|제목2|제목3|
|---|---|---|
|텍스트1|텍스트2|텍스트3|
|텍스트1|텍스트2|텍스트3|
|텍스트1|텍스트2|텍스트3|
|텍스트1|텍스트2|텍스트3|
|텍스트1|텍스트2|텍스트3|이런식으로 작성하면 되었고, 당연히 칸을 늘릴꺼면 더 추가하면 되었다. 그렇게 해서 이름과, 역할, 주특기 이렇게 작성을 하게 되었다. 해당 부분 결과물은 스샷에 개인정보가 있기에 결과물은 여기다 올리지는 않겠다. 여담으로 해당 작성 하는 방법은 바로 여기 벨로그에서도 그대로 적용이 된 다는 것도 처음 알게 되었다.
| 제목1 | 제목2 | 제목3 |
|---|---|---|
| 텍스트1 | 텍스트2 | 텍스트3 |
| 텍스트1 | 텍스트2 | 텍스트3 |
| 텍스트1 | 텍스트2 | 텍스트3 |
| 텍스트1 | 텍스트2 | 텍스트3 |
| 텍스트1 | 텍스트2 | 텍스트3 |
이렇게 벨로그에서도 가능하다는 것을 알게 되었고, 리드미 작성을 여기 밸로그로 미리 한번 작성 한 다음에 복사해서 리드미를 작성하면 좀 더 편하다는 것도 알게 되었다.
그렇게 오늘은 리드미 작성하는 방법을 공부하고 적용하는 시간을 가졌다. 물론 아직 완벽하게 완성 된 것은 아니다. 마지막 주에서 내용이 변경 되거나 뭔가 기능을 더 추가 할 수도 있기 때문에 리드미 작성은 계속해서 보완 할 예정이다. 그 외로 시스템 아키텍쳐도 그려야 되고, 할 부분이 많은데 이 부분은 프론트랑 연관이 있어서 시스템 아키텍쳐는 나중에 추가 할 계획이다.
앞으로 할 일
내일은 토요일이라 리드미 추가 더 보완할 것 있으면 더 추가하고, 멘토링이 있는 날인데 최종 발표에 관련되서 질문을 많이 할 것 같다.