이번에도 code lab에서 MotionLayout부분을 따라해본다.
keyPositionType
keyPositionType에는 parentRelative, deltaRelative, pathRelatvie가 있다.
keyPositionType에 따라 percentX와 percentY가 적용되는 방법이 달라진다.
MotionLayout에서의 좌표계는 직교좌표계다.(cartesian coordinate system)
또한 percentX와 percentY에서 눈치챘겠지만, 0.0 ~ 1.0의 값을 사용한다.
음수는 반대방향을 뜻하게 되며, 절댓값 1.0 초과 값은 그만큼의 배수로 생각하면 된다.
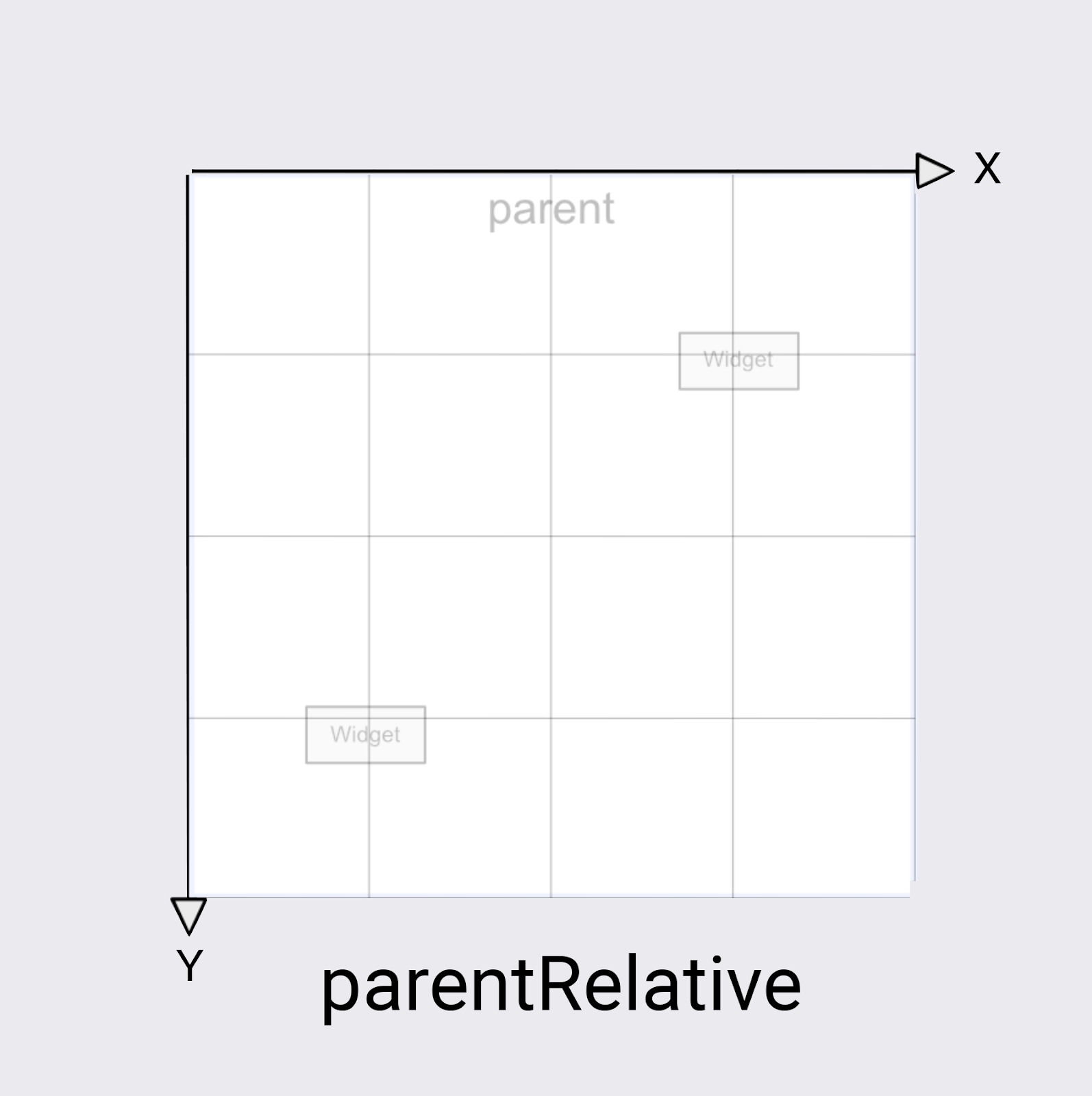
parentRelatvie coordinates

MotionLayout 전체 화면에 대해 스크린샷과 같이 좌측과 상단이 0.0, 우측과 하단이 1.0인 좌표계다.
전(前) 글의 달과 같이 전체 화면을 기준으로 하면 parentRelative가 정답이 될 것이다.
하지만 경로를 motion과 연관되어 변경하고 싶으면 parentReltive대신 다른 옵션을 보는 것이 좋다.
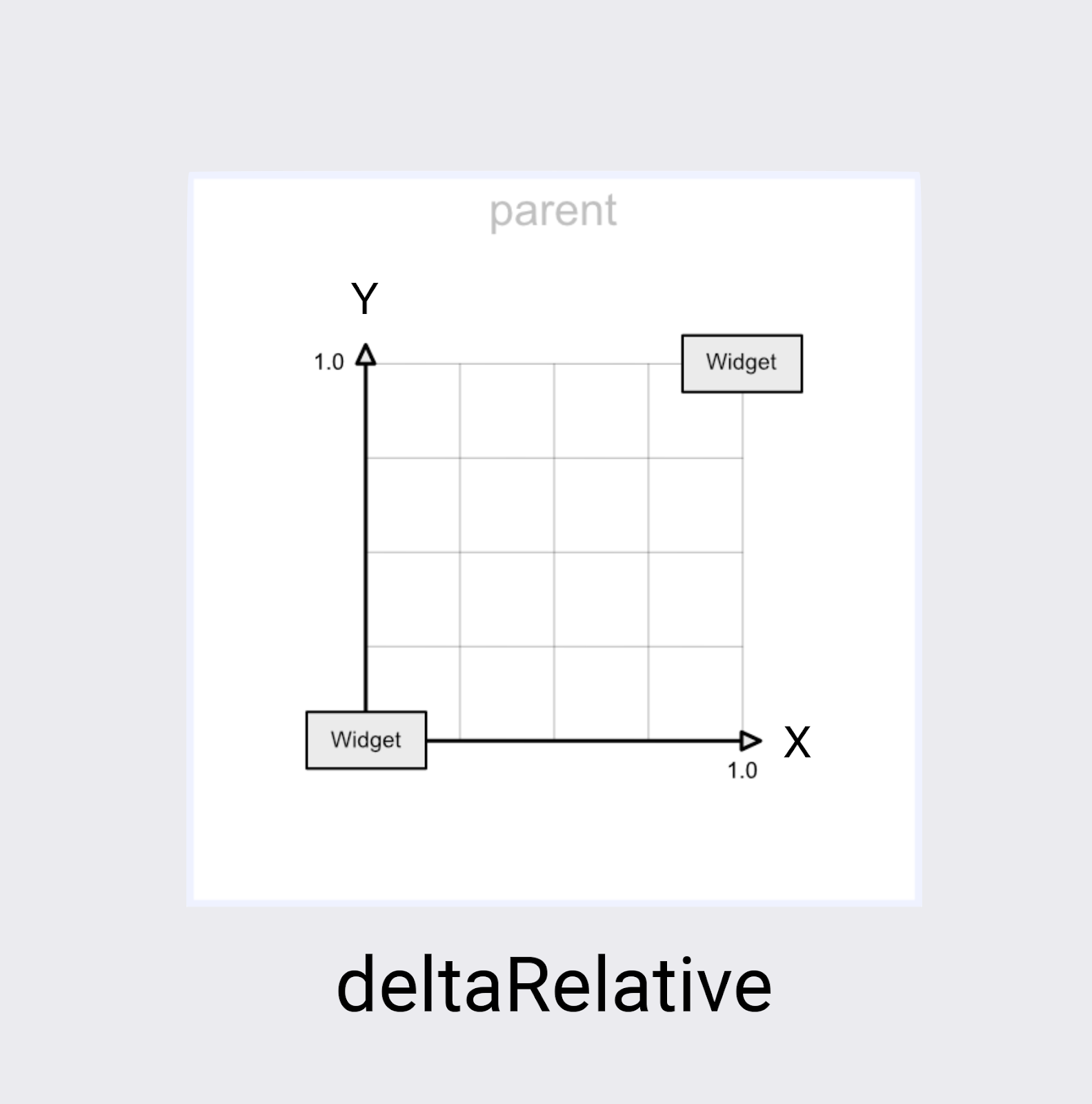
deltaRelatvie coordinates

수학에서 델타가 차이를 나타냈던 것과 같이 deltaRelative는 start와 end의 changeRelative라고 생각하면 된다.
그러므로 start = (0.0, 0.0), end = (1.0, 1.0)인 직교좌표계가 되는 것이다.
parentRelative와 x가 수평, y가 수직이라는 점에서 같다.
하지만 start와 end의 위치에 따라 distance와 direction이 다르다.
만약 전(前) 글의 달 예제에 이 좌표계를 쓴다면 start와 end의 y가 같으므로 무슨 수를 써도 달이 위 아래로는 움직일 수 없을 것이다.
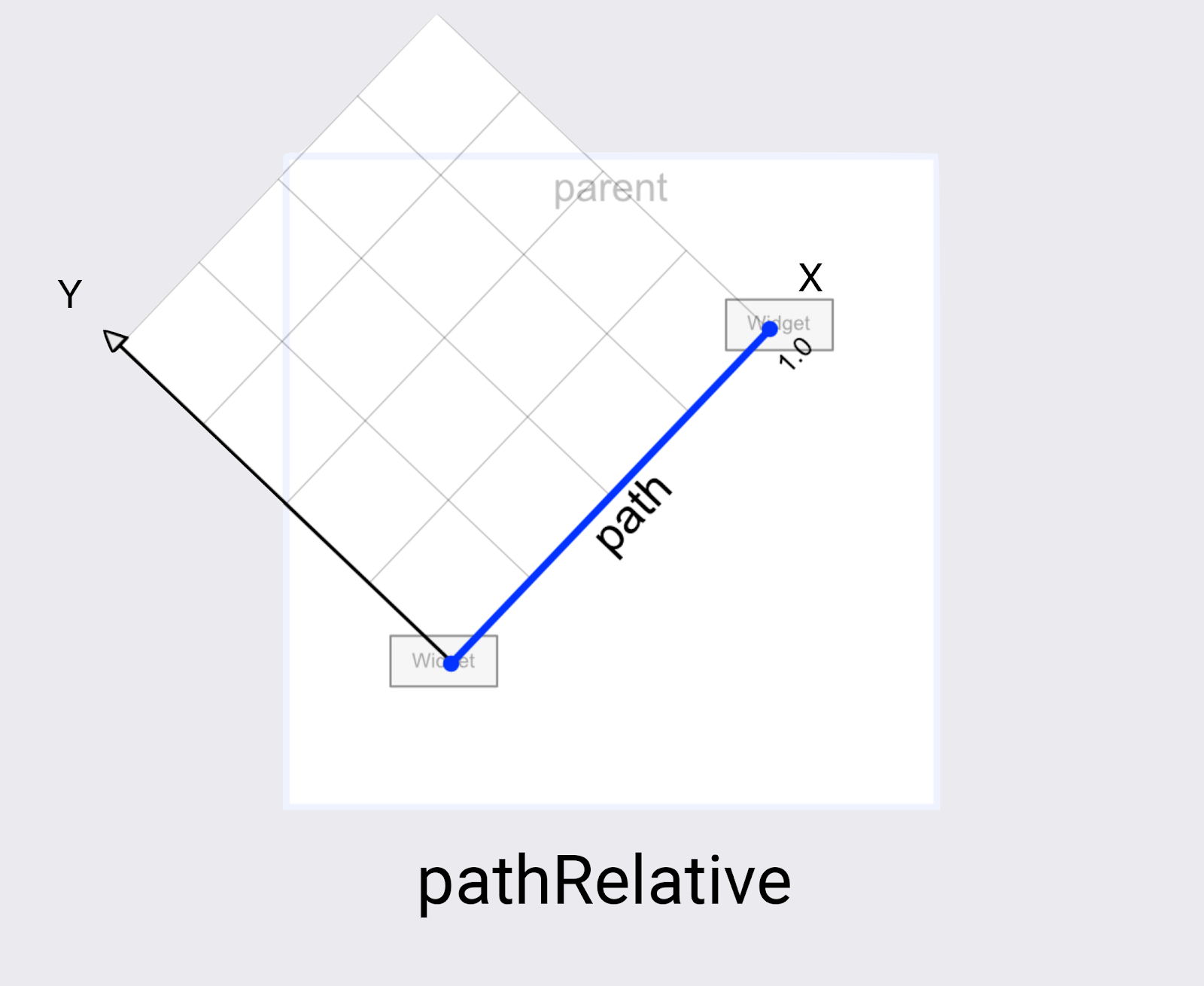
pathRelatvie coordinates

start에서 end로의 직선이 x축이 되는 직교좌표계다.
즉, start = (0.0, 0.0), end = (1.0, 0.0)인 직교좌표계가 되는 것이다.
다음 경우에 쓰면 좋다고 한다.
- 애니메이션 도중 멈추거나 속도를 바꾸는 경우
start와 end의 위치와 무관하게percentX나percentY하나로 처리 가능하다. - 경로를 미세하게 둥글게 만들고 싶을 때
start와 end의 위치와 무관하게pathRelative의 y는 본 경로에 수직이다. deltaRelative를 쓰고 싶은데 start와 end의 x나 y가 같을 때
즉, 달 예제를 표현할 수 있다.
