프론트엔드를 공부하며 컴포넌트란 단어는 수도 없이 많이 듣고, 사용한 단어이다.
"...컴포넌트에서 호출되는 기능을 가진 함수다", "...개의 컴포넌트로 구성되어 있다." 등 그동안 자연스럽게 사용했었는데 컴포넌트에 대해 자세히 공부해보자
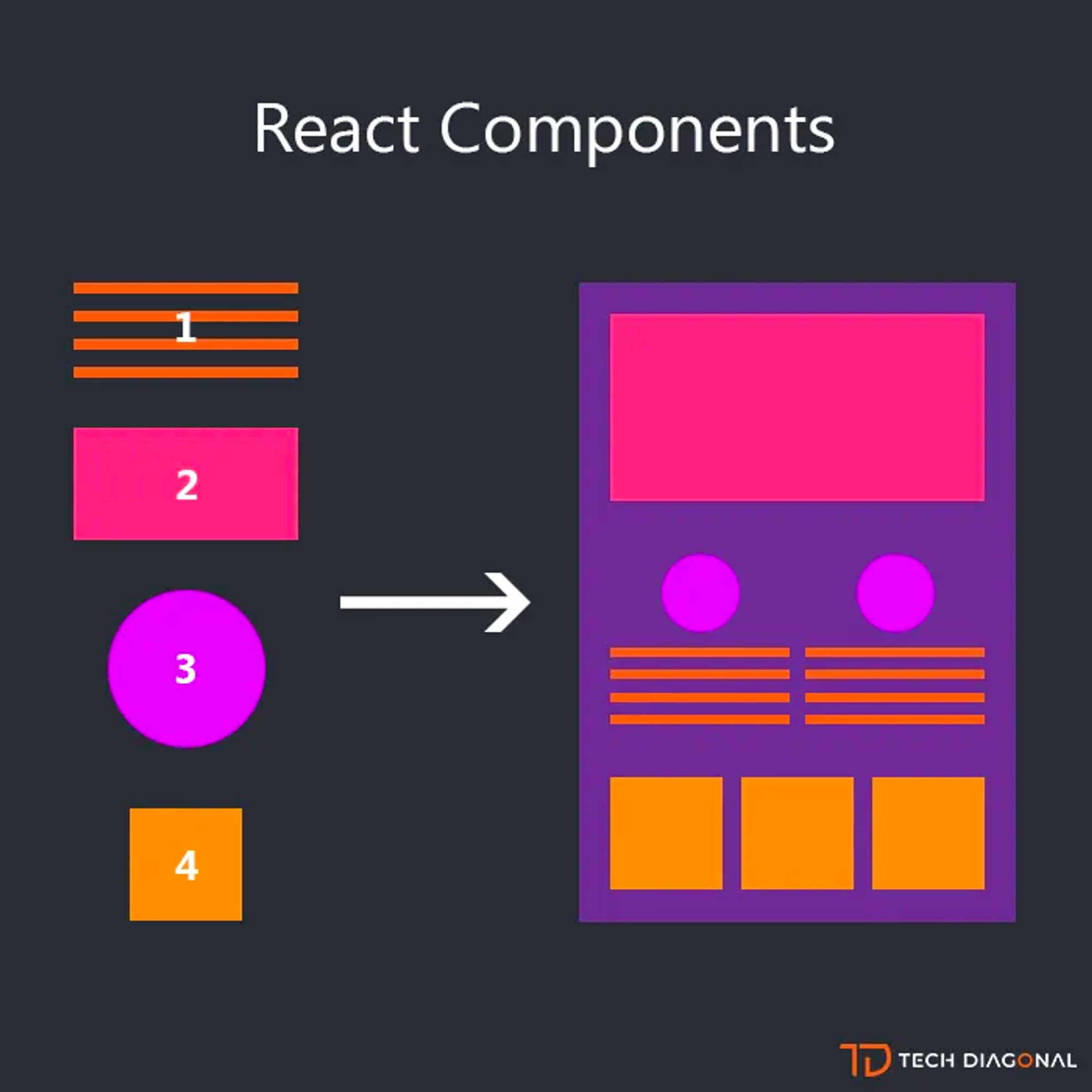
1️⃣ Component란?
컴포넌트의 사전적 의미는 요소라는 뜻이다. 이것만 봐도 "음 맞는것 같네"라는 생각이 들지만 정확히 무슨 요소인가? 라는 의문이 든다.
컴포넌트가 등장하기 전의 소프트웨어 프로그래밍에서 각각의 소프트웨어를 독립적으로 개발하지 않거나 독립적으로 개발했어도 다른 모듈과 호환이 되지 않는다면 재사용이 어렵고 유지보수 비용이 크게 증가하게 되는 단점이 존재했다.
이를 해결하기 위해 나온것이 바로 컴포넌트이다.
즉, 프로그래밍에서 말하는 컴포넌트는 재사용이 가능한 각각의 독립된 모듈이다.
2️⃣ Component? Module?
그렇다면 "컴포넌트와 모듈은 같은것인가?"라는 의문이 또 생긴다.
물론 두 키워드는 재사용이 가능하다라는 공통점을 가지고있다. 하지만 두 키워드간에 분명한 차이가 존재한다.
예시를 들어보자.

우리가 네이버에 들어가서 검색을 하고 싶다면 상단 입력란에 키워드를 작성하고 오른쪽의 돋보기 모양의 검색버튼을 눌러 검색을 시작한다.
간단하게 이 과정을 살펴보자면, 우리가 검색창에 입력한 문자열의 value가 버튼을 클릭함으로써 서버로 전송되어 해당 value에 맞는 검색결과를 응답받는다.
따라서 검색버튼은 사용자에 의해서 프로그램이 동작될때 실행되고, 입력한 value를 서버에 요청하는 명확한 기능을 가지고 있다. 또한 다른 부분에서 이 기능이 필요하다면 그냥 가져다가 쓰기만 하면된다.
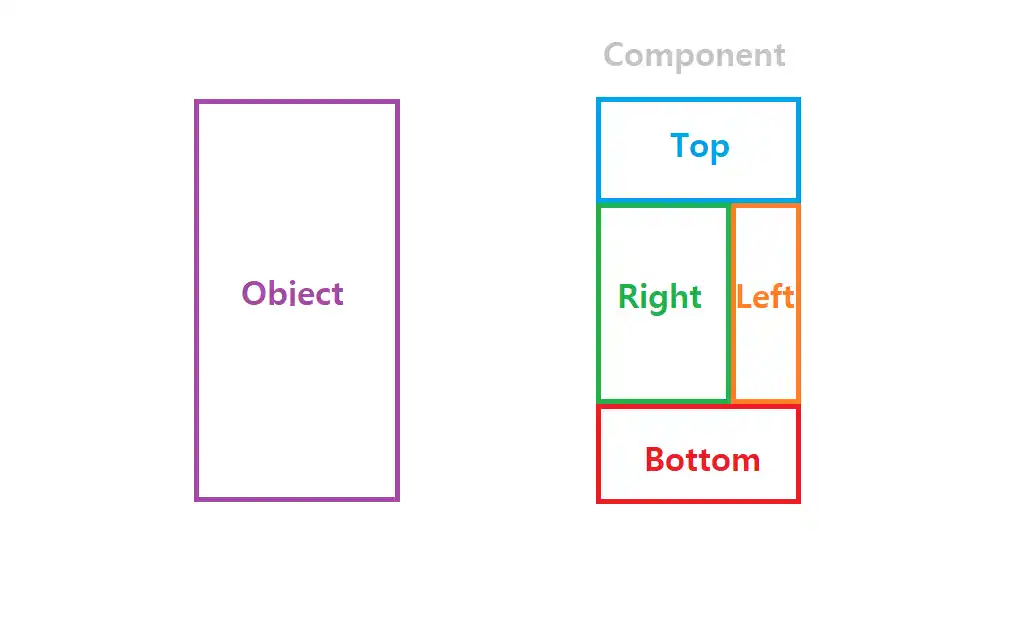
이것이 바로 컴포넌트이다.
런타임시점에서 실행되어 명확한 기능을 수행하며 재사용이 가능한 독립적인 기능의 최소(실행된 소프트웨어의)단위
즉, 어떠한 기능이 동작하는 단위를 말한다. (버튼 컴포넌트, 검색창 컴포넌트 등)
그렇다면 모듈은 무엇일까?
모듈은 자주 사용되는 코드를 여러 파일로 분리하여 재사용이 가능하게끔 만든 것이다.
// sample.js
const sample_print = () => {
console.log("sample Module")
};
module.exports = {
sample_print
};
// app.js
const app_module = require("./sample.js");
app_module.sample_print();위의 코드처럼 파일에 기능을 구현하여 여러 파일에서 불러와 사용이 가능하게 만든것이다.
리액트에서 자주 사용되는 useState, useEffect 도 모듈이라고 할 수 있다.
컴포넌트와 달리 런타임때 동작하는 단위가 아니라 프로그래밍하여 구현하는 단위이다.(간단하게 파일 하나하나라고 생각하면 편할것 같다.)
사실 내가 가장 헷갈렸던 부분은 컴포넌트와 모듈 두 개념을 상하관계라고 인식하고 있었던 부분이다.
자꾸 공부를 하면서 "그래서 모듈과 컴포넌트 중 뭐가 더 포괄적인 개념이지?", "모듈안의 컴포넌트가 맞는말인가?" 등 무의식적으로 어느 하나가 더 큰 개념이라고 생각했었다.
하지만 두 개념은 상하개념이 아니라 다른 개념이라고 이해하는 것이 맞는 것 같다.
다시 한번 컴포넌트의 정의를 살펴보며 정리해보자
재사용이 가능한 각각의 독립된 모듈

프론트엔드에서 말하는 컴포넌트는 기본적으로 모듈이기에 재사용을 용이하기 위해 각각의 독립적인 기능을 수행하는 파일로써 분리되어있다.
런타임 기점으로 동작하는 기능, 즉 유저가 사용하는 시스템에 대한 기능(버튼, 검색 등)을 분리하여 작성되었기에 UI라고도 불린다.
라고 정리할 수 있을것 같다.