라이브러리, 프레임워크는 개발을 할때 자주 사용하는 키워드들이다.
뭔가 비슷비슷한 의미인것처럼 보이는데 어떨때는 라이브러리 어떨때는 프레임워크라고 한다. 이번엔 위 두 키워드의 의미, 차이점에 대해 공부해보려고한다.
Library
사전적 의미는 소프트웨어를 개발할때 프로그램이 사용하는 비휘발성 자원의 모임이라고 되어있다. 사전적정의가 으레 그렇듯 한눈에 봐선 아직 정확하게 무엇인지 감이 안온다.
영어 단어 그대로 해석하자면 도서관이다. 도서관에는 문학, 과학, 수학, 철학 등 여러 카테고리의 책들이 종류별로 모여있다. 프로그래밍에서의 라이브러리는 이와 비슷한 의미로써, 개발하면서 필요한 특정기능들을 모듈화 하여 모아 놓은 것의 집합이다.
예를 들어 우리가 C언어를 사용하면서 printf 함수를 사용하고 싶다면
#include <stdio.h>
char c;
c = 't';
printf(%d, c);헤더 파일에 표준입출력 라이브러리인 stdio.h(standard Input/Output library)을 선언해야 한다. 이 라이브러리 안에는 말 그대로 표준 입출력과 관련된 모든 함수들이 포함되어있다. (printf, scanf, putchar ...) 따라서 우리는 라이브러리를 통하여 구현되어 있는 기능을 가져다 쓰기만 하면 되기 때문에 개발시간을 단축 시킬수 있고 이미 컴파일되어있기 때문에 링킹만 하면 사용이 바로 가능하여 최종적인 컴파일 시간을 단축시켜준다.
링킹(Linking) : 여러 코드와 데이터를 모아서 연결하여 실행될수 있는 한개의 파일로 만드는 것.
Framework
단어를 먼저 살펴보자. Frame이라는 단어는 틀을 의미한다. 틀을 가지고 일한다 라는 뜻인데 여기서의 일은 프로그램의 개발이다. 즉 프로그램 개발시 사용되는 틀이라는 의미인 것이다.
예를 들어 우리가 레고로 자동차를 만든다고 생각해보자. 설명서없이도 자동차를 만들수 있겠지만 설명서를 보고 만들었을 때보다 오래걸리고 퀄리티 자체도 조금 떨어질 것이다. 이 설명서가 바로 프레임워크이다.

우리가 라우팅, SSR 등의 기능이 필요한 어플리케이션을 개발해야 한다고 하면 물론 바닐라 자바스크립트로도 만들수 있겠지만 Next js 같은 프레임워크를 사용하는 경우가 압도적으로 많다.
그 이유는 우리가 직접 기능을 하나하나 만드는 것보다 프레임워크에서 제공하는 기능을 사용하여 코드를 짜는것이 시간/비용면에서 훨씬 효율적일뿐더러 퀄리티가 더 좋기 때문이다. 또한 추후에 타인에게 인수인계해야 하는 경우라면 전체적인 코드가 일관성있고 체계적이기떄문에 유지보수에 좋다.
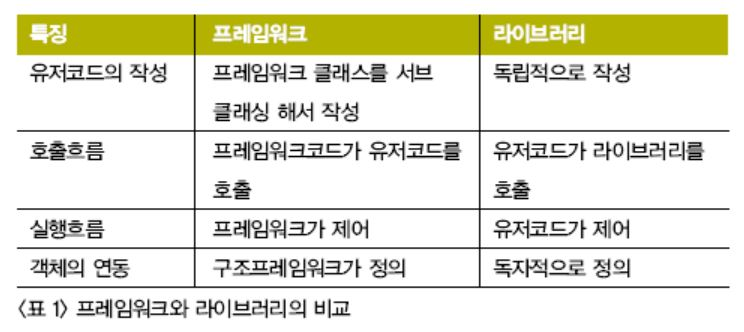
그렇다면 둘의 차이는 뭘까?
가장 중요한 차이는 프로그램의 제어 흐름 권한이다. 말이 좀 어려운데 나는 프로그램을 제작할때 코드를 자유롭게 작성할수 있는지로 이해했다.
프레임 워크의 경우,

위 그림은 next js의 초기 프로젝트 트리이다. 라우팅을 하고 싶다면 디렉토리 경로로, 레이아웃을 만들고 싶다면 layout.js파일에 작성을 해야만 한다. 프레임 워크가 "~~를 사용할때는 ~~방식으로 코드를 작성하면 됩니다."라고 정해놓은 것이기 때문에 우리가 그 룰에 맞추어 프로그래밍을 해야 한다.
하지만 라이브러리의 경우, 우리가 필요한 경우에 가져다가 사용한다. 우리가 next js를 사용하면서 "css 디자인을 조금 더 이쁘게 하고싶은데"라는 생각이 든다면 Material UI 같은 CSS 라이브러리를 사용한다. (물론 CSS를 매우 잘 다룬다면 사용하지 않아도 되겠지만..)
위에서 설명했듯이 특정 기능을 모듈화하여 모아놓았기 때문에 사용자가 코드를 작성할때 필요한 기능을 골라서 입맛대로 사용할수 있다. (css는 material ui, 상태관리에는 Redux 등..)