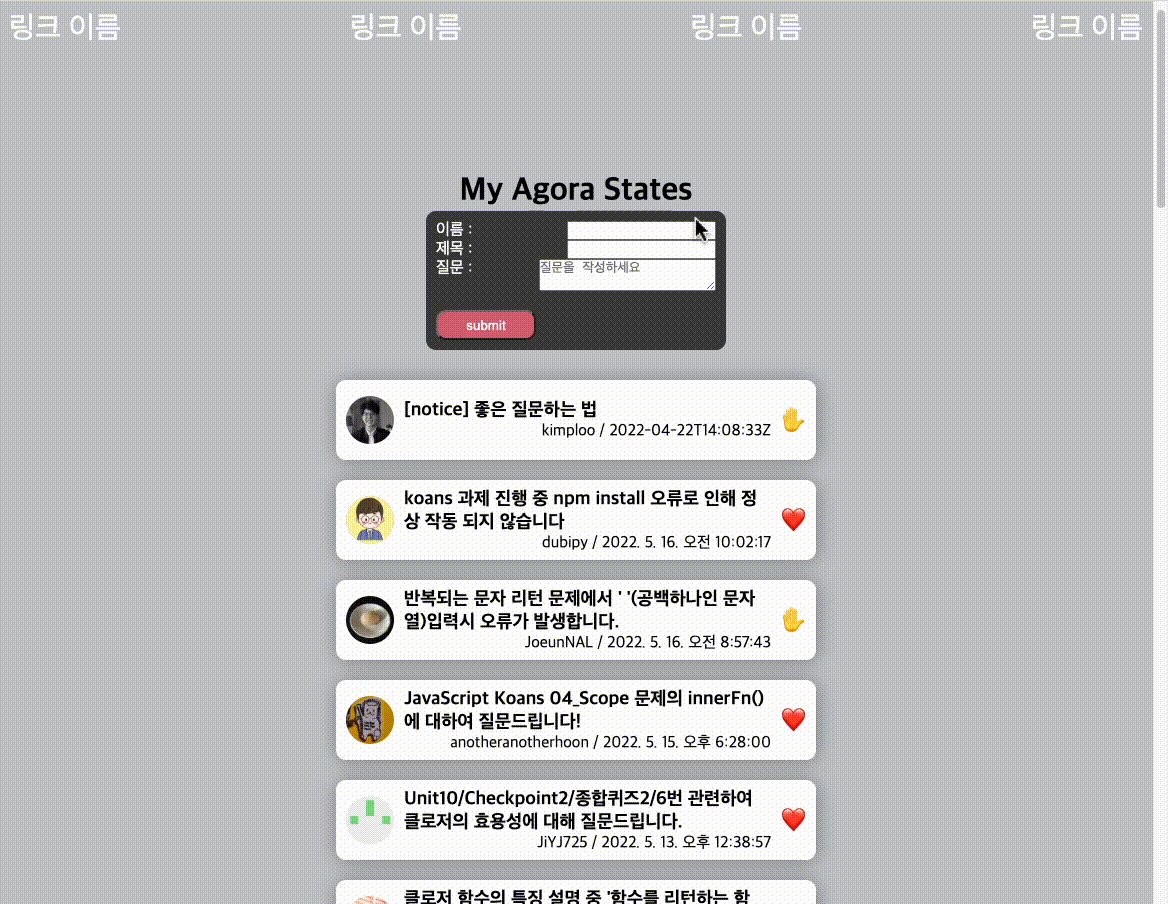
어제에 이어서 오늘까지 개인프로젝트를 만들어보는 시간을 가졌다.
객체를 가져와 배열을 만드는 것은 이렇게 처리 하였다.
const render = (element) => {
for (let i = 0; i < agoraStatesDiscussions.length; i += 1) {
element.append(convertToDiscussion(agoraStatesDiscussions[i]));
}
return;
};
- agoraStatesDiscussions변수(더미 데이터들이 들어있는 값들의 변수 명)의 0번째 인덱스 요소부터 마지막 요소까지 조회해 값이 들어가는 element에 차례대로 넣어주는 함수 이다.
const convertToDiscussion = (obj) => {
const avatarImg = document.createElement('img');
avatarImg.src = obj.avatarUrl;
avatarImg.alt = 'avatar of ' + obj.author;
avatarWrapper.append(avatarImg);
}render함수를 실행하면 매개변수obj에 agoraStatesDiscussions[i] 번째 인덱스가 들어가면서 프로필 사진이 하나씩 출력이 됬다.
이거와 마찬가지로 나머지 텍스트, 날짜 데이터 들도 넣어서 출력했다.
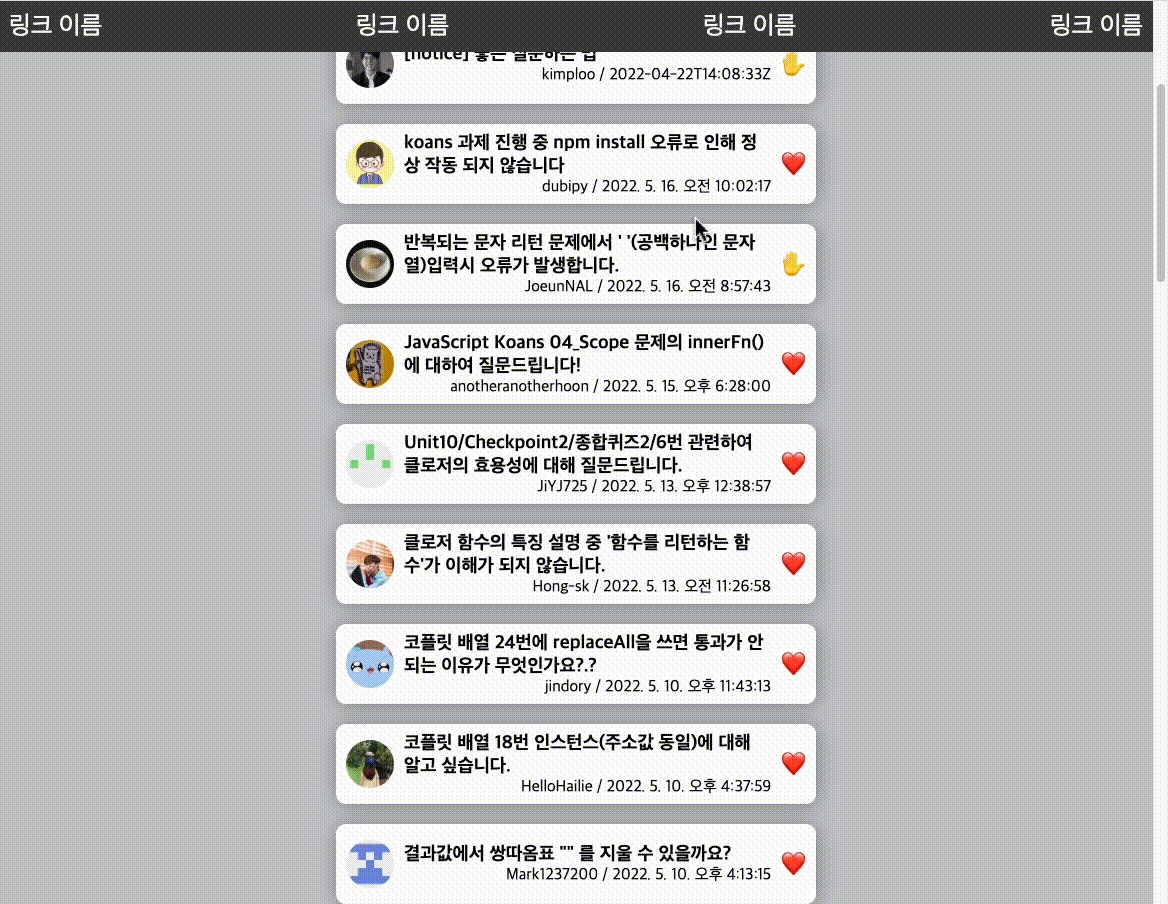
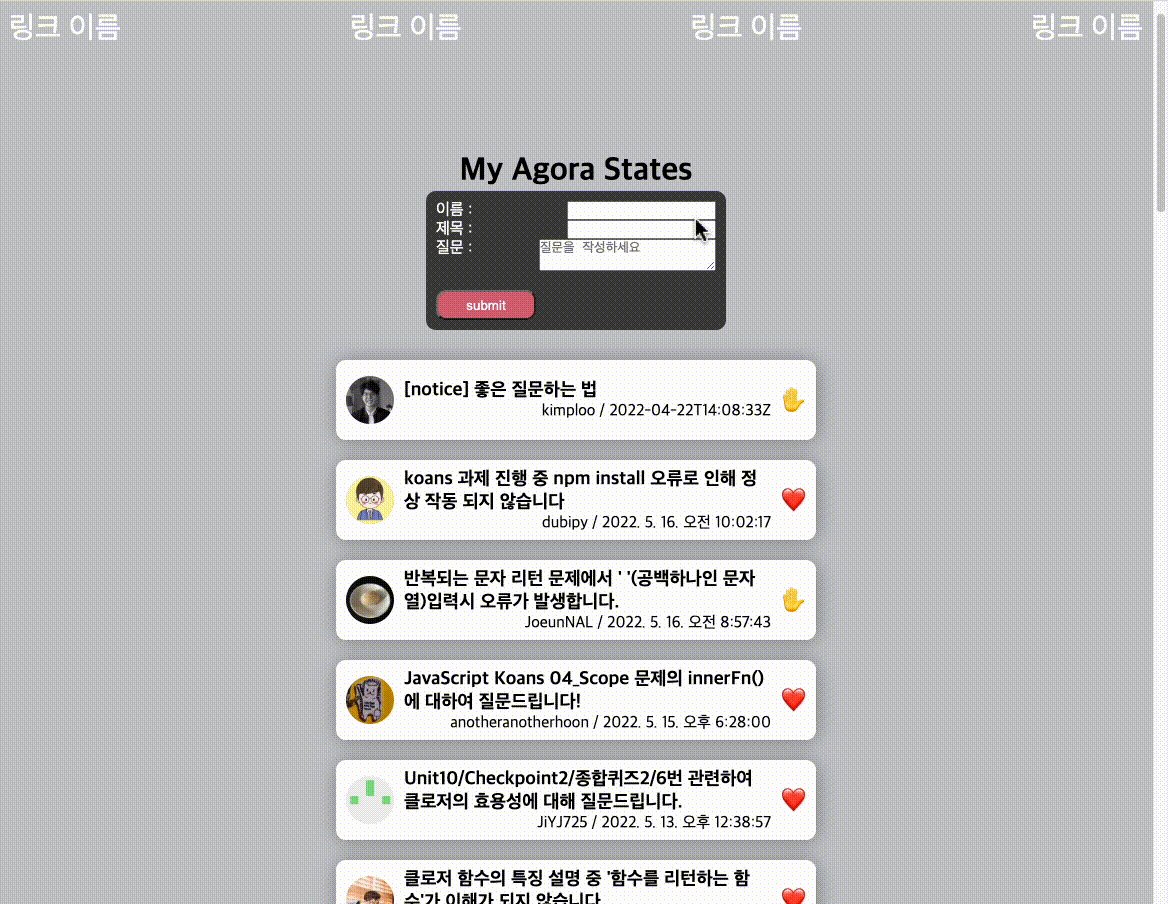
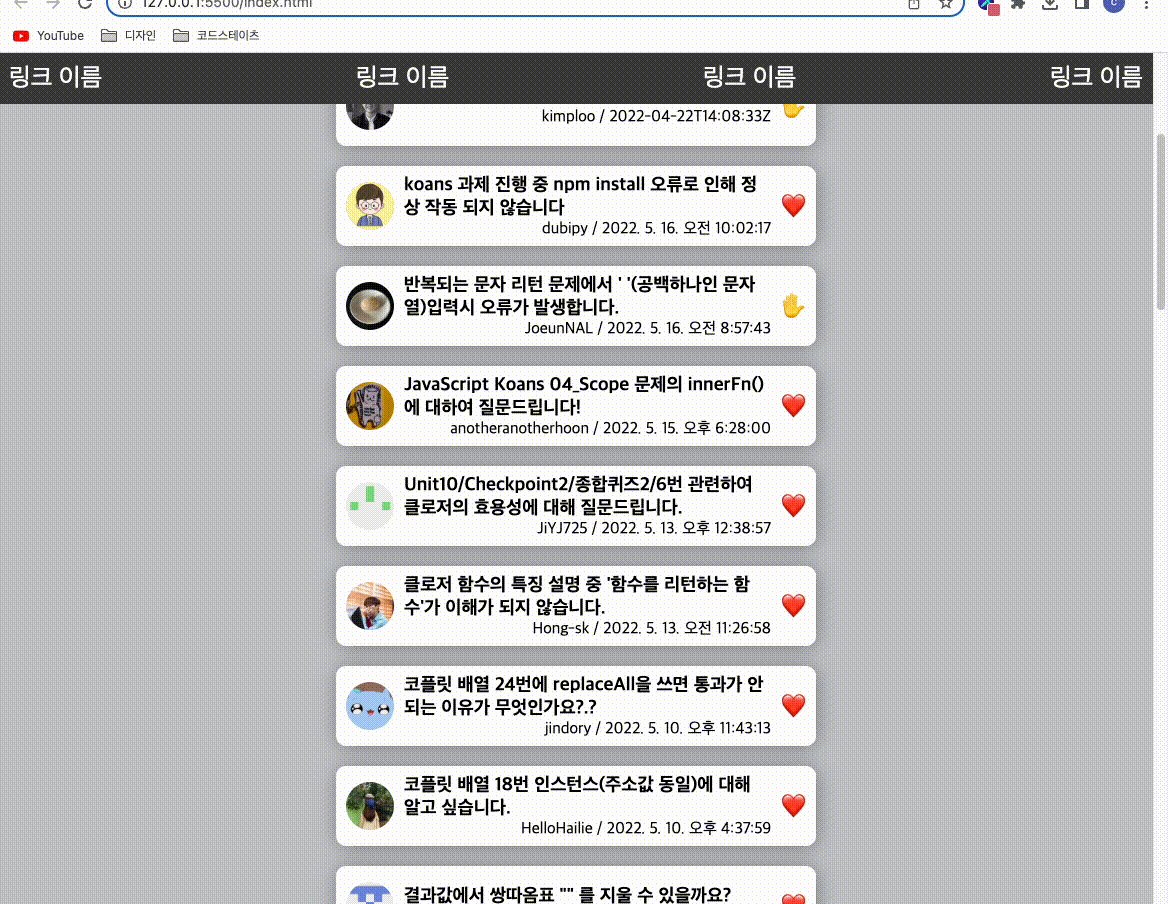
다음으로는 스크롤이벤트를 사용해 nav bar가 일정 스크롤을 내리면 작아지면서 background color가 바뀌는 애니메이션을 만들었다.
const navbackground = document.querySelector('.navbar')
const fontsize = document.querySelector('.container-fluid');
window.addEventListener('scroll', function(){
if(window.scrollY > 100){
fontsize.style.fontSize = '25px';
navbackground.style.backgroundColor = 'rgb(66,65,66)';
} else {
fontsize.style.fontSize = '30px';
navbackground.style.backgroundColor = '';
}
})window.scrollY의 값이 100보다 커지면 font size를 25px로,backgroundColor를 grey색으로 했다. 그리고 else문을 넣어서 100보다 적어지면 font size를 30px로,backgroundColor를 없에는 식으로 했다.
.navbar {
width: 100%;
position: fixed;
color: white;
transition: all 1s;
}- css 에는
transition속성을 넣어서 navbar가 변할때 자연스러운 모습을 줘봤다.

지금까지 배웠던 부분들을 전체적으로 점검하고 또 다른 동기들과 서로 보여주면서 새로운 기능들을 알아가는 시간이 되었다.
