레이아웃 잡기
레이아웃은 UI의 배치이다. 쉽게 말해, Header, Navigation, Menu, Footer, Main 등으로 화면을 쪼개는 일을 의미한다.
웹페이지를 보면 페이지들의 전체적인 큰 틀(레이아웃)은 동일하고, 세부적인 내용이 다른 경우가 많다. 따라서 레이아웃만 잘 잡아도 프로젝트 전체의 유지보수가 쉬워진다.
그런데 페이지를 만들 때마다 레이아웃을 하나하나 import 해주는 것은 좀 번거롭다. 이거를 한번에 만들 수는 없을까?
header, navigation, banner, footer 등의 공통 component를 만들어주고, 이것들을 하나로 조립하는 index 파일을 만들어주면 된다!
// index 파일
export default function Layout(props:IProps) {
return(
<>
<LayoutHeader />
<LayoutBanner />
<LayoutNavigation />
<LayoutBodyWrapper>
<LayoutSidebar />
<LayoutBody>{props.children}</LayoutBody>
</LayoutBodyWrapper>
<LayoutFooter />
</>
)
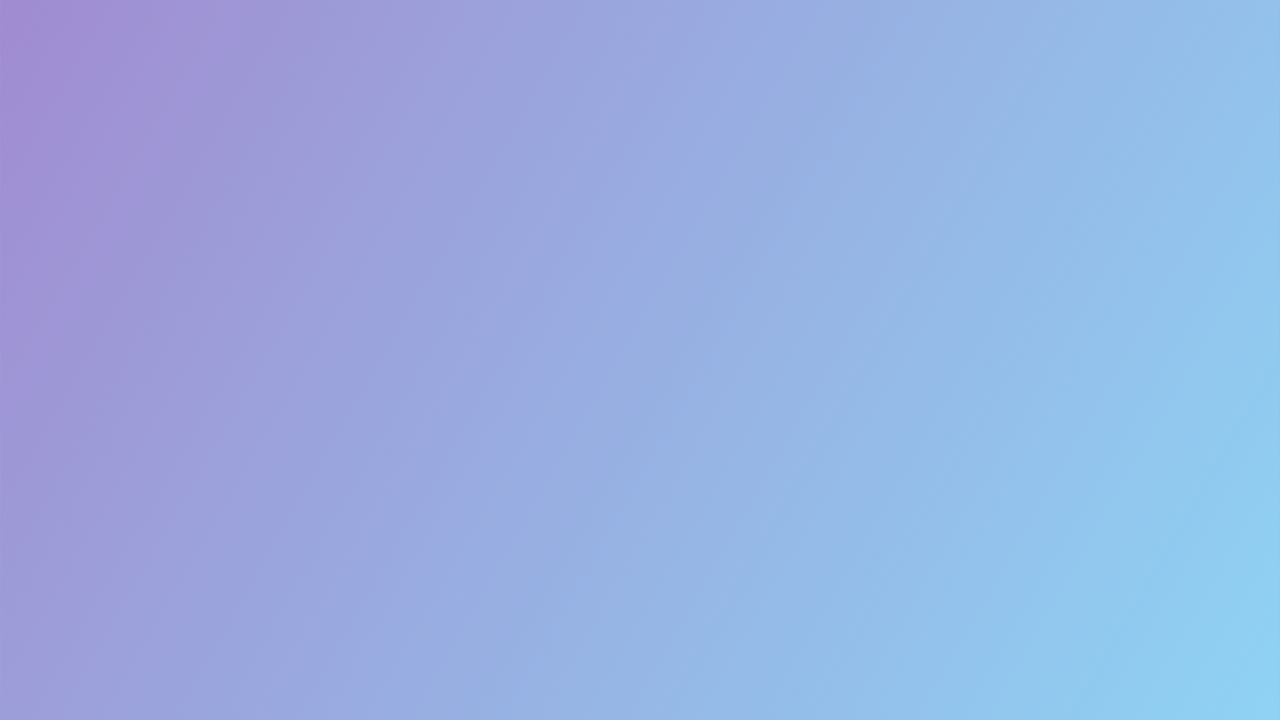
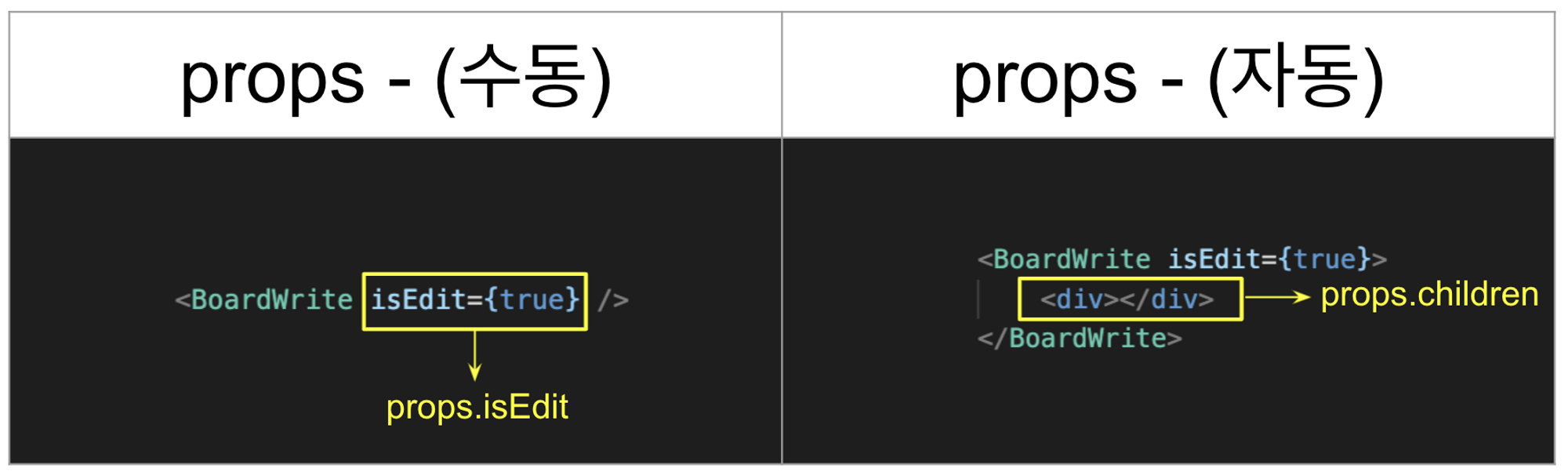
}여기서 props.children을 보자. 우리가 지금까지 사용했던 props는 아래 그림의 왼쪽 부분이다. 해당 태그의 자식 태그들은 따로 명시해주지 않더라도, 자동으로 children이란 이름으로 props로 넘어간다.


최종적으로 바디영역이 전체 Layout의 children이 되며, 모든 페이지는 바디영역에 나타나게 된다.

레이아웃 hidden 영역 설정
특정 페이지는 특정 레이아웃이 보이지 않았으면 할 때가 있다. 그럴 때에는 그 레이아웃이 특정 페이지에서 나타나지 않게 조건을 걸어주면 된다.
const HIDDEN_HEADERS = [
"/12-05-modal-address-state-prev",
// ...
]
export default function Layout(props) {
const router = useRouter()
const isHiddenHeader = HIDDEN_HEADERS.includes(router.asPath);
return (
<Wrapper>
{!isHiddenHeader && <Header />}
<Banner />
<Navigation />
<BodyWrapper>
<Sidebar></Sidebar>
<Body>{props.children}</Body>
</BodyWrapper>
<Footer />
</Wrapper>
)
}특정 페이지에서 Header 부분이 보이지 않았으면 한다면, 그 페이지의 asPath 값을 배열로 담아주고, includes()를 사용해 배열 내 값과 현재 페이지의 asPath 값을 비교해서 동일하지 않을 경우에만 Header가 보이게끔 하면 된다.
이런 식으로 로직을 구성해서 특정 페이지에서는 특정 레이아웃이 나타나지 않도록 해줄 수 있다.
글로벌 스타일
글로벌 스타일은 모든 페이지에 적용하는 스타일을 의미한다. 모든 페이지에 공통적으로 적용되는 최상단 파일에서 css로 글로벌 스타일 속성을 부여하면 된다!
Font
font는 직접 다운받은 파일 혹은 웹폰트를 사용할 수 있다.
폰트를 다운로드 할 때에는 경량화된 폰트(sub set font)를 사용하는 것을 권장한다. 용량이 너무 큰 파일이 될 수 있기 때문이다!
폰트는 global style에서 설정해줄 수 있다. @font-face를 사용해서 폰트를 호출할 이름(font-family)와 폰트 경로(src)를 선언하고, 폰트를 사용하려는 페이지의 style 부분에서
font-family: "폰트명"를 사용해서 적용시켜주면 된다.