페이지네이션
페이지네이션은 페이지 처리를 하는 방법으로, 다음 페이지로 넘어가는 것을 뜻한다. 크게 기본적인 방식과, 무한스크롤 방식이 있다.
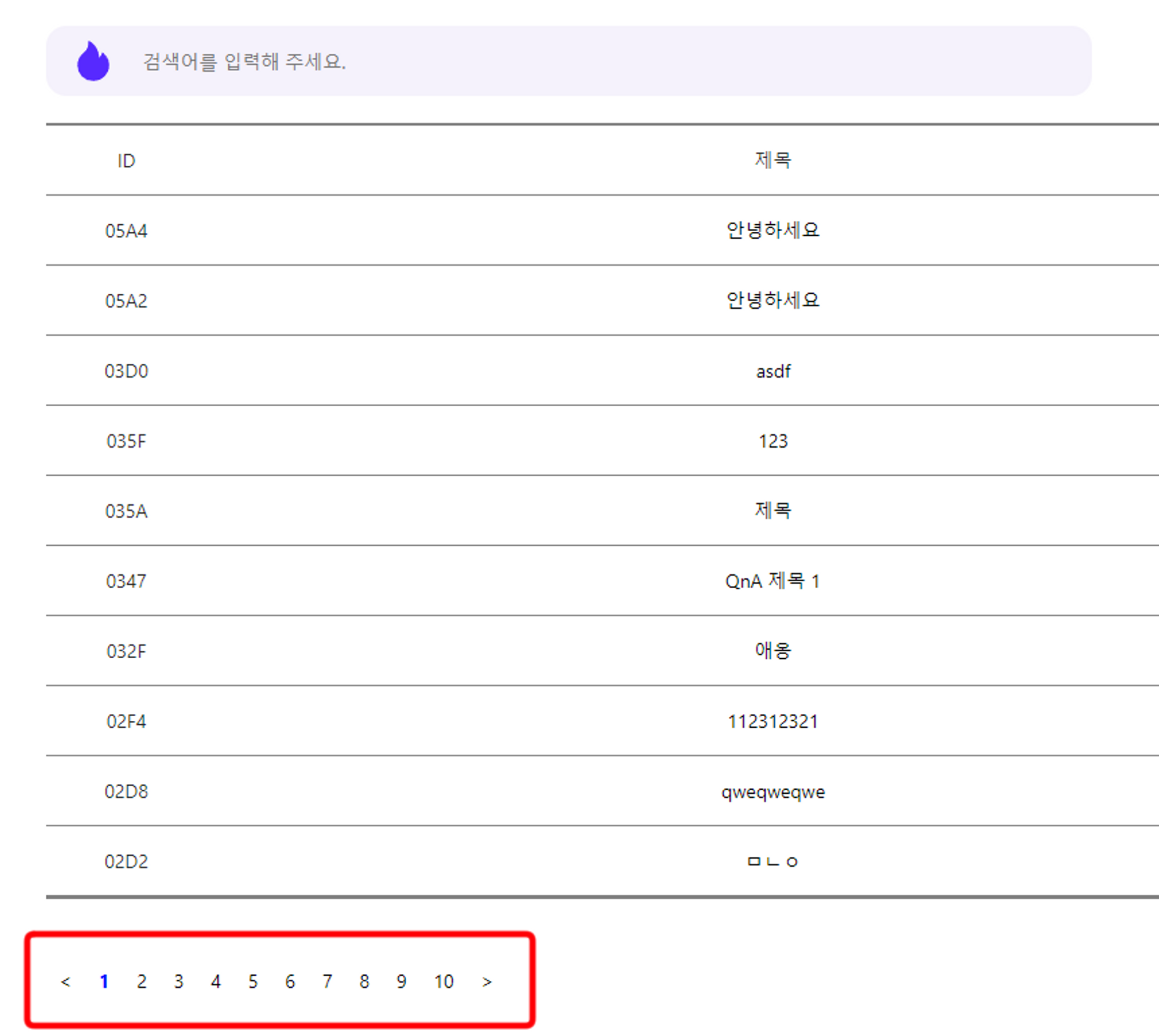
기본적인 방식은 페이지 번호를 클릭해서 이동하는 방식이다. 게시판 형태의 페이지에서 가장 많이 사용되는 방식이다. 
무한스크롤 방식은 인스타그램, 페이스북 등에서 사용하는 방식이다. 게시글 아래쪽으로 스크롤을 내리면 계속해서 새로운 게시글이 나온다.
오늘은 기본적인 방식을 실습해보았다.
- 먼저 게시글 목록을 조회하는 API와 게시글 목록 전체 갯수 API를 가져왔다.
// pagination 구현 위해 page를 인자로 받아옴!
const FETCH_BOARDS = gql`
query fetchBoards($page: Int) {
fetchBoards(page: $page) {
_id
writer
title
contents
}
}
`;
// 게시글 전체 갯수
const FETCH_BOARDS_COUNT = gql`
query {
fetchBoardsCount
}
`;- 각 페이지의 시작 페이지(1, 11, 21, 31...)을 나타내기 위해 startPage라는 state를 만들어주고, 초기값을 1로 정했다.
export default function StaticRoutingPage(): JSX.Element {
const [startPage, setStartPage] = useState(1); - 2페이로 넘어갔을 때 다시 데이터를 불러와야 하므로 refetch를 사용한다. fetchBoardsCount에서도 data를 받아오도록 설정한다.
const { data, refetch } = useQuery(FETCH_BOARDS);
// data 중복되므로 이름 바꿔주기
const { data: dataBoardCount } = useQuery(FETCH_BOARDS_COUNT);- fetchBoardsCount에서 전체 게시글 수를 불러와서 10으로 나눠주면 한 페이지에 10개씩 보이도록 할 수 있다. 만약, fetchBoardsCount가 없는 경우에도 한 페이지는 보이게 해준다.
const lastPage = Math.ceil((dataBoardCount?.fetchBoardsCount ?? 10) / 10); - onClickPage, onClickPrevPage, onClickNextPage 함수를 만들어준다.
const onClickPage = (event): void => {
void refetch({
page: Number(event.currentTarget.id),
// id는 문자열로 받아오기 때문에 숫자로 변경해줘야 함.
});
};
const onClickPrevPage = (): void => {
if (startPage === 1) return;
setStartPage(startPage - 10);
void refetch({ page: startPage - 10 });
};
const onClickNextPage = (): void => {
if (startPage + 10 <= lastPage) {
// 마지막 페이지 = (게시글 갯수 / 10) 한 것을 올림
setStartPage(startPage + 10);
void refetch({ page: startPage + 10 });
// 11페이지로 넘어갔을 때 11페이지부터 쭉 그려주도록 함.
}
};- map을 활용해서 게시글 목록의 제목(title)과 작성자(writer)을 가져오고, 원소가 10개짜리인 배열을 만들어서 목록을 배치해준다.
return (
<div>
{data?.fetchBoards.map((el) => (
<div key={el._id}>
<span style={{ margin: "10px" }}>{el.title}</span>
<span style={{ margin: "10px" }}>{el.writer}</span>
</div>
))}
<span onClick={onClickPrevPage}>이전페이지</span>
{new Array(10).fill("철수").map(
(_, index) =>
// 언더바(_)는 임시값
index + startPage <= lastPage && (
<span
key={index + startPage}
id={String(index + startPage)}
onClick={onClickPage}
>
{index + startPage}
</span>
)
)}
<span onClick={onClickNextPage}>다음페이지</span>
</div>
);
}