state 끌어올리기
react의 데이터 흐름은 단방향이다. 단방향 데이터 흐름의 경우에는 부모 컴포넌트가 자식 컴포넌트에게만 데이터를 넘겨줄 수 있다.
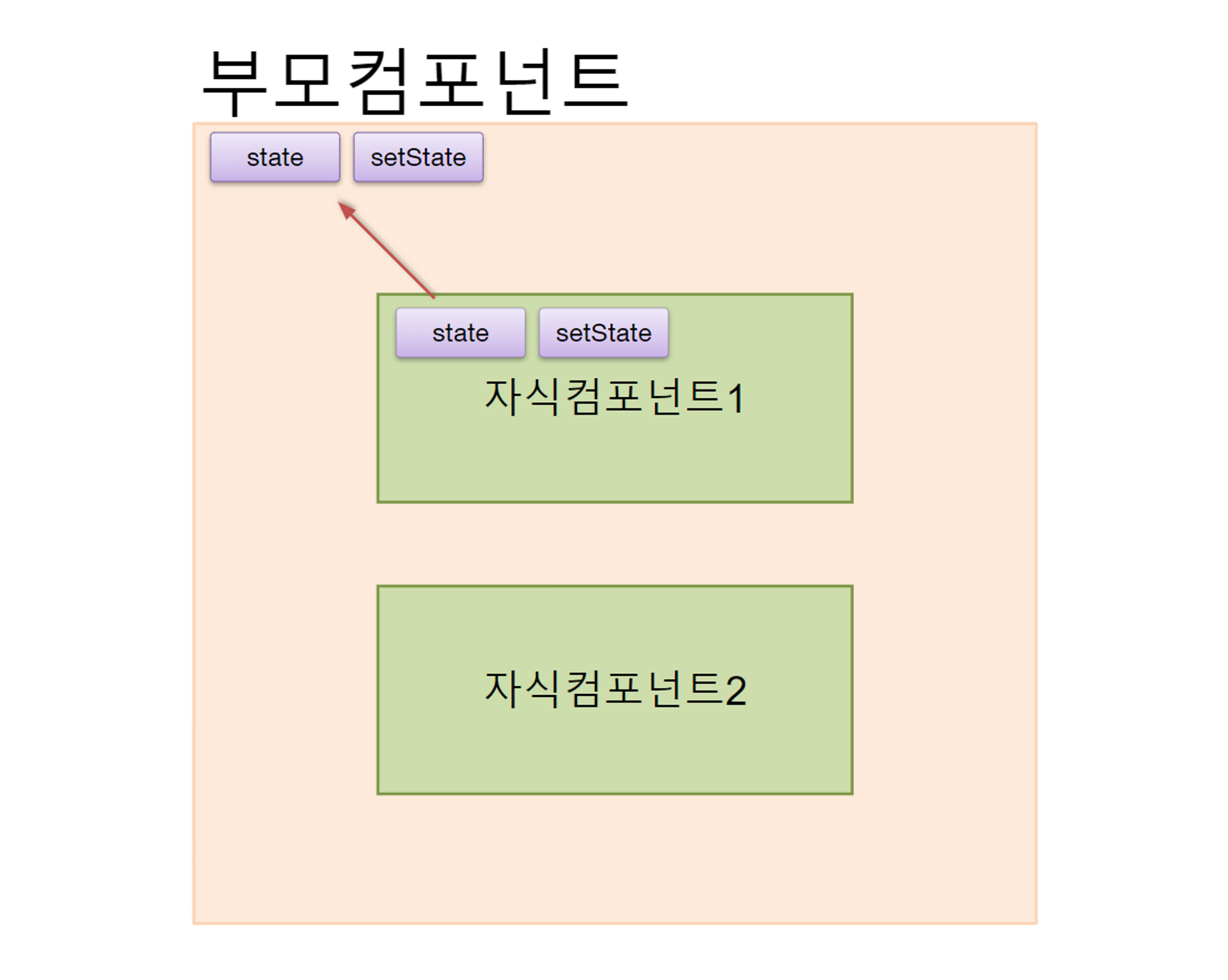
만약 부모 컴포넌트 아래에 자식 컴포넌트1과 자식 컴포넌트2가 있다면, 자식 컴포넌트1의 state를 자식 컴포넌트2에서 보여주는 것은 불가능하다.
정말 자식 컴포넌트1의 state를 자식 컴포넌트2에서도 보여줄 수는 없는 걸까? 이럴 때 쓸 수 있는 방법이 한 가지 있다.
바로 자식 컴포넌트 state와 setState를 부모 컴포넌트로 끌어올려 선언해주는 것이다! 그리고 props로 state를 내려줄 경우, 자식 컴포넌트 1,2에서 모두 state를 사용할 수 있다. 이것을 state 끌어올리기(state lifting)이라고 한다.

state lifting은 자식의 state를 부모에게 넘겨준 것 같은 효과를 준다. 결과적으로 자식 컴포넌트1의 state를 자식 컴포넌트2에도 넘겨줄 수 있게 된다. 예시를 보면 더 잘 이해할 수 있다.
// 부모 컴포넌트
import Child1 from "../../src/components/units/14-lifting-state-up/Child1";
import Child2 from "../../src/components/units/14-lifting-state-up/Child2";
import { useState } from "react";
export default function LiftingStateUpPage() {
const [count, setCount] = useState(0);
return (
<div>
<Child1 count={count} setCount={setCount} />
<div>=========================================</div>
<Child2 count={count} />
</div>
);
}// 자식 컴포넌트 - Child1.tsx
export default function Child1(props) {
const onClickCountUp = () => {
props.setCount((prev) => prev + 1);
};
return (
<div>
<div>자식 1 카운트: {props.count}</div>
<button onClick={onClickCountUp}>카운트 올리기</button>
</div>
);
}// 자식 컴포넌트 - Child2.tsx
export default function Child2(props) {
return (
<div>
<div>자식 2 카운트: {props.count}</div>
<button>카운트 올리기</button>
</div>
);
}부모 컴포넌트에 있는 state(count)를 자식 컴포넌트들에게 props로 넘겨주었다. 여기서 자식 컴포넌트1에 있는 카운트 올리기 버튼을 누르면, 자식 컴포넌트2에 있는 count도 같이 증가하게 된다!
이처럼 state lifting은 서로 다른 자식 컴포넌트들끼리 state를 공유하고 싶을 때 활용할 수 있는 방법이다.