
이미지 프로세스 이해
오늘은 이미지를 저장하고 불러오는 과정에 대해 공부했다.
Storage
이미지는 스토리지 컴퓨터라는 컴퓨터에 따로 저장한다. 스토리지는 여러 컴퓨터들을 연결시켜 놓은 큰 용량을 담을 수 있는 데이터베이스다.
스토리지는 비용이 많이 들기 때문에 스토리지를 제공(cloud provider)하는 클라우드 제공업체(ex. AWS, GCP, Azure...)가 등장했다.
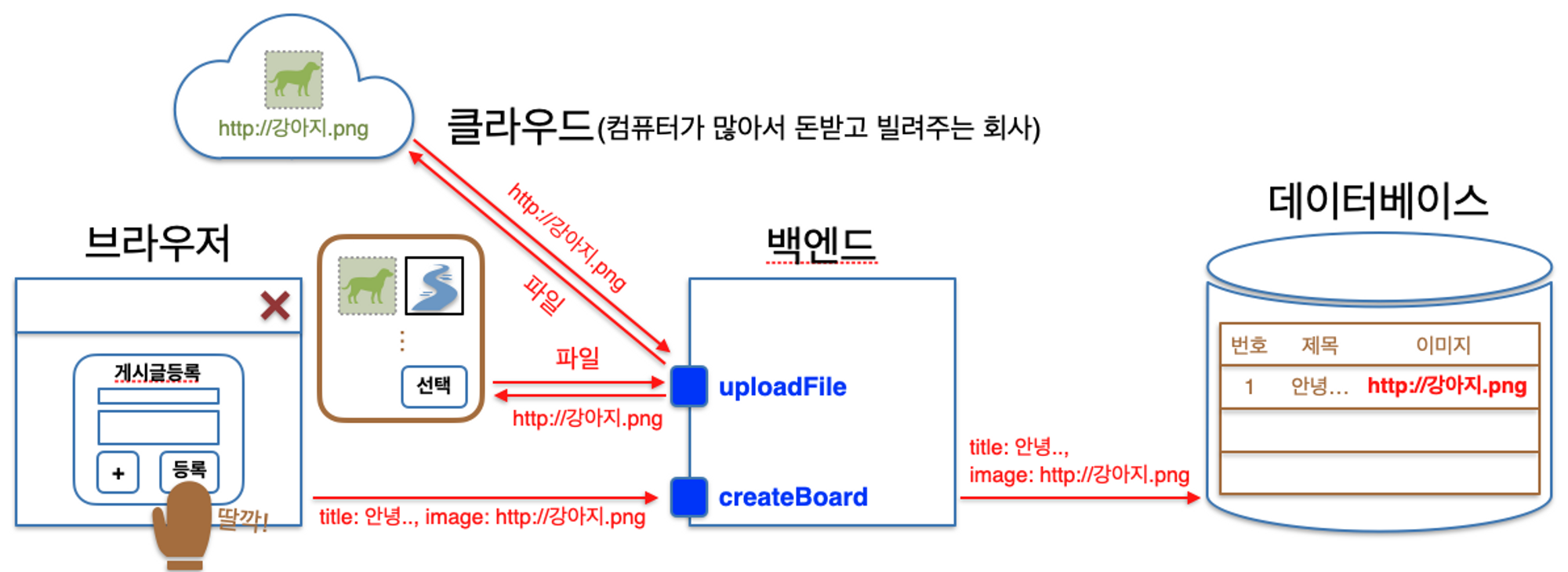
이미지 업로드

브라우저에서 api를 요청할 경우 이미지 주소를 백엔드로 보내고, 백엔드는 파일을 스토리지 컴퓨터로 보낸다. 그리고 스토리지 컴퓨터에서 주소를 다시 문자열로 받아와서 데이터베이스에 저장하게 된다.
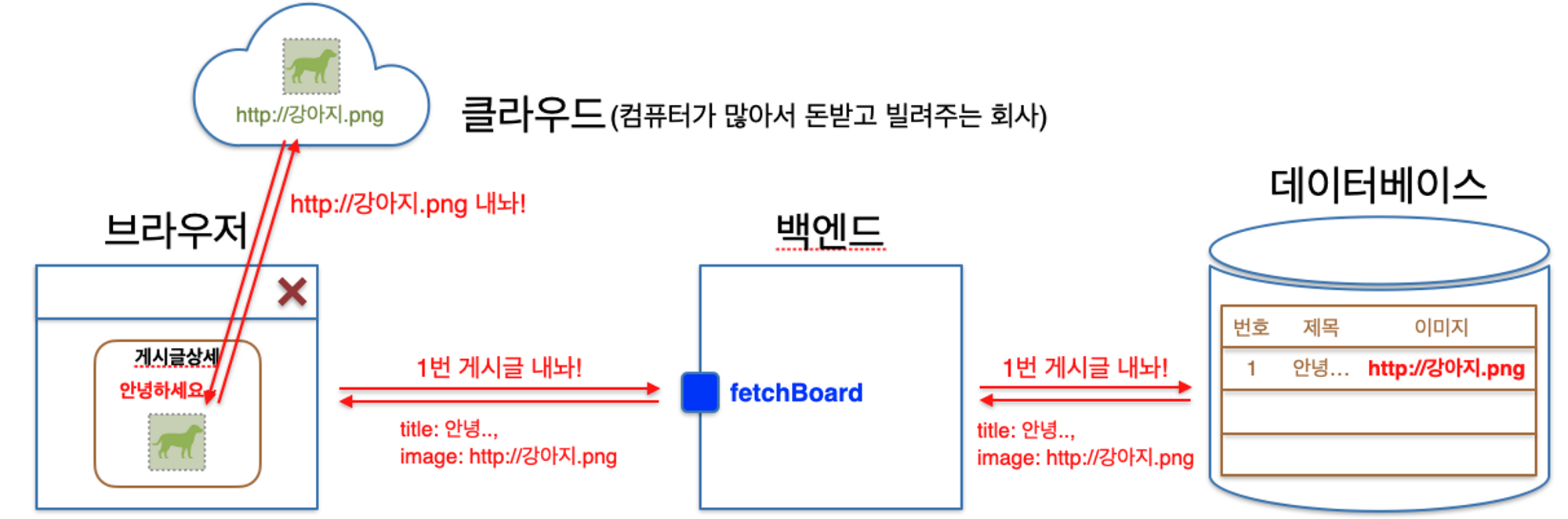
이미지 조회

데이터베이스 안에 있는 이미지의 주소를 받아와서 img tag에 넣어주면, 해당 스토리지에 접속해서 이미지(파일)를 다운로드 받아온다.
참고! 이미지를 크게 확대해보면 픽셀이 하나하나 모여있는 것을 볼 수 있다. 픽셀 한 칸은 빛의 3원색(RGB)를 섞어서 만들어졌다. 각 픽셀은 3가지 숫자로 구성된다.
R(0~255)
G(0~255)
B(0~255)
이미지 업로드 실습
아폴로 업로드 라이브러리 설치 및 세팅
- url을 가지고 오기위한 라이브러리로
createUploadLink를 설치yarn add apollo-upload-client
yarn add --dev @types/apollo-upload-client
- app.tsx 세팅
// createUploadLink import
import {createUploadLink} from "apollo-upload-client"
// 함수 만들기
const uplodLink = createUploadLink({
uri : "백엔드 주소"
})
const client = new ApolloClient({
link : ApolloLink.from([uplodLink]),
cache : new inMemoryCache(),
})파일 업로드할 화면 그리기
// 이미지 업로드 api 사용을 위한 쿼리 작성
const UPLOAD_FILE = gql`
mutation uploadFile($file: Upload!) {
uploadFile(file: $file) {
url
}
}
`;
export default function ImageUploadPage(): JSX.Element {
const [imageUrl, setImageUrl] = useState("");
const [uploadFile] = useMutation<
Pick<IMutation, "uploadFile">,
IMutationUploadFileArgs
>(UPLOAD_FILE);
// 이미지 업로드 함수
const onChangeFile = async (
event: ChangeEvent<HTMLInputElement>
): Promise<void> => {
const file = event.target.files?.[0];
// 배열을 받아오는 이유: <input type="file" multiple/>일때, 여러 개 업로드 가능하기 때문!
const result = await uploadFile({ variables: { file } })
setImageUrl(result.data?.uploadFile.url ?? "");
};
return (
<>
// input type file로 지정
<input onChange={onChangeFile} type="file" />
<img src={`https://storage.googleapis.com/${imageUrl}`} />
</>
);이미지를 보내고, url을 받아오는 과정
1.onChange를 통해 이미지 파일을 가지고 와 file에 넣어줌
2. file을variables에 넣어 uploadFile api 요청
3. 이미지가 정해둔 storage에 들어가고, 해당 storage에서 url 반환 받아옴
참고! 해당 url의 이미지를 보고 싶다면, 저장해둔 스토리지 주소 뒤에 이미지 url을 적으면 된다!
이미지를 게시글에 등록하기
HTMl 기본 file 태그 숨기기
기본 input tag는 예쁘지 않다.. 좀 더 예쁘게 UI를 개선하기 위해서는 input 태그를 숨기고 다음의 2가지 방법 중 상황에 맞는 방식을 활용하면 된다!
useRef 활용하기
우리가 HTML 태그를 선택할 때는 getElementId를 사용했다. react에서는 HTML 태그에 접근하기 위해 useRef를 사용한다.
// useRef import
import { useRef } from 'react';
export default function ImageRefPage(): JSX.Element {
// ref 기본 설정
// fileRef를 input 태그에 연결해주면 해당 태그는 fileRef로 불러서 사용 가능!
const fileRef = useRef<HTMLInputElement>(null);
}
return (
<>
<input
style={{ display: "none" }}
onChange={onChangeFile}
type="file"
// input 태그를 fileRef를 이용해 사용 가능
ref={fileRef}
/>
</>
)이제 useRef의 기능 중 current를 사용해서 current 안에 click이라는 기능을 onClickImage 함수에 넣어준다. current는 fileRef에 들어온 태그를 뜻하고, 그 태그를 click하겠다는 기능이다!
const onClickImage = (): void => {
// 기존 방식: document.getElementById("파일태그ID")?.click();
fileRef.current?.click();
};이제 button tag를 만들어 onClickImage 함수와 바인딩시켜주면 된다. 이렇게 하면 button을 클릭했을 때 fileRef.current.click()이 실행되고, 우리가 useRef에 넣어두었던 input 태그를 클릭한 것과 동일한 결과가 실행된다!
<button onClick={onClickImage}>이미지 등록 버튼</button>이제 img 태그에도 onClickImage 함수를 바인딩하고, input 태그의 속성으로 hidden을 넣어서 input 태그는 브라우저에 나타나지 않도록 하고, img와 button을 클릭했을 때 input type=file 을 클릭한 것과 동일한 결과를 볼 수 있다.
return (
<>
<div>
<img onClick={onClickImage} style={{ width: '500px' }} id="image" />
<input
hidden={true}
ref={fileRef}
type="file"
onChange={readImage}
></input>
<button onClick={onClickImage}>이미지 등록 버튼</button>
</div>
</>
);label 태그와 htmlFor
useRef 외에 input 태그를 숨기고 UI를 개선하는 방법은 label 태그를 이용하는 것이다.
label 태그에는 htmlFor 이라는 속성이 있다. htmlFor에 값을 넣으면 값과 똑같은 id를 찾아서 그 태그의 기능과 연결해준다.
아래 코드와 같이 사용할 수 있다.
<div>
<label htmlFor="fileTag">이거 눌러도 실행돼요!</label>
<img style={{ width: '500px' }} id="image" />
<input id="fileTag" type="file" onChange={readImage}></input>
</div>이제 label 태그를 우리가 원하는 예쁜 디자인으로 바꾸고, 기존 input 태그는 안 보이도록 CSS를 작업하면 된다.
image validation
이미지를 업로드할 때 용량을 제한하거나 파일 확장자를 제한 및 검증하는 과정이 필요할 때에는 어떻게 해야 할까?
이미지 유무와 사이즈 검증
const onChangeFile = async (
event: ChangeEvent<HTMLInputElement>
): Promise<void> => {
const file = event.target.files?.[0];
// 검증 로직
if (typeof file === "undefined") {
alert("파일이 없습니다.");
return;
}
// 이미지 사이즈 5MB 이하로 제한
if (file.size > 5 * 1024 * 1024) {
alert("파일 용량이 너무 큽니다.(제한: 5MB)");
return;
}
// API 호출
const result = await uploadFile({ variables: { file } });
setImageUrl(result.data?.uploadFile.url ?? "");
};이미지 확장자 검증
첫 번째 방법
사진 선택 시 호출되는 함수에서 검증하는 방법이 있다.
const onChangeFile = async (
event: ChangeEvent<HTMLInputElement>
): Promise<void> => {
const file = event.target.files?.[0];
~~~ // 기타 검증 로직 생략
if (!file.type.includes("jpeg") && !file.type.includes("png")) {
alert("jpeg 또는 png 파일만 업로드 가능합니다.");
return;
}
~~~ // API 호출 로직 생략
};두 번째 방법
input 태그의 accept 속성 활용하는 방법도 있다.
<input
style={{ display: "none" }}
onChange={onChangeFile}
type="file"
ref={fileRef}
accept="image/jpeg,image/png"
// 띄어쓰기 없이 콤마(,)를 기준으로 작성
// accept를 추가하면 지정되지 않은 확장자는 선택 불가
/>이미지 검증 로직은 따로 컴포넌트로 분리하면 import만 해서 편리하게 사용할 수 있다!
컴퓨터에서의 숫자
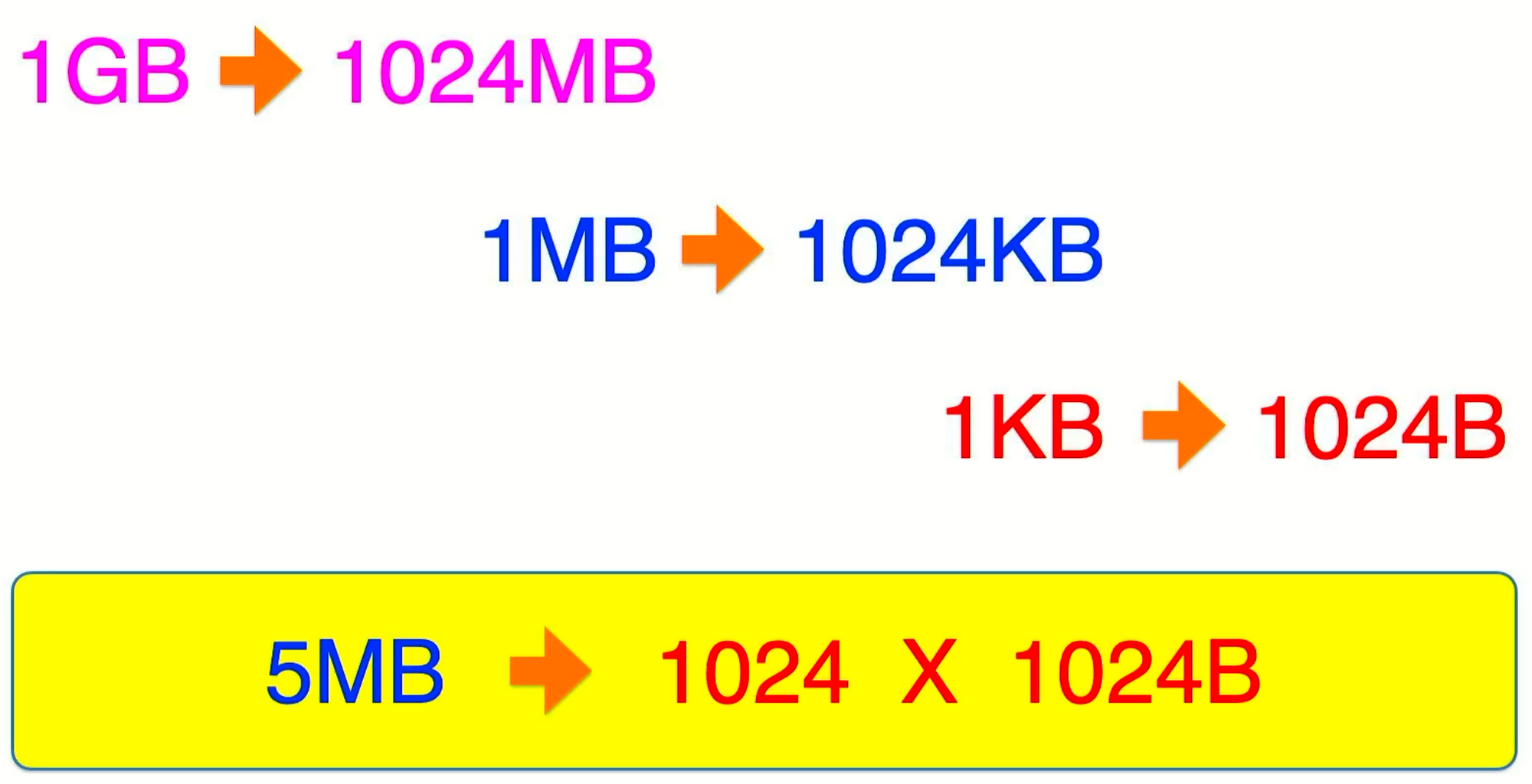
위에서 이미지 용량을 5MB로 제한할 때, 5MB를 다음과 같이 나타내줬다.
5 * 1024 * 1024용량을 코드로 작성할 때에는 아래 그림을 참고해서 위의 코드와 같이 나타내주면 된다!