
검색
검색과 데이터베이스 이해
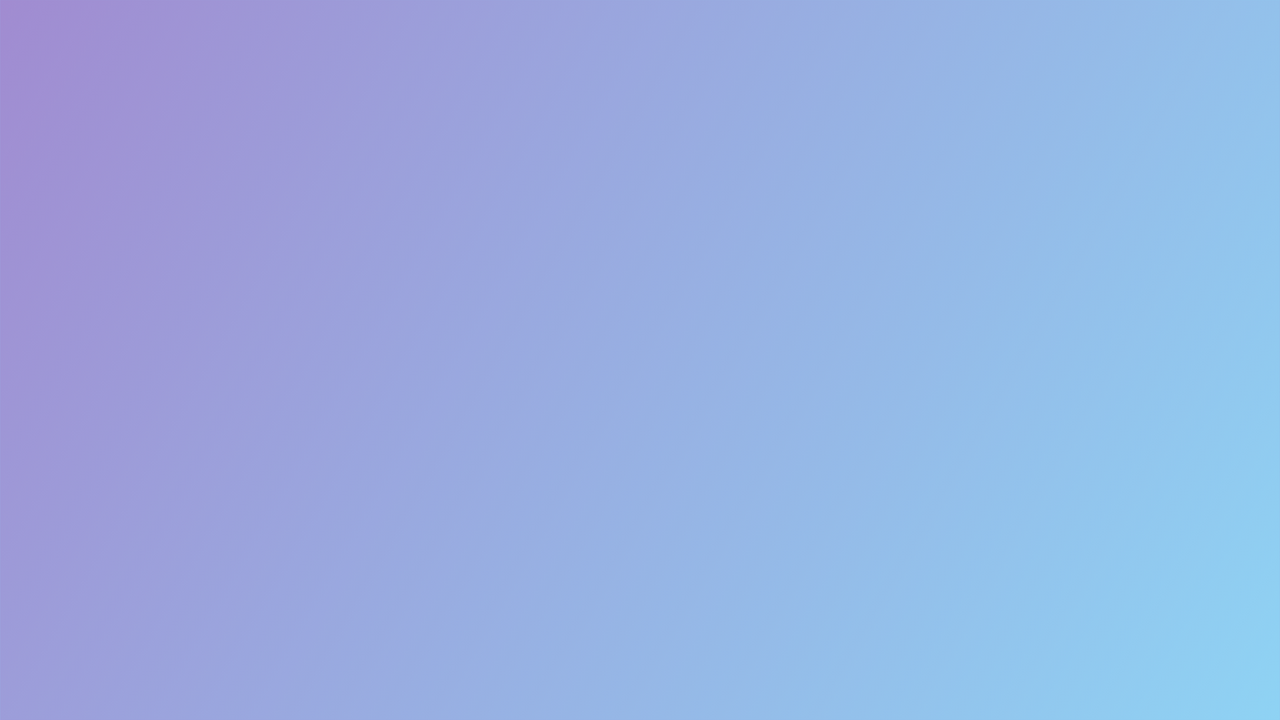
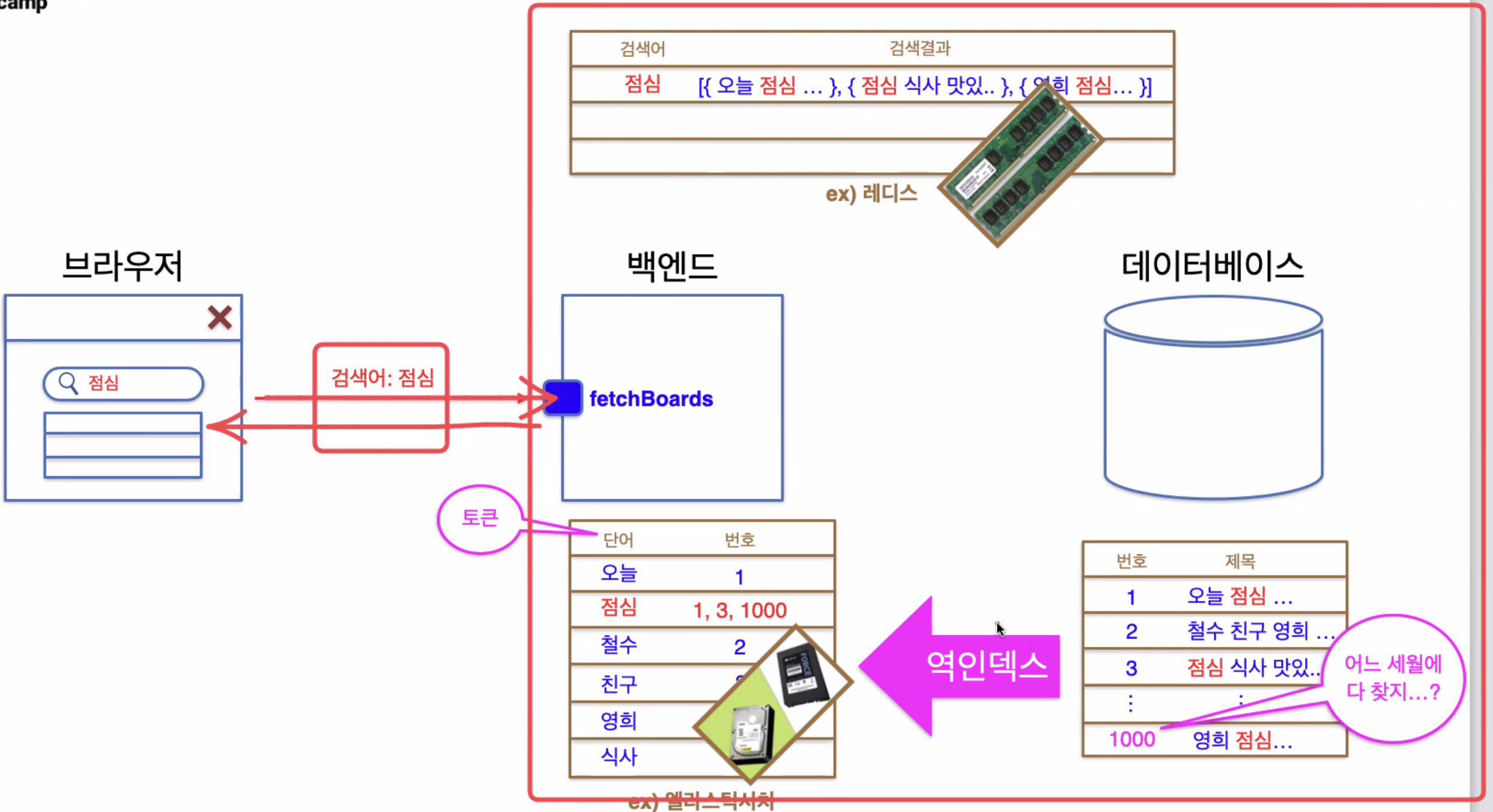
우리가 평소에 웹에서 검색을 할 때, 컴퓨터 내부에서는 어떤 프로세스로 움직일까?

기본적으로 브라우저에서 검색을 하면, 백엔드에서는 데이터베이스 안의 데이터들을 스캔한다. 이런 방식은 데이터가 많으면 많을수록 처리 속도가 느려지게 된다.
역인덱스 방식
이를 보완하고자 나온 것이 역인덱스 방식(역색인 방식= inverted index)이다.
데이터베이스에서 데이터들을 띄어쓰기를 기준으로 자른 다음에(토큰화 = 토크나이징) 검색 전용 테이블을 만들어서 자른 토큰들을 분류하고, 검색한 키워드가 들어간 데이터들만 모아서 돌려주는 방식을 말한다.
Elasticsearch
하지만 위의 방식은 검색을 할 때마다 이루어져야 하기 때문에 꽤 번거롭다는 단점이 있었다. 따라서 이 과정을 쉽게 수행하기 위해 엘라스틱 서치(Elasticsearch)라는 도구를 사용하기 시작했다.
엘라스틱 서치는 데이터를 Disk에 저장한다. Disk에 저장하면 영구저장은 가능하지만 Disk IO(Input/Output)가 느리다는 단점이 있다.
Redis
반면, Redis에 저장하는 방법도 있다. Redis를 활용하는 방법은 캐시-어사이드 패턴 중 하나이다. Redis는 RAM 저장 방식을 사용한다. 임시 저장 방식이기 때문에 Disk 저장보다 안정성은 떨어지지만 속도가 빠르다는 장점이 있다.
서비스가 나오고 시간이 흐르면, 검색에 어느정도 일정한 패턴이 생기게 된다. 사람들이 자주 검색하는 것들은 검색마다 Disk에서 꺼내오는 것보다는 Redis와 같은 메모리에 저장하면 더 빠르게 검색결과를 제공할 수 있다!
좀더 구체적으로 설명을 하자면, 검색을 했을 때 Redis에 기존에 검색했던 것이 있는지 찾아보고 없으면 엘라스틱 서치와 같은 기능을 통해 만들어놓은 데이터를 가져와서 쓰고, Redis에 임시저장(캐싱)한다. 즉, 캐싱되어 있는 것은 Redis, 캐싱되어 있지 않은 것은 Elastic Search 방식이 사용되는 것이다.
여기서 임시저장하는 시간을 TTL이라고 한다. 임시저장 시간은 상황에 따라 다르다. 짧은 기간 안에 많이 검색되는 것은 TTL이 짧은 편이다.
검색 기능 구현하기
예전에 만들었던 게시판 목록 페이지에 검색 기능을 추가했다.
- fetchBoards api의 입력값으로
search를 넣어준다.
const FETCH_BOARDS = gql`
query fetchBoards($page: Int, $search: String) {
fetchBoards(page: $page, search: $search) {
_id
writer
title
contents
}
}
`;- 검색창(input)과 검색 버튼을 만들고, 검색창에는 onChange 속성을, 검색버튼에는 onClick 속성을 부여한다.
return (
<div>
검색어입력: <input type="text" onChange={onChangeSearch} />
<button onClick={onClickSearch}>검색하기</button>
{data?.fetchBoards.map((el) => (
<div key={el._id}>
<span style={{ margin: "10px" }}>{el.title}</span>
<span style={{ margin: "10px" }}>{el.writer}</span>
</div>
))}
{new Array(10).fill("철수").map((_, index) => (
<span key={index + 1} id={String(index + 1)} onClick={onClickPage}>
{index + 1}
</span>
))}
</div>
);
}search라는 state를 만들어주고, onChangeSearch 함수에는 검색했을 때, 입력한 값을 setState로 설정한다. onClickSearch 함수에는 검색 후 키워드가 일치하는 게시글들이 브라우저에 나오도록 refetch한다.
export default function StaticRoutingPage(): JSX.Element {
const [search, setSearch] = useState("");
const { data, refetch } = useQuery(FETCH_BOARDS);
const onClickPage = (event: MouseEvent<HTMLSpanElement>): void => {
void refetch({
page: Number(event.currentTarget.id),
});
};
const onChangeSearch = (event: ChangeEvent<HTMLInputElement>): void => {
setSearch(event.currentTarget.value);
};
const onClickSearch = (): void => {
void refetch({ search: search, page: 1 });
// 검색 키워드가 들어간 게시글을 10개(1페이지) 가져오도록 함.
};검색 버튼 없이 검색하기
검색 기능을 추가해보니, 검색어를 입력할때마다 onchange, refetch가 이루어진다는 문제점이 있다. 예를 들어 "안녕"이라는 검색어를 입력한다면, 'ㅇ', 'ㅏ'를 입력할때마다 api 요청을 보내서 만약 다수의 사람이 검색을 해서 접속량이 늘어난다면 문제가 발생할 수 있다.
이를 해결하기 위해서는 디바운싱을 활용하면 된다!
디바운싱, 쓰로틀링
디바운싱이란, 연이어 발생한 이벤트를 하나의 그룹으로 묶어서 처리하는 방식이다. 마지막 호출이 발생한 후에 일정 시간이 지날 때까지 추가 입력이 없을 때 실행된다.
쓰로틀링은 연이어 발생한 이벤트에 대해 일정한 delay를 포함시켜서 연속적으로 발생하는 이벤트는 무시하는 방식으로 사용된다. 쓰로틀링은 무한스크롤에 주로 쓰인다. 특정시간 이내에 추가 스크롤이 이루어져도 추가적인 refetch는 실행되지 않는다.
디바운싱: 특정 시간 이내, 추가 입력 없을 시, 마지막 1회만 실행
쓰로틀링: 특정 시간 이내, 추가 입력 있어도, 처음 1회만 실행
디바운싱의 예를 들면, "철수"라고 검색했을 때, "철수"를 입력하고 특정 시간동안 추가 입력이 없다면, 그때 refetch를 실행한다.
디바운싱과 쓰로틀링은 lodash에 라이브러리가 있어서, 이를 활용해서 검색 버튼 없이 입력창에 키워드 입력 시 바로 검색이 되도록 했다. 방법은 다음과 같다.
lodash설치해서, import 해주기
yarn add lodash
yarn add --Dev @types/lodash // 타입스크립트 사용 시 추가 설치 필요
import _ from "lodash";getDebounce만들어주기
const getDebounce = _.debounce((value) => {
// onChangeSearch 실행되었을 때, event.currentTarget.value 값이 value 자리로 들어오게 됨.
void refetch({ search: value, page: 1 });
// 입력값(value)를 바로 search 해주면 된다. search state 필요 없음!
}, 500); // debounce 추가 입력이 있는지 측정하는 시간- onChangeSearch 함수가 실행되었을 때(검색어 입력 시), getDebounce에
event.currentTarget.value값 넣어주기(입력된 검색어 디바운싱되도록 함)
const onChangeSearch = (event: ChangeEvent<HTMLInputElement>): void => {
getDebounce(event.currentTarget.value);
};검색 키워드 색상 변경 실습
검색한 키워드만 색상이 바뀌어서 결과가 나오도록 하고 싶을 때에는 어떻게 해야할까?
시크릿 코드를 사용해서 검색 키워드와, 키워드가 아닌 구간으로 나눈다.
"철수가 점심을 먹었다".replace("철수", "@#$철수@#$")
// '@#$철수@#$가 점심을 먹었다'
"철수가 점심을 먹었다".replace("철수", "@#$철수@#$").split("@#$")
// ['', '철수', '가 점심을 먹었다']- keyword state 만들어준다.
const [keyword, setKeyword] = useState("");- getDebounce 함수 안에서 입력값을 keyword의 변경값(setKeyword)으로 넣어준다.
setKeyword(value);- title을 검색 키워드와, 키워드가 아닌 구간으로 나눠서, 색상을 다르게 설정해준다.
<span style={{ margin: "10px" }}>
{el.title
.replaceAll(keyword, `@#$${keyword}@#$`)
// 한 문장에 keyword가 여러 번 나올 수도 있으니까 replace 대신 replaceAll 사용 //
.split("@#$")
.map((el) => (
<span
key={uuidv4()} // el._id를 사용할 수 없기 때문에 uuid 사용. 성능최적화 면에서는 좋지 않은 방법..
style={{ color: el === keyword ? "red" : "black" }}
>
{el}
</span>
))}
</span>오늘은 검색기능에 대해 공부했다. 가장 베이직한 검색 기능부터 배워봤는데, 그러면 꼭 검색 키워드가 포함되지 않아도 관련된 유사한 데이터들이 검색되는 경우도 많은데 이러한 경우에는 프론트엔드에서는 어떻게 브라우저에 구현하는 건지 궁금했다. 아마 훨씬 복잡한 로직이겠지..? 가면 갈수록 백엔드가 전달하는 데이터를 활용하는 범위가 늘어나는 것 같아서 뿌듯하다!
