
카카오맵 API
우리나라에서는 다양한 지도 API 중 카카오, 네이버, 구글 지도 API를 많이 사용한다. 3가지 중 비용이나 상황에 맞는 API를 선택하면 된다. 나는 그 중 카카오 맵 API를 이용해봤다.
카카오 개발자(Kakao Developers)
카카오 개발자 페이지에 접속하면 지도를 포함한 다양한 API가 제공되고 있는 것을 볼 수 있다. 나중에 필요할 때 써보면 좋을 것 같다.
내 애플리케이션 추가 > 문서 > 지도 > 좌측 사이드바의 지도 클릭 > 브라우저 선택 > 왼쪽 하단의 메뉴바의 키 발급 메뉴 클릭 > 생성해놓은 애플리케이션 클릭 > 용도에 맞는 키 선택 > Guide 보고 따라하기
카카오 맵 구현
1. Head 설정
import Head from 'next/head';Head 컴포넌트를 불러오고, 안에 카카오 맵 script를 호출할 수 있는 코드를 추가한다.
return(
<>
<Head>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey='JavaScript 앱 키 입력'"></script>
</Head>
</>
)2. 맵 그리기
맵을 호출할 JS 코드와 맵을 호출 받아 출력할 영역(div)을 설정해준다.
const container = document.getElementById('map');
//지도를 담을 영역의 DOM 레퍼런스
const options = {
//지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
new kakao.maps.Map(container, options);
//지도 생성 및 객체 리턴
// return(
// ...
<div id='map' style={{ "width" : "500px", "height" : "400px" }}></div>
// )3. 내 애플리케이션에 사이트 도메인 등록
키 발급 > 내 애플리케이션 > 플랫폼 > web 사이트 도메인 등록
4. 페이지 이동 후 지도 출력해보기
페이지 이동을 하면 지도가 보이지 않고 에러가 뜬다. 하지만 주소창에 해당 주소를 입력해서 접속을 하면 지도가 정상적으로 뜬다. 왜 그런 걸까? 이것을 이해하기 위해서는 SPA와 CSR을 알아야 한다.
SPA(single page application)
위에서 발생했던 에러를 해결하기 위해 코드를 가져와봤다.
import { useRouter } from "next/router";
export default function KakaoMapRoutingPage() {
const router = useRouter();
const onClickMoveToMap = () => {
router.push("/29-03-kakao-map-routed");
};
return (
<div>
<button onClick={onClickMoveToMap}>맵으로 이동하기!</button>
</div>
);
}위 코드에서 router 대신 a 태그를 이용하면 어떨까? 아무런 문제 없이 지도가 출력된다. 그렇다면 router와 a 태그는 무슨 차이일까?

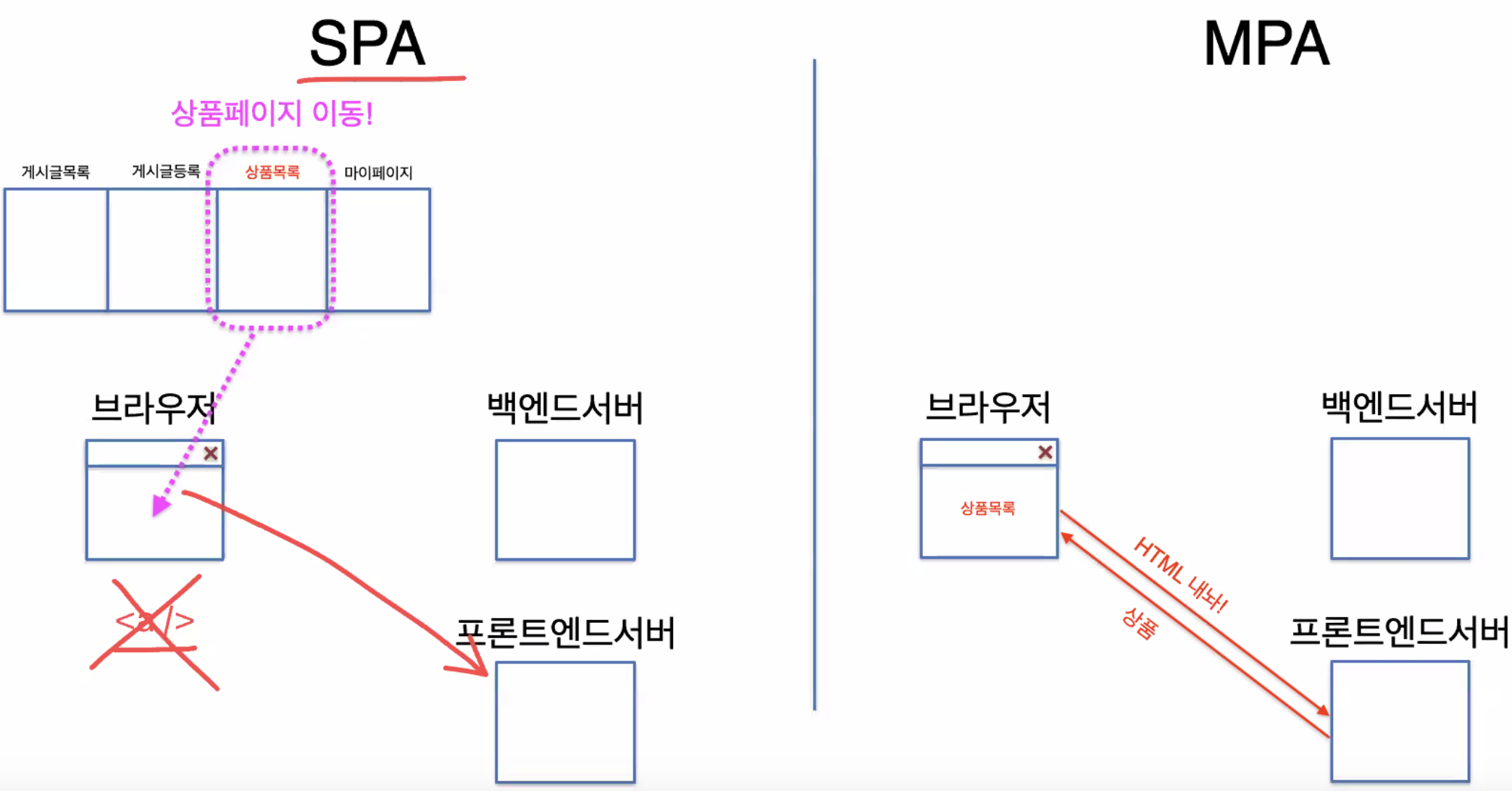
MPA
a 태그를 클릭한다면, 프론트엔드 서버에 접속해서 해당 페이지를 다운로드 받아와 브라우저에서 그려준다.
즉, 태그를 클릭할 때마다 새로운 페이지를 다운로드 받아와서 보여주기 때문에 페이지가 여러 장 있는 것과 같다. 이러한 방식을 MPA(multi page application)라고 한다.
MPA 의 경우, 페이지 이동 시마다 서버에 요청해서 데이터를 받아와야 하기 때문에 성능은 좋지 않다.
SPA
반면 react에서는 SPA(single page application) 방식으로 작동한다. 처음 접속할 때 해당 페이지 외에 다른 페이지까지 한번에 다운로드 받아와서 필요한 페이지만 뽑아서 브라우저에 보여준다.
SPA는 처음 다운로드 받을 때는 조금 느릴 수 있지만, 페이지를 이동할 때 걸리는 시간이 MPA에 비하여 압도적으로 짧다.
MPA는 전통적인 의미의 홈페이지고, SPA는 홈페이지보다는 애플리케이션의 느낌이 강하다.
kakao map undefined error 해결
위에서 kakao map undefined 에러가 발생했던 이유는, 지도를 다운로드 받아오는 동안 이동한 페이지를 먼저 그려줬기 때문이다.
a 태그를 이용하면 오류는 해결되지만, 페이지를 이동했을 때 페이지 자체가 새로 로딩되기 때문에 SPA 프레임워크인 Next.js를 사용하는 의미가 없어진다.
대신 Next.js에서 제공하는 Link 태그를 사용하면 된다!
import { useRouter } from "next/router";
import Link from "next/link";
export default function KakaoMapRoutingPage() {
// const router = useRouter();
// const onClickMoveToMap = () => {
// router.push("/29-03-kakao-map-routed");
// };
return (
<div>
{/* <button onClick={onClickMoveToMap}>맵으로 이동하기 !</button> */}
<Link href="/29-03-kakao-map-routed">
<a>맵으로 이동하기 !!</a>
</Link>
</div>
);
}Link 안에 a 태그를 넣으면 semantic 요소를 갖고 있는 html 태그로 렌더링 된다. 의미가 있는 semantic tag는 검색 노출이 쉬워진다는 장점이 있다. 또한 MPA인 a 태그보다 SPA인 Link 태그가 속도도 훨씬 빠르다. 그렇기 때문에 가급적이면 Link 태그를 쓰는 것이 좋다.
또한, 이동한 페이지에서 script 다운로드를 완료하고 카카오 맵 로드도 완료된 후에 지도가 불러져 오도록 해줘야 한다.
useEffect(() => {
// 여기서 직접 다운로드 받고, 다 받을때까지 기다렸다가 그려주기!!
const script = document.createElement("script"); // html에 script라는 태그(Element)를 만든다.
script.src =
"//dapi.kakao.com/v2/maps/sdk.js?appkey='JavaScript API Key'&autoload=false";
document.head.appendChild(script);
script.onload = () => {
window.kakao.maps.load(function () {
const container = document.getElementById("map");
const options = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667),
level: 3,
};
const map = new window.kakao.maps.Map(container, options);
}
}
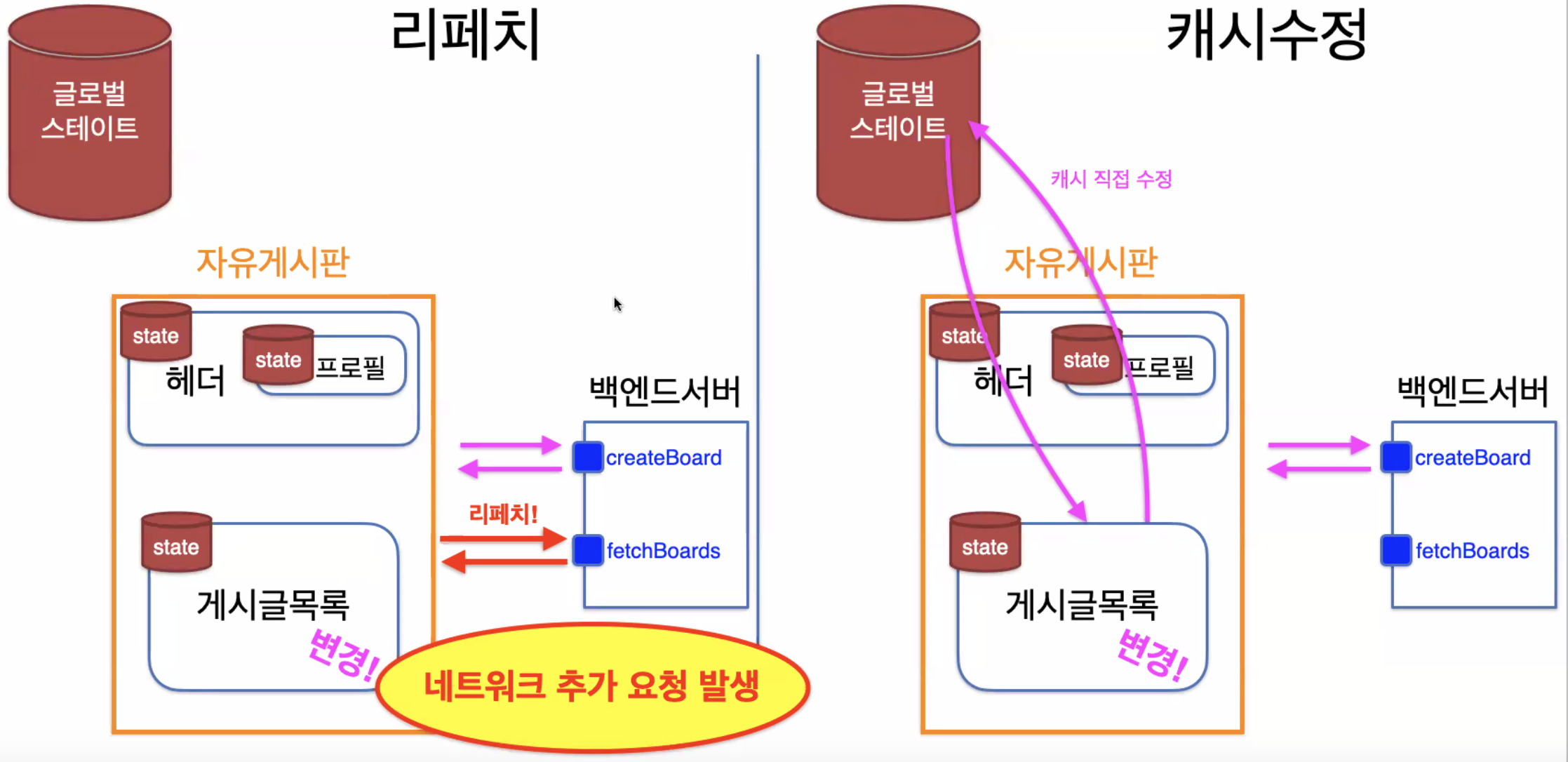
}refetch의 문제점과 개선 방법

지금까지는 등록/삭제 이후 refetch를 통해 데이터를 업데이트해왔다. 하지만 refetch는 그렇게 좋은 방법은 아니다.
왜냐하면 useQuery()는 실행된 후 cache-state에 저장되는데 refetch를 사용하면 api 요청을 다시 받아오기 때문이다. 비효율적인 방법이다.
따라서 이제부터는 refetch하지 않고, apollo-cache-state를 직접 업데이트 하는 방법을 사용할 것이다.
캐시 직접 수정하기
캐시를 직접 수정할 때에는 update(){}를 사용한다. 원래 refetch를 사용했던 부분을 update로 바꾸었다.
// 캐시에 저장되는 데이터와 요청 후 받아오는 값이 일치되어야 함
const CREATE_BOARD = gql`
mutation createBoard($createBoardInput: CreateBoardInput!) {
createBoard(createBoardInput: $createBoardInput) {
_id
writer
title
contents
}
}
`;
export default function StaticRoutedPage() {
//삭제 함수
const onClickDelete = (boardId: string) => () => {
void deleteBoard({
variables: { boardId },
update(cache, { data }) {
// 캐시를 수정한다는 뜻의 cache.modify
cache.modify({
// 캐시에있는 어떤 필드를 수정할 것 인지 key-value 형태로 적어주기
fields: {
fetchBoards: (prev, { readField }) => {
// prev: 이전데이터 불러오기
const deletedId = data.deleteBoard; // 삭제된ID
const filteredPrev = prev.filter(
(el) => readField("_id", el) !== deletedId // el._id가 안되므로, readField를 사용해서 꺼내오기
);
return [...filteredPrev]; // 삭제된ID를 제외한 나머지 9개만 리턴
},
},
});
},
});
};
//등록 함수
const onClickCreate = () => {
void createBoard({
variables: {
createBoardInput: {
writer: "영희",
password: "1234",
title: "제목입니다",
contents: "내용입니다",
},
},
update(cache, { data }) {
// 캐시를 수정한다는 뜻의 cache.modify
cache.modify({
// 캐시에있는 어떤 필드를 수정할 것 인지 key-value 형태로 적어주기
fields: {
fetchBoards: (prev) => {
return [data.createBoard, ...prev];
},
},
});
},
});
};
return (
<>
{data?.fetchBoards.map((el) => (
<div key={el._id}>
<span style={{ margin: "10px" }}>{el.writer}</span>
<span style={{ margin: "10px" }}>{el.title}</span>
<button onClick={onClickDelete(el._id)}>삭제하기</button>
</div>
))}
<button onClick={onClickCreate}>등록하기</button>
</>
);
}
refetchQueries는 무조건 쓰지 말아야 할까?
하지만 무조건 refetchQueries를 쓰지 말라는 것은 아니다! 상황에 맞게 결정하면 된다. 작은 서비스에서는 refetch를 쓰는 것이 더 나을 수도 있다. 코드도 훨씬 짧기 때문에 성능을 크게 따질 필요가 없는 경우에는 refetch가 나을 수도 있다.

For those who want elegance and functionality combined, I highly recommend the Luxury Hot Tub from Ocean Future—it’s a showpiece and a sanctuary in one. Cold Plunge