
RefreshToken

AccessToken은 만료기한이 정해져 있어서 만료되고 나면 새로운 AccessToken을 받아와야 한다. 이때 사용되는 토큰이 RefreshToken이다.
유저가 로그인을 하면 백엔드로부터 AccessToken과 RefreshToken을 받아오게 된다. AccessToken은 1-2시간 정도의 짧은 만료 기한을 갖고 있고, RefreshToken은 2주~1개월 정도의 긴 만료 기한을 갖고 있다.
따라서 발급된 AccessToken의 유효 기간이 지나 만료 되는 시점에서 RefreshToken을 통해서 로그인 없이 새로운 AccessToken을 받아올 수 있게 된다.
다만, RefreshToken 역시 만료 기간이 있기 때문에 RefreshToken의 만료 기간이 지나게 된다면 이때는 다시 로그인을 진행해 새로운 RefreshToken을 가져오는 과정이 필요하다.
변수에는 accesstoken을 넣고, 쿠키에 refreshtoken을 넣어서 accesstoken을 통해 권한 분기 등을 해줄 수 있다.
쿠키는 secure / httpOnly와 같은 옵션이 있어서 보안이 더 잘 되어 있다. 백엔드에서 옵션을 건 채로 브라우저로 보내면, 브라우저에서는 recoil에 토큰을 담거나 할 수 없다.
httpOnly: 브라우저에서 Javascript를 이용해 쿠키에 접근할 수 없고, 통신으로만 해당 데이터를 주고받을 수 있다.
secure: https 통신 시에만 해당 쿠키를 받아올 수 있다.
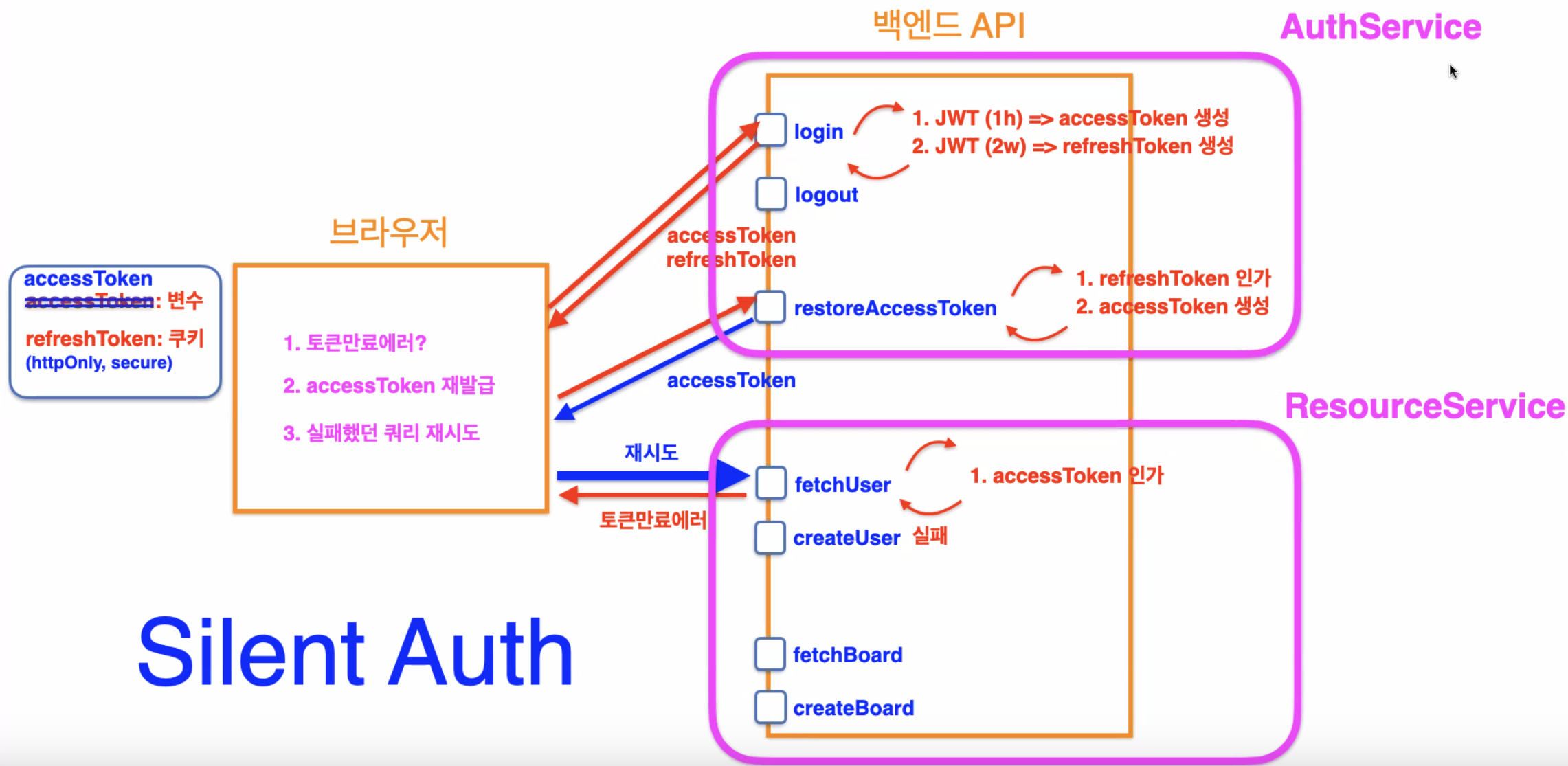
fetchUser api 요청을 해서 (unauthenticated error)토큰만료 에러가 발생한다면, restoreAccessToken api를 통해 토큰을 재발급 받고, 토큰(accesstoken) 재발급 후에 실패한 쿼리에 accesstoken만 바꿔서 api 요청을 재시도하면, 인가에 성공하게 된다.
위 과정을 silent authentication 이라고 한다. 유저는 토큰이 재발급되는 것을 알지 못하고, 뒷단에서 조용히 이 과정이 빠르게 진행되는 것이다.
RefreshToken을 이용해 AccessToken을 새로 발급받는 과정
- AccessToken 만료 후 인가 요청
- 해당 오류를 포착해서 인가 에러인지 체크
- RefreshToken으로 AccessToken 재발급 요청
- 발급 받은 AccessToken을 state에 재저장
- 방금 실패했던(error) API를 재요청
참고!
요즘 백엔드에서는 로그인 관련 API들은 AuthService로, 로그인을 제외한 API들은 ResourceService로 나누는 추세다. ResourceService도 UserService, BoardService 등으로 자잘하게 쪼개기도 한다(MicroServiceArchitecture).
또한, 소셜 로그인(구글 로그인, 카카오 로그인 등)을 할 때에는 Open Authentication(OAuth) 를 사용한다.
RefreshToken 실습
여러가지 쿼리 방식
1. useQuery: 페이지 접속하면 자동으로 data에 받아지고(data는 글로벌스테이트 저장) 리렌더링됨
2. useLazyQuery: 버튼 클릭시 data에 받아지고(data는 글로벌스테이트 저장) 리렌더링됨
3. useApolloClient:axios처럼 사용하는 방법(data는 글로벌스테이트 저장). 원하는 시점에 실행 후 원하는 변수에 담는 방식.
useApolloClient를 사용해서 버튼을 눌렀을 때 fetchUserLoggedIn을 받아왔다.
const FETCH_USER_LOGGED_IN = gql`
query fetchUserLoggedIn {
fetchUserLoggedIn {
email
name
}
}
`;
export default function LoginSuccessPage() {
const client = useApolloClient();
const onClickButton = async () => {
const result = await client.query({
query: FETCH_USER_LOGGED_IN,
});
console.log(result);
};
return (
<button onClick={onClickButton}>클릭하세요</button>
);
}apollo setting파일 수정
export default function ApolloSetting(props: IApolloSettingProps) {
const [accessToken, setAccessToken] = useRecoilState(accessTokenState);
const [userInfo, setUserInfo] = useRecoilState(userInfoState);
if (!accessToken || !userInfo) return;
setUserInfo(JSON.parse(userInfo));
}, []);
const errorLink = onError(({ graphQLErrors, operation, forward })=>{
// 1-1. 에러를 캐치
// 1-2. 해당에러가 토큰만료 에러인지 체크(UNAUTHENTICATED)
// 2-1. refreshToken으로 accessToken을 재발급 받기
// 2-2. 재발급 받은 accessToken 저장하기
// 3-1. 재발급 받은 accessToken으로 방금 실패한 쿼리정보 수정하기
// 3-2. 재발급 받은 accessToken으로 방금 수정한 쿼리 재요청하기
})
const uploadLink = createUploadLink({
uri: "http://backend08.codebootcamp.co.kr/graphql",
headers: { Authorization: `Bearer ${accessToken}` },
credentials: "include",
});
const client = new ApolloClient({
link: ApolloLink.from([uploadLink]),
cache: APOLLO_CACHE,
connectToDevTools: true,
});
return (
<ApolloProvider client={client}>
{props.children}
</ApolloProvider>
)
}graphQLErrors : 에러들을 캐치해줌
operation : 방금전에 실패했던 쿼리가 뭐였는지 알아둠
forward : 실패했던 쿼리들을 재전송
errorLink생성 및 구조 기반 설정
// apollo setting 파일의 errorLink부분
import { onError } from "@apollo/client/link/error";
const errorLink = onError(({ graphQLErrors, operation, forward }) => {
// 1. 에러를 캐치
if (graphQLErrors) {
for (const err of graphQLErrors) {
// 2. 해당 에러가 토큰 만료 에러인지 체크(UNAUTHENTICATED)
if (err.extensions.code === "UNAUTHENTICATED") {
// 3. refreshToken으로 accessToken을 재발급 받기
}
}
}
});여기서 문제가 생긴다. refreshToken을 사용하기 위해서는 graphQL 요청을 보내야 하는데, errorLink를 생성하는 코드는 ApolloProvider 바깥에 있기 때문에 useQuery나 useApolloClient등을 이용해 graphQL 요청을 보낼 수 없다.
문제를 해결하기 위해서 graphql-request라는 라이브러리를 사용해 볼 것이다.
graphql-request 설치: yarn add graphql-request
graphql-request 공식 문서를 참고해 다음과 같이 error를 캐치한 뒤 accessToken을 재발급 받는 코드를 적어준다.
import { GraphQLClient } from "graphql-request";
export default function ApolloSetting(props: IApolloSettingProps) {
const [accessToken, setAccessToken] = useRecoilState(accessTokenState);
const [userInfo, setUserInfo] = useRecoilState(userInfoState);
const RESTORE_ACCESS_TOKEN = gql`
mutation restoreAccessToken {
restoreAccessToken {
accessToken
}
}
`;
if (!accessToken || !userInfo) return;
setUserInfo(JSON.parse(userInfo));
}, []);
// 리프레시 토큰 만료 에러 캐치 & 발급
const errorLink = onError(({ graphQLErrors, operation, forward })=>{
// 1-1. 에러를 캐치
if(graphQLErrors){
for(const err of graphQLErrors){
// 1-2. 해당 에러가 토큰만료 에러인지 체크(UNAUTHENTICATED)
if (err.extensions.code === "UNAUTHENTICATED") {
// 2-1. refreshToken으로 accessToken을 재발급 받기
const graphqlClient = new GraphQLClient(
"https://backend-practice.codebootcamp.co.kr/graphql",
{ credentials: "include" }
);
const result = await graphqlClient.request(RESTORE_ACCESS_TOKEN);
// RESTORE_ACCESS_TOKEM이라는 gql을 요청한 뒤 반환되는 결과값을 result에 담는다.
const newAccessToken = result.restoreAccessToken.accessToken;
// 2-2. 재발급 받은 accessToken 저장하기
setAccessToken(newAccessToken);
//3-1. 재발급 받은 accessToken으로 방금 실패한 쿼리정보 수정하기
if(typeof newAcessToken !== "string") return
operation.setContext({
headers: {
...operation.getContext().headers,
Authorization: `Bearer ${newAccessToken}`, // accessToken만 새걸로 바꿔치기
},
});
//3-2. 재발급 받은 accessToken으로 방금 수정한 쿼리 재요청하기
forward(operation)
}
}
}
})
const uploadLink = createUploadLink({
uri: "http://backend08.codebootcamp.co.kr/graphql",
headers: { Authorization: `Bearer ${accessToken}` },
credentials: "include",
});
const client = new ApolloClient({
link: ApolloLink.from([uploadLink]),
cache: APOLLO_CACHE,
connectToDevTools: true,
});
return (
<ApolloProvider client={client}>
{props.children}
</ApolloProvider>
)
}- getAccessToken파일 분리:
graphql-request를 이용하여 accessToken을 재발급 받는 코드를 별도 함수로 분리하여 입력해 준다.
import { gql } from "@apollo/client";
import { GraphQLClient } from "graphql-request";
const RESTORE_ACCESS_TOKEN = gql`
mutation restoreAccessToken {
restoreAccessToken {
accessToken
}
}
`;
export async function getAccessToken() {
try {
const graphqlClient = new GraphQLClient(
"https://backend-practice.codebootcamp.co.kr/graphql",
{
credentials: "include",
}
);
const result = await graphqlClient.request(RESTORE_ACCESS_TOKEN);
const newAccessToken = result.restoreAccessToken.accessToken;
return newAccessToken;
} catch (error) {
console.log(error.message);
}
}코드를 분리한 후에 errorLink 내부 로직을 수정해준다. 함수의 return 값이 promise 이므로 .then()을 이용해서 이후의 코드를 작성한다.
// 2-1. refreshToken으로 accessToken을 재발급 받기
return fromPromise(
getAccessToken().then((newAccessToken) => {새로고침 시 토큰 유지하기
// 토큰을 넣어두는 global state - recoilState
const [accessToken, setAccessToken] = useRecoilState(accessTokenState);
useEffect(() => {
// 1. 기존방식(refreshToken 이전)
// console.log("지금은 브라우저다!!!!!");
// const result = localStorage.getItem("accessToken");
// console.log(result);
// if (result) setAccessToken(result);
// 2. 새로운방식(refreshToken 이후) - 새로고침 이후에도 토큰 유지할 수 있도록
void getAccessToken().then((newAccessToken) => {
setAccessToken(newAccessToken);
});
}, []);observable & flatMap
observable
연속적인 비동기 작업(연속적인 페이지 클릭, 연속적인 검색어 변경 등)을 위해 observable 사용한다.
예를 들어, 3번 페이지를 요청했다가 빠르게 5번 페이지를 요청했을 경우 3번 페이지 요청을 취소 후 5번 페이지를 보내줘야 하는데, 백엔드에서는 3번 페이지를 보여주게 된다.
이런 경우에는 3번 페이지 요청을 취소해야 한다. 그렇지 않으면 사용자의 불편한 경험을 초래할 수 있기 때문이다.
하지만, 이런경우는 promise로 처리하는게 쉽지 않다. 이럴 때 observable을 사용하면 좋다!
apollo-client의 flatmap
자바스크립트 매소드와는 다른 flatMap이다. 여기서 사용하는 flatMap은 apollo-client에서 지원하는 flatMap이다!
실습은 apollo-client에서 지원하는 observable을 사용했다.
설치목록
yarn add zen-observable
yarn add @types/zen-observable --dev
yarn add graphql-request
실습 내용은 다음과 같다.
import {from} from 'zen-observable'
export default function ObservableFlatmapPage(): JSX.Element{
const onClickButton = (): void => {
// new Promise((resolve, reject) => {})
// new Observable((observer) => {})
// from을 hover하면 observable이 나옴
from(["1번 useQuery", "2번 useQuery", "3번 useQuery"]) // fromPromise
.flatMap((el: string)=> from([`${el} 결과에 qqq 적용`,`${el} 결과에 zzz 적용`]))
.subscribe((el)=>(console.log(el)))
} // subscribe -> 비동기적인 시점에 값이 변경될 때마다 지속적으로 호출 가능
return <button onClick={onClickButton}> 클릭</button>
}fromPromise?
promise를 observable타입으로 바꿔주는 도구.
onError 함수는 return 타입으로 observable을 받고 있지만, 우리가 return 해주는 값은 promise이기 때문에 fromPromise를 사용해서 observable 타입으로 바꿔줘야 함.
