✍🏻 [Code Camp_TIL] 32일차: 성능최적화(memoization, useCallback(), useMemo(), React memo, CRP, Reflow & Repaint, prefetch & preload)
TIL

32일차부터 34일차는 성능최적화에 대해서 공부할 예정이다.
코드의 안정성, 확장성(컴포넌트 만들어서 가져다 쓰는 것), 성능, 유지보수성까지 고려해서 코드를 작성하는 능력이 개발자로서 필요한 능력이기 때문에 성능최적화는 중요한 파트라고 할 수 있다.
memoization
불필요한 리렌더링이 많아질수록 성능은 저하된다. 따라서 리렌더링을 줄여줄 필요가 있다.
useCallback(), useMemo()
const containerPage = ()=>{
console.log("컨테이너가 렌더링 됩니다.")
let countLet = 0
const [countState,setCountState] = useState(0)
const onClickCountLet = ()=>{
console.log(countLet+1)
countLet += 1
}
const onClickCountState = ()=>{
console.log(countState+1)
setCountState(countState+1)
}
return(
<div>
<div>================<div>
<h1>이것은 컨테이너 입니다.</h1>
<div> 카운트(let): {countLet} </div>
<button onClick={onClickCountLet}> 카운트(let) +1 올리기! </button>
<div> 카운트(state): {countLet} </div>
<button onClick={onClickCountState}> 카운트(state) +1 올리기! </button>
<div>================<div>
</div>
)
}
export default containerPage위의 코드를 실행시켜서 let 버튼을 누르면 콘솔 값은 올라가지만 리렌더는 일어나지 않아 "컨테이너가 렌더링 됩니다."라는 콘솔이 찍히지 않고 있으며, 화면에는 계속 0이 나타난다. 하지만 state 버튼을 누르면 리렌더링이 일어나고 숫자가 올라갔던 countLet이 0으로 초기화된다. 즉, useState를 제외한 모든 값이 다시 그려진다.
다음으로 아래 파일을 만들어서 위 페이지에 import를 해보자.
// 자식 파일
const MemoizationPresenterPage = ()=>{
console.log("프리젠터가 렌더링 됩니다.")
return(
<div>
<div>================<div>
<h1>이것은 프리젠터 입니다.</h1>
<div>================<div>
</div>
)
}
export default MemoizationPresenterPage// 부모 파일
return(
// 생략
<div>================<div>
<MemoizationPresenterPage/>
</div>
)
}
export default containerPage이제 새로고침을 하면 콘솔에 “컨테이너가 렌더링 됩니다.” 와 “프리젠터가 렌더링 됩니다.” 가 찍힌다.
그런데 부모의 state를 바꾸면 자식 파일에서도 리렌더링이 일어나는 것을 볼 수 있다. 굉장히 비효율적이다. 이 부분을 최적화 하기 위해서 react developer tools를 설치해서 살펴보자.

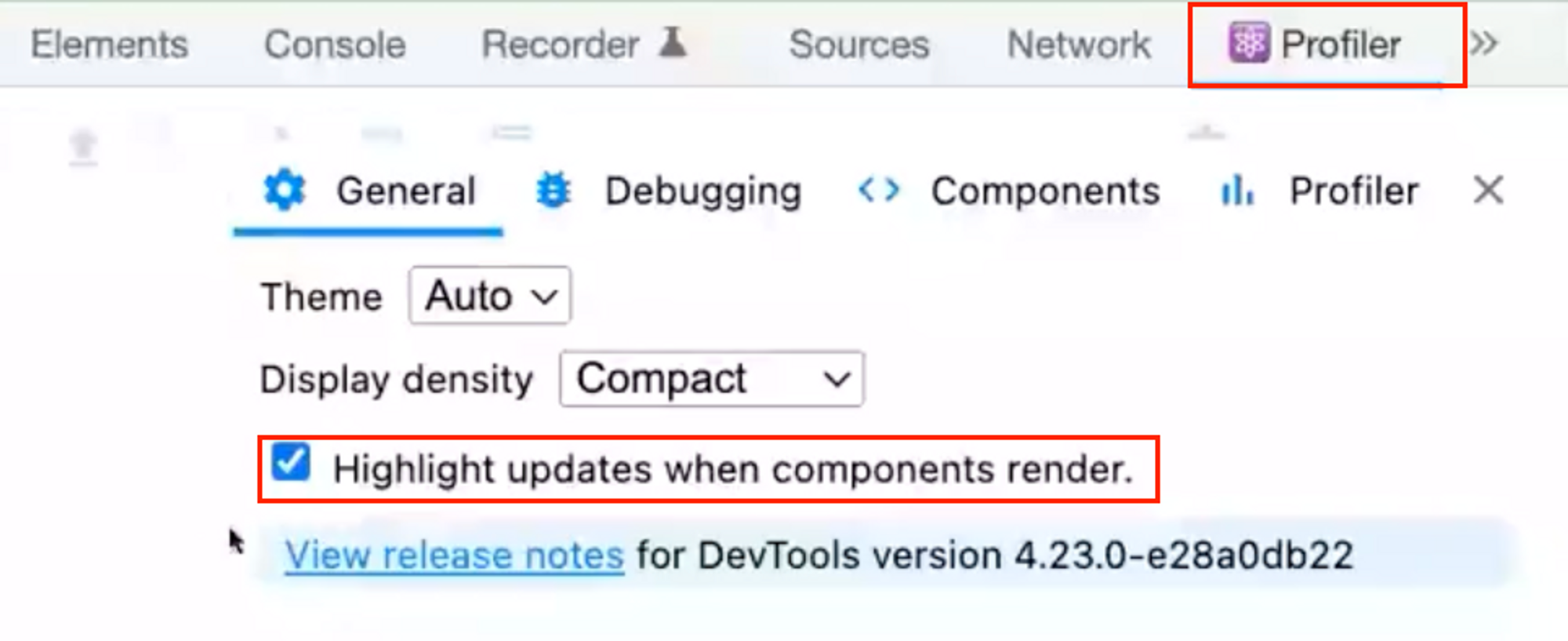
react developer tools 설치 후 개발자 도구의 profiler 탭 활용하기
profiler에서 빨간색으로 박스 친 설정은 렌더링될 대상일 때 영역을 표시해주는 설정이다. 체크를 한 후에 state 카운트 버튼을 누르면 부모와 자식 영역이 동시에 렌더링 대상임을 볼 수 있다. 반면 let 카운트 버튼을 누르면 아무일도 일어나지 않는다. 즉, 버튼을 눌러도 렌더링이 일어나지 않는다는 것이다.
불필요한 값들이 지속적으로 다시 만들어지는 않도록 유지시켜주는 hooks가 있다! 바로 useMemo()와 useCallback()이다. 두 가지를 사용하는 방법은 다음과 같다.
import { useCallback, useMemo, useState } from "react";
// useCallback, useMemo는 react에서 import해줘야 함
import MemoizationWithChildPage from "./02-child";
export default function MemoizationPage(): JSX.Element {
console.log("컴포넌트가 렌더링 되었습니다.");
let countLet = 0;
const [countState, setCountState] = useState(0);
// 1. useMemo로 변수 기억
const aaa = useMemo(() => Math.random(), []);
console.log(aaa);
// 2. useCallback으로 함수 기억
const onClickCountLet = useCallback((): void => {
console.log(countLet + 1);
countLet += 1;
}, []);
// 3. useCallback으로 함수 기억 => state 사용 주의
const onClickCountState = useCallback((): void => {
// console.log(countState + 1);
setCountState((prev) => prev + 1);
}, []);
return (
<>
<div>=========================</div>
<h1>저는 부모 컴포넌트 입니다!!!</h1>
<div>카운트(let): {countLet}</div>
<button onClick={onClickCountLet}>카운트(let) +1 올리기</button>
<div>카운트(state): {countState}</div>
<button onClick={onClickCountState}>카운트(state) +1 올리기</button>
<div>=========================</div>
{/* memo에서는 props가 의존성배열 역할을 함 */}
<MemoizationWithChildPage qqq={countState} />
</>
);
}useCallback으로 함수를 감싸면 해당 함수를 다시 불러오지 않고, 이전에 불러왔던 함수를 실행시키게 된다. state가 있는 함수도 useCallback으로 감쌌더니 카운트 버튼을 클릭해도 카운트가 고정된다.
여기서 함수는 다시 불러오지 않지만 값은 올려주고 싶을 때, prev를 사용하면 된다!
참고! useCallback을 쓰지 말아야 할 때
의존성 배열의 인자가 1~2개보다 많아질 때는 차라리 리렌더를 하는것이 유지 보수에는 더 좋은 방법이다. 성능이 조금이나마 좋아지는 것보다는 유지보수가 편리한 편이 훨씬 좋다. 따라서 의존성 배열의 인자가 2개를 초과할때는 그냥 리렌더를 해주는게 좋다!
memo
memo는 다음과 같이 사용할 수 있다.
import {memo} from "react" // memo는 react에서 import
const MemoizationPresenterPage = ()=>{
console.log("프리젠터가 렌더링 됩니다.")
return(
<div>
<div>================<div>
<h1>이것은 프리젠터 입니다.</h1>
<div>================<div>
</div>
)
}
export default memo(MemoizationPresenterPage)이제 state 카운트를 클릭하면 프리젠터는 렌더링이 되지 않아서 콘솔에 찍히지 않는다.
map의 key와 memoization
map과 memo를 사용하면 어떨까? 아래는 차례대로 부모파일과 자식파일이 있다. Word라는 자식파일에 memo를 했다.
// 부모파일
import { useState } from "react"
import Word from "./02-child"
export default function MemoizationParentPage(){
const [data,setData] = useState("철수는 오늘 점심을 맛있게 먹었습니다.")
const onClickChange = ()=>{
setData("영희는 오늘 저녁을 맛없게 먹었습니다.")
}
return(
<>
{data.split("").map((el)=>(
<Word key={index} el={el}/>
))}
<button>체인지</button>
</>
)
}// 자식파일
import { memo } from "react"
export default function Word(props: any){
console.log("자식이 렌더링 됩니다!",props.el)
return <span>{props.el}</span>
}
export default memo(Word)부모파일로 접속해서 체인지 버튼을 누르면, data 값과 setData 값에서 다른 값만 콘솔에 찍히는 것을 알 수 있다. "영희는", "저녁을", "맛없게"만 찍힌다.
만약, key값을 uuid로 설정한다면 어떻게 될까?
import { useState } from "react"
import Word from "./02-child"
import {v4 as uuidv4} from "uuid"
export default function MemoizationParentPage(){
const [data,setData] = useState("철수는 오늘 점심을 맛있게 먹었습니다.")
const onClickChange = ()=>{
setData("영희는 오늘 저녁을 맛없게 먹었습니다.")
}
return(
<>
{data.split("").map((el)=>(
<Word key={uuidv4} el={el}/>
))}
<button>체인지</button>
</>
)
}uuid를 사용하면 memo를 해도, key 자체가 매번 변경되어 props로 넘어가기 때문에 setData 문장의 모든 단어가 리렌더링된다. 따라서 uuid는 불필요한 리렌더링을 초래하므로 필요한 상황에서만 주의해서 사용해야 한다.
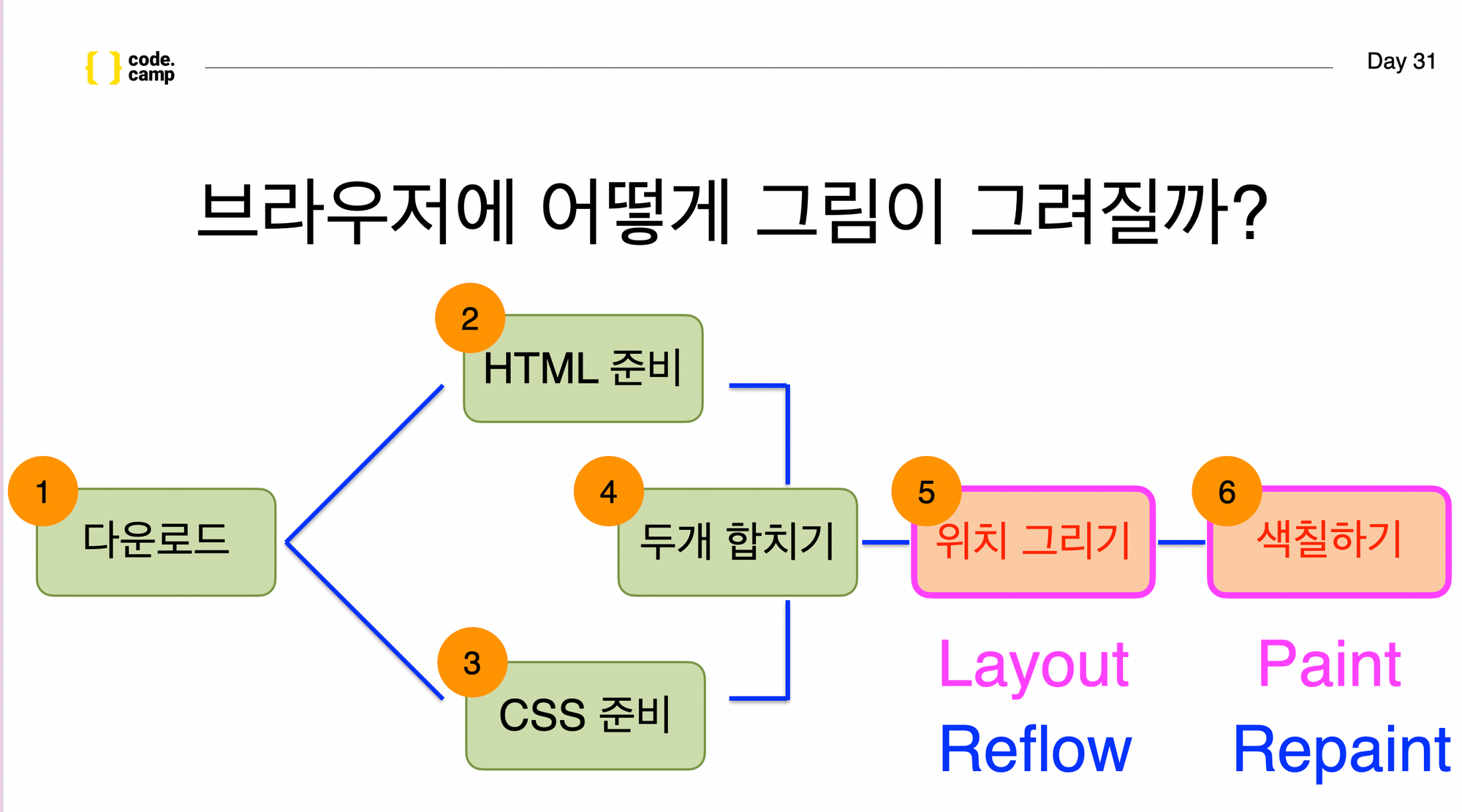
CRP(Critical Rendering Path)
브라우저에서 렌더링은 어떤 순서로 일어날까?

먼저 화면을 그려주는데 필요한 리소스(html, css, js)를 다운로드 한다. 그리고 HTML과 CSS에서 화면에 렌더해야 할 요소들을 구분한 후 렌더되어야 할 HTML,CSS 요소를 합쳐 화면에 그려주게 된다.
이어서 화면에 그려줄때 해당 요소들이 어느 위치에 놓일지 먼저 그려주는 Layout Reflow와 해당 요소들을 색칠하는 Paint Repaint과정이 발생한다.
참고! 렌더트리
렌더트리는 최종적으로 브라우저에 표기될 요소들이다.
렌더링 시 화면에 렌더해야 하는 요소를 구분하는 작업을 한다고 했는데, 이 때 HTML의 요소를 구분할 수 있도록 도와주는 것이 DOM(Document Object Model), CSS요소를 구분할 수 있도록 도와주는 것이 CSSOM(CSS Object Model)이다.
이렇게 DOM과 CSSOM이 합쳐진것이 바로 렌더트리다.
즉 2번과정과 3번과정이 합쳐진 4번과정의 결과물이 렌더트리라고 보면 된다.
Reflow와 Repaint
reflow란 렌더링되어야 할 요소들의 화면 상 위치를 그려주는 과정이고, repaint는 위치를 잡고 난 이후 색칠을 해주는 과정이다. Reflow가 Repaint보다 더 오래 걸린다!
Layout Shift
게시글 목록 조회 페이지에 접속했을 때, 게시글 목록이 있고, 페이지를 이동하는 번호가 목록 아래에 위치한다고 하자.
처음 페이지를 접속했을 때 목록을 조회해오면서 데이터가 비어있다가 나중에 데이터가 들어온다. 데이터가 비어있을 때에는 페이지를 이동하는 번호가 상단에 있다가, 데이터가 그 위를 비집고 들어오면서 페이지 이동 번호가 아래쪽으로 이동하고 최종 화면이 그려진다.
이 부분이 UI상으로 예쁘지 않다. 따라서 게시글 목록의 높이를 고정시켜주고 데이터를 받아오도록 해보자.
// import 생략
const FETCH_BOARDS = gql`
query fetchBoards($page: Int) {
fetchBoards(page: $page) {
_id
writer
title
contents
}
}
`;
export default function StaticRoutedPage() {
const { data, refetch } = useQuery<
Pick<IQuery, "fetchBoards">,
IQueryFetchBoardsArgs
>(FETCH_BOARDS);
console.log(data?.fetchBoards);
const onClickPage = (event: MouseEvent<HTMLSpanElement>) => {
void refetch({ page: Number(event.currentTarget.id) });
};
return (
<>
{/* 임시 배열 10개를 생성하여, 데이터가 없을 때도 높이 30px을 유지하여 reflow 방지 */}
{(data?.fetchBoards ?? new Array(10).fill(1)).map((el) => (
<div key={el._id} style={{ height: "30px" }}>
<span style={{ margin: "10px" }}>{el.writer}</span>
<span style={{ margin: "10px" }}>{el.title}</span>
</div>
))}
{new Array(10).fill(1).map((_, index) => (
<span key={index + 1} id={String(index + 1)} onClick={onClickPage}>
{index + 1}
</span>
))}
</>
);
}prefetch & preload
prefetch
prefetch란 다음 페이지에서 쓰려고 미리 받는 것이며, 현재 페이지를 모두 받아온 이후 제일 나중에 다운로드 해오게 된다. prefetch를 이용하면 페이지가 이동해도 기다리지 않고 바로 보여주는 것이 가능하다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>프리페치</title>
<!-- 프리페치: 다음페이지를 미리 다운로드 받으므로, 버튼 클릭시 페이지이동 빠름 -->
<link rel="prefetch" href="board.html" />
</head>
<body>
<a href="board.html">게시판으로 이동하기</a>
</body>
</html>preload
preload는 현재 페이지에서 쓸 이미지들을 모두 다운로드 받아놓는 것이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>프리로드</title>
<!-- 프리로드: 한 번에 6개씩 받아오므로, body태그의 이미지는 가장 마지막에 다운로드 -->
<!-- 눈에 보이는 이미지를 먼저 다운로드 받아서 보여주고, 클릭하면 실행되는 JS는 나중에 받아오기. 따라서, DOMContentedLoaded 이후, Load까지 완료되는 최종 로드 시간이 더 짧아짐 -->
<link rel="preload" as="image" href="./dog.jpeg" />
<!-- 일반로드 -->
<link rel="stylesheet" href="./index.css" />
<script src="index1.js"></script>
<script src="index2.js"></script>
<script src="index3.js"></script>
<script src="index4.js"></script>
<script src="index5.js"></script>
<script src="index6.js"></script>
</head>
<body>
<img src="./dog.jpeg" />
</body>
</html>위와 같이 적어주면, 이미지를 index.html를 받아올때 css와 js보다 먼저 받아오게 된다.
