인사말
오늘은 아고라 스테이츠의 과제를 마무리했다. 전체적인 코드를 설명하기는 어려울 것 같아 내가 이해 한 내용을 위주로 코드 설명을 하겠다.
git
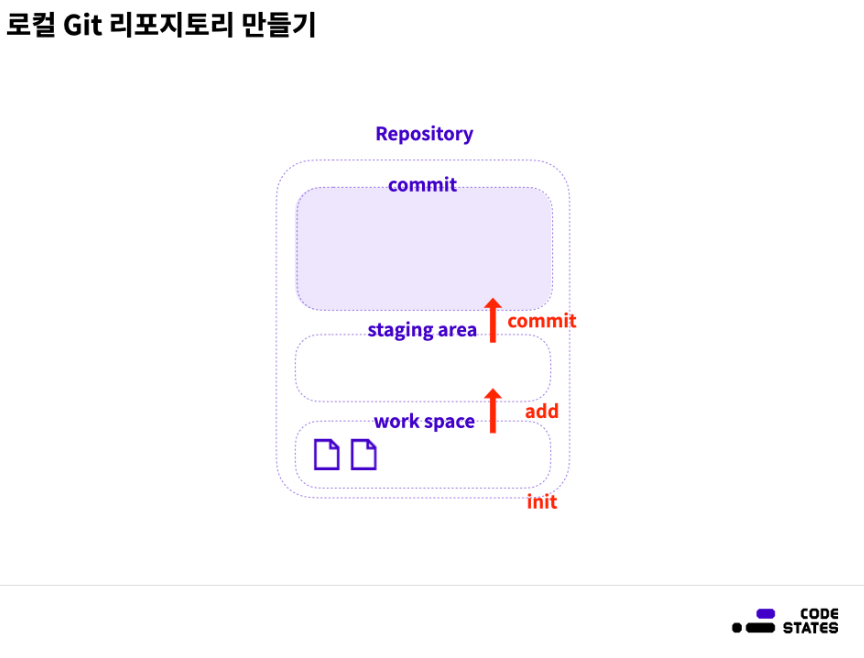
 출처: 코드스테이츠
출처: 코드스테이츠
이 그림을 보면 오늘 우리가 배울 git에 대해 더욱더 쉽게 이해할 수 있다.
git init - git을 이용해 자신의 프로그램 관리, 즉 작업 공간에 local Git repositroy를 생성한다.
git add - local의 파일을 staging area로 보낸다.
git add . - 현재 경로에 있는 모든 파일을 staging area로 보낸다.
staging area란?
이사를 갈 때 물건들을 비슷한 용도에 상자에 넣는다. staging area란 이 상자를 말한다고 할 수 있다.
git status - gir add로 staging area에 잘 보내졌는지 확인한다. 잘 옮겨졌으면 초록색 글씨로, 잘 옮겨지지 않았으면 빨간색 글씨로 뜬다.
git commit -m "메모" - staging area에 있는 파일들이 어떠한 역할을 한 것인지 메모를 해준다.
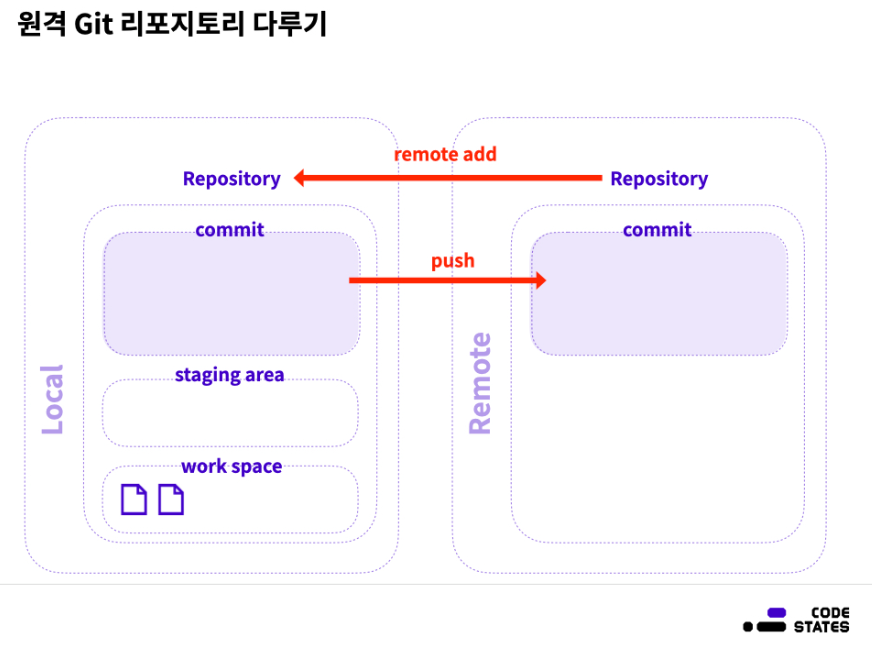
 출처: 코드스테이츠
출처: 코드스테이츠
git remote - 원격 리포지토리를 다루기 위한 git 명령어
git remote add < name > < URL > - 로컬 리포지토리에 원격 리포지토리 주소를 등록하는 명령어
git push -u < remote > < branch > - 로컬 리포지토리에 기록한 내역을 원격 리포지토리로 옮기는 작업 remote에는 원격 리포지토리의 이름을 적고 branch는 나중에 학습한다. 보통 main 을 적는다.
git clone < URL > - 원격 리포지토리를 fork를 하여 내 로컬 리포지토리에 가져온 것을 내 컴퓨터에 가져오는 것 이다. URL은 깃허브의 링크의 code를 붙여넣으면 된다.
나만의 아고라 스테이츠
내가 어제 정말 몰랐던 부분을 이해가 된 만큼 코드로 설명해보겠다.
1. render 함수는 element라는 요소를 받는다.
const render = (element) => {}
- 그렇게 한 후 element에 append로 agoraStatesDiscussions[i]번재 요소를 받는 convertToDiscussion을 붙인다.
element.append(convertToDiscussion(agoraStatesDiscussions[i]));
- convertToDiscussion은 아고라 스테이츠 데이터를 DOM으로 바꿔줍니다. obj로 받는다
const convertToDiscussion = (obj) => {}
이렇기 때문에 obj를 전달인자로 받은 obj를 활용해야 하는 것 이였다.
글을 등록하면 글을 적은 텍스트란을 비워주는 코드이다.
ul.prepend(convertToDiscussion(obj));
titlea.value = "";
authora.value = ""
textAreaa.value = ""
알게된 점
css에서 움직이는 화면을 가져오는 것은 gif의 링크를 그대로 가져오면 된다. 아주 도움이 되는 정보였다.
날짜 이쁘게 하기
new Date(obj.createdAt).toLocaleString()
이미지 넣을때는 항상 alt를 넣어야 한다 국룰이다. 왜냐하면 이미지가 깨졌을때 설명이 필요하기 때문이다
submit 의 타입은 버튼을 누를때 제출하면서 새로고침 하는 타입이다
어려웠던 점
git remote add를 할 때 계속 오류가 났다 이유는 처음에 코드스테이츠의 git hub의 주소를 url의 주소로 넣었더니 사용자 계정과 비밀번호를 입력하라는 문구가 나왔다. 이 문구에 계정과 비밀번호를 입력해도 계속 틀렸다고 나왔다. 알고보니 비밀번호는 ssh의 비밀번호? 같은걸 입력하는 것 이였고 이것은 매우 복잡한 방법이였다. 그래서 유어 클래스의 방법 그대로 따라해서 해결했다. 유어클래스의 git 주소는 git@ 로 시작해서 신기했다.
git push를 할 때 계속 오류가 났었다. 그 이유는 github에서 원래 기존의 branch는 master였는데 이것이 인종차별의 단어를 연상시킨다고 하여 main으로 바꿨다 한다. 그래서 기본값이 master에서 main으로 바뀌어야 한다는데 바뀌지 않은 사람들이 있다고 한다. 나도 그 중 한명이였고 그래서 오류가 계속 났던 것 이였다. 그렇게 branch 명을 master로 바꾸니 잘 해결되었다.
마무리
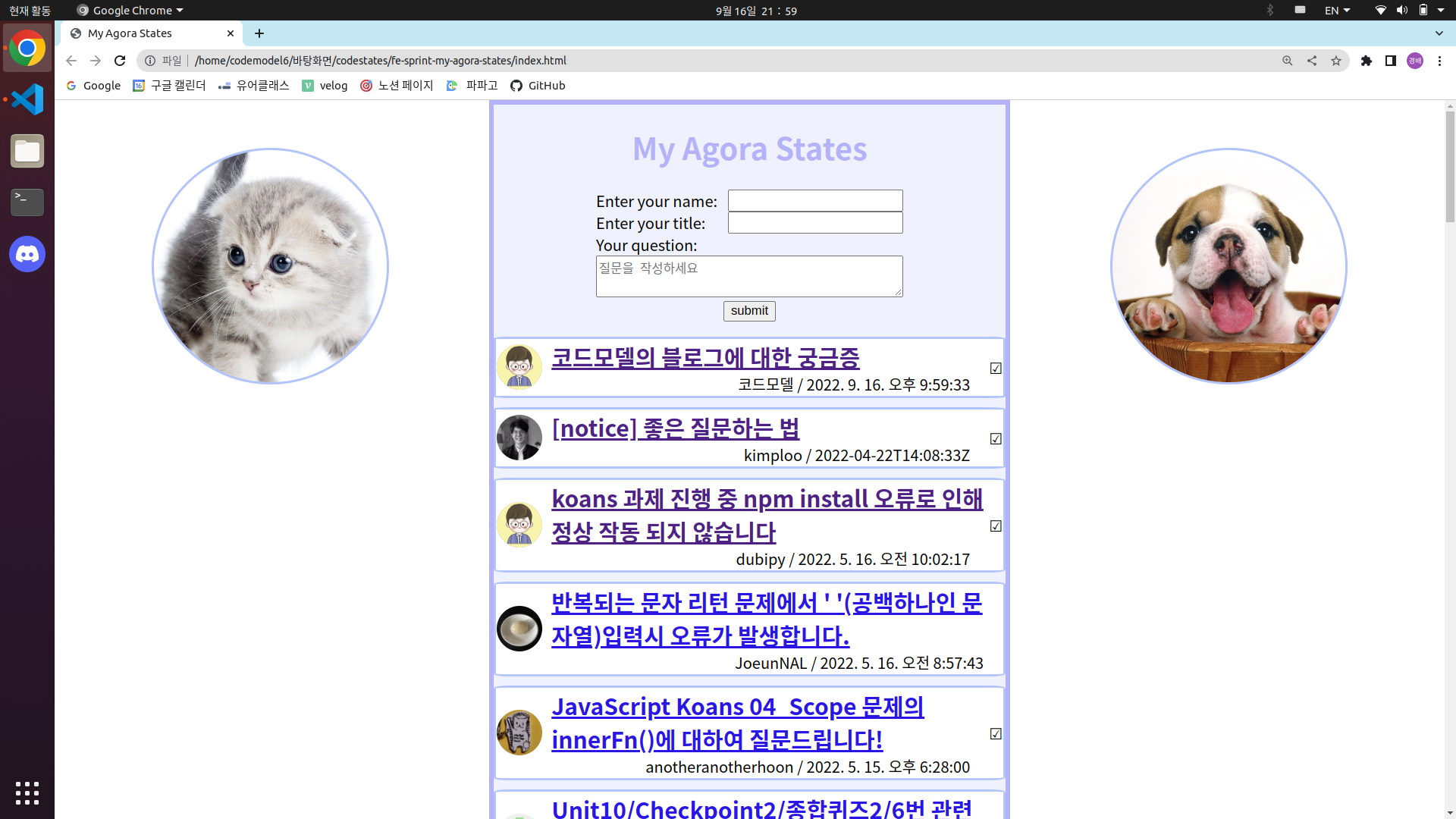
오늘 나만의 아고라 스테이츠 만들기를 완성해서 너무 기뻤다. 소그룹 회의 시간을 가졌는데, 나의 작품을 발표하면서 소개하고 다른 사람들의 작품을 보는 시간이였다. 다들 내 고양이 강아지 css를 마음에 들어 해서 좋았다. 내가 만든 아고라 스테이츠를 보여주며 글을 마무리 하겠다.

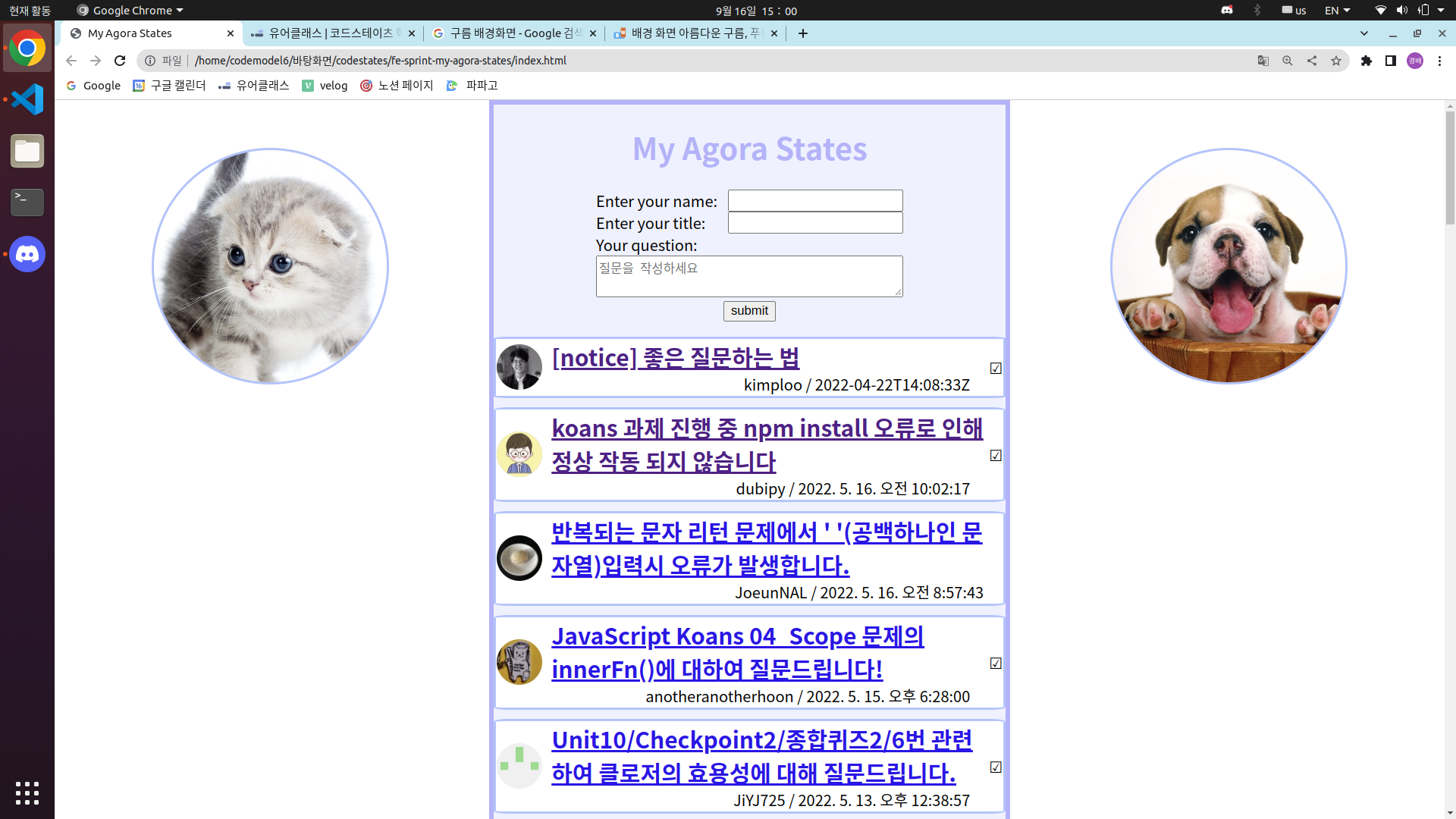
내가 만든 아고라스테이츠의 css이다.

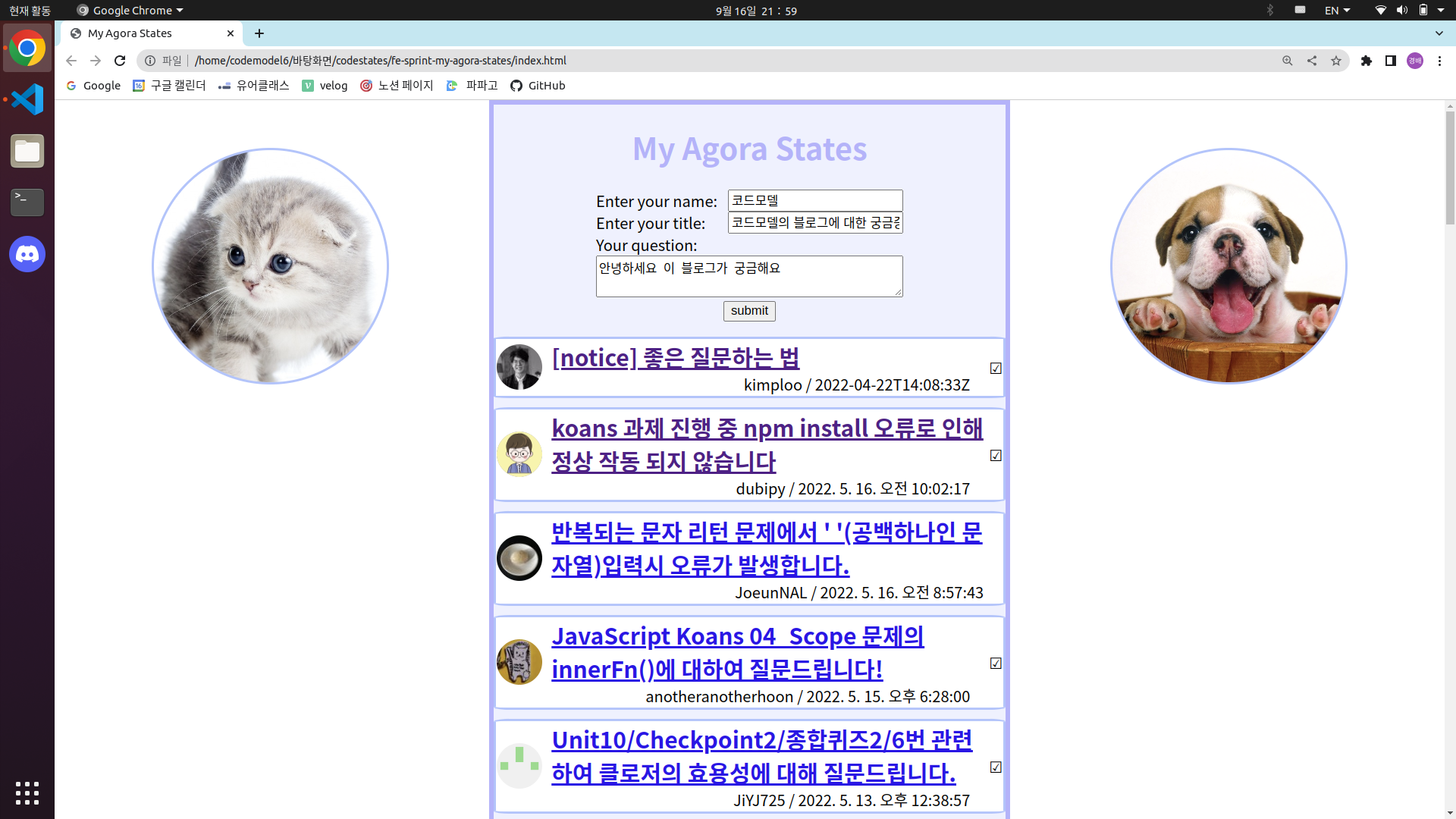
글을 입력하면

등록이 된다.
