인사말
개념을 학습 하고 오늘 내가 시험을 친단 마인드로 코플릿을 푼다. 정답이 아니더라도 수도 코드라도 작성해서 제출한다d
Daily Coding
내일부터 하루에 한번 알고리즘을 푼다. 못풀겠으면 의사코드라도 제출하는 것이 중요하다. 1시간에 30분은 레퍼런스 코드 없이 코드를 작성하고 30분 이후 레퍼런스를 보고 푼다. 가볍고 즐겁게 푸는것이 중요
고차함수
고차함수 - 함수를 전달인자로 받거나 함수를 리턴하는 함수
콜백함수 - 함수의 전달인자로 전달되는 함수
내장 고차 함수
filter - 모든 요소중 내가 원하는 값만 필터링 하여 반환한다.
filter 사용 예시 코드
let result =
arr.filter(function(ele){
return ele % 2 === 0
});
map - 모든 요소에게 동일한 행동을 준 값을 모두 반환한다.
map 사용 예시 코드
let result = arr.map(function(ele) {
return ele * 2
});
reduce 배열을 하나의 값으로 만들어준다.
초기값을 정해줄 수 있고 정하지 않는다면 배열의 첫번째의 요소가 초기값이 된다.
reduce 사용 예시 코드
let result = arr.reduce(
function(arr,cur) {
acc + cur;
return acc;
});
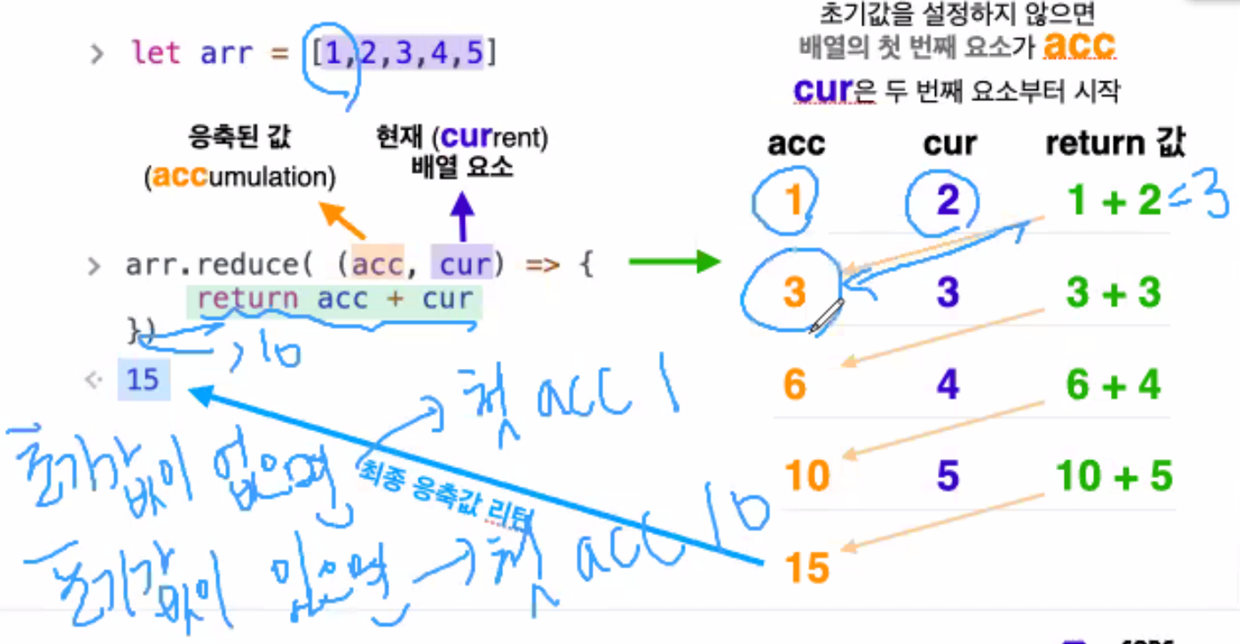
그림을 보면서 이해해보자

출처 : 코드스테이츠
acc는 초기값이다. 하지만 초기값을 설정하지 않는다면 배열의 첫번째 값이 들어가게 된다.
cur은 두번째 값이다. cur의 인덱스가 늘어나며 모든 인덱스를 탐색한다.
두번째 acc부터는 return의 결과값을 저장한다. 그렇게 acc의 값이 계속 변하게 된다.
그리고 마지막 cur의 인덱스까지 살펴봤다면 마지막으로 최종적으로 변화한 acc의 값을 retturn한다.
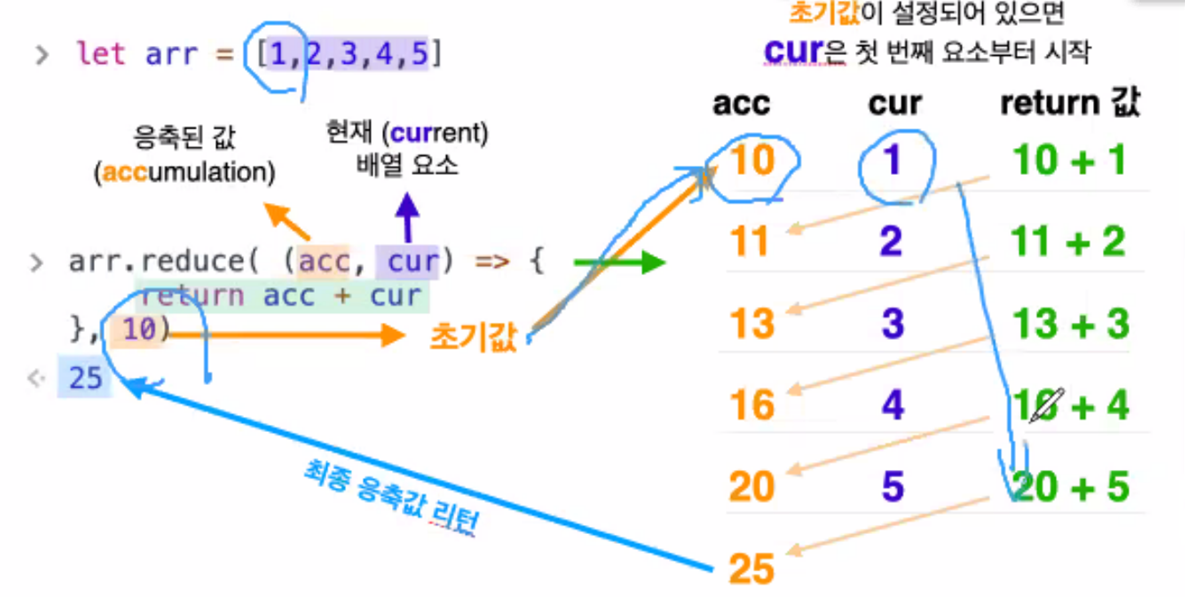
초기값이 설정되어 있는 경우이다. 초기값이 어디에 설정되어 있는지 보자

출처 : 코드스테이츠
알게된점
concat - 배열을 1차원 배열로 만들어준다.
shift() 와 pop()중 시간복잡도가 더 적은것은 pop() 이다. 왜냐하면 pop()은 그냥 빼기만 하면 되지만 shift()는 인덱스를 앞에서 빼고 그 빈자리를 뒤에서 부터 인덱스를 움직이며 채워줘야 하기 때문이다.
마무리
오늘은 고차함수에 대해 배웠다. 정말정말 어렵게 느껴졌고 내가 많이 부족하다는 것을 깨달았다. 특히 객체부분이 너무 부족한 것 같아 오늘 객체를 복습하고 코플릿을 풀고 자려 한다. 강의를 들으며 알게된 점을 정리했었는데 저장을 안하고 끝 것 같다 ㅠㅠ 최대한 기억나는 대로 적었다. 굿나잇
