
css 연습순서
- 현재 상태와 만들어야 할 디자인 시안을 비교한다.
- 현 상태와 디자인 시안의 차이점을 찾아 체크 리스트로 작성한다.
- 작성한 체크 리스트 하나씩 해결한다.
ㅤ
ㅤ
ㅤ
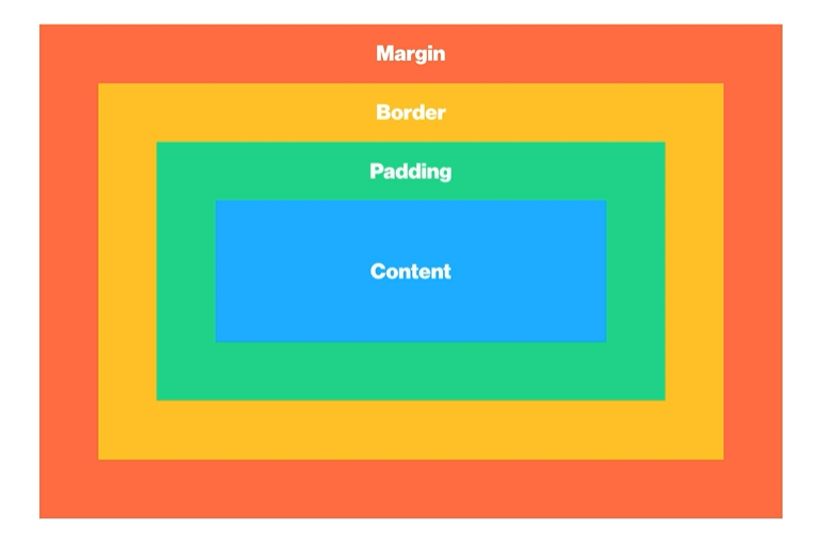
Box Model

content - 내용이 들어 있는 box. width 와 height로 크기 조절
padding - content 와 border사이의 공간을 나타냄. 안쪽여백을 말한다.
border - 박스의 테두리를 나타냄
기본 사용 방법 border: 1px(굵기) solid(스타일) #000(색상)
border-top: 10px dashed #000
border-bottom: 4px solid #000
개별적으로 border도 줄 수 있다.
border을 사용하지 않으려면 border:none
border의 테두리를 둥글게 만드는 속성 border-radius: 4px
border-top-left-radius:10px
border-bottom-right-radius:10px
이렇게도 사용 가능하다.
margin - 요소와 요소 사이의 간격을 나타낸다. 바깥여백을 말한다.
ㅤ
ㅤ
ㅤ
속기형

시계 방향으로 padding / margin을 줄 수 있다.
padding 위 오른쪽 아래 왼쪽 순으로 적으면 된다.
padding 상하 좌우 이런식으로도 적용 가능하다.
padding: 10px 20px 40px; 만 적고 마무리 해도 왼쪽에 자동으로 오른쪽과 같은 20px이 적용된다.
ㅤ
ㅤ
ㅤ