내가 만들려는 width/ height 에 paddig값을 하나하나 빼고 계산해서 넣어야할까?
NO!!
ㅤ
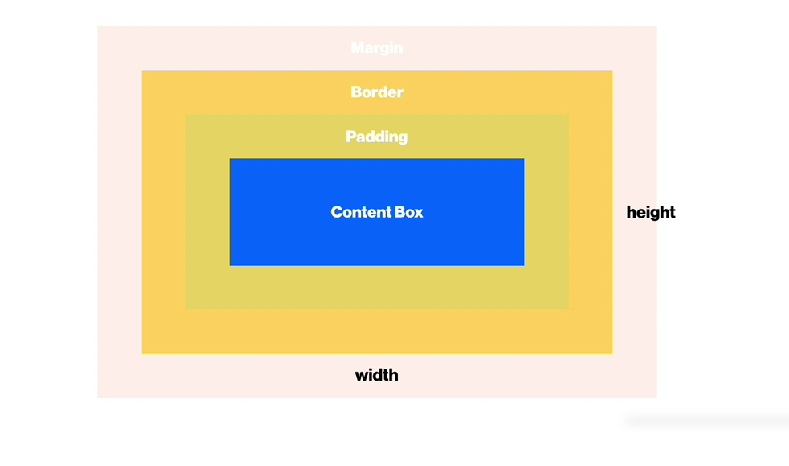
보여지는 border 전체의 사이즈 높이 길이를 맞추려면
ㅤ
box-sizing: border-box를 사용하자!
ㅤ
아래 이미지처럼 width와 height의 길이에 padding, border의 값을 포함해서 내가 원하는 사이즈를 나타내준다.
ㅤ

ㅤ
ㅤ
처음 CSS을 작성할때 아래 코드 처럼 모든 요소들에게 boxsizing을 잡는 기준을 borderbox로 정해주는게 좋다!
우리의 상식에 맞게 동작하는 박스를 위한 강경한 조치다!
ㅤ
*{
box-sizing: border-box
}ㅤ