css
1.Box-Model

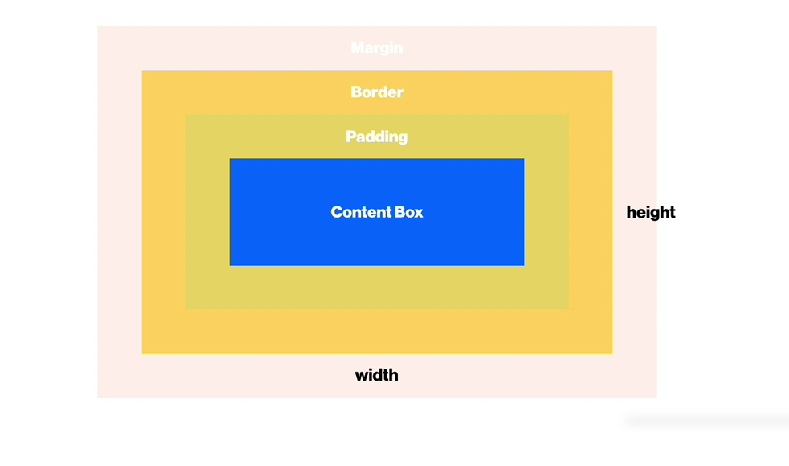
현재 상태와 만들어야 할 디자인 시안을 비교한다.현 상태와 디자인 시안의 차이점을 찾아 체크 리스트로 작성한다.작성한 체크 리스트 하나씩 해결한다. content - 내용이 들어 있는 box. width 와 height로 크기 조절padding - content 와 b
2.BoxSizing

내가 만들려는 width/ height 에 paddig값을 하나하나 빼고 계산해서 넣어야할까?ㅤ보여지는 border 전체의 사이즈 높이 길이를 맞추려면ㅤbox-sizing: border-box를 사용하자!ㅤ아래 이미지처럼 width와 height의 길이에 padding
3.Box

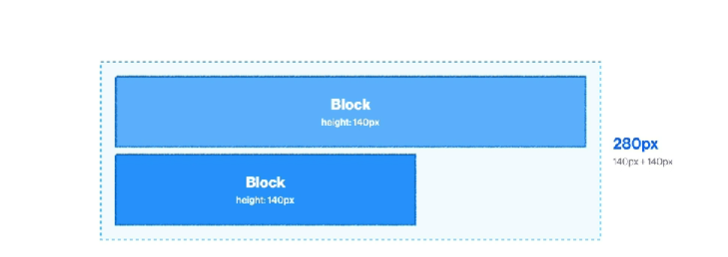
어떤 Box Type을 사용하는지에 따라 Box Model이 달라진다! 각각 box의 종류와 그에 대한 특징을 공부해야한다. ㅤ ㅤ Block block은 길막이다! block요소가 들어가고도 width가 남더라도 남은공간에 block은 들어 갈 수 없다. ㅤ ㅤ
4.Position

Position은 요소를 원하는 위치에 위치 시키는 것 position을 공부할 때 2가지를 생각해야한다.1\. 내가 어떤 종류의 position을 사용하는지2\. 내가 사용하는 position은 무엇을 기준으로 요소를 위치시키는지모든 요소의 기본 상태가 static이
5.Flexbox

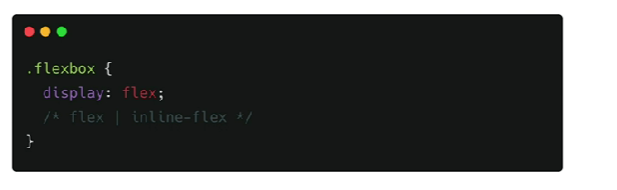
정렬하고자 하는 요소를 감싸는 부모에게 display:flex를 줘야한다. ㅤㅤ감싸지 않고 자식 사이즈를 줄여서라도 한 줄로 정렬하겠다.한 줄에 모두 정렬하기에 공간이 넉넉하지 않으면 여러 줄을 만든다.ㅤㅤㅤㅤㅤㅤㅤㅤㅤflex-wrap: wrap을 사용할 때 위에 이미