
순서
1. 브라우저의 동작
2. Virtual DOM의 등장
3. REACT의 Virtual DOM
4. Virtual DOM에 더 알아보면
유튜브 [10분 테코톡] 🥁 지그의 Virtual DOM 의 내용
브라우저의 동작

브라우저의 동작 방식을 알아보면
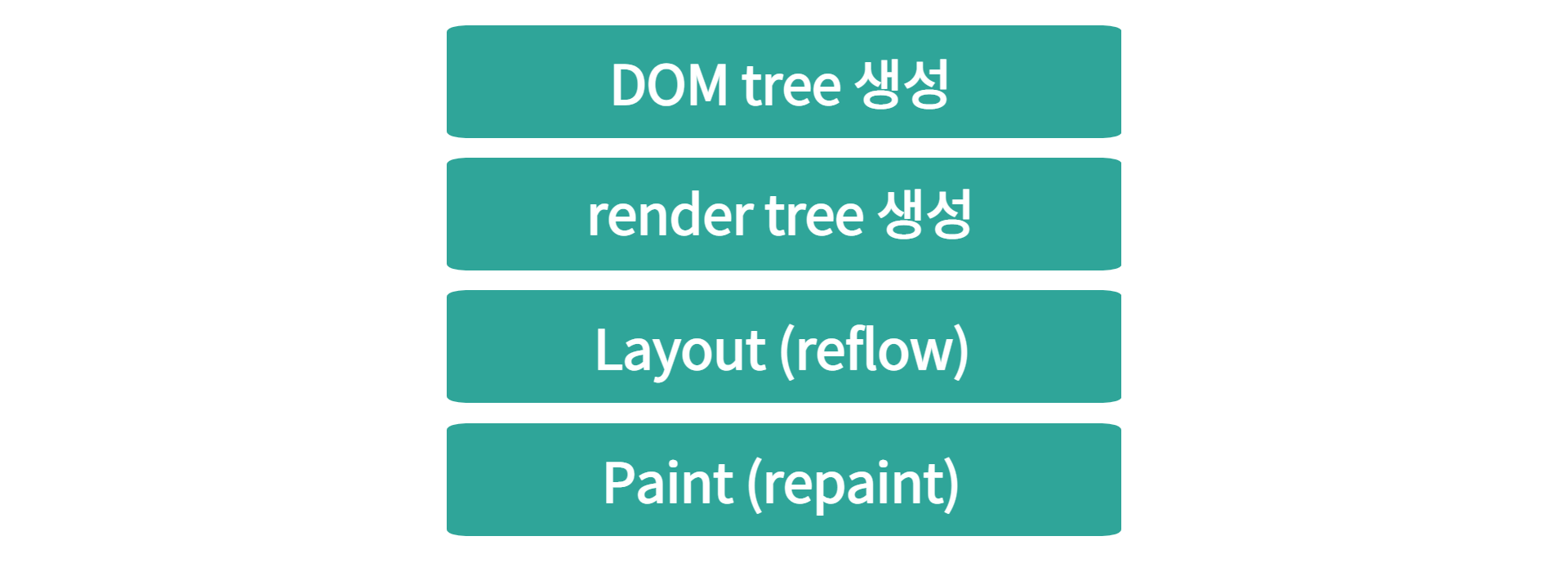
1. DOM tree 생성
브라우저에 렌더링 엔진이 html코드를 읽고 해석하여 생성
-
render tree 생성
css파일과 inline스타일을 파싱(DOM + CSSOM = 렌더 트리 생성) -
Layout (reflow)
각 노드들의 스크린에서의 좌표에 따라 위치 결정(position, size 등) -
Paint (repaint)
실제 화면에 그리기
여기서 문제는 어떤 인터랙션에 DOM에 변화가 발생하면 render tree가 그때마다 재생성 된다
즉 변화가 발생하면 모든 요소들의 스타일을 다시 계산, 아래의 과정들을 모두 반복한다
예를 들면 좋아요, 댓글 등의 행동을 할 때마다 전체 노드들이 다시 그려지는 상황이다
또 SPA를 많이 사용하게 되면서 즉각적으로 DOM tree를 많이 변경할 일이 생겼다
전체 페이지를 서버에서 매번 보내 주는 것이 아닌, 브라우저단에서 자바스크립트가 관리하기 때문에 DOM조작을 더 효율적으로 할 수 있게 최적화가 필요해진 것이다
그래서 Virtual DOM이 등장했다
Virtual DOM의 등장
Virtual DOM은 DOM의 복사본이라 생각할 수 있고, 다른 표현으로 HTML DOM의 추상화 버전이다
실제 DOM object와 같은 속성들을 가지고 있지만 실제 DOM이 가지고 있는 api는 가지고 있지 않는다

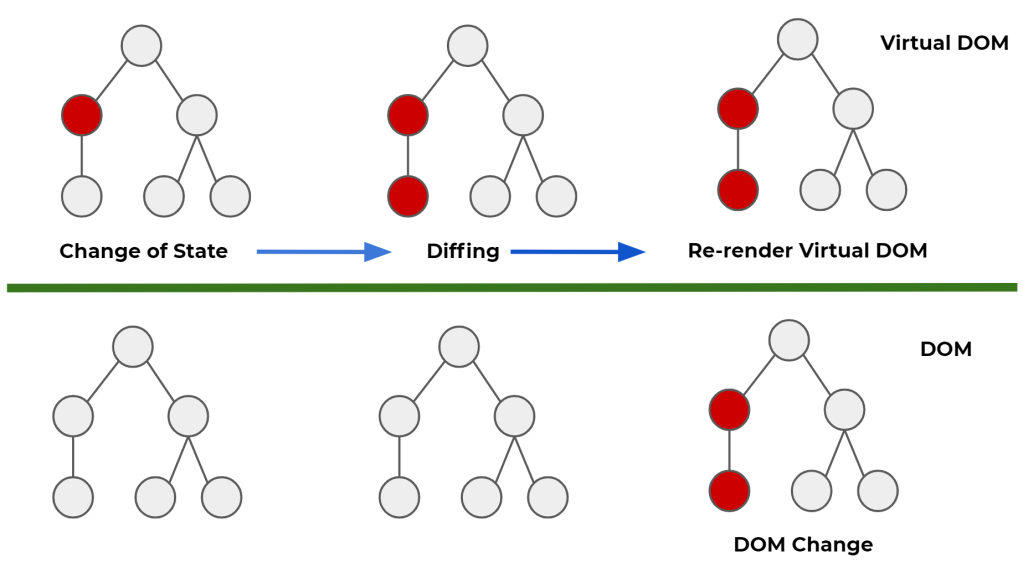
데이터가 변경되면 전체 UI는 Virtual DOM에 렌더링 된다, 그리고 이전 Virtual DOM과 업데이트 후의 Virtual DOM을 비교하여 바뀐 부분만 실제 DOM에 적용시킨다
그래서 전체 real DOM을 바꾸지 않고, 필요한 UI의 업데이트를 적용할 수 있다
Virtual DOM은 어떻게 생겨서 이런 동작이 가능할까?
Virtual DOM은 어떻게 생겼을까?
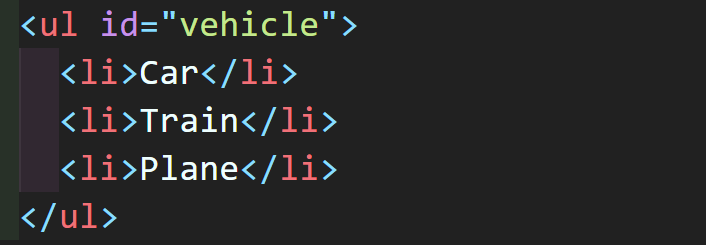
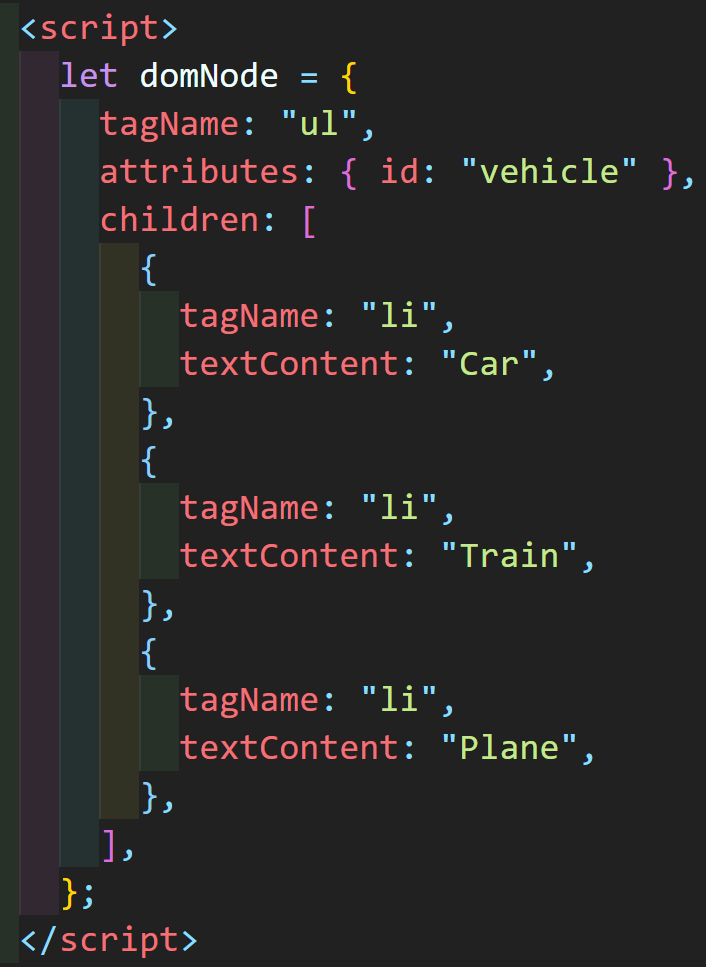
Virtual DOM을 html객체에 기반한 자바스크립트 객체로 표현할 수 있다

위와같은 html코드는 아래와 같은 자바스크립트 객체로 표현할 수 있다

이러한 처리는 실제 DOM이 아닌, 메모리에서 동작해서 더 빠르게 동작한다 또 실제 렌더링이 되지 않기 때문에 연산비용이 적다
Virtual DOM의 역할
사실 Virtual DOM이 하는 역할은 DOM fragment에 변화를 묶어 적용시킨 후, 기존 DOM에 던져 주는 과정이다

Virtual DOM은 이 과정을 자동화, 추상화 해놓은 것에 불과하다
REACT의 Virtual DOM
REACT는 Virtual DOM을 이용하는 대표적인 자바스크립트 라이브러리이다
리액트 공식문서에서는 Virtual DOM을 "UI의 가상적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 실제 DOM과 동기화하는 프로그램인 개념" 이라 나와있다, 이 과정을 재조정이라 부른다
리액트는 컴포넌트에서 리턴되는 react element를 JSX문법과 함께 쓰이는 경우많다, 리액트에서 JSX를 리턴시키면 바벨은 JSX를 React.createElement()호출로 컴파일한다
이러한 React.createElement() 로 생성된 react element는 DOM요소의 가상 버전으로 가볍고, 상태를 가지지 않고, 불변성을 유지한다
이 떄 불변성 덕분에 비교하고 업데이트 하는게 쉬워 지는 것이다
이런 react element는 render에 의해 실제 DOM요소가 된다
Virtual DOM이 업데이트 되면 리액트는 업데이트 이전의 Virtual DOM과 비교해 정확히 어떤 Virtual DOM이 변경되었는지 검사하게 된다, 이 때 이 과정은 Diffing알고리즘 이라 불리고 있다
Diffing알고리즘을 더 알아보면 element의 속성값만 변한 경우는 속성 값만 업데이트 하고, 해당 엘리먼트의 태그나 컴포넌트가 변경된 경우라면 해당 노드를 포함한 하위의 모든 노드들을 제거, 교체 한다
Virtual DOM에 더 알아보면
그러면 무조건 Virtual DOM이 더 빠를까?
그렇지만은 않다
정보를 제공하는 웹 페이지라면 인터렉션이 발생하지 않아 일반 DOM의 성능이 더 좋을 수도 있다
하지만 SPA로 제작된 큰 규모의 웹페이지에서는 Virtual DOM을 사용해 브라우저의 연산 양을 줄여 성능을 개선할 수 있다
만드는 프로젝트에 맞게, 필요한 상황에 따라 Virtual DOM을 사용하는 것이 좋다
정리하며 더 궁금한 점, 느낀점 🙃
- 개발하며 리액트가 왜 쓰이는지에 대해 이해하면, 개발 할 때도 내가 어떻게 하는게 맞을지에 대한 판단에 도움이 된다는걸 느껴서 리액트 중요한 부분인 Virtual DOM에 대해 알아보았다
