📃 Auto Layout
지금까지 우리에게 필요한 씬을 뷰객체를 통해 뷰 컨트롤러에 구성하고, 클래스 파일을 씬을 연결해 원하는 동작을 할 수 있도록 공부 했습니다.
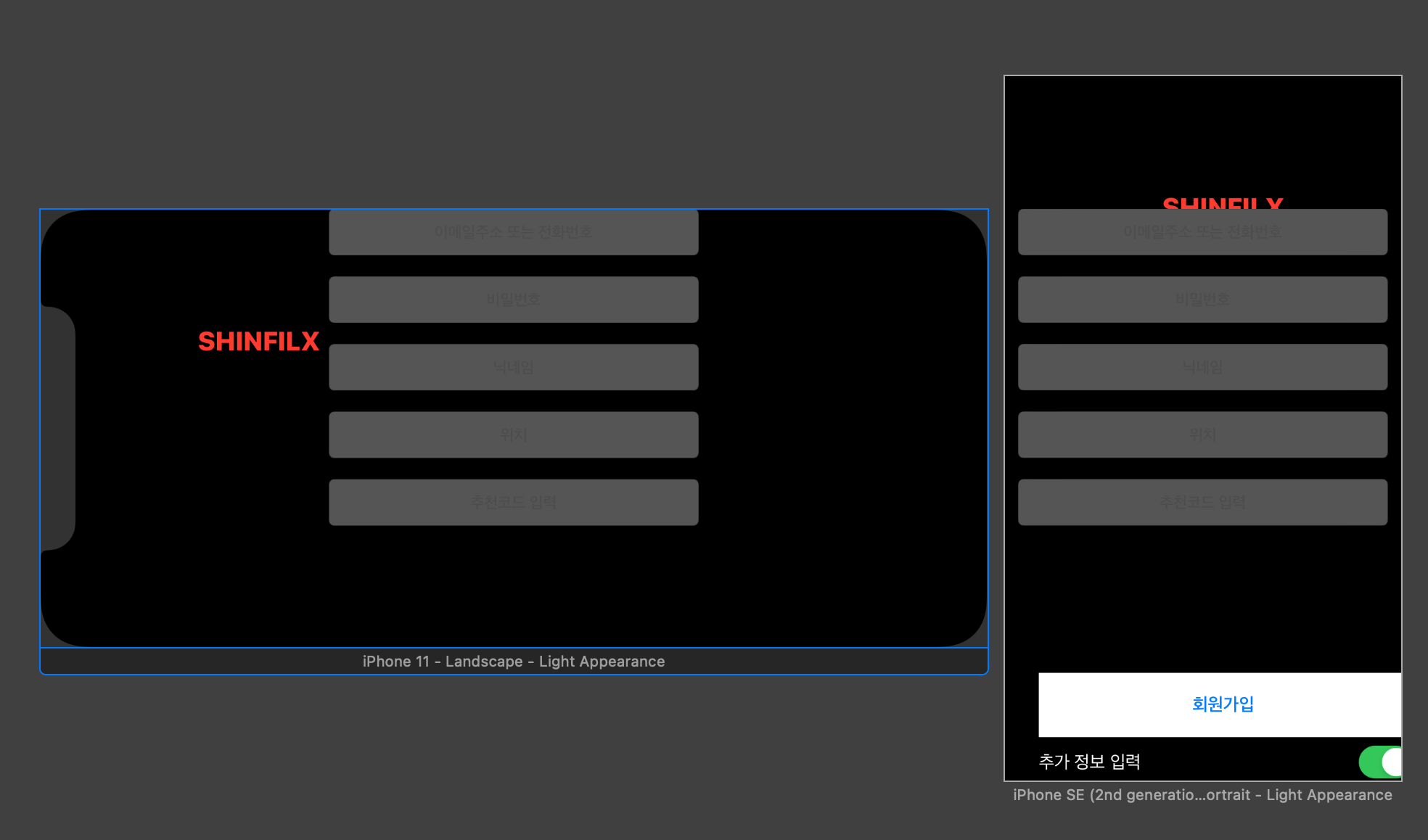
지금까지 iPhone 11 환경에서 결과만 확인했었는데 만약 다른 기기에서 구현 결과를 확인하면 어떻게 될까요?

그림과 같이 가로모드와 다른 해상도를 가진 휴대폰에서는 우리가 구상했던 화면과는 다른 모습이 출력되는 것을 확인 할 수 있습니다. 😹
이런 문제점들을 해결하기 위해서 Auto Layout 이라는 개념이 필요합니다!
Auto Layout Guide (공식문서) 를 살펴보면 아래와 같습니다.
Auto Layout dynamically calculates the size and position of all the views in your view hierarchy based on constraints placed on those views. If the image view’s size or position changes, the button’s position automatically adjusts to match.
Auto Layout 을 적용하면 현재 뷰의 제약조건에 따라 뷰의 크기와 위치를 동적으로 계산해 배치해준다. 정확하게 이해하기 위해서 하나씩 천천히 살펴 보겠습니다.
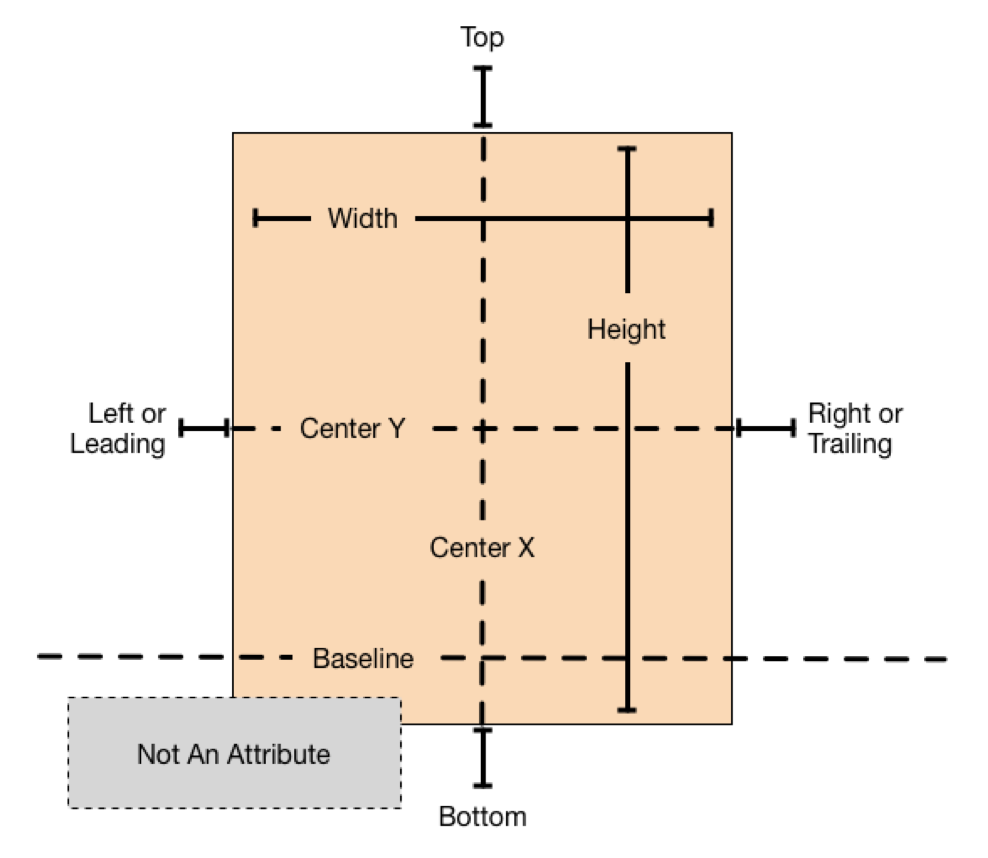
1 ) Auto Layout Attributes

Leading: 상대 뷰와의 왼쪽 면과의 간격Trailing: 상대 뷰와의 오른쪽 면과의 간격Top: 상대 뷰와의 위쪽 면과의 간격Bottom: 상대 뷰와의 아래쪽 면과의 간격
2 ) Constraints

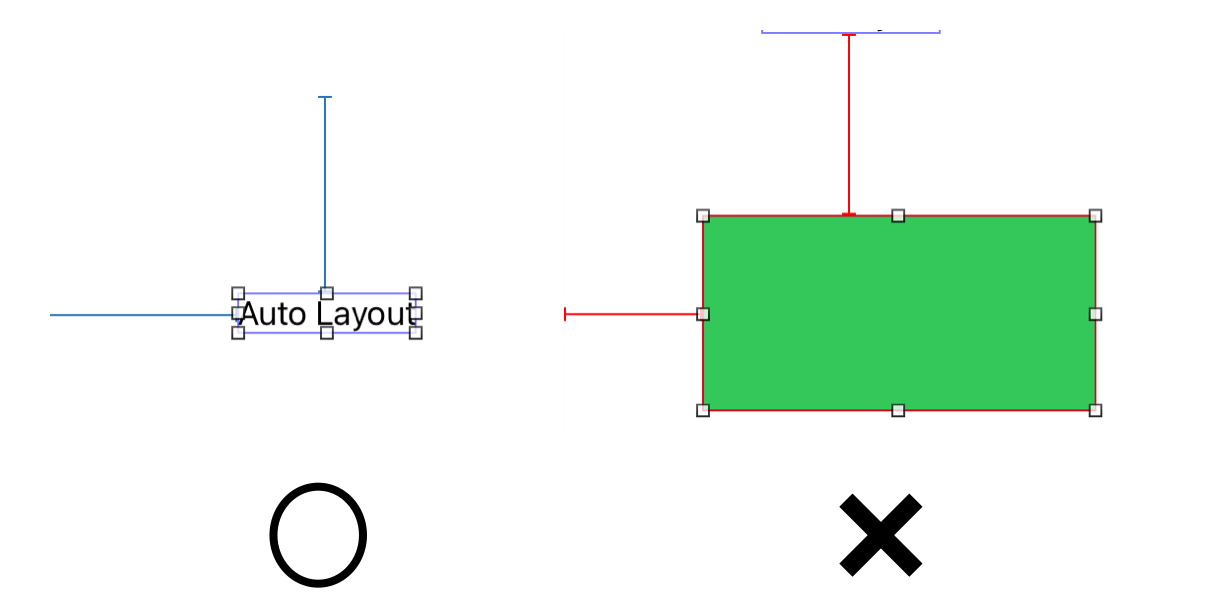
pin 을 이용해서 Label 과 View 에 각각 top, leading 을 기준으로 50 만큼의 constraint 을 준 경우 입니다.
Label 의 경우에는 위의 제약만으로도 Auto Layout 이 적용되지만, View 의 경우에는 오류가 발생하는 것을 확인 할 수 있습니다. 이는 뷰객체들 마다 Intrinsic Content Size 가 다르기 때문입니다.
Label 의 경우에는 텍스트에 의해서 고유한 사이즈가 정의되기 때문에 top, leading 의 제약만으로도, 위치와 사이즈를 알 수 있지만, View 의 경우에는 고유한 사이즈가 정의되지 않기 때문에 Height 나 Width 를 설정해줘야 오류를 피할 수 있습니다.
위치: (x , y) 축 에서의 좌표 ->constraints를 통해크기: 위치 정보와 각 스크린 사이즈 그리고intrinsic content size를 통해
즉, Auto Layout 을 설정함에 있어서, 현재 제약조건만으로 위치와 크기 가 결정되는가 ? 를 생각해야 합니다!!
간단한 예제들을 살펴보겠습니다.
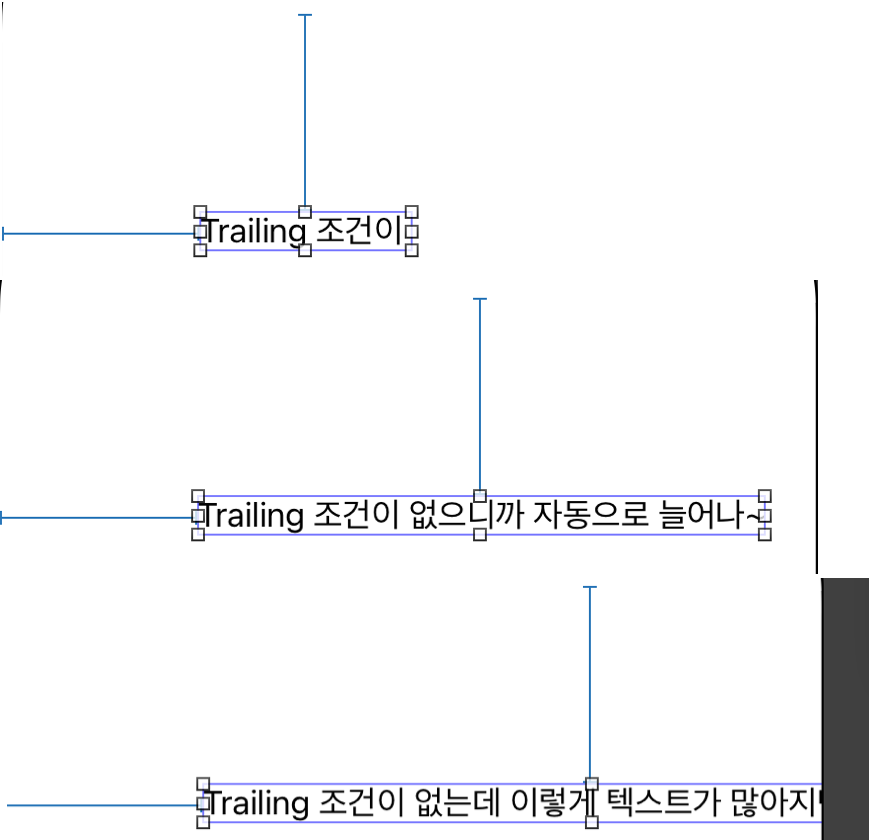
2 - 1 )

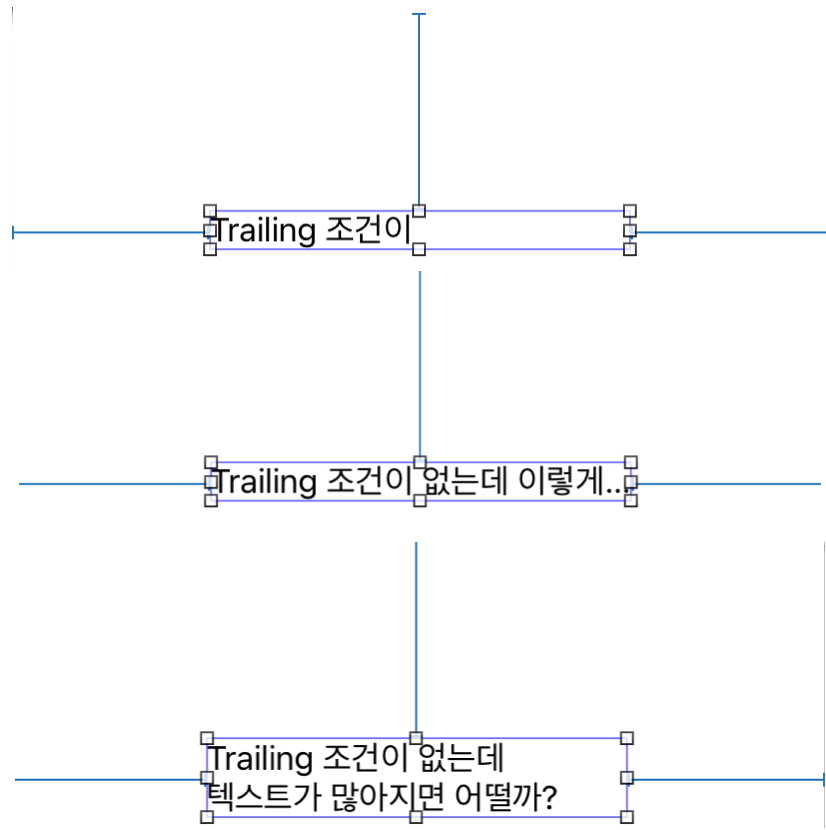
Label 을 top = 100 , Leading = 100 을 제약조건을 준 경우 입니다.
텍스트에 의해서 고유 사이즈가 결정되고, 제약조건을 통해서 위치를 알 수 있기 때문에 Auto Layout이 적용됩니다.
하지만, Trailing 에 별다른 제약 조건을 주지 않았기 때문에 텍스트가 길어지면 view 를 벗어나게 되는 문제가 발생하게 됩니다!
2 - 2 )

Trailing = 100 제약조건을 추가한 경우입니다.
앞선 경우처럼 view 를 벗어나는 문제가 해결된 것을 확인 할 수 있습니다. 텍스트가 길어서 잘리는 경우에는, Lines = 0 으로 설정하면 길이에 따라 동적으로 늘어나게 됩니다.
하지만 텍스트의 길이가 짧은 경우에도 Trailing = 100 제약조건에 의해서, Label의 크기가 고정되어 있는 문제가 발생하게 됩니다.
2 - 3 )

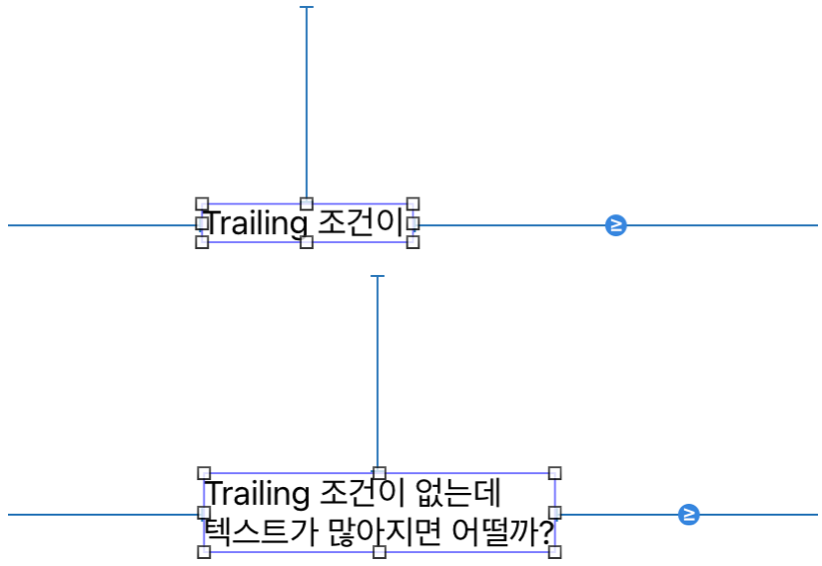
Trailing >= 100 으로 Relation 을 Equal 에서 Greater Than or Equal 으로 변경한 경우 입니다.
우측 제약조건이 100 이상이기 때문에, 현재 Label 의 고유 사이즈에 따라서 Label의 크기가 동적으로 변경되는 것을 확인 할 수 있습니다!
2 - 4 )
강의 참고

UIView 에 Label를 포함 시켜서 Auto Layout 을 적용시켜 보겠습니다!
먼저, UIView 에 대해서 Top, Leading, Trailing 제약 조건을 설정 해줍니다. 이때, UIView 에는 고유 사이즈가 존재하지 않기 때문에 Leading, Trailing 에 의해서 가로폭의 크기는 결정 되지만 세로의 크기가 결정되지 않아 오류가 발생합니다.
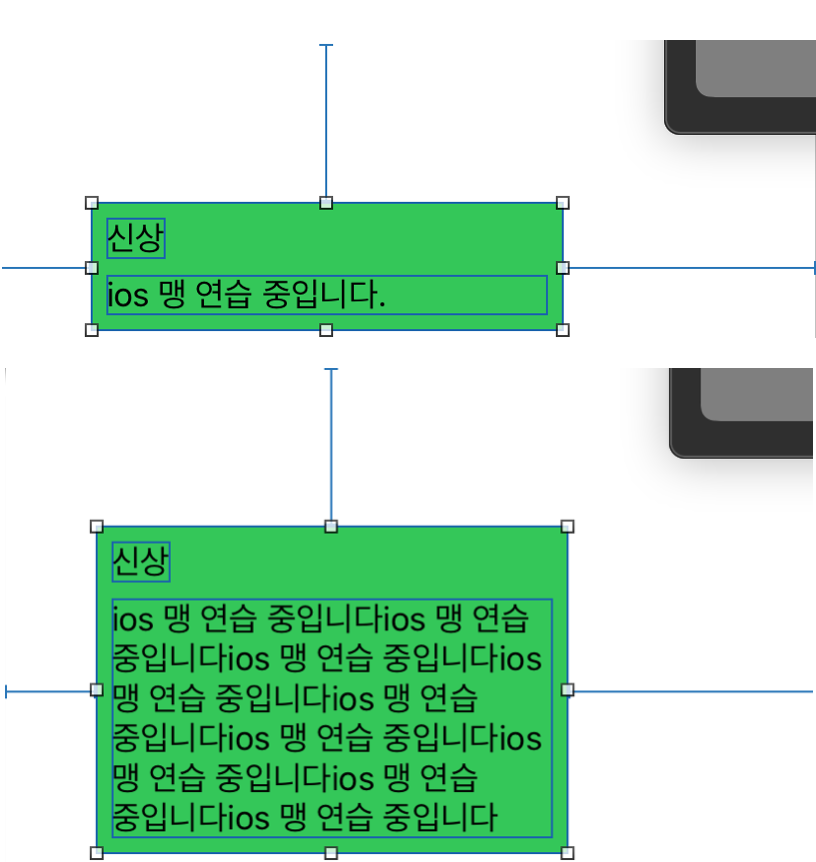
그리고, 첫번째 Label 을 UIView 에 포함시키고 Top = 8, Leading = 8 로 설정하고 두번째 Label 을 UIView 에 포함시키고 Top = 8, Leading = 8, Trailing = 8, Bottom = 8 로 설정합니다.
UIView 에 포함된, Label 들에 의해서 UIView의 세로 크기가 결정되기 때문에 Auto Layout 이 적용되는 것을 확인 할 수 있습니다.
이때, UIView 세로의 크기가 일정 수준 이상으로 커지는 것을 방지하려면 Height 를 설정하고 Less Than or Equal 로 Relation 를 변경하면 됩니다.
🏷 P.S.
내일은 Auto Layout 의 추가적인 내용, Stack View 에 대해서 정리하도록 하겠습니다.
과제를 진행하면서 헷갈렸던 부분이나 다시 한번 생각해볼만한 부분들은 깃허브 에 정리해서 올리도록 하겠습니다!!
🔥🔥🔥🔥이번주도 열심히🔥🔥🔥🔥
