🚦 Navigation Controller
A navigation controller is a container view controller that manages one or more child view controllers in a navigation interface. A navigation controller is a container view controller—that is, it embeds the content of other view controllers inside of itself.
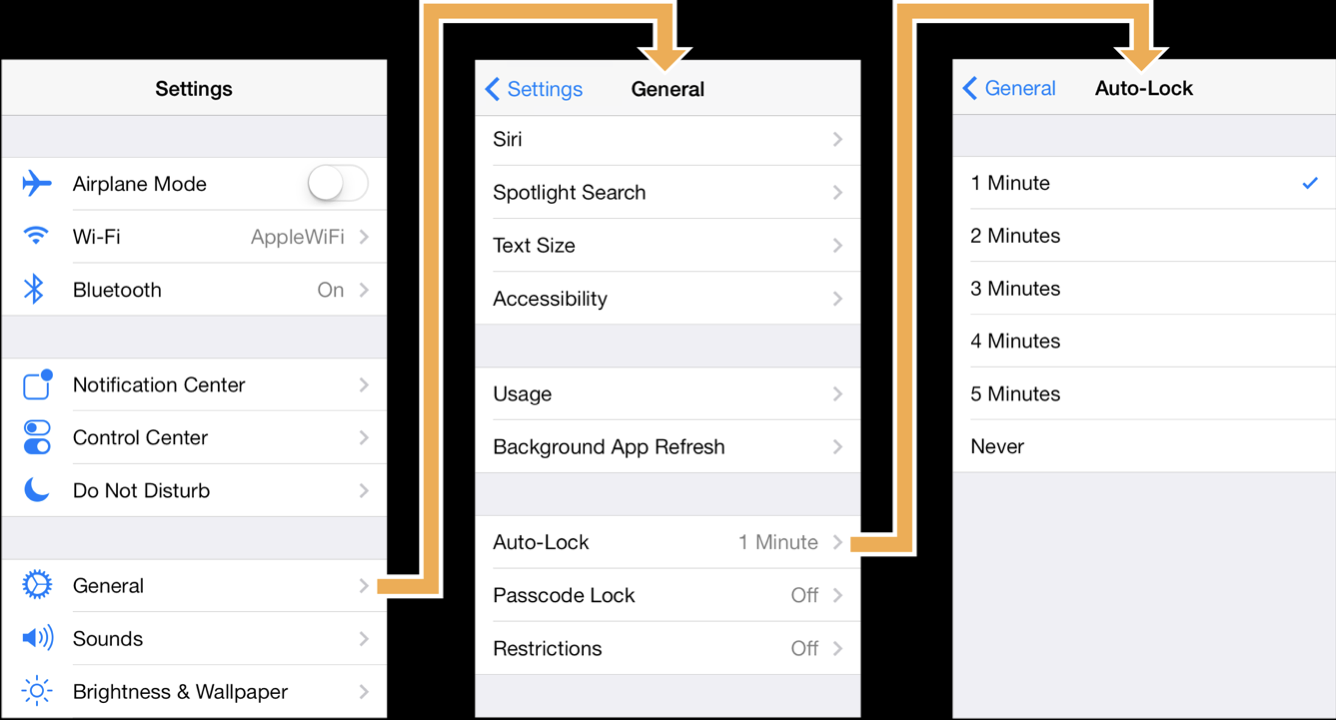
계층구조로 구성된 content 를 순차적으로 보여주는 탐색할 수 있게 해주는 컨트롤러로, 수직적 형태의 계층 구조를 띄고 있습니다.

수직적 계층 구조는, 설정 - 일반 - 자동잠금 에서 자동잠금 시간을 설정할 때, 우리는 설정 이라는 View Controller 에 오지 않으면 일반 이라는 View Controller 에 접근할 수 없습니다. (위의 그림을 생각하시면 될 것 같습니다.)
마찬가지로 자동잠금 이라는 View Controller 에서 일반 을 거치지 않고 설정 으로 접근할 수 없습니다. (Stack 과 마찬가지로, LIFO 구조를 가집니다.)

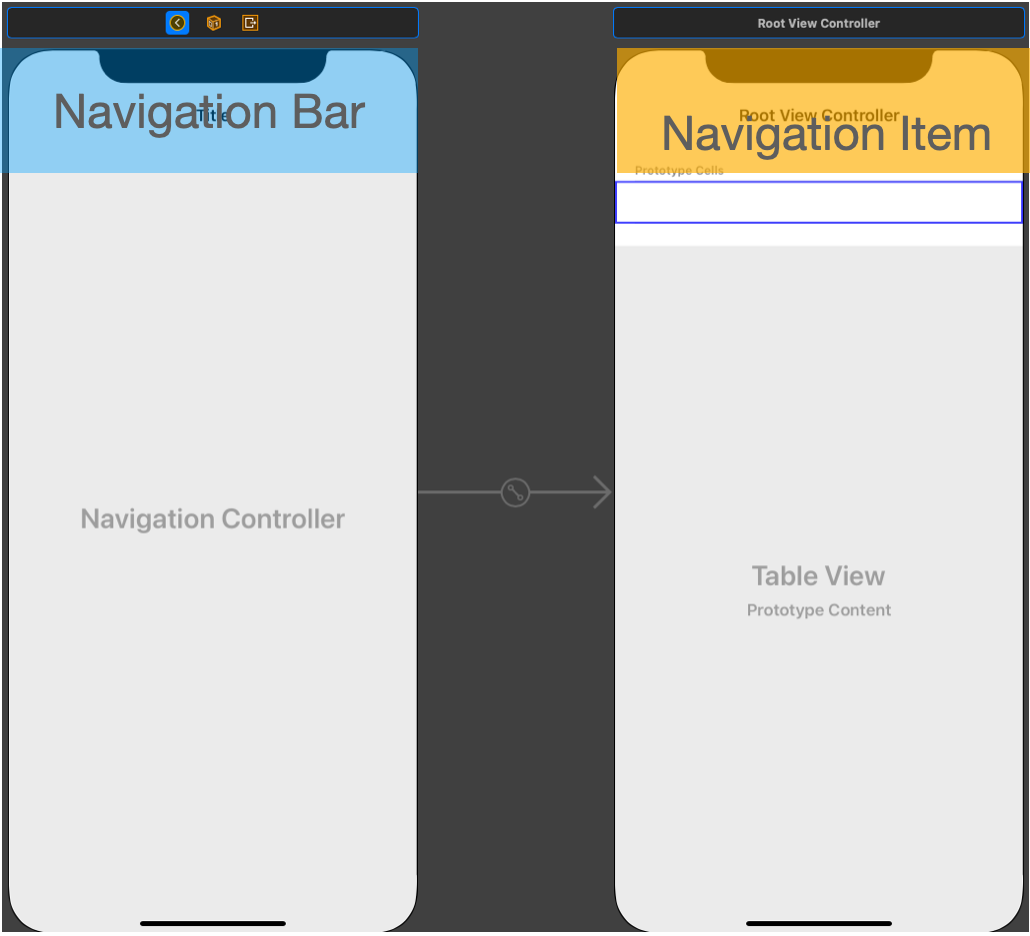
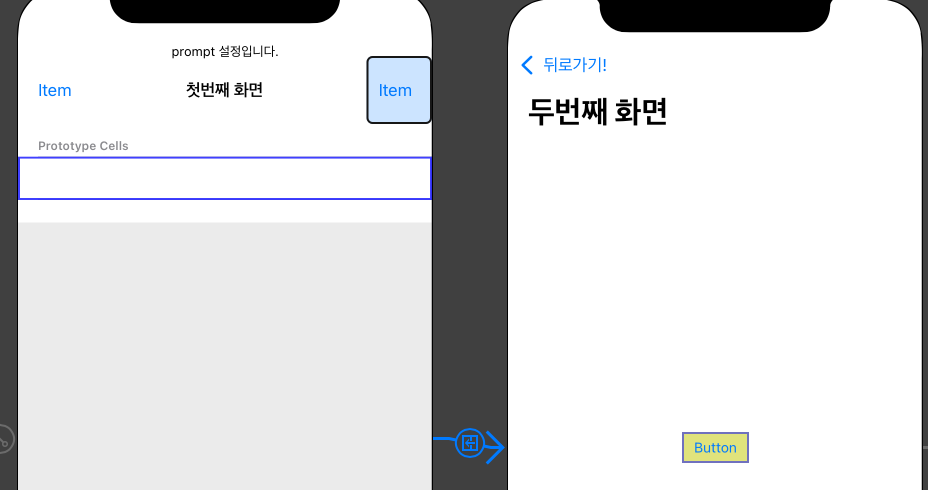
UINavigationController를 Library 에서 추가하면 아래의 그림과 같이 RootViewController 가 추가되는 것을 확인 할 수 있습니다.
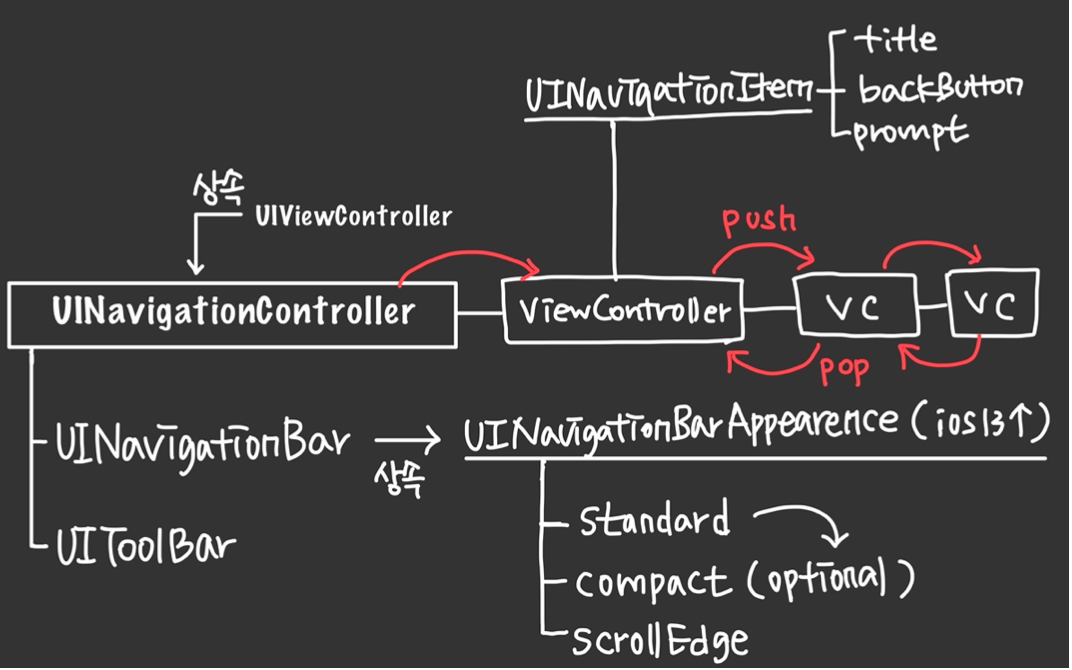
(위의 그림을 참고하면 전반적인 흐름을 파악할 수 있습니다!)

Navigation Controller 는 그 자체로는 어떠한 씬도 가지고 있지 않습니다. 상단에 Navigation Bar 가 존재하고 아래의 영역에는 어떠한 뷰객체도 들어갈 수 없습니다.
그렇기 때문에 Navigation Controller 자체만으로는 씬에 변화를 줄 수 없고, Navigation Controller 에 연결된 Root ViewController - Child ViewController 의 상단이 아래의 그림과 같이 변경되게 됩니다.
❗️ ViewController 의 해당영역은 Navigation Bar 가 아닌 Navigtaion Item 이라고 합니다 Navigtaion Bar 특성을 변경하게 되면, Navigtaion Controller 에 연결된 모든 View Controller 의 Navigtaion Item 이 변경됩니다.

1 ) Navigation Item

Navigation Item을 살펴보면, 왼쪽 그림과 같이 크게 3가지로 분류할 수 있습니다.
- Left bar button items
- Title
- Right bar button items
bar button item 는 Library 를 통해서 추가할 수 있습니다.
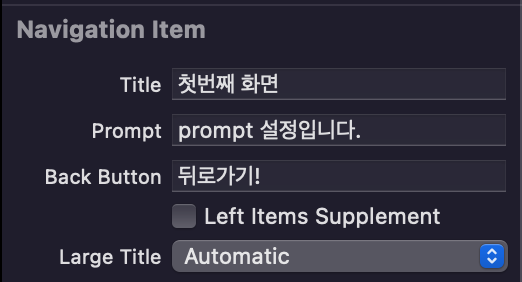
inspector 속성에서 Navigation Item을 살펴보면 아래 그림과 같습니다.

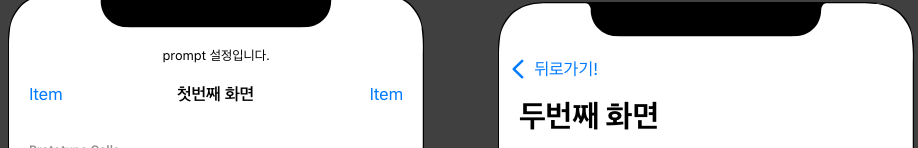
Prompt 는 Title 상단의 작은 글씨를 의미하고, Back Button 은 현재 ViewController 가 아닌 다음 ViewController 에 적용된 것을 확인 할 수 있습니다.
2 ) Segue
그리고, 두 ViewController 를 이어주는 화살표를 확인 할 수 있는데, 이 화살표를 Segue 라고 합니다. Navigation Controller 를 통해서 ViewController 를 계층 구조로 탐색 할때, Segue 가 생성됩니다.
이때, 다음 화면으로 어떻게 전환할지 설정할 수 있습니다. iOS 에서 자주 사용하는 Seque 에 대해서 알아보도록 하겠습니다.
- Show
- Present Modally
Show 는 일반적으로 오른쪽에서 왼쪽으로 다음 계층의 ViewController 를 보여주는 방식입니다. (Push)
Present Modally 은 아래쪽에서 위쪽으로 다음 계층의 ViewController 를 보여주는 방식입니다.
❗️Modal 방식의 경우 ViewController 의 Navigation Item 이 씬에 구성되지 않는 것에 주의
3 ) Navigation Bar Appearances
- Standard
- Compact
- Scroll Edge
- Compact Scroll Edge
좀 더 자세하게 공부하고 다시 정리해보겠습니다!!!
- 기존 iOS 15 이전에는 tint 설정을 통해 Navigation Bar 에 색을 넣을 수 있었지만 이번 업데이트 이후, 기본적으로 투명한색이 default
- Standard 의 Background 색을 설정하면 스크롤을 내릴 때 해당하는 색이 나옴
- Scroll Edge 의 Background 색을 설정하면 Navigation Bar 해당 색이 나옴
- Compact 는 optional 로 우리가 따로 설정을 해주지 않으면 Standard 의 특성을 상속받는다.Standard : 세로모드 , Compact : 가로모드 로 생각하고 실습을 진행해보면 우리의 예상과 다른 결과가 나오는 것을 확인 할 수 있습니다. 이는 Size Class 에 대한 개념이 필요합니다.
링크를 공부해서 주말에 다시 정리하겠습니다
🖐 Tab Bar Controller
TabBar Controller 는 Navigation Controller 와 사용법이 크게 다르지 않습니다. (수평적인 관계를 조정한다는 차이)

Tab Bar Controller 도 View Controller 와 Relationship Seque 설정해야 합니다.

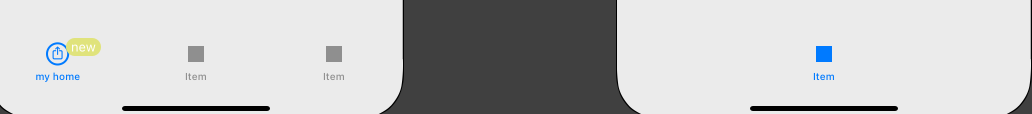
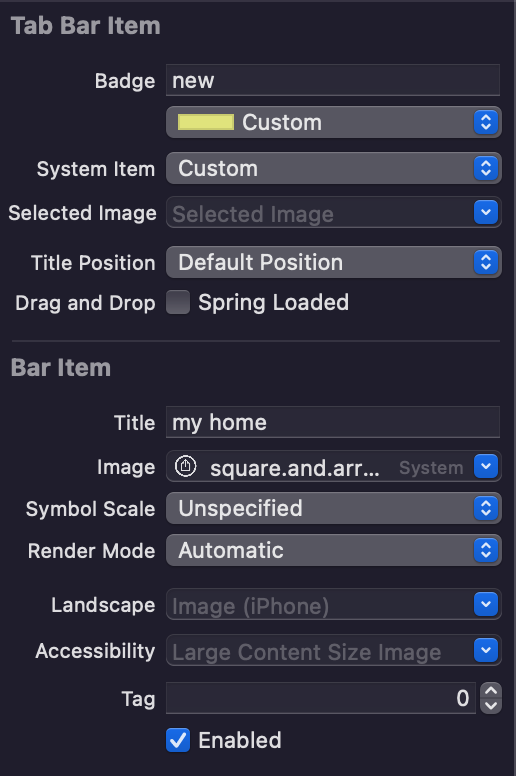
그리고 Tab Bar Item 을 통해서 Badge , Title, Image 를 설정할 수 있습니다.
- Badge : 카카오톡 우측 상단의 숫자와 동일하게 생각하면 됩니다.
❗️ Tab Bar Controller 와 Navigation Controller 를 함께 사용하기 위해서는 Tab Bar Controller 를 먼저 사용해야 합니다.
🏷 P.S.
ViewController Life CycleStack View
에 대해서 공부하고 있습니다. 생각 정리해서 블로그에 정리하도록 하겠습니다!
오늘 배운 내용을 통해 실습한 내용은 깃허브 를 통해서 확인 할 수 있습니다.
