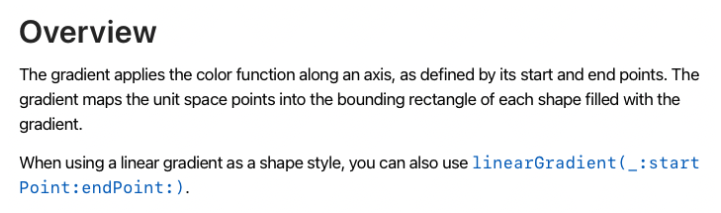
LinearGradient
일직선을 따라서 쭉 그라데이션이 적용됩니다. 시작점과 끝점을 정해주면 됩니다.

import SwiftUI
struct GradientView: View {
var body: some View {
ZStack {
LinearGradient(gradient: Gradient(colors: [.red, .blue, .green]), startPoint: .top, endPoint: .bottom)
.ignoresSafeArea()
VStack {
Spacer()
Text("안녕하세요")
.font(.system(size: 35, weight: .heavy, design: .serif))
.foregroundColor(.white)
.frame(width: 320, height: 100)
Spacer()
}
}
}
}
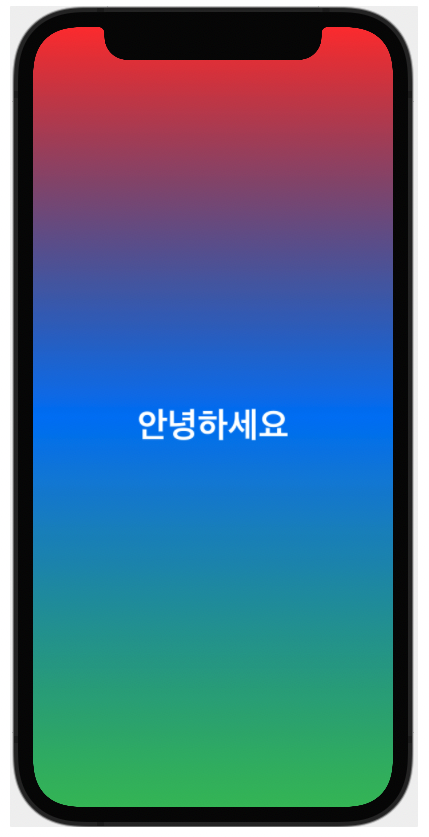
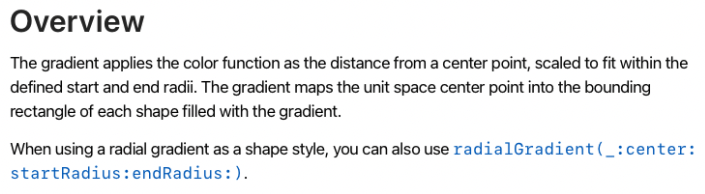
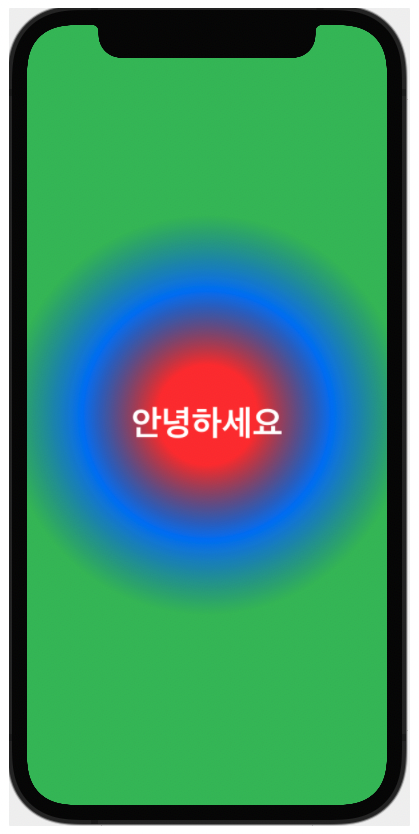
RadialGradient
중심점을 기준으로 원을 그리는 그라데이션입니다. 중심점과 그라데이션이 시작되는 반지름의 크기와 그라데이션이 끝나는 반지름의 크기를 정해줍니다. 두 반지름의 원 사이의 공간에서 그라데이션이 만들어집니다.

import SwiftUI
struct GradientView: View {
var body: some View {
ZStack {
RadialGradient(colors: [.red, .blue, .green], center: .center, startRadius: 50, endRadius: 200)
.ignoresSafeArea()
VStack {
Spacer()
Text("안녕하세요")
.font(.system(size: 35, weight: .heavy, design: .serif))
.foregroundColor(.white)
.frame(width: 320, height: 100)
Spacer()
}
}
}
}
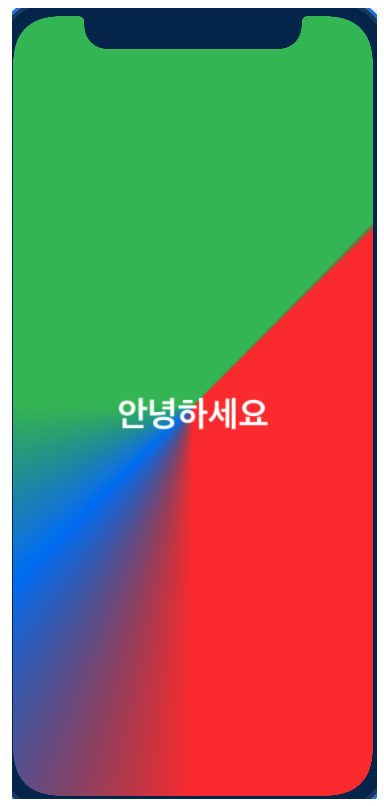
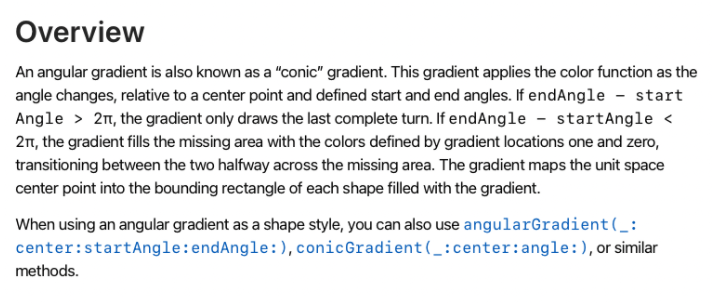
AngularGradient
중심점을 기준으로 시계 반대방향의 각도에 따라 그라데이션이 진행됩니다.
시작하는 각도를 정해줄 수도 있고 시작하는 각도와 끝 각도를 정할 수도 있습니다.

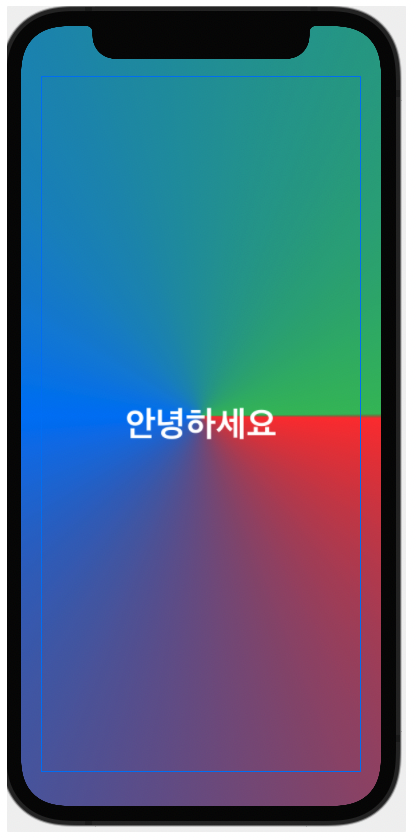
중심점만 정해주는 case
struct GradientView: View {
var body: some View {
ZStack {
AngularGradient(colors: [.red, .blue, .green], center: .center)
.ignoresSafeArea()
VStack {
Spacer()
Text("안녕하세요")
.font(.system(size: 35, weight: .heavy, design: .serif))
.foregroundColor(.white)
.frame(width: 320, height: 100)
Spacer()
}
}
}
}
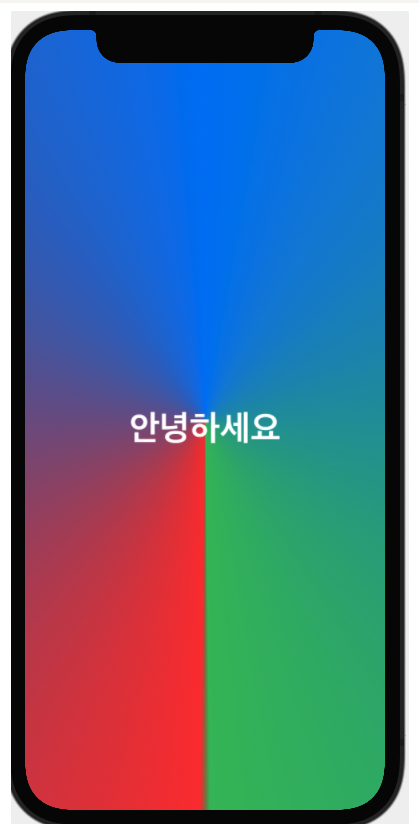
시작 각도가 주어지는 경우
import SwiftUI
struct GradientView: View {
var body: some View {
ZStack {
AngularGradient(colors: [.red, .blue, .green], center: .center, angle: .degrees(90))
.ignoresSafeArea()
VStack {
Spacer()
Text("안녕하세요")
.font(.system(size: 35, weight: .heavy, design: .serif))
.foregroundColor(.white)
.frame(width: 320, height: 100)
Spacer()
}
}
}
}
시작 각도와 끝 각도가 모두 주어지는 경우
struct GradientView: View {
var body: some View {
ZStack {
AngularGradient(colors: [.red, .blue, .green], center: .center, startAngle: .degrees(90), endAngle: .degrees(180))
.ignoresSafeArea()
VStack {
Spacer()
Text("안녕하세요")
.font(.system(size: 35, weight: .heavy, design: .serif))
.foregroundColor(.white)
.frame(width: 320, height: 100)
Spacer()
}
}
}
}