레이아웃
- header / contents / footer로 구성
- src 폴더 밑에 common 폴더를 만든후 header와 footer 생성

- header 작성
<template>
<header>
<div class="headerMenuWrap">
<ul class="headerMenuUl">
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</div>
</header>
</template>
<script>
export default{
}
</script>
<style>
</style>- footer 작성
<template>
<footer>
<p>https://velog.io/@comet_strike/series/%EC%82%AC%EC%9D%B4%EB%93%9C-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8</p>
</footer>
</template>
<script>
export default{
}
</script>
<style>
</style>- App.vue 수정, Script에 import와 components 추가
<template>
<div>
<Header></Header>
<HelloWorld msg="Welcome to Your Vue.js App"/>
<Footer></Footer>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Header from './components/common/Header.vue'
import Footer from './components/common/Header.vue'
export default {
name: 'App',
components: {
HelloWorld,
Header,
Footer
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>-
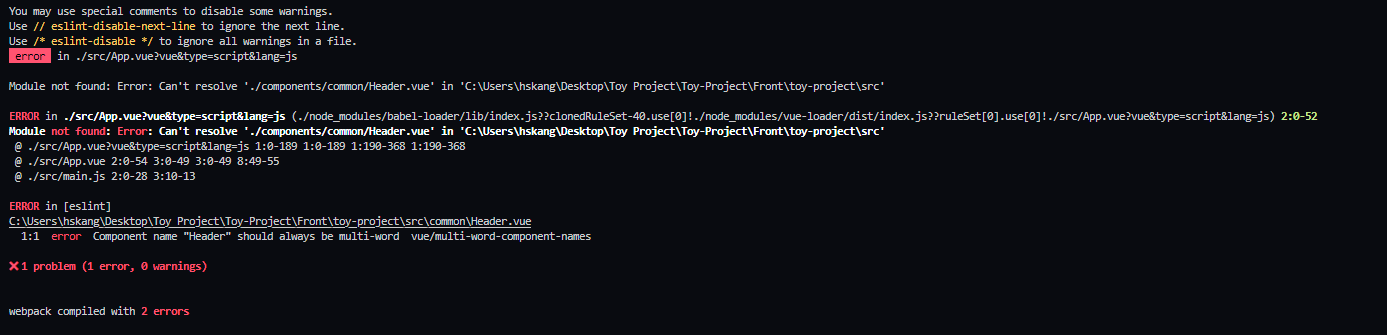
실행 시 Error 발생, Header, Footer를 Multi-Word로 지정하지 않아서 발생, AppHeader, AppFooter로 변경

-
App.vue 수정 코드
<template>
<div>
<AppHeader></AppHeader>
<HelloWorld msg="Welcome to Your Vue.js App"/>
<AppFooter></AppFooter>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import AppHeader from './common/AppHeader.vue'
import AppFooter from './common/AppFooter.vue'
export default {
name: 'App',
components: {
HelloWorld,
AppHeader,
AppFooter
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>https://onethejay.tistory.com/65
https://blog.naver.com/PostView.naver?blogId=masichyun77&logNo=222440885802
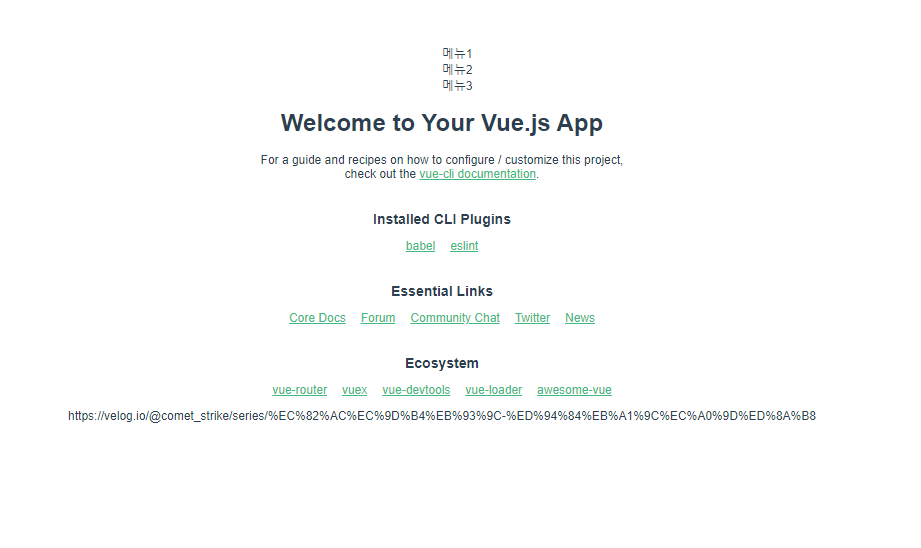
레이아웃 구성 완료

2개의 댓글
https://kumu.io/bothbest
https://kumu.io/bothbest/why-do-people-consider-bamboo-flooring
https://www.aleviforum.com/bothbest
https://worldschoolface.com/index.php/profile-55061
https://amazemediacollege.com/forums/users/bothbest/
https://forum.kiasuparents.com/user/bothbest
https://zeroone.art/profile/bothbest
https://www.photocontest.gr/users/bamboo-flooring/
https://medibulletin.com/author/bothbest/
https://www.classiccitynews.com/profile/bothbest/profile
https://www.happycampersmontessori.com/profile/bothbest/profile
https://www.levelupbasketballtrainingllc.com/profile/bothbest/profile
https://www.housedumonde.com/profile/bothbest/profile
https://www.printables.com/@bothbest_3582539
https://www.do3d.com/profile/bothbest/profile
https://www.cambodgemag.com/en/profile/bothbest/profile
https://www.yapstate.gov.fm/profile/bothbest/profile
https://www.mimigstyle.com/profile/bothbest/profile
https://www.clevercomponents.com/portal/community/p9957/bamboo-flooring.aspx
https://www.salesfully.com/profile/bothbest/profile
https://www.blog.bhsusa.com/profile/chinahousehold65215/profile
https://www.informe21.com/profile/bothbest/profile
https://www.hentai-foundry.com/user/bothbest/blogs/20357/The-Unique-Journey-of-Bamboo-Flooring
https://infiniteabundance.mn.co/members/35641220
https://infiniteabundance.mn.co/posts/90004462
https://infiniteabundance.mn.co/posts/90004531
https://visiontrainstation.mn.co/members/35641262
https://visiontrainstation.mn.co/posts/90004581
https://visiontrainstation.mn.co/posts/mind-blowing-unheard-facts-about-bamboo-floors
https://womenindata.mn.co/members/35641326
https://pathwaycitychurch.mn.co/members/35641360
https://pathwaycitychurch.mn.co/posts/90004764
https://pathwaycitychurch.mn.co/posts/90004776
https://aisalon.mn.co/members/35641436
https://www.palistrong.org/members/35641496
https://authortunities-hub.mn.co/members/35641539
https://authortunities-hub.mn.co/posts/eco-friendly-flooring-why-bamboo-is-a-sustainable-choice
https://authortunities-hub.mn.co/posts/bamboo-flooring-thailand-supplier


잘 읽었습니다. 좋은 정보 감사드립니다.