Vue Router 생성
npm install vue-router를 vscode에서 터미널에 입력
> npm install vue-router
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ vue-router@4.2.4
added 2 packages from 1 contributor and audited 966 packages in 3.411s
108 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities-
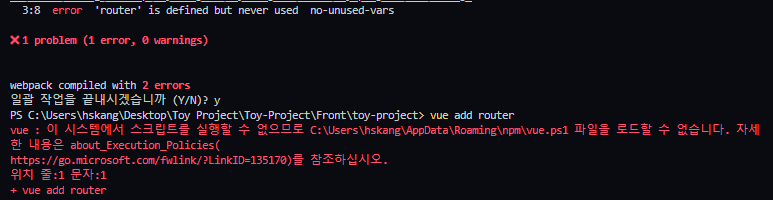
vue add router실행, 만약 아래 사진과 같은 에러 발생시 터미널을 Command Propmpt로 변경

-
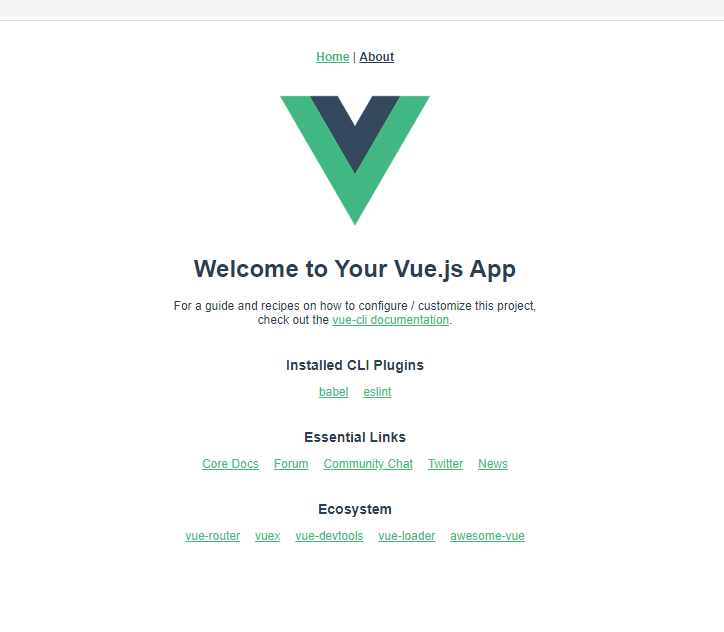
(Y/N) 물을 때 모두 Y로 선택하고 나면 router 폴더와 index.js, views폴더와 AboutView.vue, HomeView.vue 파일이 생성된다.
-
main.js 파일에도 router가 자동으로 import 된 것을 확인할 수 있다. App.vue 파일에도 router-link 코드가 생성된걸 확인할 수 있다.
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>


Vuetify 적용
-
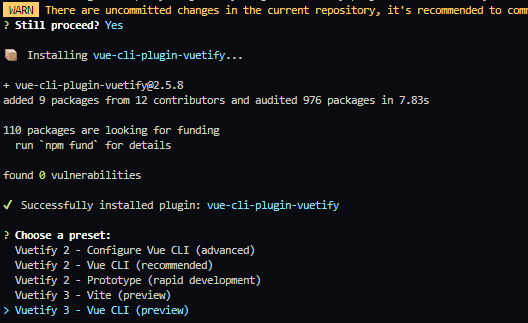
디자인을 위해 Vuetify를 사용한다. 설치
vue add vuetify/npm install vuetify --save

-
설치 후 main.js가 vuetify를 사용하도록 바뀐것을 알 수 있다.
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import vuetify from './plugins/vuetify'
import { loadFonts } from './plugins/webfontloader'
loadFonts()
createApp(App)
.use(router)
.use(vuetify)
.mount('#app')- HelloWorld.vue의 코드도 바뀌어서 실행하면 아래 화면처럼 Vuetify가 정상적으로 적용된 걸 볼 수 있다.

이로써 환경 구성이 끝났다...
이제 개발 시작...
