<template>
<div>
<div class="fruits">
<ul>
<li v-for="fruit, index in fruits" :key="`${fruit}-${index}`">
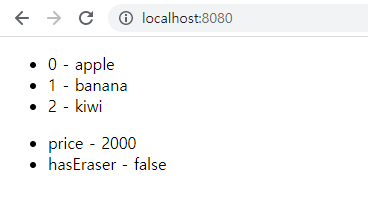
{{index}} - {{fruit}}
</li>
</ul>
</div>
<div class="pencil">
<ul>
<li v-for="value, key in pencil" :key="key">
{{key}} - {{value}}
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
fruits : ['apple','banana','kiwi'],
pencil:{
price:2000,
hasEraser : false,
}
}
},
}
</script>

array 배열[]
v-for="값, 인덱스 in 배열" key=""
object 객체{} 둘다 표현 가능하다.
v-for="값, 키 in 객체" key=""
