v-if 사용
<template>
<div>
<div v-if="status == 'comp'">
완료
</div>
<div v-else-if="status == 'proc'">
진행중
</div>
<div v-else>
대기
</div>
</div>
</template>
<script>
export default {
data(){
return{
status : 'proc'
}
}
}
</script>
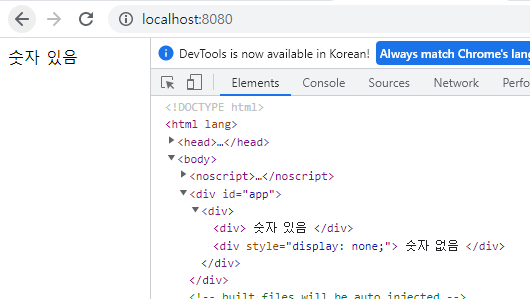
v-show
<template>
<div>
<div v-show="hasNumber">
숫자 있음
</div>
<div v-show="!hasNumber">
숫자 없음
</div>
</div>
</template>
<script>
export default {
data(){
return{
number:[1,2,3,4]
}
},
computed:{
hasNumber(){
return this.number.length > 0;
}
}
}
</script>
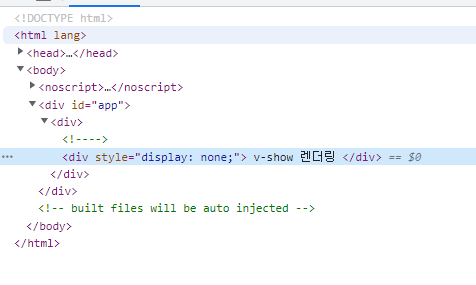
v-if, v-show 차이점
<template>
<div>
<div v-if="false">
v-if 렌더링
</div>
<div v-show="false">
v-show 렌더링
</div>
</div>
</template>
v-if는 dom구조 자체를 변경
-> dom구성을 전부 하지않음. 조건에 맞는것만 (lazy 함)
-> 즉, 초기비용이 크지 않음
-> 조건이 바뀔때 dom구조를 바꾸므로 렌더링 비용이 큼
-> 변경이 자주 일어나지 않는 곳에 적합 ( ex - 로그인 상태 여부 )
v-show는 style값을 변경
-> false여도 dom구성을 다 하다보니 초기비용 큼
-> 대신 값이 바뀔 때 style의 display 속성의 값만 바뀌어 렌더링 비용이 적다
-> 변경이 자주 일어나는 곳에 적합
v-if나 v-show 사용 시
최상위 root에는 사용할 수 없다.
로 감싸줘서 사용
