<template>
<div>
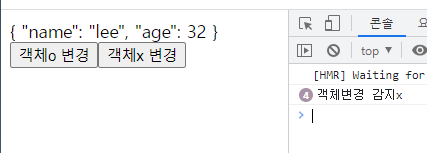
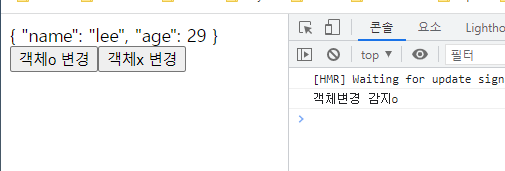
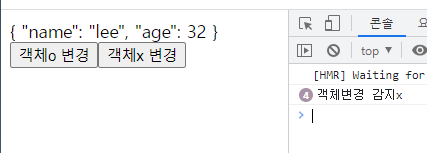
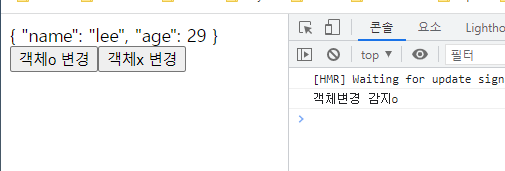
{{ object }}
<div>
<button @click="changeYesObject">객체o 변경</button>
<button @click="changeNoObject">객체x 변경</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
object: {
name: "lee",
age: 32,
},
};
},
methods: {
changeYesObject() {
this.object.age = 29;
console.log("객체변경 감지o");
},
changeNoObject() {
this.object.year = 1991;
console.log("객체변경 감지x");
},
},
};
</script>


해결
<template>
<div>
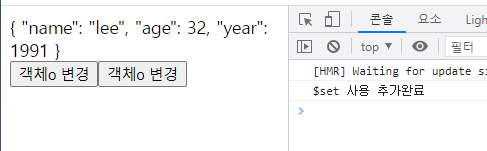
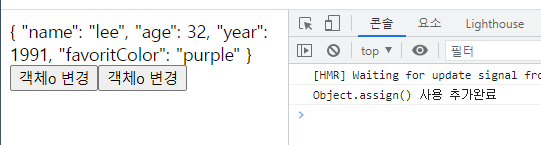
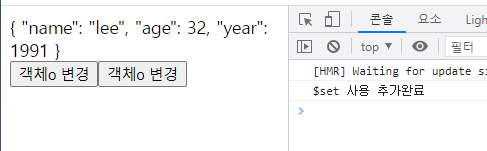
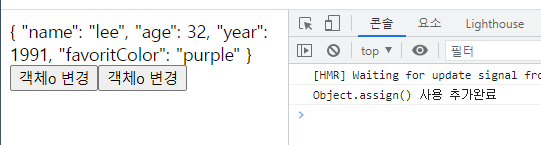
{{ object }}
<div>
<button @click="changeYesObject1">객체o 변경</button>
<button @click="changeYesObject2">객체o 변경</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
object: {
name: "lee",
age: 32,
},
};
},
methods: {
changeYesObject1() {
this.$set(this.object, "year", 1991);
console.log("$set 사용 추가완료");
},
changeYesObject2() {
this.object = Object.assign({}, this.object, {
year: 1991,
favoritColor: "purple",
});
console.log("Object.assign() 사용 추가완료");
},
},
};
</script>