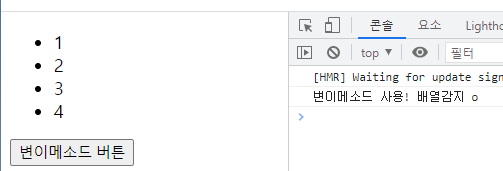
변이 메소드 사용
<template>
<div>
<ul>
<li v-for="item in list" :key="item">
{{ item }}
</li>
</ul>
<button @click="btnChange">변이메소드 버튼</button>
</div>
</template>
<script>
export default {
data() {
return {
list: [1, 2, 3],
};
},
methods: {
btnChange() {
this.list.push(4);
console.log("변이메소드 사용! 배열감지 o");
},
},
};
</script>

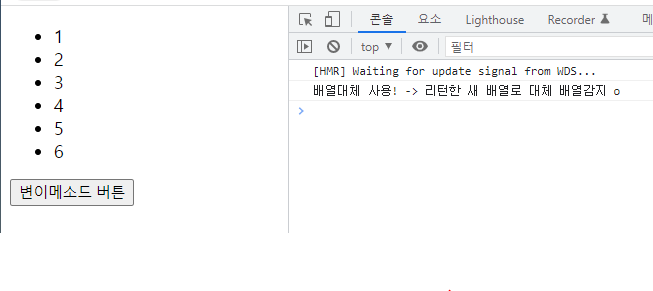
배열대체 (새 배열로 치환)
<template>
<div>
<ul>
<li v-for="item in list" :key="item">
{{ item }}
</li>
</ul>
<button @click="btnChange">변이메소드 버튼</button>
</div>
</template>
<script>
export default {
data() {
return {
list: [1, 2, 3],
};
},
methods: {
btnChange() {
this.list = this.list.concat([4, 5, 6]);
console.log("배열대체 사용! -> 리턴한 새 배열로 대체 배열감지 o");
},
},
};
</script>

주의사항 (배열감지 안하는 코드)
<template>
<div>
<ul>
<li v-for="item in list" :key="item">
{{ item }}
</li>
</ul>
<button @click="btnNoChange">변경x 버튼</button>
<button @click="btnYesChange">변경o 버튼</button>
</div>
</template>
<script>
export default {
data() {
return {
list: [1, 2, 3],
};
},
methods: {
btnNoChange() {
this.list[0] = 4;
console.log("변경x");
},
btnYesChange() {
this.$set(this.list, 0, 4);
console.log("변경o");
},
},
};
</script>