<template>
<div>
<div>price{{ price }}</div>
<div>price{{ computedPrice | priceFilter }}</div>
<button @click="buttonHandler">버튼</button>
</div>
</template>
<script>
import TestMixinable from "@/components/TestMixinable.vue";
export default {
mixins: [TestMixinable],
data() {
return {
price: 1000,
};
},
methods: {
buttonHandler() {
console.log("자신 메서드");
},
},
mounted() {
console.log("자신 마운티드");
},
};
</script><script>
export default {
computed: {
computedPrice() {
return this.price * 10;
},
},
filters: {
priceFilter: (value) =>
value.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","),
},
methods: {
buttonHandler() {
console.log("믹스인 메서드");
},
},
mounted() {
console.log("믹스인 마운티드");
},
};
</script>
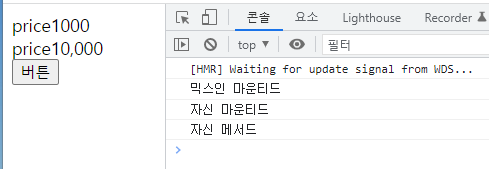
filters, data, computed 를 가져와 사용가능하고
이름이 같을시 자신의 것 기준으로 실행됨 ( 자신이 높은 우선순위를 갖음 )
훅은 mixins가 먼저 실행됨
전역 믹스인
main.js
import Vue from "vue";
import App from "./App.vue";
Vue.config.productionTip = false;
import TestMixinable from "@/components/TestMixinable.vue";
Vue.mixin(TestMixinable);
new Vue({
render: (h) => h(App),
}).$mount("#app");앞서 만든 믹스인을
main.js에
Vue 인스턴스 생성 시 넣어주면 된다.
전역으로 사용하는 만큼 신중하게 사용해야된다.
믹스인 명명 규칙
'동사 + able'
ex) ModalOpenable
