코드 스플리팅이란?
우리가 js로 개발하게 되면, 따로 코드를 분리하지 않는 이상..
하나의 파일에 모든 로직이나 코드들이 들어가있게 된다.
한 두개면 상관 없겠지만 점차 규모가 커질수록 js 파일 용량도 커질 것이고,
특히 SPA(싱글 페이지 어플리케이션)의 장점이 하나의 페이지에서 모든 뷰를 보여주지만
그 장점이 하나의 페이지 이기 때문에 단점이 될 수 있는다.. ( js파일 한번에 로딩.. 기타 리소스 )
코드 스플리팅을 사용하면, 한번에 모든 리소스를 로딩하는것이 아닌 필요할 때 불러와 사용이 가능하다. 이를 통해 페이지의 로딩 속도를 개선 가능하다
Lazy-loading 이라고 하며 비동기 컴포넌트 호출 방식을 사용 할것이다..
이는 Promise 객체를 반환한다
웹팩 코드스플리팅 문서 : https://webpack.js.org/guides/code-splitting/
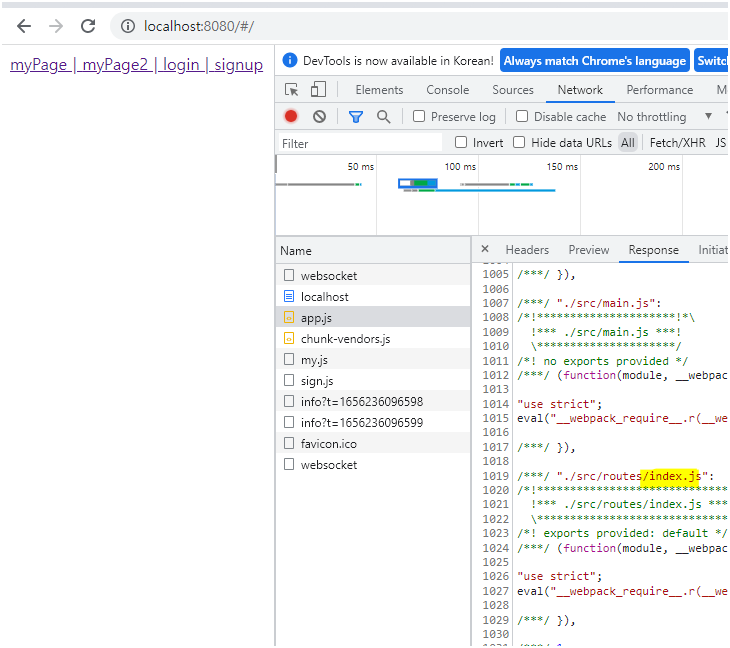
01 코드 스플리팅 사용하지 않았을 때




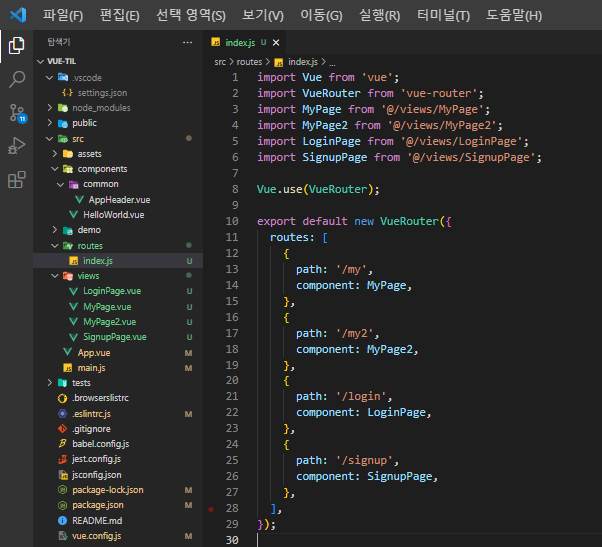
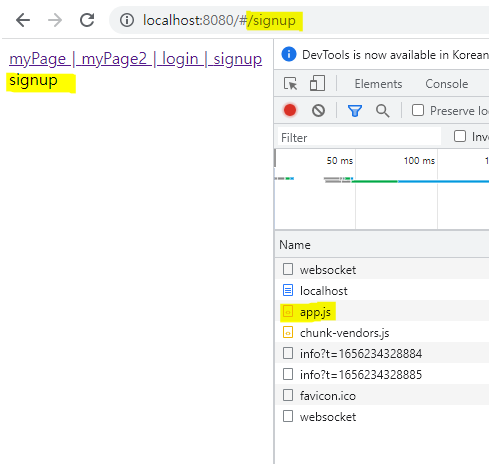
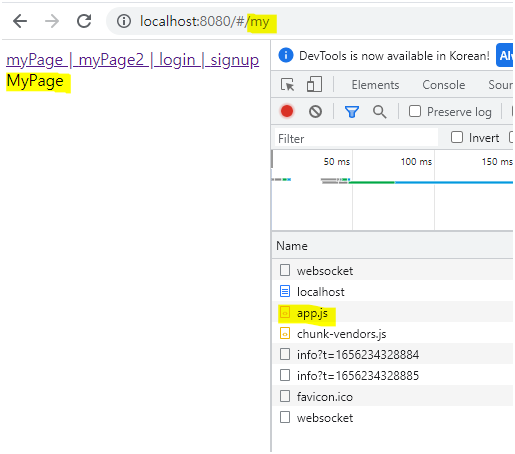
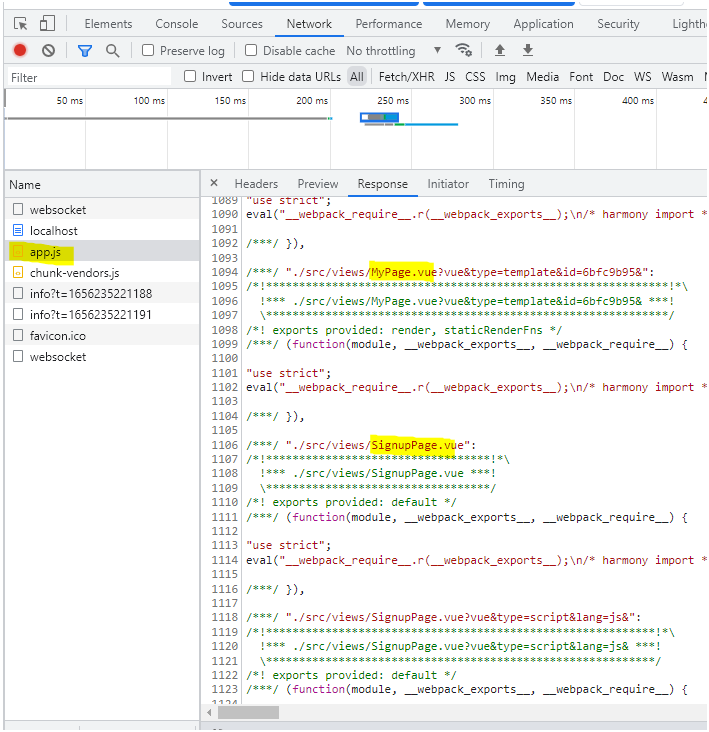
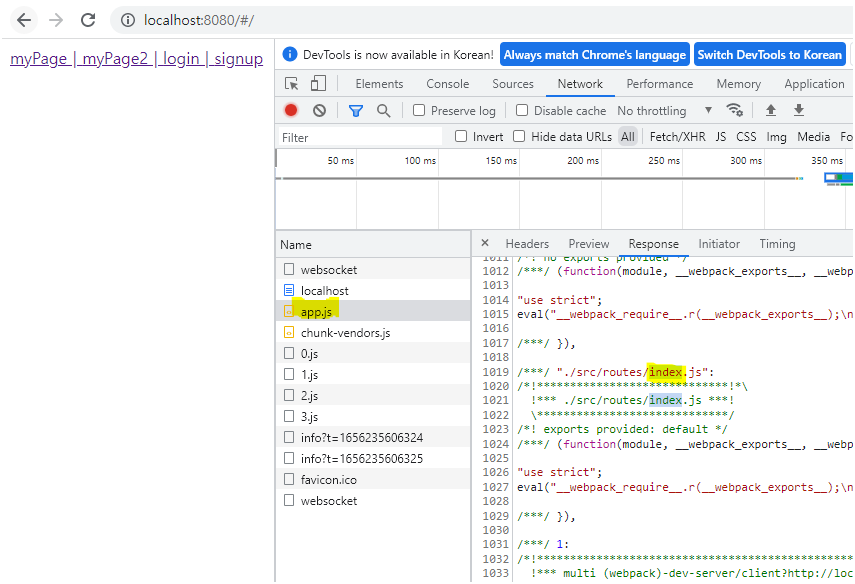
app.js파일에 모든 코드들을 담아 로딩하게 된다.
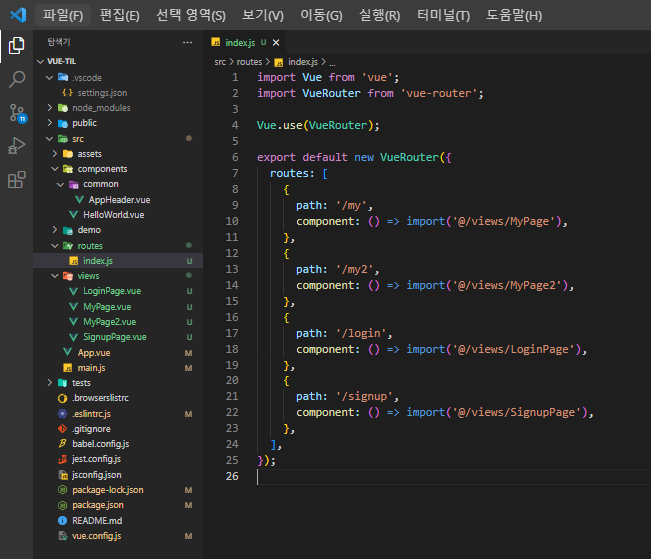
실제로 루트경로에 접속을 하게되어도 /routes/index.js파일이 로딩되고
그 index.js파일은 각각의 .vue 파일들을 import 하므로 각 컴포넌트가 전부 로딩 된다.
ex) Signup.vue컴포넌트에 console.log('Hi signup')을 작성하면 해당 라우터 경로에 접근하지 않아도 동작된걸 볼 수있음..
참고 : https://velog.io/@completed1991/vuetify-lazy-loading
01 코드 스플리팅 사용1 (Lazy-loading)


app.js에서 routes 폴더의 index.js파일 내용만 불러온다.


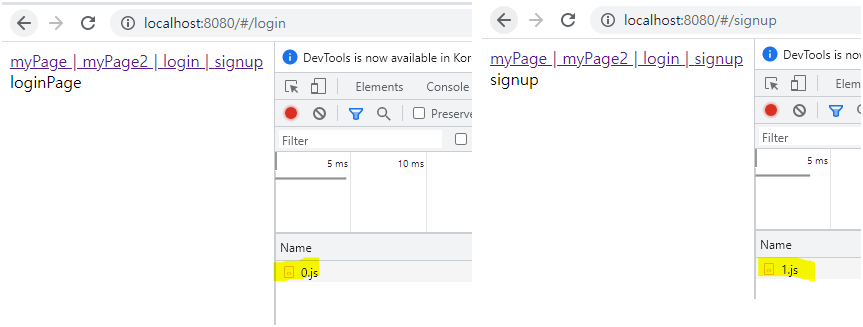
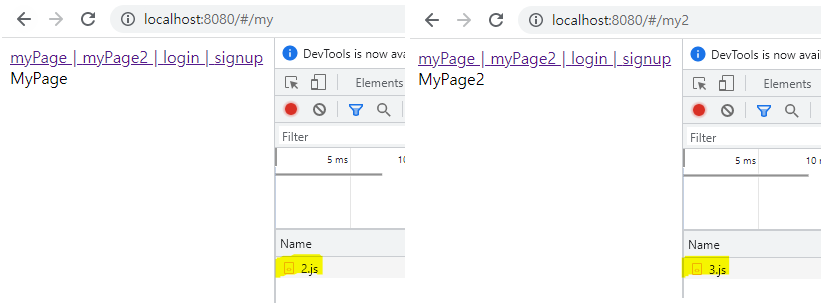
라우팅이 될 때 각각
필요한 타이밍에 js파일이 로딩된다.
js파일의 0, 1, 2, 3 ... 순서는 ~~.vue파일이 생성된 순서같다 - 내부적으로 (확인필요)
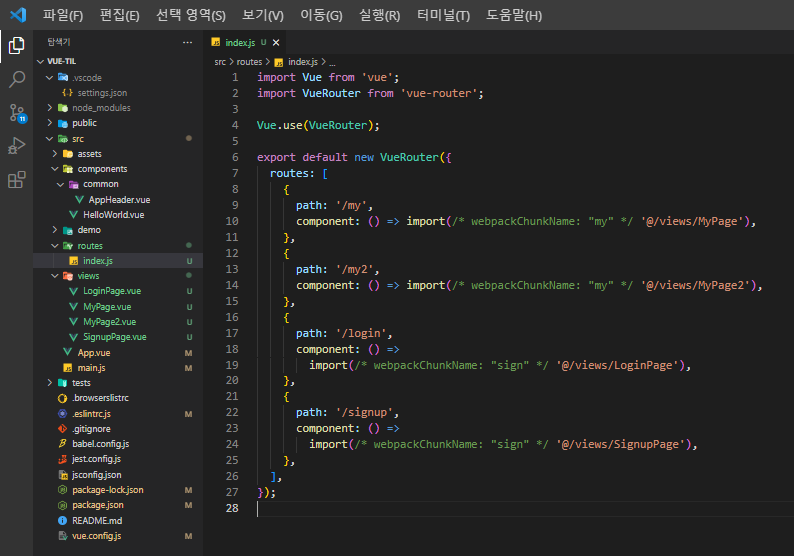
01 코드 스플리팅 사용2 (Lazy-loading : webpackChunkName )


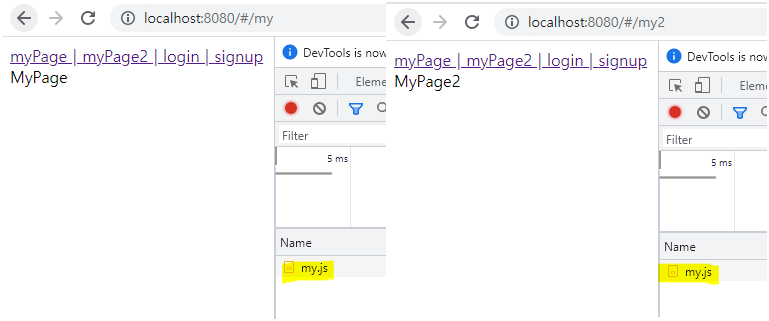
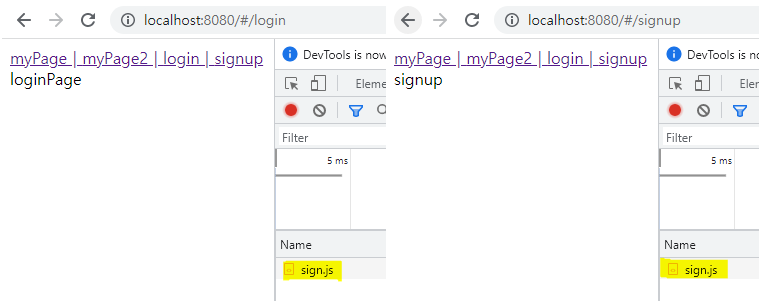
app.js에서 routes 폴더의 index.js파일 내용만 불러온다.


webpackChunkName을 설정한 이름의 의미가 있는 코드끼리 모여서 js파일이 모여 생성됨
