.once
<template>
<div @click.once="onceDoit">한번만 실행</div>
</template>
<script>
export default {
methods: {
onceDoit() {
console.log("한번만 실행");
},
},
};
</script>
연결된 메소드 한번만 실행
.prevent
<template>
<form @submit.prevent="submitForm">
<div>
<label for="username">id : </label>
<input id="username" type="text" v-model="username" />
</div>
<div>
<label for="password">pw : </label>
<input id="password" type="text" v-model="password" />
</div>
<div>
<label for="nickname">nm : </label>
<input id="nickname" type="text" v-model="nickname" />
</div>
<button type="submit">로그인</button>
</form>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
nickname: '',
};
},
methods: {
submitForm() {
console.log('폼 제출');
},
},
};
</script>

@submit이벤트 동작은
Button의 타입이 "submit"인 버튼을 누르면
이벤트 버블링에 의해 동작하고,
+추가로 기본 form 동장방지 ( 새로고침, 제출 )
를 위해 prevent 수식어를 달아 준다.
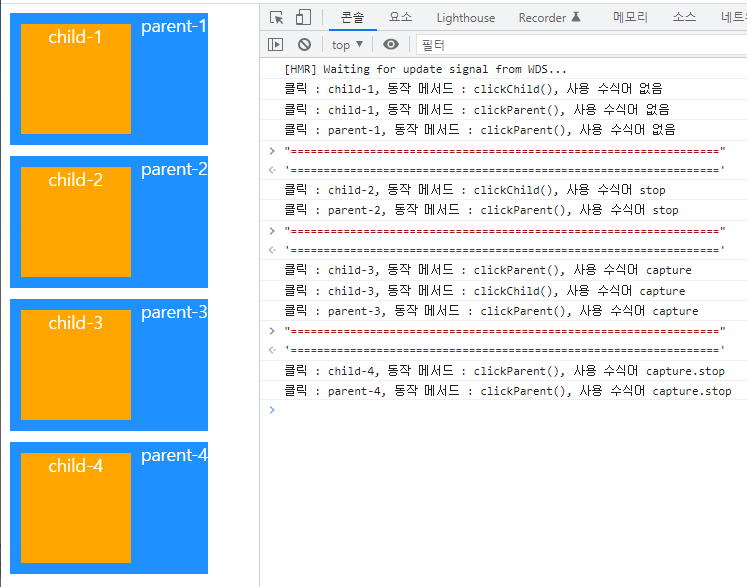
.stop .capture
<template>
<div>
<div class="parent" @click="clickParent(1, '없음')">
<div class="child" @click="clickChild(1, '없음')">child-1</div>
parent-1
</div>
<div class="parent" @click="clickParent(2, 'stop')">
<div class="child" @click.stop="clickChild(2, 'stop')">child-2</div>
parent-2
</div>
<div class="parent" @click.capture="clickParent(3, 'capture')">
<div class="child" @click="clickChild(3, 'capture')">child-3</div>
parent-3
</div>
<div class="parent" @click.capture.stop="clickParent(4, 'capture.stop')">
<div class="child" @click="clickChild(4, 'capture.stop')">child-4</div>
parent-4
</div>
</div>
</template>
<script>
export default {
methods: {
clickParent(n, msg) {
console.log(
`클릭 : ${event.target.classList[0]}-${n}, 동작 메서드 : parent-${n}, 사용 수식어 ${msg}`
);
},
clickChild(n, msg) {
console.log(
`클릭 : ${event.target.classList[0]}-${n}, 동작 메서드 : child-${n}, 사용 수식어 ${msg}`
);
},
},
};
</script>
<style>
.parent {
width: 180px;
height: 120px;
background: dodgerblue;
position: relative;
margin-bottom: 10px;
text-align: right;
color: white;
}
.child {
width: 100px;
height: 100px;
background: orange;
position: absolute;
top: 10px;
left: 10px;
text-align: center;
color: white;
}
</style>
각각 1, 2, 3, 4 별로
자식, 부모 영역 한번씩 클릭한뒤 ====로 구분한 예제
-
자식 클릭 : 자식 메소드 동작 후 부모 메소드 동작 됨. ( 이벤트 버블링 발생 )
부모 클릭 : 부모 메소드만 호출 -
자식 클릭 : 자식 메소드만 동작 ( stop - 버블링 방지 )
부모 클릭 : 부모 메소드만 동작 -
자식 클릭 : 부모 메소드 먼저 동작 후 자식 메소드 호출 동작 ( 버블링을 뒤집은 캡쳐링 )
부모 클릭 : 부모 메소드만 동작 -
자식 클릭 : 부모 메소드만 동작 ( 캡쳐링 + stop )
부모 클릭 : 부모 메소드만 동작
<template>
<div>
<div class="parent" @click="clickParent(1, $event)">
<div class="child" @click="clickChild(1, $event)">child-1</div>
parent-1
</div>
<div class="parent" @click.self="clickParent(2, $event)">
<div class="child" @click.self="clickChild(2, $event)">child-2</div>
parent-2
</div>
</div>
</template>
<script>
export default {
methods: {
clickParent(n, event) {
console.log(
`target : ${event.target.classList[0]}, currentTarget: ${event.currentTarget.classList[0]}, 동작 메서드 : clickParent()`
);
},
clickChild(n, event) {
console.log(
`target : ${event.target.classList[0]}, currentTarget: ${event.currentTarget.classList[0]}, 동작 메서드 : clickChild()`
);
},
},
};
</script>
<style>
.parent {
width: 180px;
height: 120px;
background: dodgerblue;
position: relative;
margin-bottom: 10px;
text-align: right;
color: white;
}
.child {
width: 100px;
height: 100px;
background: orange;
position: absolute;
top: 10px;
left: 10px;
text-align: center;
color: white;
}
</style>
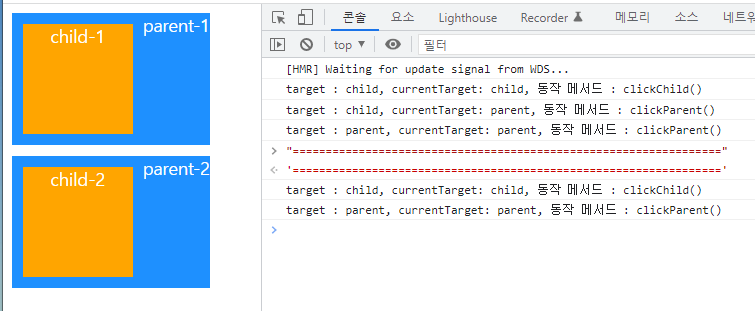
event.target과
event.currentTarget을 비교해서
클릭 대상이 일치하는 것만 작동하게 시켜주는
.self 수식어
@wheel.passive
<template>
<div style="height: 2000px" @wheel.passive="wheelHandler"></div>
</template>
<script>
export default {
methods: {
wheelHandler() {
for (let i = 0; i < 5000; i++) {
console.log(i);
}
},
},
};
</script>스크롤 이벤트 많은 양의 로직 처리 시 부하가 큼 ( 계산 )
.passive를 사용하면 처리할 로직과 화면의 스크롤을 독립 시켜줌
passvie 수식어가 없을 땐 만은 연산을 하느라 스크롤이 로딩을 갖으면서 움직이지만
passvie 수식어를 붙이면 스크롤의 로딩없이 움직이고 연산은 독립되어 이루어진다.
그 외.. key 수식어
@keydown.enter
@keydown.a
@keydown.ctrl.a
@keydown.ctrl.shift.a
같은 커스텀한 키 조합 이벤트 가능
