<script>
export default {
data() {
return {
key: "value",
};
},
};
</script>또는
<script>
export default {
data: () => ({ key: "value" }),
};
</script>
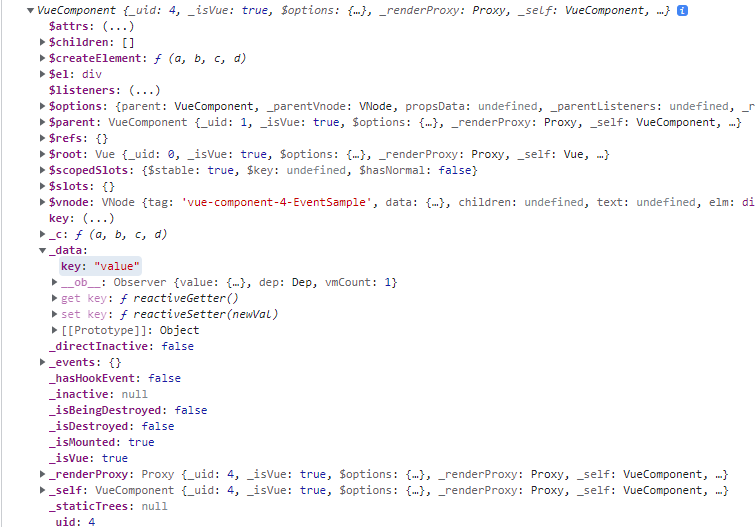
Vue의 Instance를 확인해보면 data값은 객체로 되어있지만..
객체 형태로 정의하면 모든 인스턴스가 data를 공유하기 때문에 인스턴스 끼리 다른 값을 가질 수 없다. 그래서 객체 리턴형 함수형으로 작성한다.
