사용 플러그인
cordova-plugin-file : 파일 읽고 쓰기
cordova-plugin-file-opener2 / cordova-plugin-androidx-adapter : 파일 열기
cordova plugin add cordova-plugin-file
cordova plugin add cordova-plugin-file-opener2
cordova plugin add cordova-plugin-androidx-adapter
vue에서 사용 라이브러리
exceljs
file-saver
npm i exceljs
npm i file-saver
[Vue]
utils/exceljs.js
const Excel = require('exceljs');
import { saveAs } from 'file-saver';
export const handleClick = () => {
try {
const workbook = new Excel.Workbook();
workbook.creator = '작성자';
workbook.lastModifiedBy = '최종수정자';
workbook.created = new Date();
workbook.modified = new Date();
workbook.addWorksheet('Sheet One');
const sheetOne = workbook.getWorksheet('Sheet One');
sheetOne.columns = [
{ header: '이름', key: 'name', width: 40 },
{ header: '성별', key: 'gender', hidden: false, width: 30 },
{ header: '부서코드', key: 'deptCode', width: 60 },
{
header: '부서명',
key: 'deptName',
width: 100,
style: {
font: { name: 'Arial Black', size: 20 },
border: {
top: { style: 'thin', color: { argb: 'FF00FF00' } },
left: { style: 'thin', color: { argb: 'FF00FF00' } },
bottom: { style: 'thin', color: { argb: 'FF00FF00' } },
right: { style: 'thin', color: { argb: 'FF00FF00' } },
},
fill: {
type: 'pattern',
fgColor: { argb: 'FFFFFF00' },
bgColor: { argb: 'FF0000FF' },
},
},
},
];
const sampleData = [
{
name: '홍길동',
code: 'A100',
gender: 'F',
entryDate: '20200101',
deptCode: 'A1000',
deptName: '금융팀',
},
{
name: '마이콜',
code: 'A200',
gender: 'F',
entryDate: '20200201',
deptCode: 'A2000',
deptName: '자산팀',
},
{
name: '둘리',
code: '9999991234567',
gender: 'M',
entryDate: '20200301',
deptCode: 'A1000',
deptName: '금융팀',
},
{
name: '또치',
code: '9999992234567',
gender: 'M',
entryDate: '20200401',
deptCode: 'A2000',
deptName: '자산팀',
},
];
const borderStyle = {
top: { style: 'thin' },
left: { style: 'thin' },
bottom: { style: 'thin' },
right: { style: 'thin' },
};
sampleData.map((item, index) => {
sheetOne.addRow(item);
for (let loop = 1; loop <= 4; loop++) {
const col = sheetOne.getRow(index + 2).getCell(loop);
col.border = borderStyle;
col.font = { name: 'Arial Black', size: 40 };
}
});
workbook.xlsx.writeBuffer().then(data => {
download(
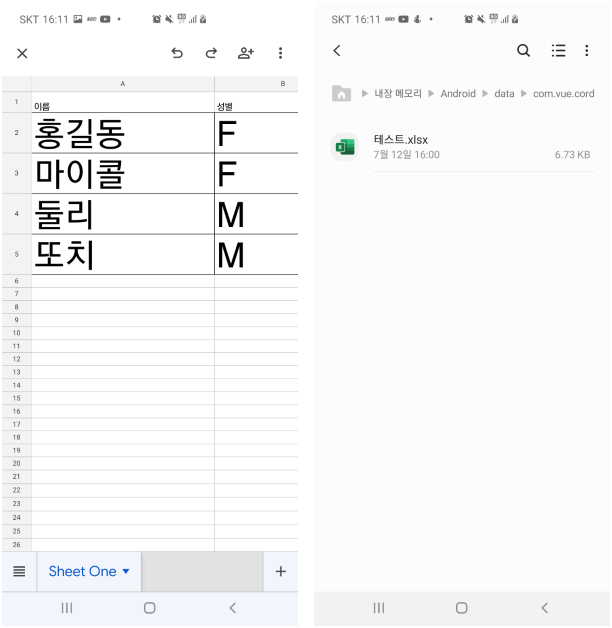
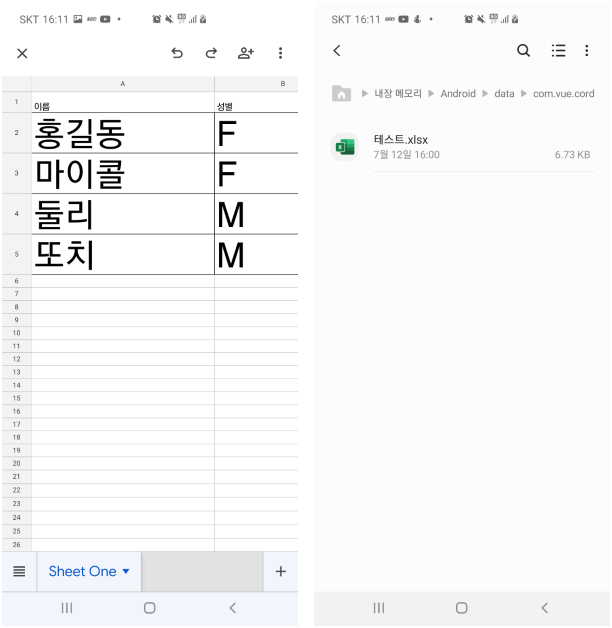
'테스트.xlsx',
data,
'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',
);
});
} catch (error) {
console.error(error);
}
};
function download(filename, data, mimeType) {
var blob = new Blob([data], {
type: mimeType,
});
if (window.cordova && window.cordova.platformId !== 'browser') {
document.addEventListener('deviceready', function () {
console.log('dd');
var storageLocation = '';
storageLocation = window.cordova.file.externalRootDirectory + 'Download/';
console.log('window.cordova.file:');
console.log(window.cordova.file);
var folderPath = storageLocation;
window.resolveLocalFileSystemURL(
folderPath,
function (dir) {
dir.getFile(
filename,
{
create: true,
},
function (file) {
file.createWriter(
function (fileWriter) {
fileWriter.write(blob);
fileWriter.onwriteend = function () {
console.log('Successful file write...');
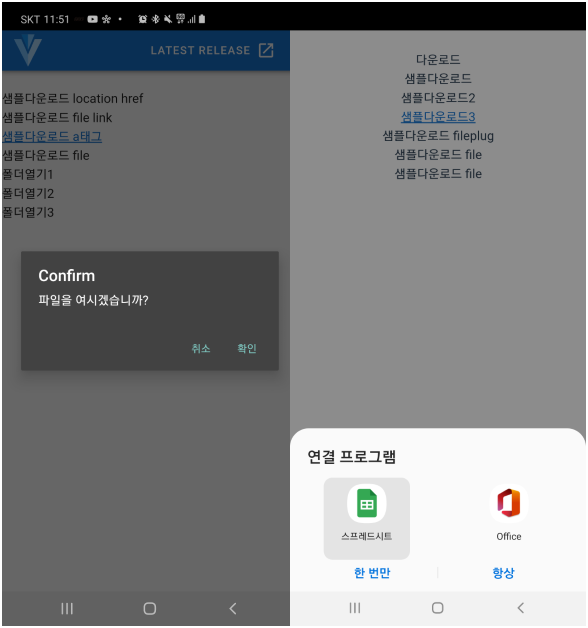
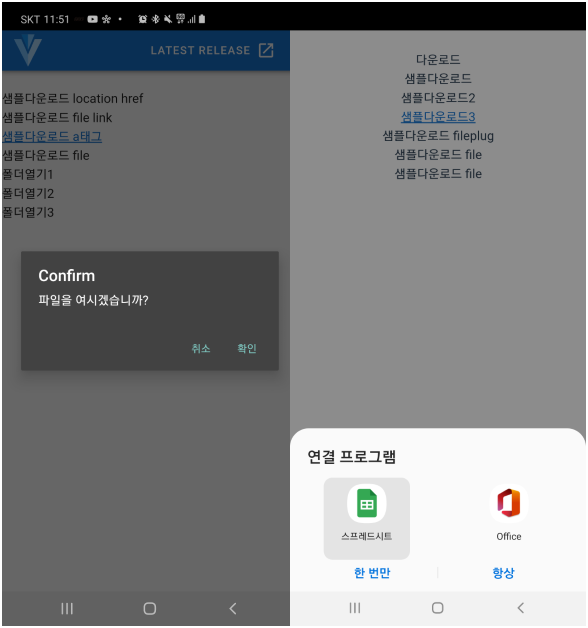
const isConfirm = window.confirm('파일을 여시겠습니까?');
if (isConfirm) {
var url = file.nativeURL;
window.cordova.plugins.fileOpener2.open(url, mimeType, {
error: function error(err) {
console.error(err);
alert('Unable to open');
},
success: function success() {
console.log('success with opening the file');
},
});
}
};
fileWriter.onerror = function (err) {
alert('err1 : ', err);
};
},
function (err) {
alert('err2 : ', err);
},
);
},
function (err) {
alert('err3 : ', err);
},
);
},
function (err) {
alert('err4 : ', err);
},
);
});
} else {
saveAs(blob, filename);
}
}
src/views/TestExcel.vue
<template>
<div>
<button @click="sampleExcel2">샘플다운로드 location href</button>
<br />
<a href="https://tbiz.kkulcon.com/upload/sendreq.xlsx"
>샘플다운로드 a태그</a
>
<br />
<button @click="vueHandleClick">샘플다운로드 file</button>
<br />
</div>
</template>
<script>
import { handleClick } from '@/utils/exceljs.js';
export default {
methods: {
sampleExcel2() {
window.location.href = 'https://tbiz.kkulcon.com/upload/sendreq.xlsx';
},
vueHandleClick() {
handleClick();
},
},
};
</script>