

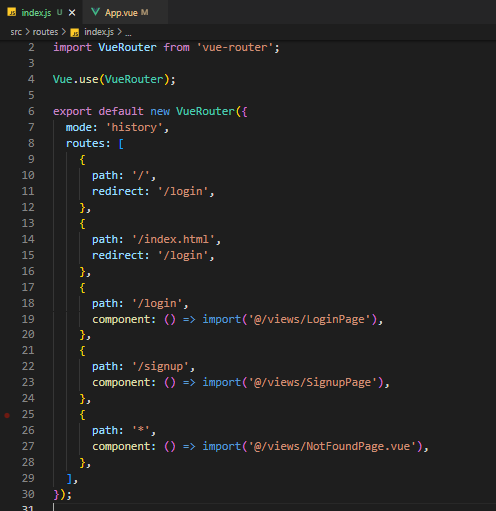
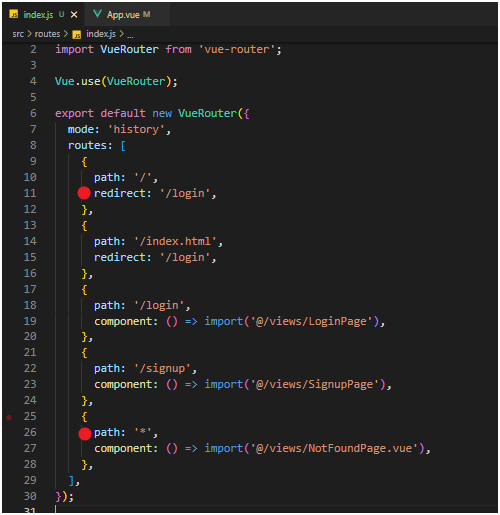
리다이렉트 및 없는 경로 처리
라우터 mode : 'history' 주의사항
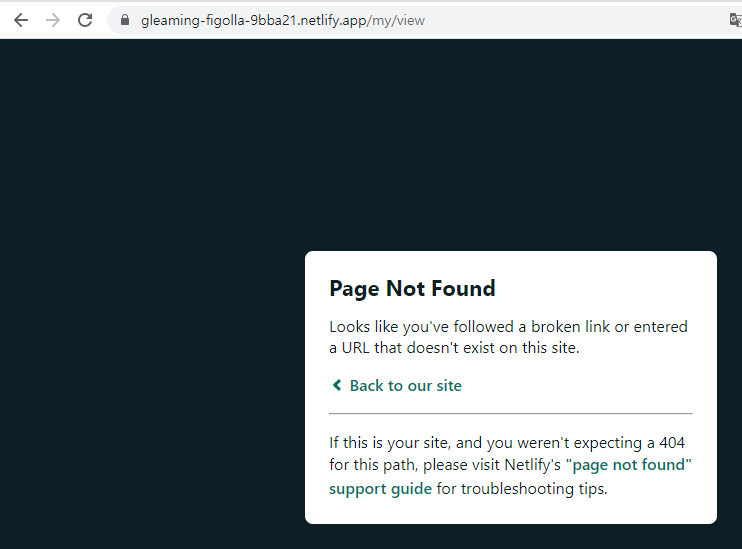
적절한 서버 구성 없이 단일 페이지 클라이언트 측 앱이기 때문에 사용자가 http://oursite.com/user/id브라우저에서 직접 액세스하면 404 오류가 발생한다.
서버에서는 해당 URL이 클라이언트에서 관리가 되기 때문에 각 URL로 접근하게 되면 없는 주소로 인식하게 된다..

이것을 해결하기 위해 공식문서 참조를 해보면
https://v3.router.vuejs.org/guide/essentials/history-mode.html#example-server-configurations
각 경로로 접근했을 때 서버에서 /URL로 돌려서 클라이언트 레벨의 라우팅이 처리가 되도록 설정해줘야 한다.
==================
앱의 경우 직접 url을 치고 들어갈 일이 없지만
pc의 경우는 있을 수 있기 때문에...
