
fruid(props) : 화면 비율에 꽉차게 늘림

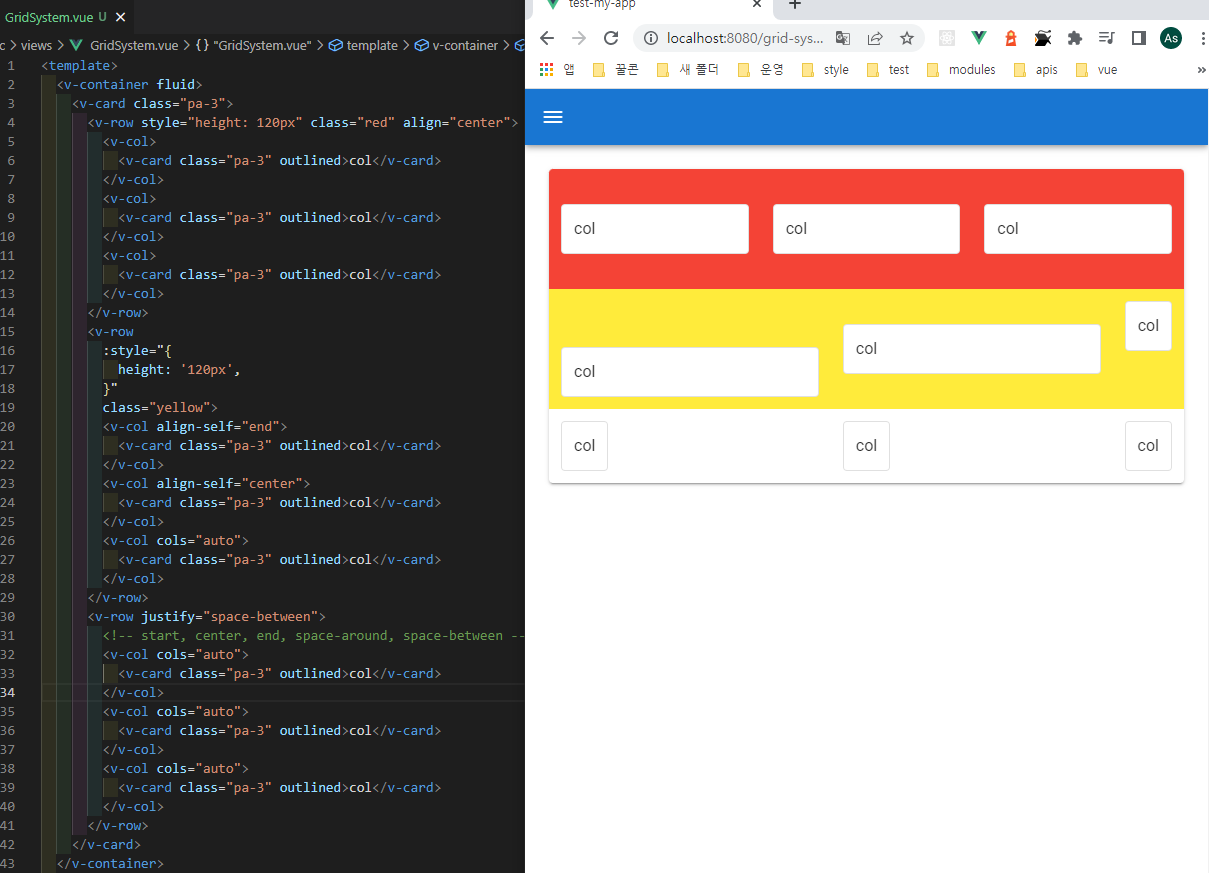
수직정렬
<v-row align="center"> //start, center, end
<v-col align-self="center"> // start, center, end
수평정렬
<v-row jutify="center"> //start, center, end, space-around, space-between
col 폭
<v-col cols="auto"> 콘텐츠에 맞게 핏하게 줄어듬
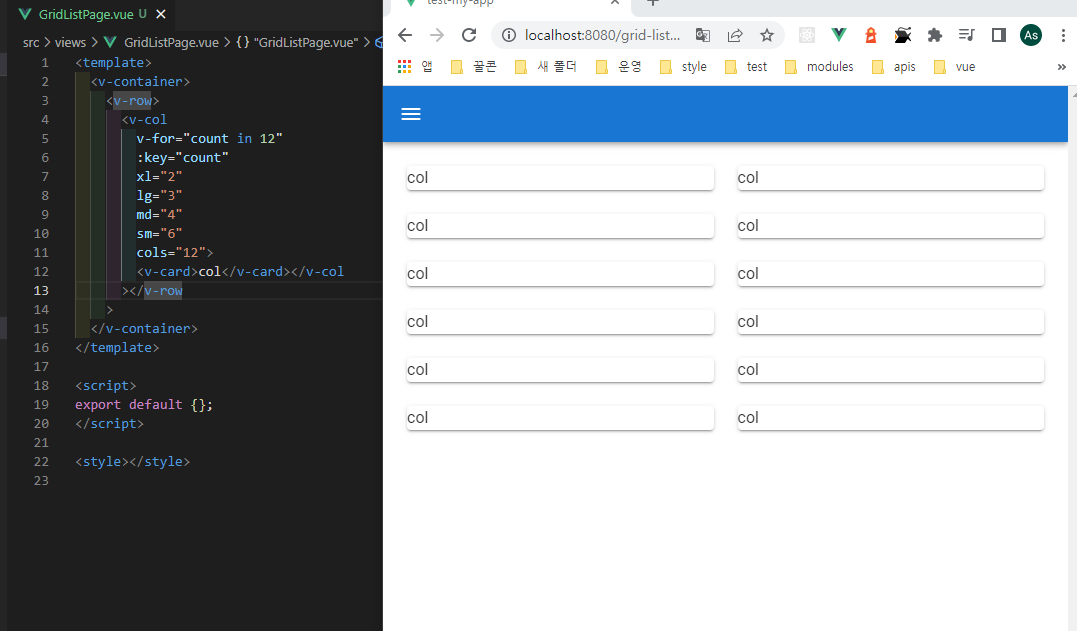
<v-col
xl="2"
lg="3"
md="4"
sm="6"
cols="12"
>
반응형 그리드
