
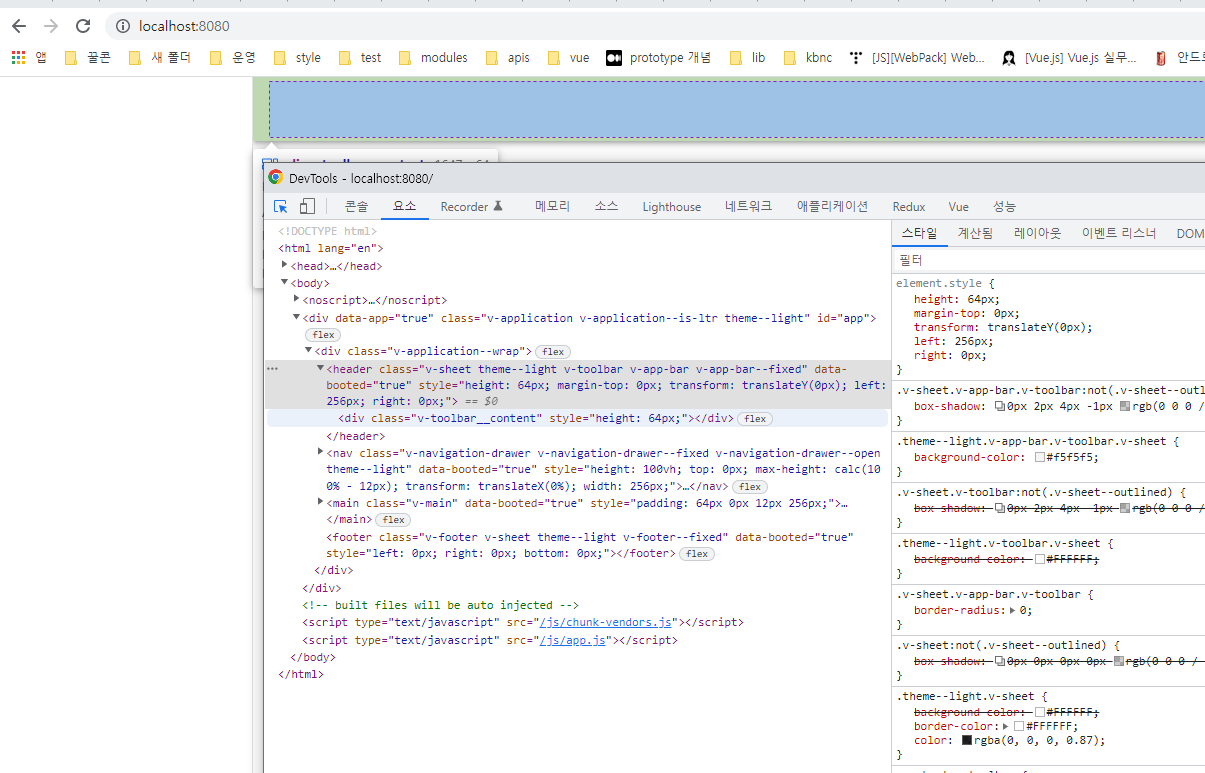
v-app 최상단 루트컴포넌트 <div id="app">로 치환이 됨
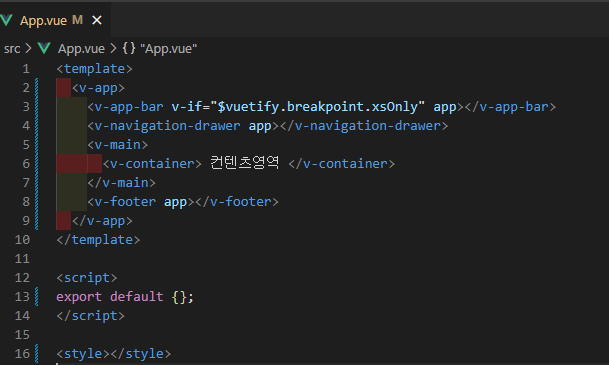
v-main 컨텐츠 영역
특수속성 app을 지정해줘야
v-app-bar나
v-navigation-drawer
v-footer같은 애들의 높이를 프레임워크 코어에 등록해줌 (즉, 레이아웃 높이나 너비값을 미리등록하고 알고있음)
이 높이나 너비를 취하여 v-main인 컨텐츠 영역의 크기를 취함
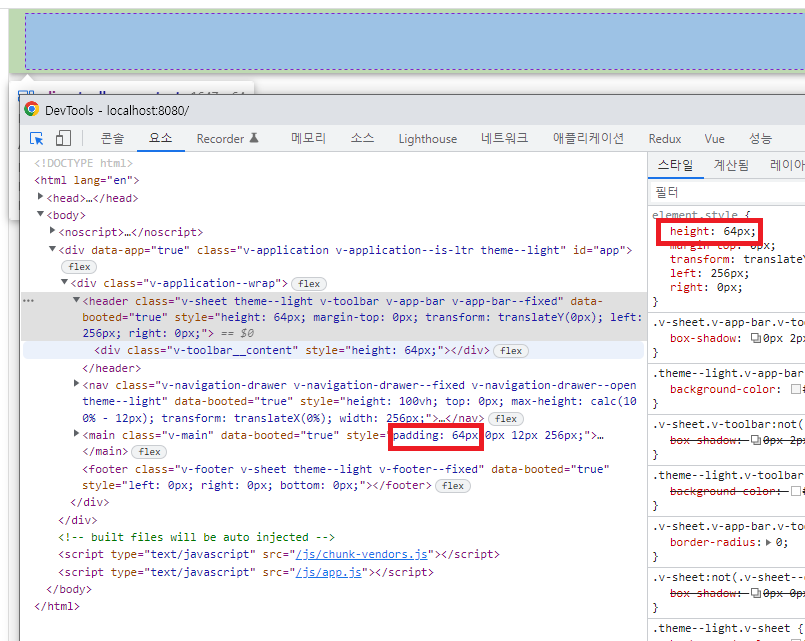
v-app-bar의 높이가 64px인데 app이라는 특수속성을 입력해서
v-app-bar의 높이를 미리 프레임워크 코어에 등록해주고
v-main에 padding값을 64px줘서 컨텐츠가 v-app-bar에 가려지지 않게 조치를 취해줌

실질적인 예로
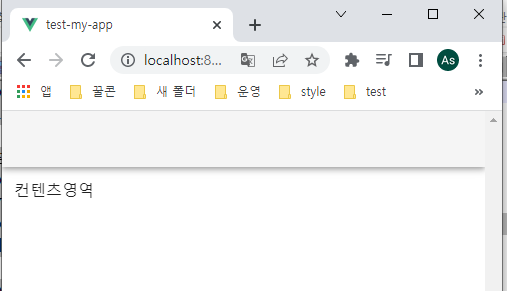
v-app-bar를 v-if="$vuetify.breakpoint.xlOnly"라는 모바일 너비에서만 app-bar를 보여주겠다는 조건을 달아줌


영역이 늘어나서 v-app-bar가 없어져도
프레임워크 코어에 v-app-bar의 사이즈를 등록해서 콘텐츠가 붕뜨지 않게 조절을 해준다.