예를들어 어떤 사이트를 접속하여 특정 화면의 기능이나 뷰만 확인하고자 접속하고자 했을 때..
해당 사이트이 모든 리소르를 받아와 웹 페이지를 로딩하는것은 상당히 비효율 적이고 비교적 느린 브라우저 로딩에 사용자의 경험에 좋지 않은 인상을 줄 수 있다.
Test.vue 컴포넌트를 생성하고 라우터에
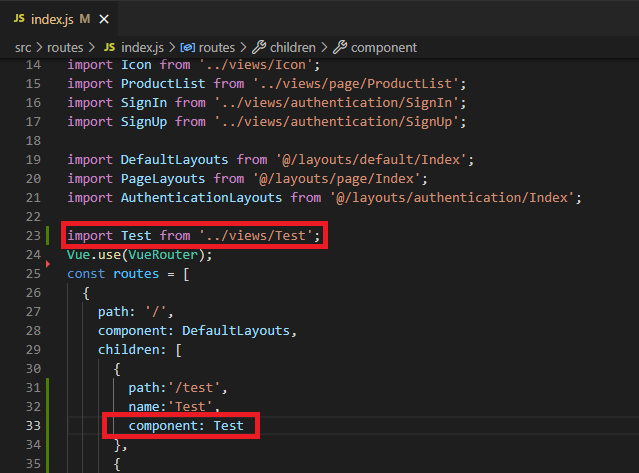
적용해본다.
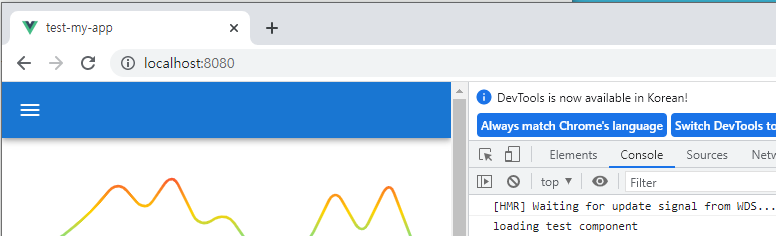
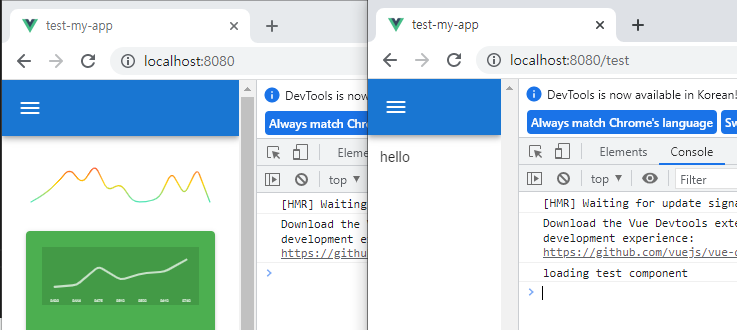
따로 /test에 접근하지 않았는데 Test.vue 컴포넌트가 로딩된걸 볼 수있다.
이러한 부분을 뷰의 lazy loading인 비동기 컴포넌트를 활용해 해당 컴포넌트에 접근 했을 때 리소스들이 로딩되도록 수정해볼것이다.
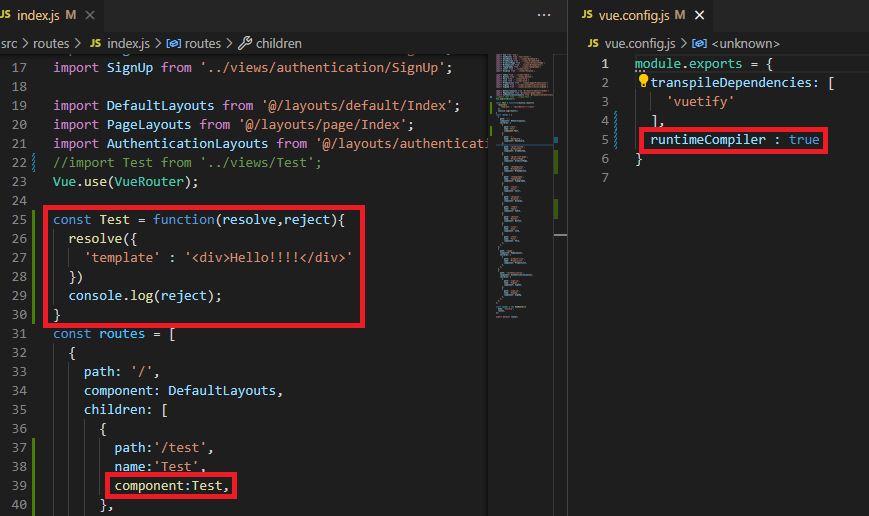
Promise를 반환하는 팩토리함수로 정의
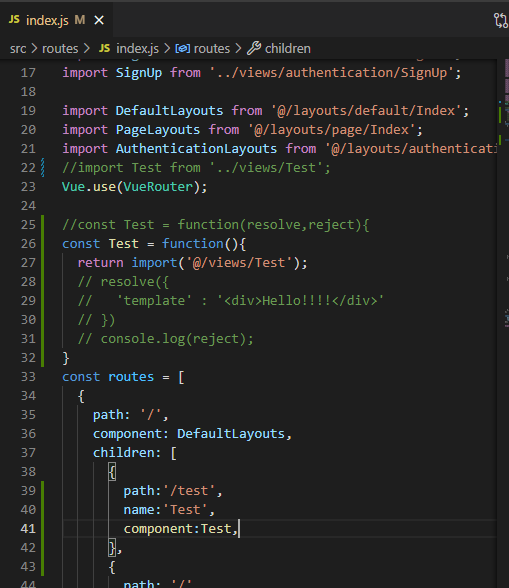
index.js에
Test 템플릿 컴포넌트 (함수형)를 작성해주고
vue.config.js
임시로 런타임컴파일러 허용
비동기 resolve로 반환하기 때문에 직접 /test에 접속해야만 해당 Test.vue 로딩됨
우리는 Test.vue 컴포넌트에 적용해야 하기때문에
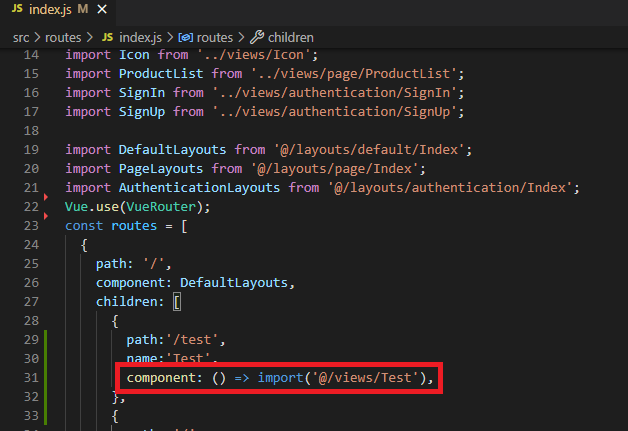
이를 템플릿컴포넌트가 아닌 실제 Test.vue컴포넌트로 적용해보자.다이나믹 import 사용
다이나믹 import는 Promise객체를 리턴함
직접 /test에 접근했을 때만 해당 Test.vue가 로딩됨을 알 수있음
최종 결과
우리가 쓰던 () => import(Component Path)로 축약하여 사용가능
다이나믹 임포트를 사용해 컴포넌트를 불러오면
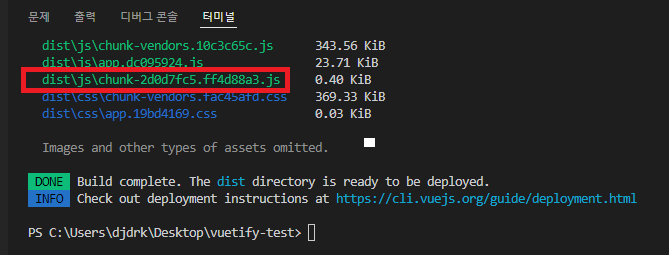
웹팩에서 번들링할때 자동으로 해당 컴포넌트를 분할하여 가져온다$ npm run build
위의
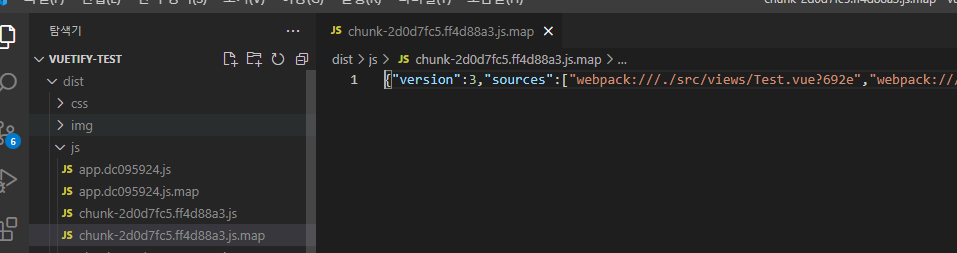
chunk-vendors.10c3c65c.js
app.dc095924.js
어플리케이션의 전체 js를 하나의 파일로 만들었다고 보면 되고
아래 chunk-2d0d7fc5.ff4d88a3.js가
우리가 적용한 다이나믹 임포트에 의해서 분리된 chunk파일이다.
다이나믹 import를 사용하면 모든 리소스를 받아올 필요없이 필요한 리소스만 받아오게 할 수있다.
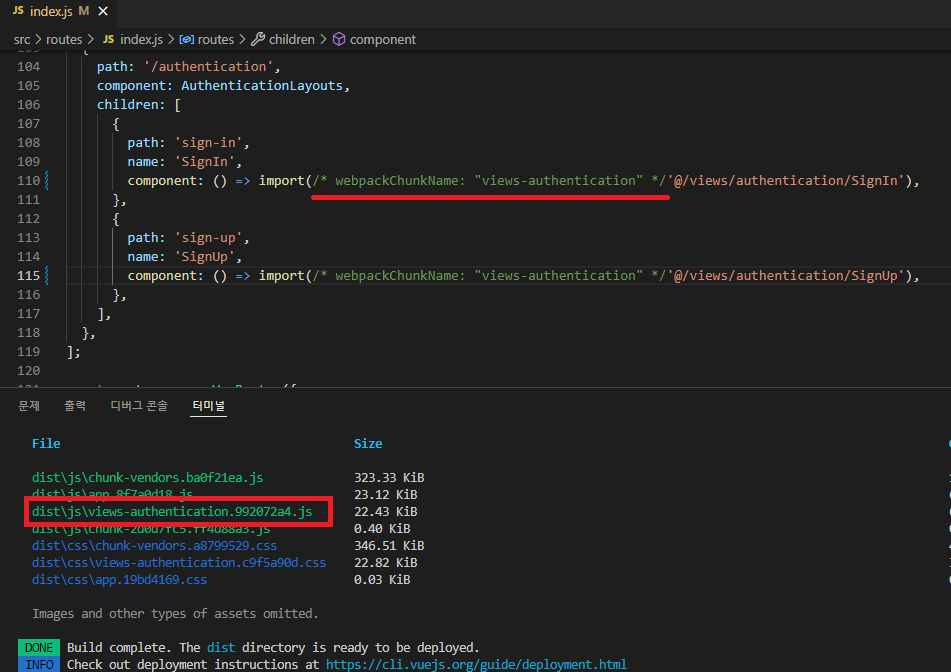
다이나믹 import와 특수 주석을 이용해서 청크파일 그룹핑하기1 (라우터)
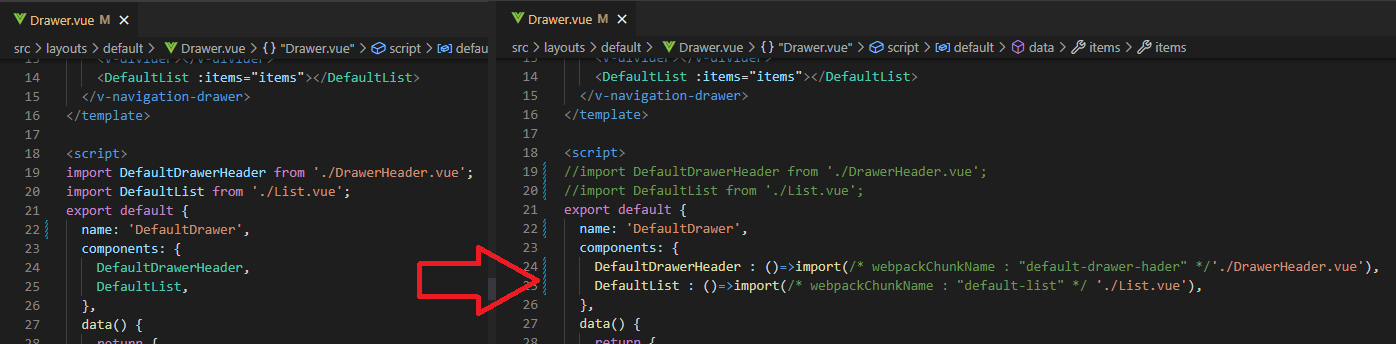
다이나믹 import와 특수 주석을 이용해서 청크파일 그룹핑하기2 (일반컴포넌트)